1. 과정안내
이번 과정은 워드프레스 블로그 만들기 3 과정입니다.
워드프레스 블로그 제작을 할 때 필요한 페이지, 메뉴, 헤더, 푸터등을 만드는 방법과 페이지 디자인 방법들에 대해서 전체적으로 다룹니다.
이번 과정을 마치면 여러분의 블로그는 이제 꾸준히 글만 쓰면 되는 수준으로 완성되게 됩니다.
이번 단계가 실질적인 블로그 제작 마지막 단계로 이해하시면 좋습니다
중간에 포기하지 마시고 꼭 과정을 마치고 여러분의 블로그를 세상에 내좋으시길 바랍니다.
이 글에서 다룰 내용은 아래와 같습니다.
- 아스트라 디자인테마 스타터 템플릿으로 시작하기 <– 웹사이트 제작 시간을 획기적으로 단축해주는 방법 입니다.
- 블로그 운영에 일반적으로 꼭 필요한 페이지들을 만들고 이를 메뉴로 만들어서 방문자들이 쉽게 찾을 수 있도록 합니다.
- 웹사이트에서 항상 보이는 헤더와 푸터를 보기 좋게 꾸미는 방법에 대해서 알아봅니다.
- 전체 과정을 동영상으로 담았습니다.
2. 아스트라 디자인테마 스타터 템플릿으로 시작하기
이번 과정은 아스트라 디자인테마(무료)를 가지고 진행을 합니다. 이전 과정에서 말씀 드렸듯이 디자인테마가 변경되면 서로 조금 씩 다른 방식으로 블로그 디자인을 진행하게됩니다. 따라서 마지막 과정까지 일관성을 가지고 과정을 진행 하려면 디자인 테마를 하나로 정해서 가는것이 좋습니다.
아스트라 디자인테마의 설치 과정은 이전 과정 워드프레스 블로그 만들기 2의 “3.1 무료 디자인테마 설치”를 참조하세요.
2.1 아스트라 디자인테마 데모 데이터 가져오기
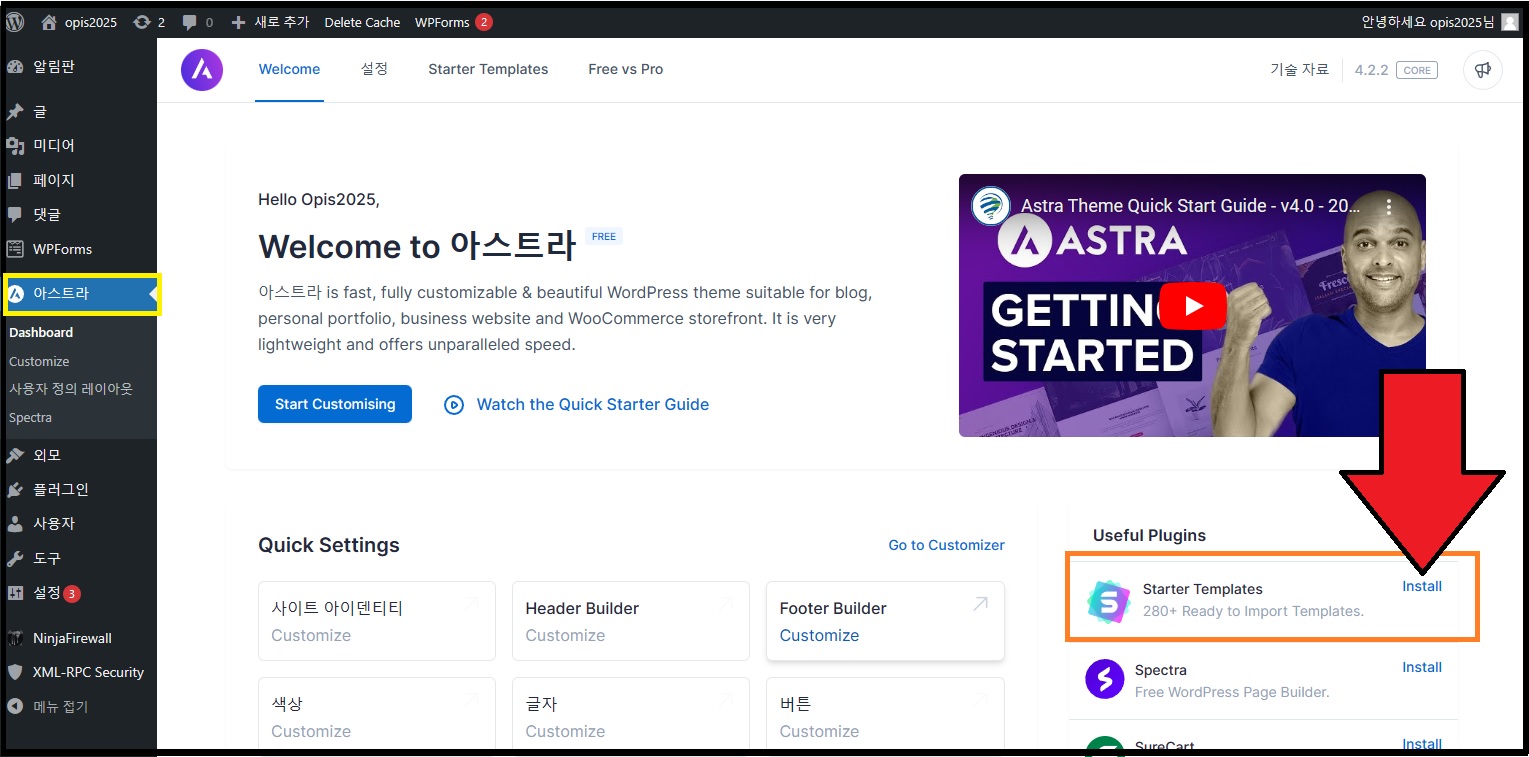
1) 먼저 관리자로 로그인 합니다. 인쪽 메뉴에서 아스트라를 클릭합니다. 그러면 아래 화면이 나타납니다. 화면 오른쪽 아래에 있는 Starter Template의 Install을 클릭합니다.
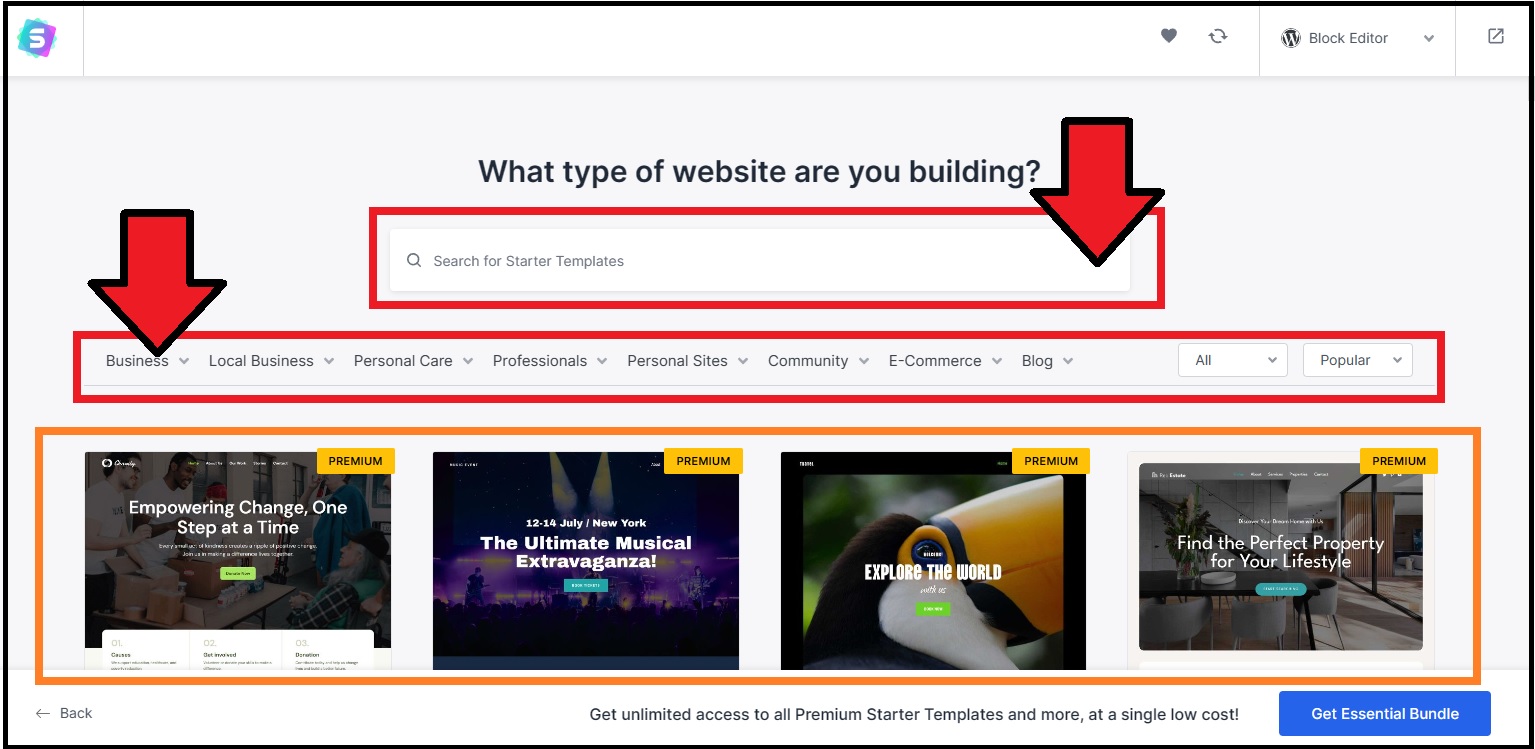
2) 그러면 아래와 같이 스타터 템플릿 리스트가 나타납니다. 화면과 같이 PREMIUM이라고 노란색으로 써있는 것들은 유료 버젼입니다. 일단 이런 것들은 SKIP하시기 바랍니다. 화면과 같이 데모 사이트의 카테고리별로 볼수 있고 검색 키워드를 통해서도 볼 수 있습니다. 여기서는 Blog > Blogger로 검색을 해보겠습니다.
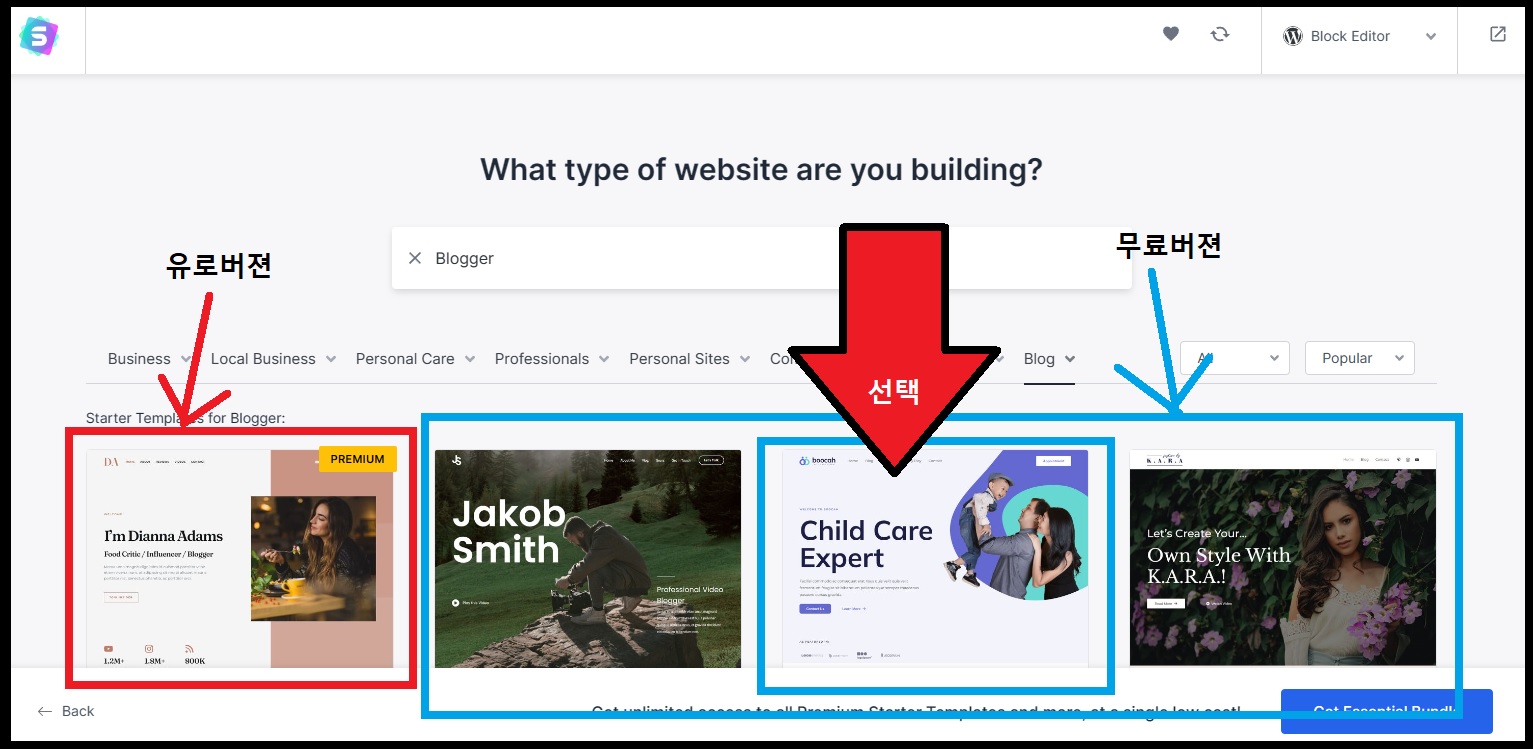
3) 아래 화면은 Blog > Blogger로 검색결과 페이지 입니다. 검색 결과에는 유료와 무료버젼이 모두 나타납니다. 우리는 무료버젼만 선택 할 것입니다. 무료 버젼 중 아래와 같이 Child Care Expert를 선택 할 것입니다. 여러분도 특별히 마음에 드는 데모가 없으면 우선 Child Care Expert를 선택하시기 바랍니다. 나중에 페이지별로도 데모 데이터를 가지고 올 수 있어서 우선은 빨리 진행하는 것에 포커스를 맞추고 있습니다. 일단 진행을 하면서 계속 안내를 해드리겠습니다. 아래와 같이 해당 데모를 클릭합니다.
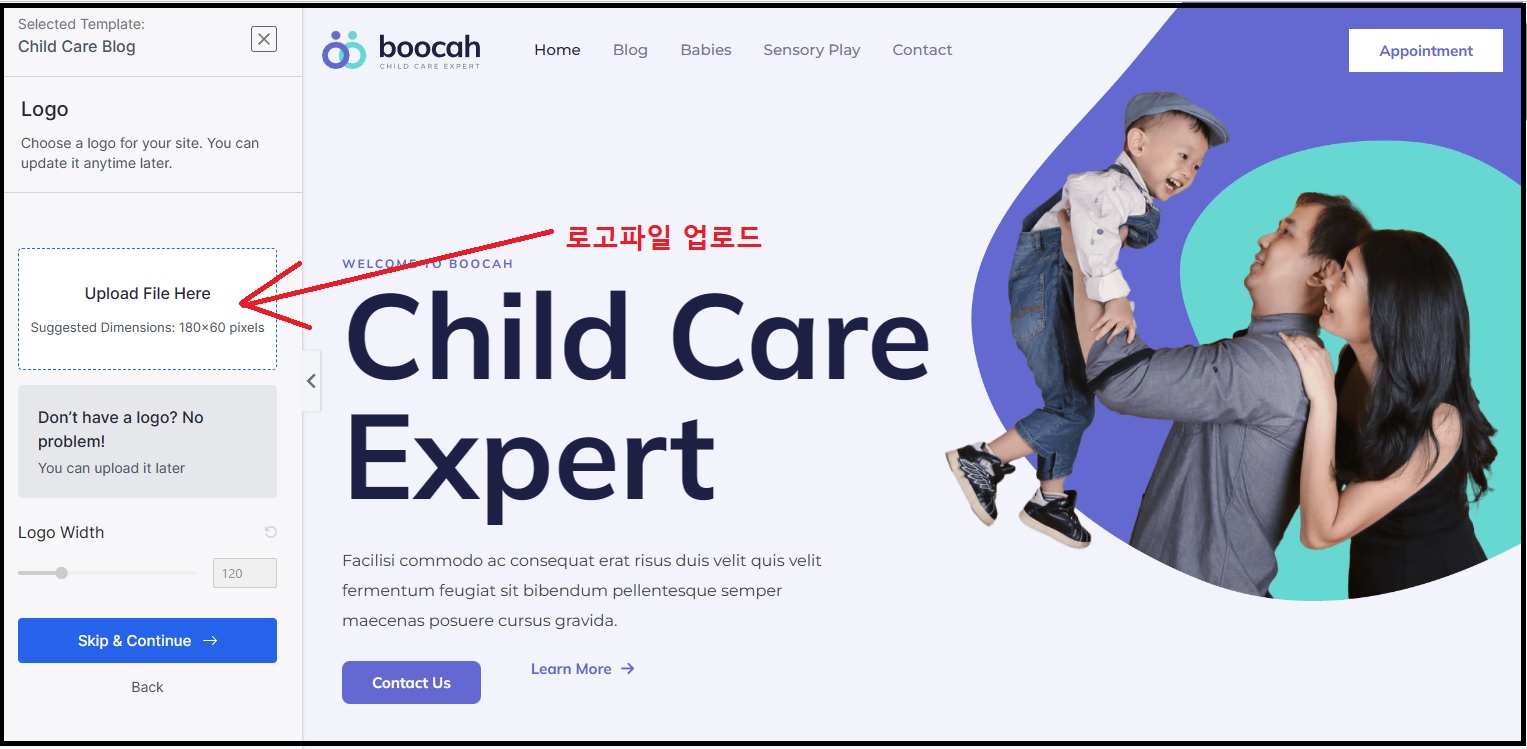
4) 아래 화면은 로고를 입력 받는 화면 입니다. 아직 로고가 없으면 무료로고 제작을 참조하세요. 로고가 준비되면 아래와 같이 Upload File Here를 클릭 한 후 업로드 합니다. 지금 준비가 되면 나중에 업로드 해도 됩니다.
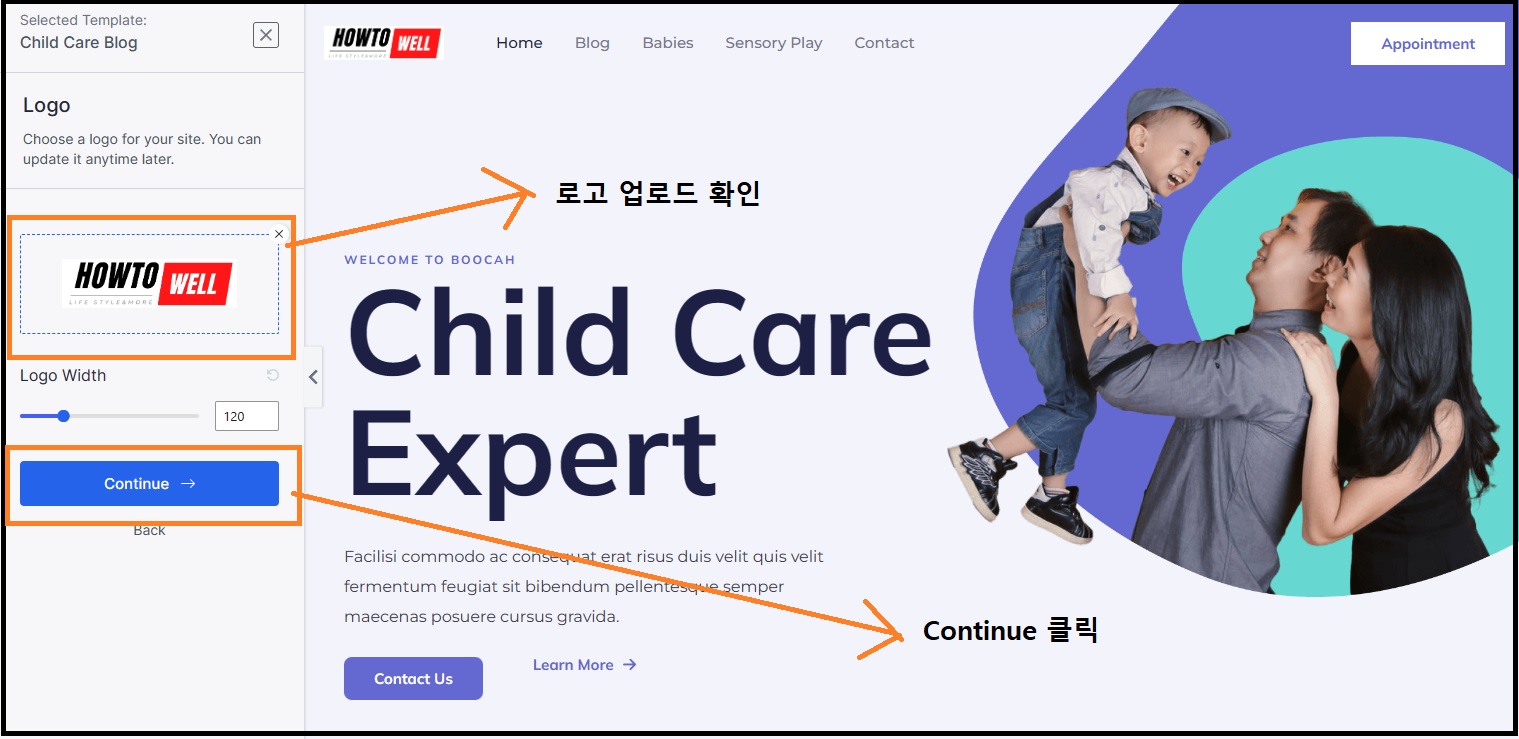
5) 아래 화면과 같이 로고를 업로드 합니다. Continue를 클릭합니다.
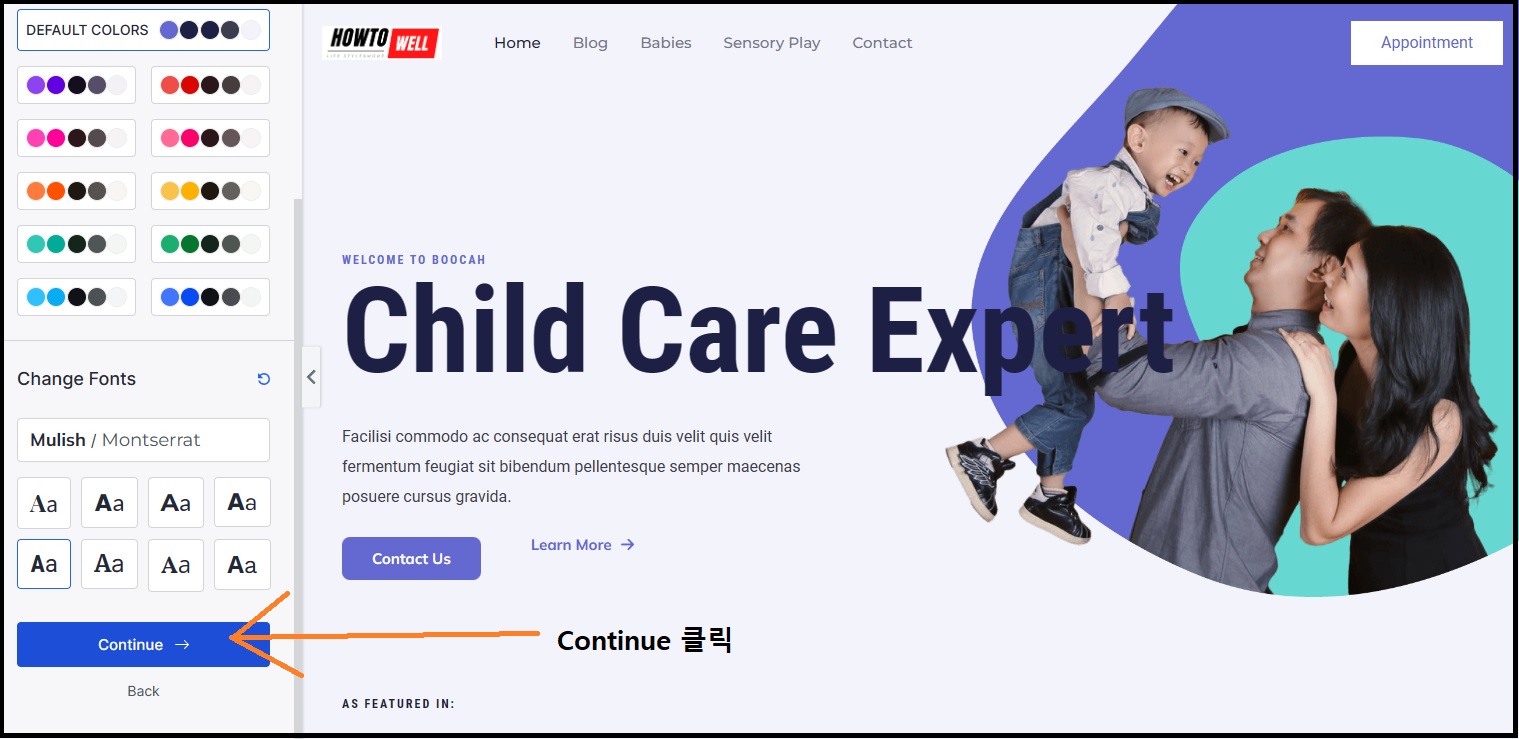
6) 아래 화면은 그대로 두고, Continue를 클릭합니다.
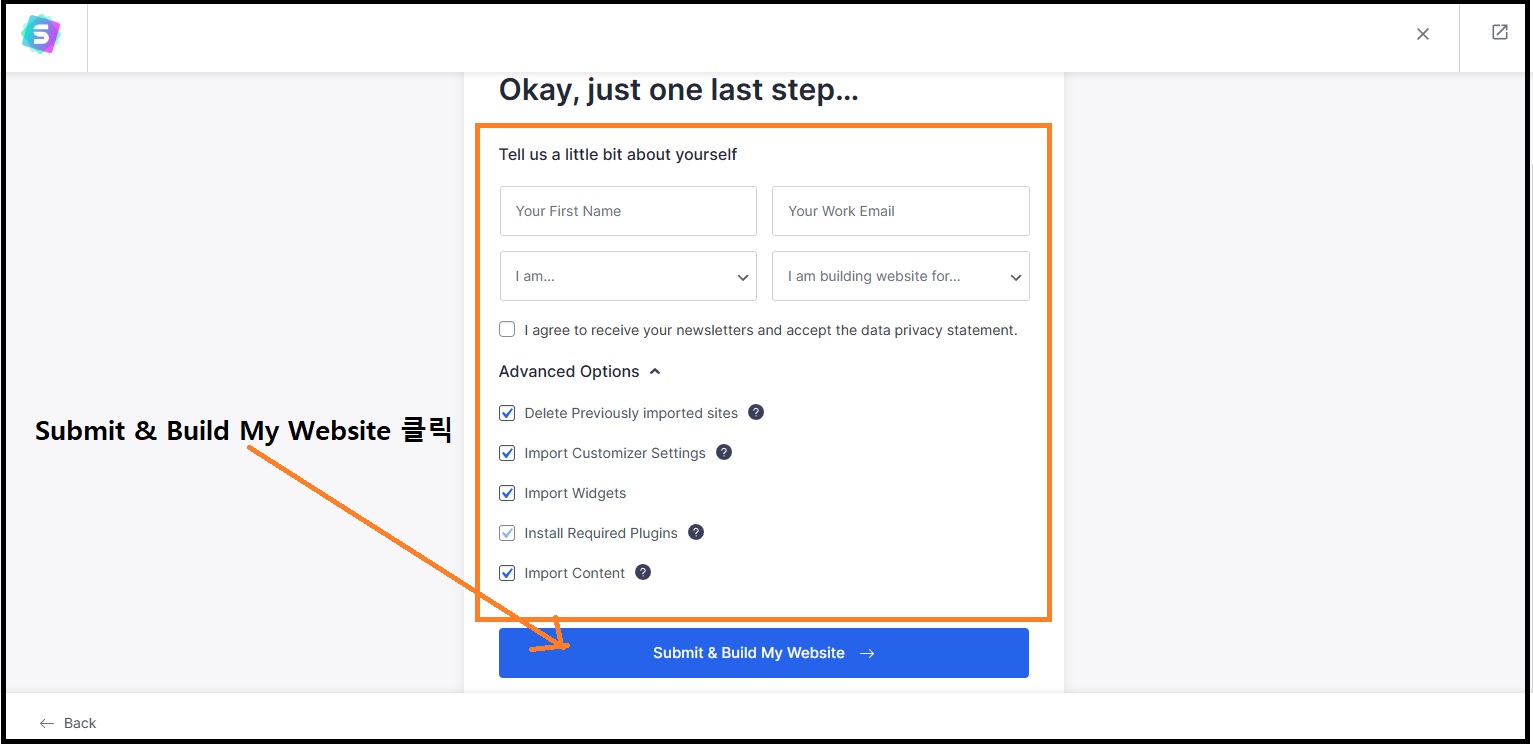
7) 아래 화면과 같이 몇가지 내용을 입력해준뒤 Submit & Build My Website을 클릭합니다.
8) 아래 화면과 같이 웹사이트를 만들고 있음을 알 수 있습니다. 조금 기다립니다.

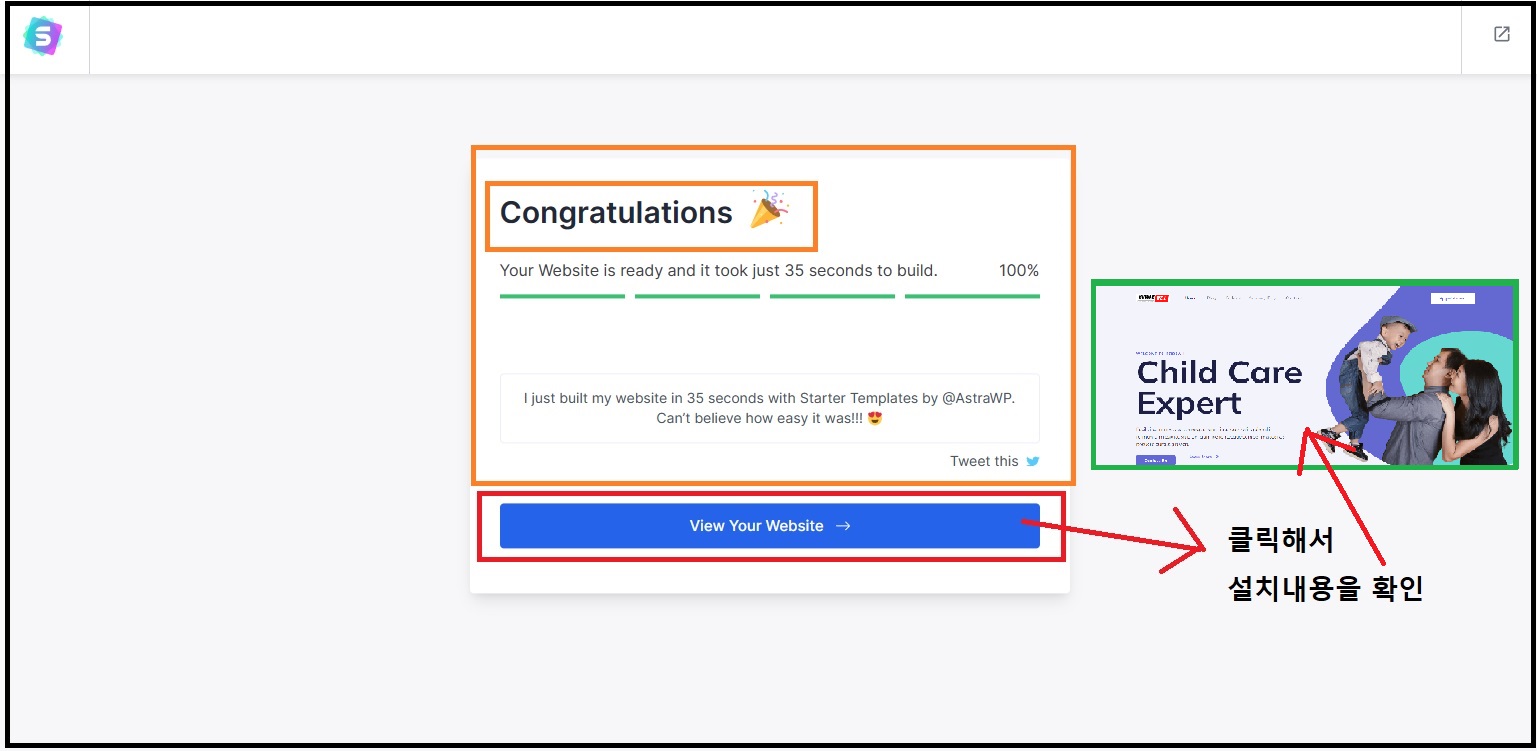
9) 아래 화면과 같이 웹사이트가 정상적으로 설치 됬다는 메세지를 확인 하고 View Your Website를 클릭해서 웹사이틑 확인 합니다.
여기까지 진행 하면 아스트라테마의 데모 데이터 가져오기가 완료된 것입니다.
2.2 아스트라 테마 디자인 설정하기
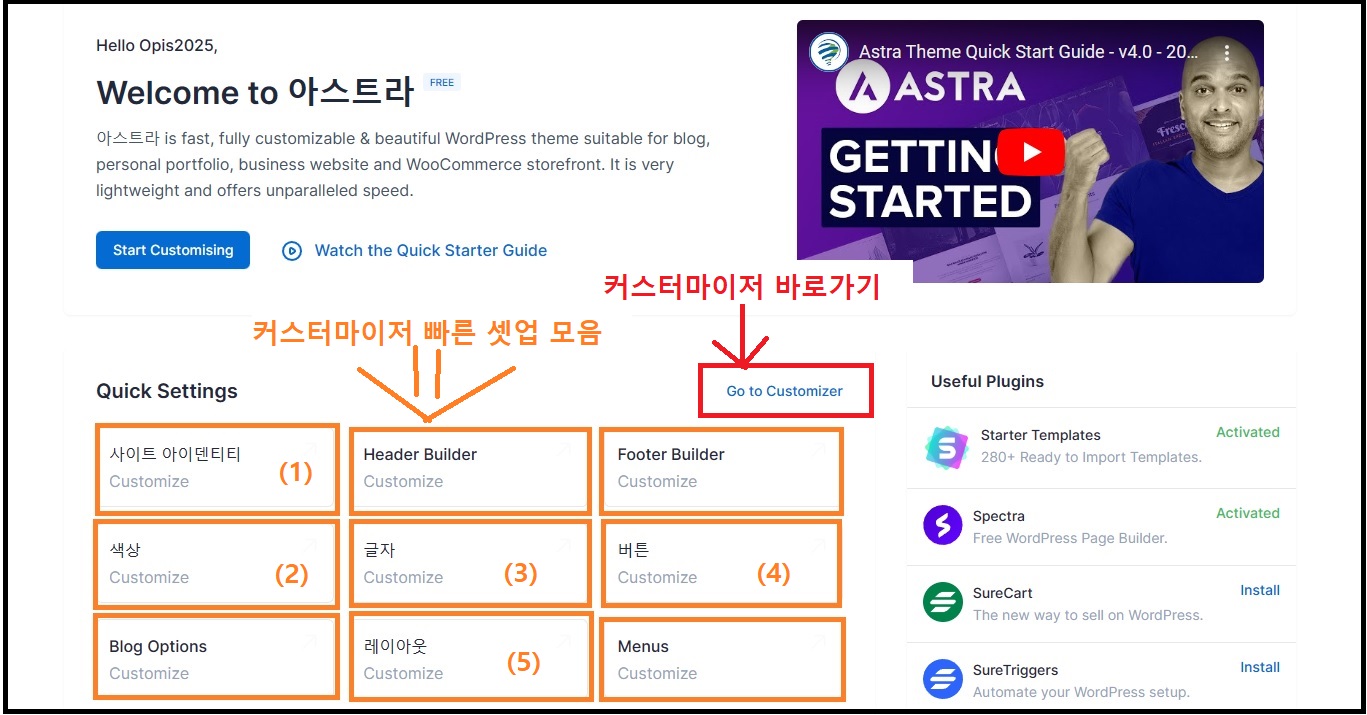
관리자의 왼쪽 메뉴에서 “아스트라”를 클릭합니다. 그러면 아래화면과 같이 꼭 필요한 기본설정만 모아놓은 Quick Settings가 있고 또 전체 디자인 설정으로 이동하는 링크인 Go to Customizer라는 것도 있습니다. 여기서는 Quick Settings에 있는 9개의 설정 중 꼭 필요한 5가지를 먼저 설정해 보겠습니다.
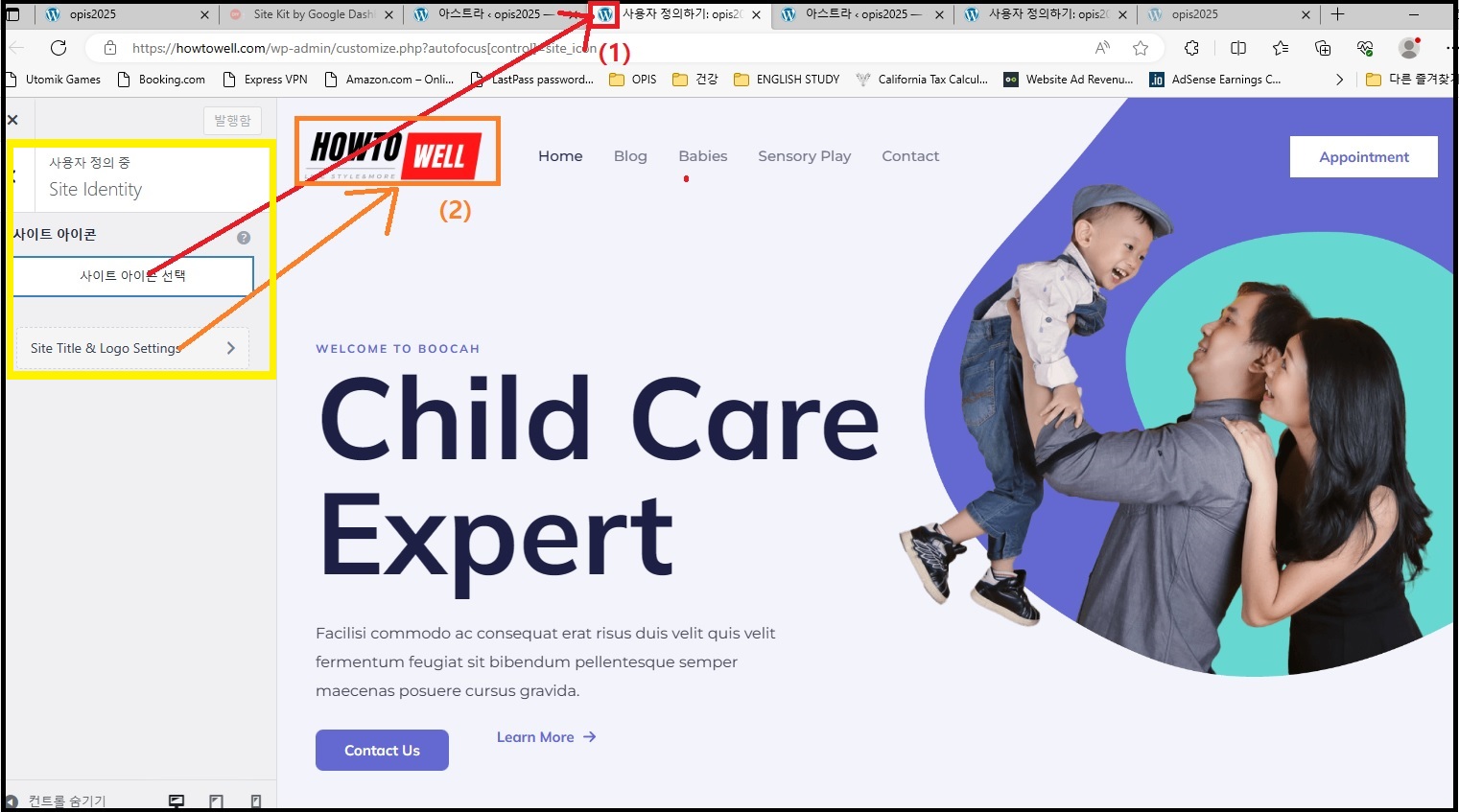
2.2.1 사이트 아이덴티티.
- 사이트아이콘은 (1)번과 같이 브라우져의 탭에서 보여지는 아이콘을 업로드하는 곳 입니다. 우리가 보통 Favicon이라고 부르는 아이콘을 말합니다.
- Site Title & Logo Setting은 (2)번의 로고를 업로드 하는 곳입니다.
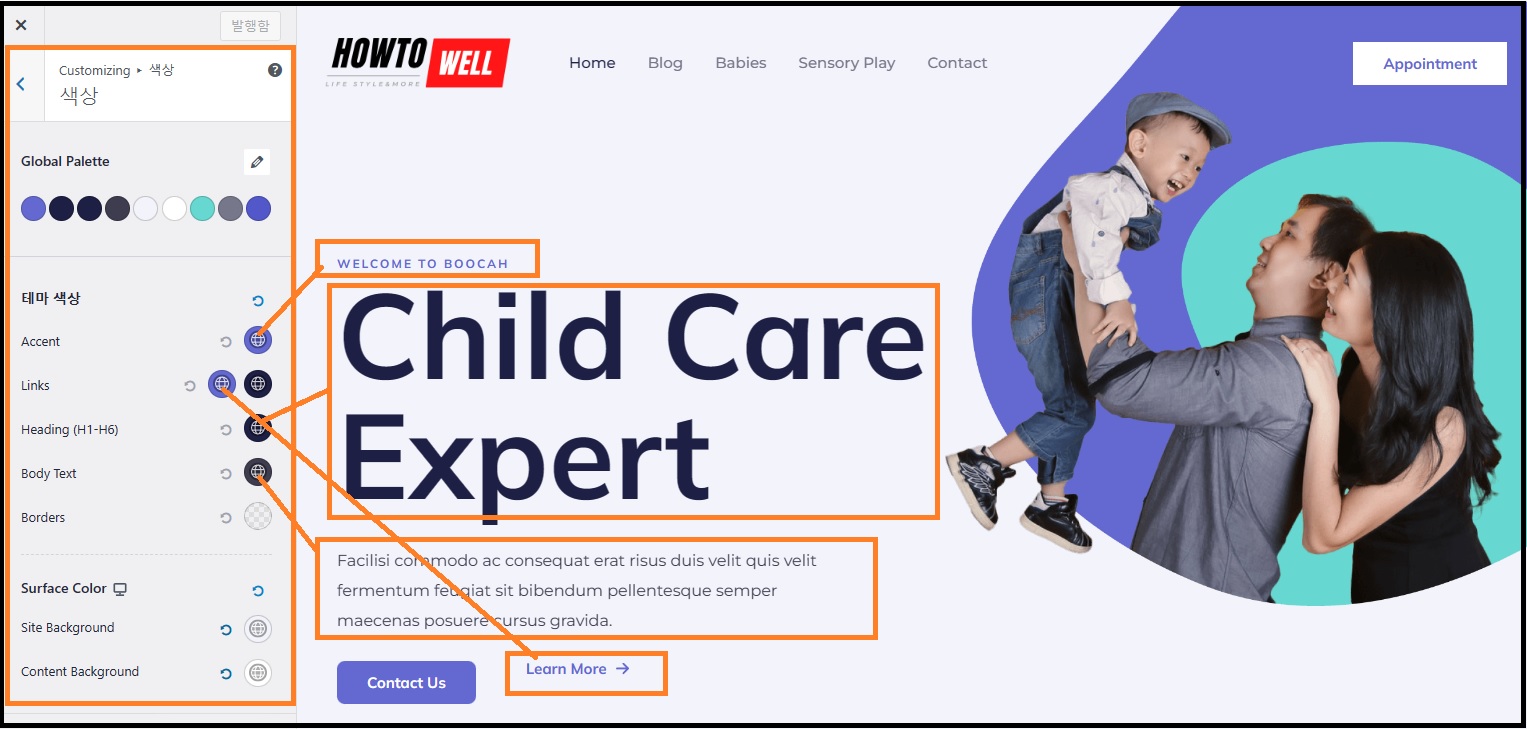
2.2.2 색상.
웹사이트 전체에 걸친 색상 설정을 변경해 줍니다. 아래 화면과 같이 글자가 사용되는 곳에 따라 색상을 일괄적으로 변경 해 줄 수 있습니다. 그러나, 여러분이 디자인적으로 충분히 경험이 있지 않은 한 아스트라 테마의 전문가들이 정해 좋은 색상설정을 드래도 따르는 것이 좀 더 보기가 좋을 것입니다.
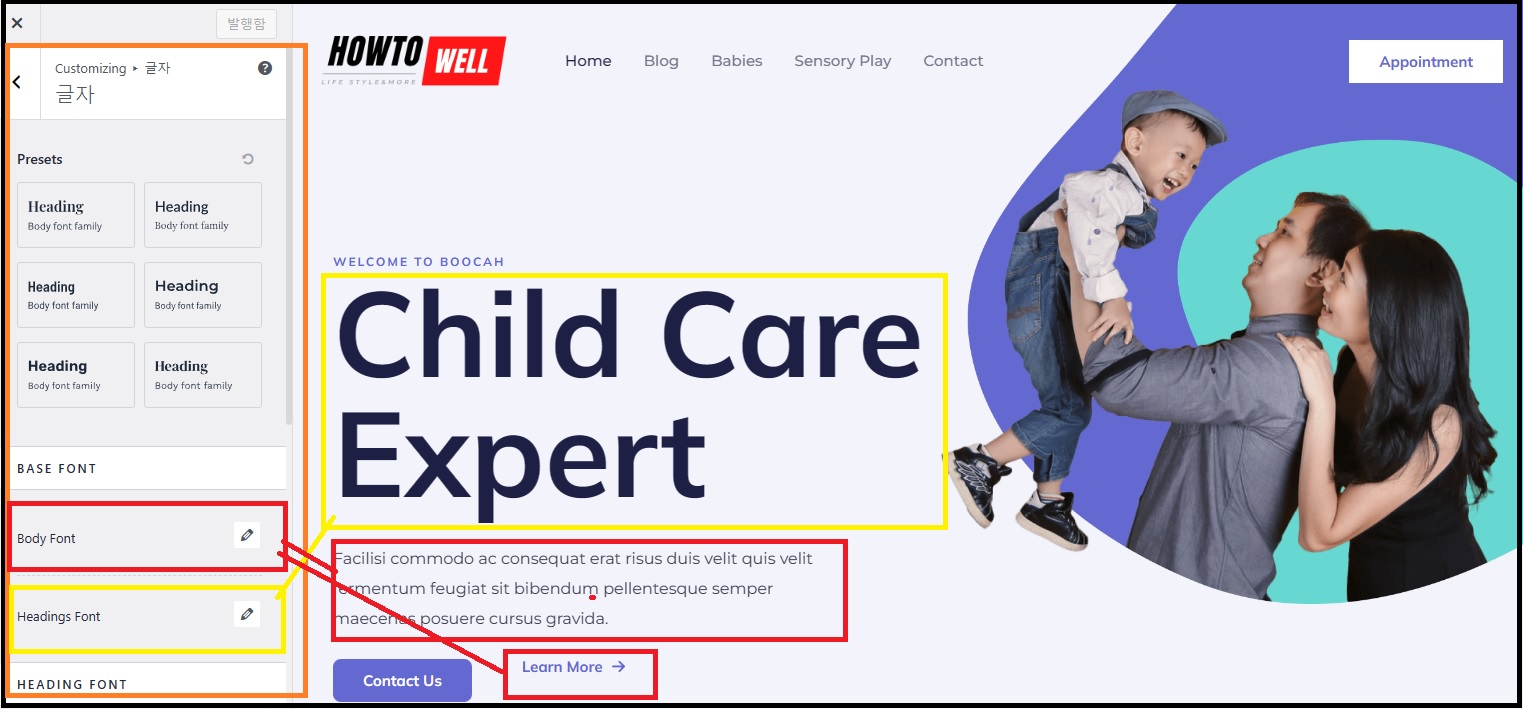
2.2.3 글자.
웹사이트 전체에 걸친 폰트 설정을 변경해 줍니다.
- Body Font : 웹사이트의 글자 중 본문에 해당 하는 부분의 폰트입니다. 폰트의 종류, 크기, 색상, 글자 사이의 간격, 글자 높이의 간격등 아주 상세히 컨트롤이 가능합니다.
- Header Font : 웹사이트의 글자 중 해더(제목)에 해당하는 부분입니다. 폰트의 종류, 크기, 색상, 글자 사이의 간격, 글자 높이의 간격등 아주 상세히 컨트롤이 가능합니다. 특히 아스트라테마는 H1, H2, H3, H4, H5, H6별로 폰트속성을 다르게 주어서 향후 글을 읽을 때 가독성을 크게 향상 시켜줍니다.
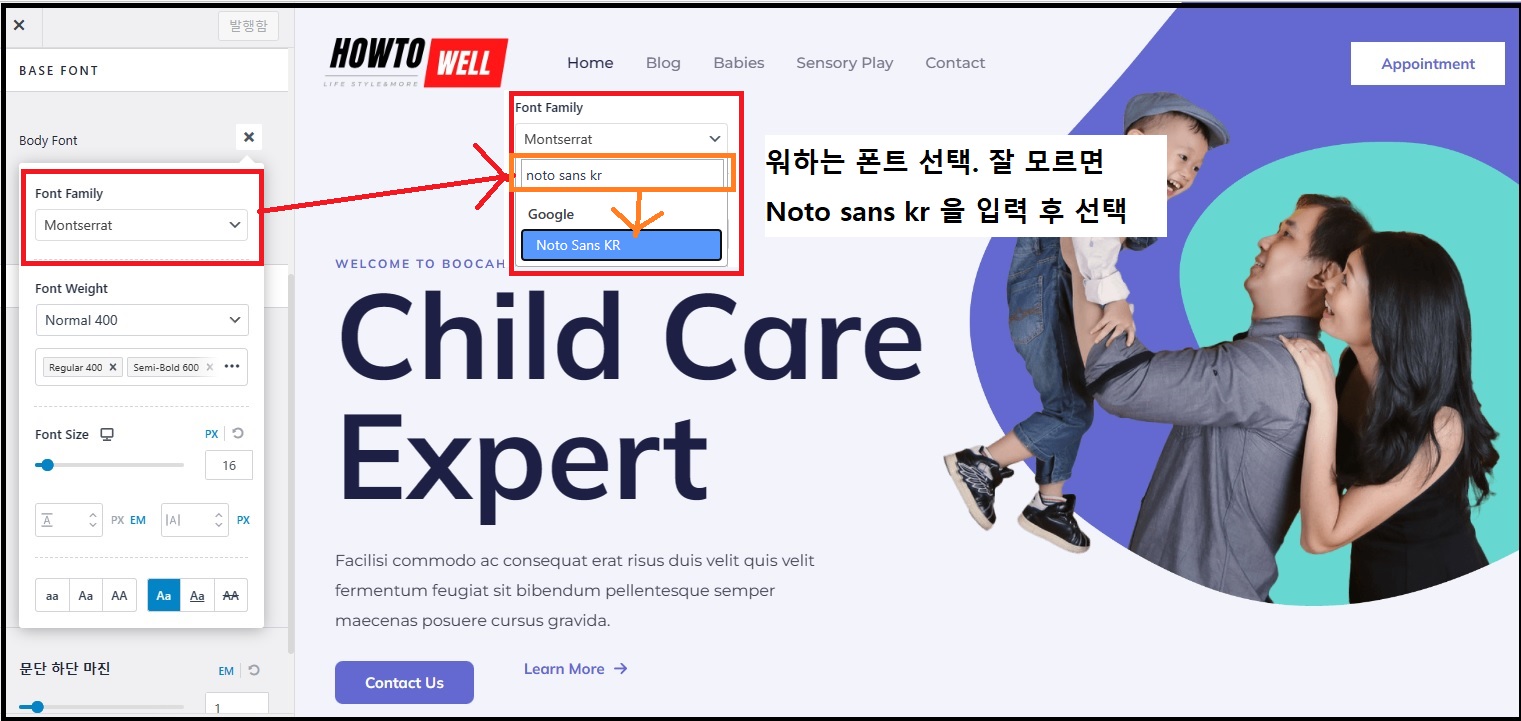
아래는 본문폰트(Body Font)를 변경해주는 방법입니다. 한글 폰트 중 제가 개인적으로 선호 하는 “Noto Sans KR”을 선택했습니다. 폰트 사이즈는 너무 작은 것보다 16 정도가 적당 합니다. Headings Font 도 마찬가지로 “Noto Sans KR”을 선택해 줍니다. 여기서 설정은 변경하면 오른쪽에 있는 라이브뷰에서 바로 확인이 가능 합니다.
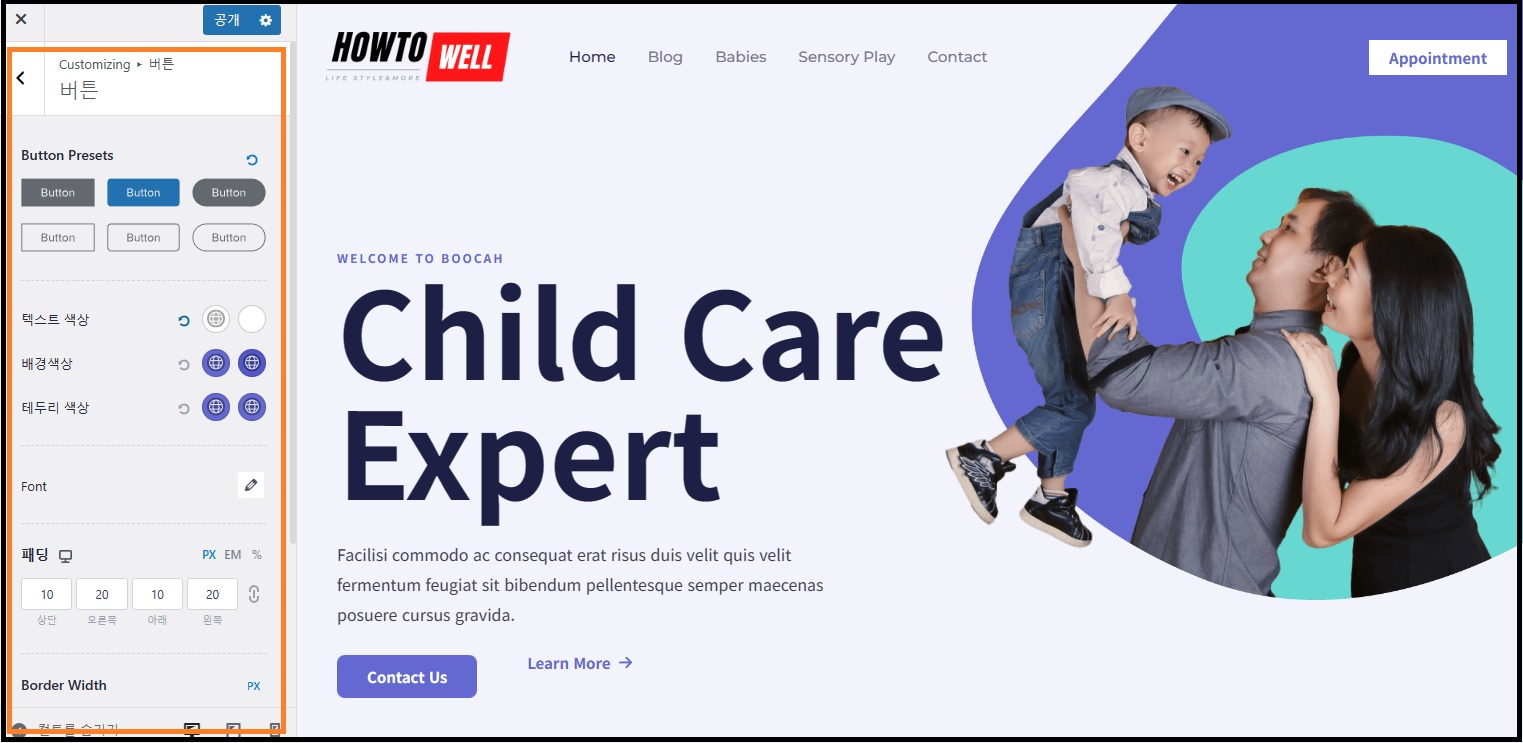
2.2.4 버튼.
웹사이트 전체에 걸친 버튼의 디자인을 변경해 줍니다. 아래 화면과 같이 버튼의 모양 버튼 글자 색상, 버튼 배경 색, 버튼에 마우스를 가져갔을 때 변하는 색상등 아주 미세하게 버튼의 디자인을 컨트롤 해 줄 수 있습니다. 여러분이 여러가지로 테스트해보고 마음에 드는 디자인을 찾으면 됩니다. 다시한번 말씀드리지만, 스타터 디자인 데모는 전문가들이 여러가지를 고려해서 이미 잘 만들어 놓은 디자인 세트입니다. 가능하면 그대로 사용 하시는 것이 좋습니다.
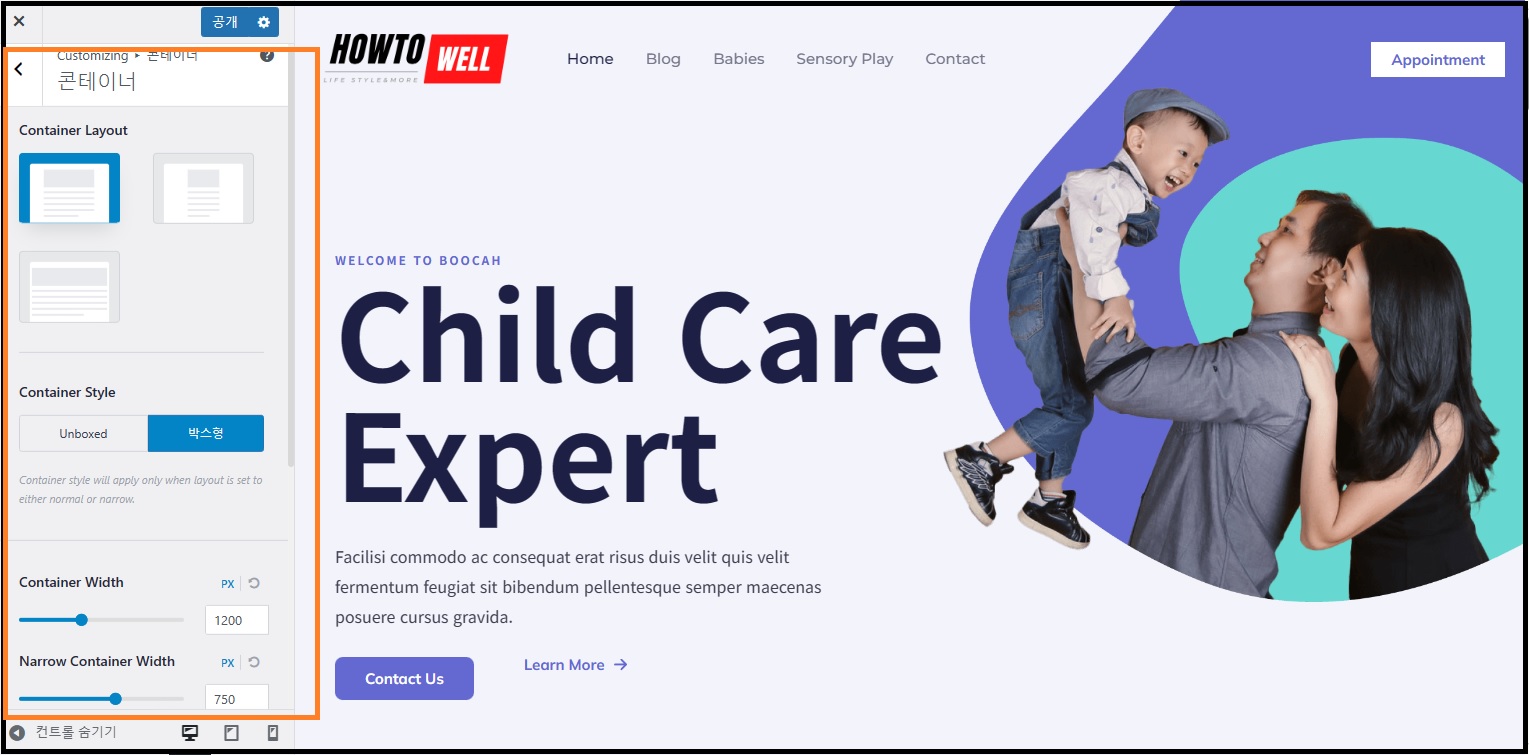
2.2.5 레이아웃.
웹사이트의 Width를 설정 해주는 곳입니다. 보여지는 화면 사이즈에 자동으로 맞출것인지 박스 형태로 할 것인지 혹은 Width를 어느 정도로 할것인지 정하는곳입니다. 보통 그대로 두시면 가장 적당하게 보여지도록 설정되 있습니다.
여기까지 아스트라 테마의 데모 데이터를 가져오고 디자인 설정 기능들을 이용해서 웹사이트 전체적인 Look & Feel을 설정하는 방법을 알아 봤습니다. 다음부터는 이제 실제로 우리에게 필요한 페이지와 메뉴를 만들고 세세한 블로그 페이지들을 보기 좋게 꾸미는 방법에 대해서 알아보겠습니다.
3. 페이지 & 메뉴 만들기
3.1 우리가 블로그를 운영하는데 꼭 필요한 페이지들.
워드프레스 웹사이트(블로그)를 운영하려면 일반적으로 꼭 필요한 페이지들이 있습니다. 아래 페이지 리스트를 한번 참조해 보세요.
- Home : 웹사이트에 처음 접속 했을 때 보여지는 페이지 입니다.
- About Us : 웹사이트의 소개 페이지입니다.
- Blog : 여러분의 글을 볼 수 있는 페이지입니다.
- Contact Us : 연락처 페이지 입니다.
- Privacy Policy : 방문자들의 개인정보를 취급하는 것에 대한 내용을 공지 합니다.
최소한 위의 5개 페이지 정도는 있어야 우리가 일반적으로 말하는 웹사이트라고 볼 수 있습니다. 그리고, 구글의 애드센스 승인을 위해서도 최소 위의 페이지들은 갖추고 있어야 합니다.
3.2 페이지 내용 만들고 꾸미기 (아스트라 페이지 데모를 가지고 바로 만들기)
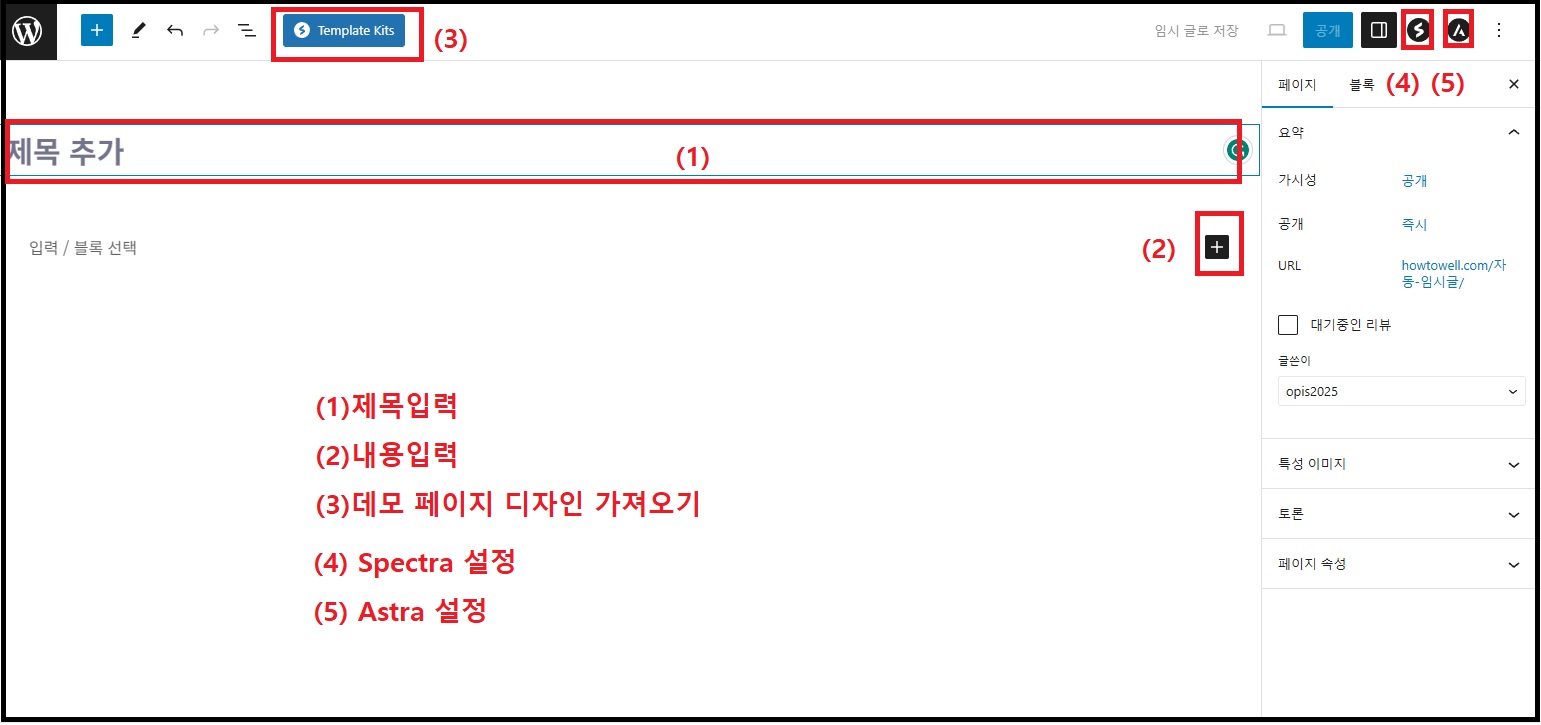
페이지를 새로 만들려면 관리자로 로그인 한 후 페이지 > 새로 추가를 클릭합니다. 아래 화면과에 대해서 설명한데로 내용을 작성하고 공개를 클릭하면 됩니다.
페이지 내용 작성법
(1) 제목 입력 : 페이지 제목을 입력 합니다.
(2) 내용입력 : 내용입력은 블록 에디터 라는 워드프레스 기본 페이지 빌더를 사용합니다. 블록 에디터는 말 그대로 컨텐츠를 블록 단위로 입력하는 방식입니다. 디자인을 좀 더 자유롭게 하기 위해서 제공하는 기능인데 처음 사용 할 때는 조금 불편합니다. 그러나 우리가 설치한 워드프레스 테마인 아스트라에서 스펙트라라는 페이지 빌더 플러그인을 추가로 제공 합니다. 화면의 (4)와 (5)번을 보면 (4)Spectra와 (5)Astra설정 부분이 보입니다. 이 스펙트라라는 페이지 빌더가 우리가 페이지를 꾸미는데 많은 도움을 줍니다.
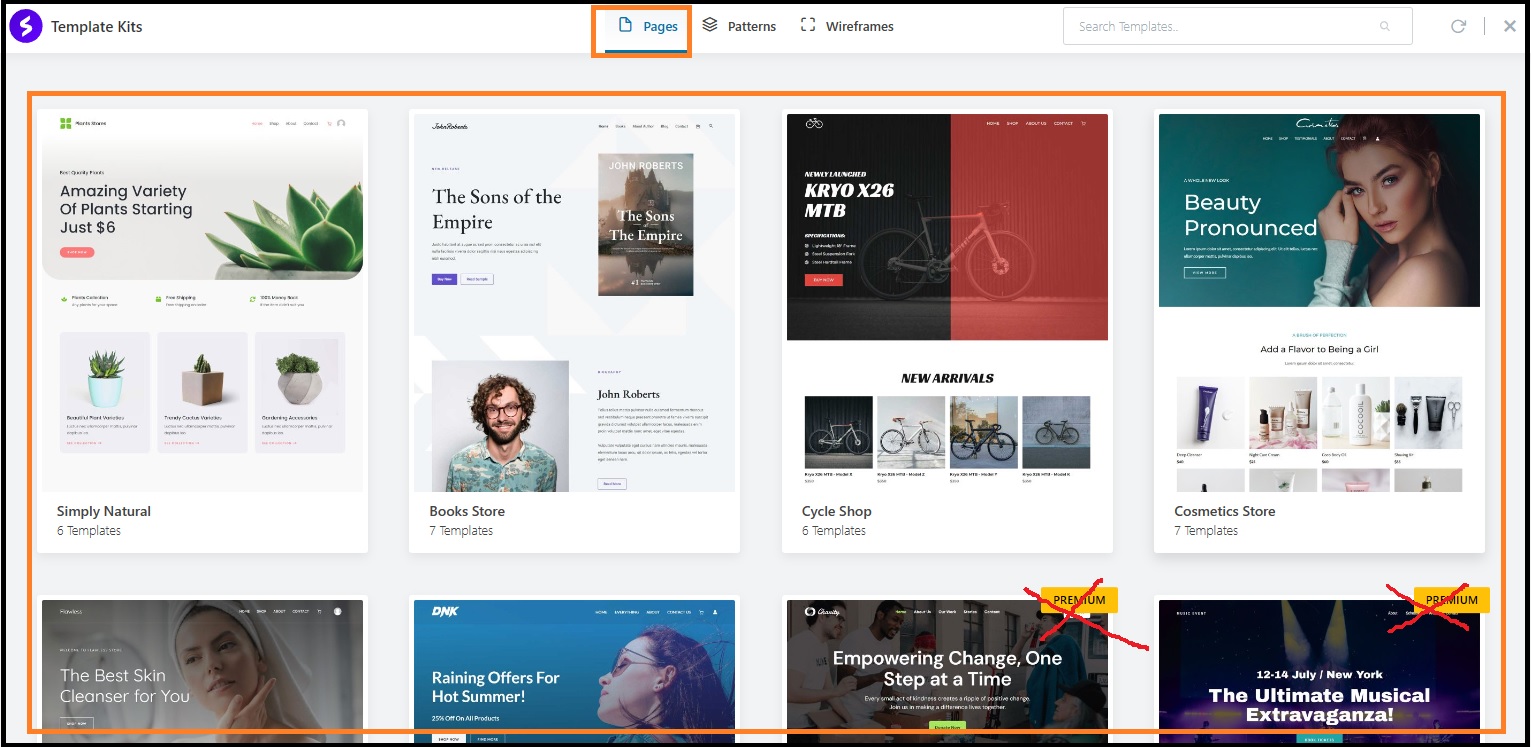
(3) 데모 페이지 디자인 가져오기 : 이 기능을 통해서 우리는 다음과 같은 3가지 작업을 할 수 있습니다. 아래 3개의 화면을 차례로 보시면 됩니다
- 페이지 데모 데이터 가져오기 : 원하는 페이지 레이아웃을 쉽게 가져외서 필요한 부분만 수정해서 사용 합니다. 아스트라 테마의 스타터 템플릿을 이용해서 데모사이트를 가져온것과 같이 각각의 페이지도 이미 만들어진 데모 페이지 데자인을 가져와서 쉽게 만들 수 있습니다. 자신이 원하는 페이지가 About us”이면 아래 리스트 중 About us만 검색이 가능 합니다. 일단 잘 만들어진 페이지를 가져다 놓고 피요한 부분만 변경해서 세련돠고 멋진 디자인읠 페이지를 뚝딱 만들 수 있습니다. 이 부분은 이글의 마지막에 있는 동영상에서 보다 자세히 다로도록 하겠습니다.
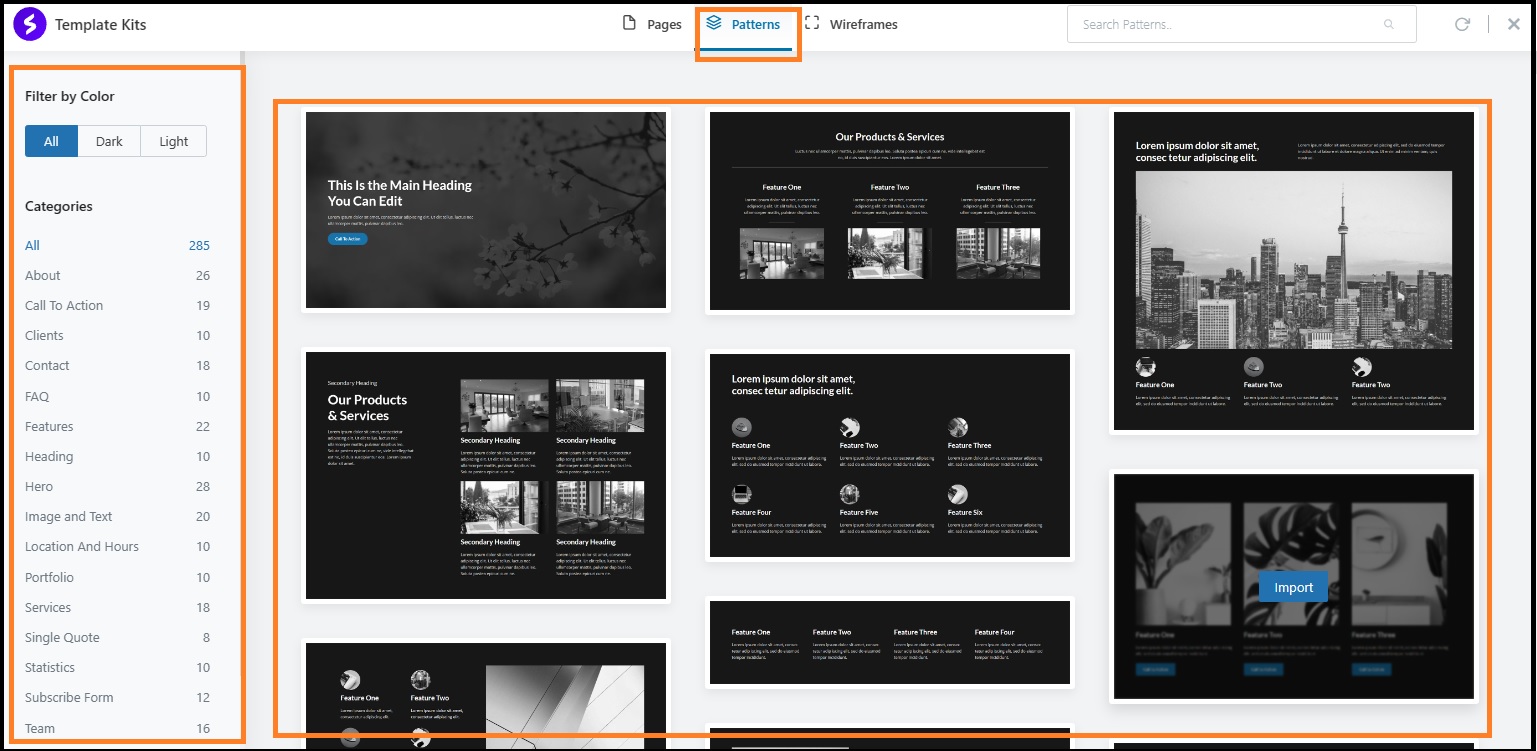
- 디자인 블록 가져오기 : 페이지 전체가 아니라 페이지의 일부를 블록단위로 가져올 수 있도록 많은 디자인 블록들이 준비되 있습니다. 마찬가지로 필요한 디자인을 필요한 부분으로 불러서 악간만 수정하면 사용이 가능 합니다.아래화면을 보시면 우리가 일반적으로 웹사이트를 만들 때 많이 사용하는 디자인 블록들을 거의 대부분 만들어 좋았습니다.
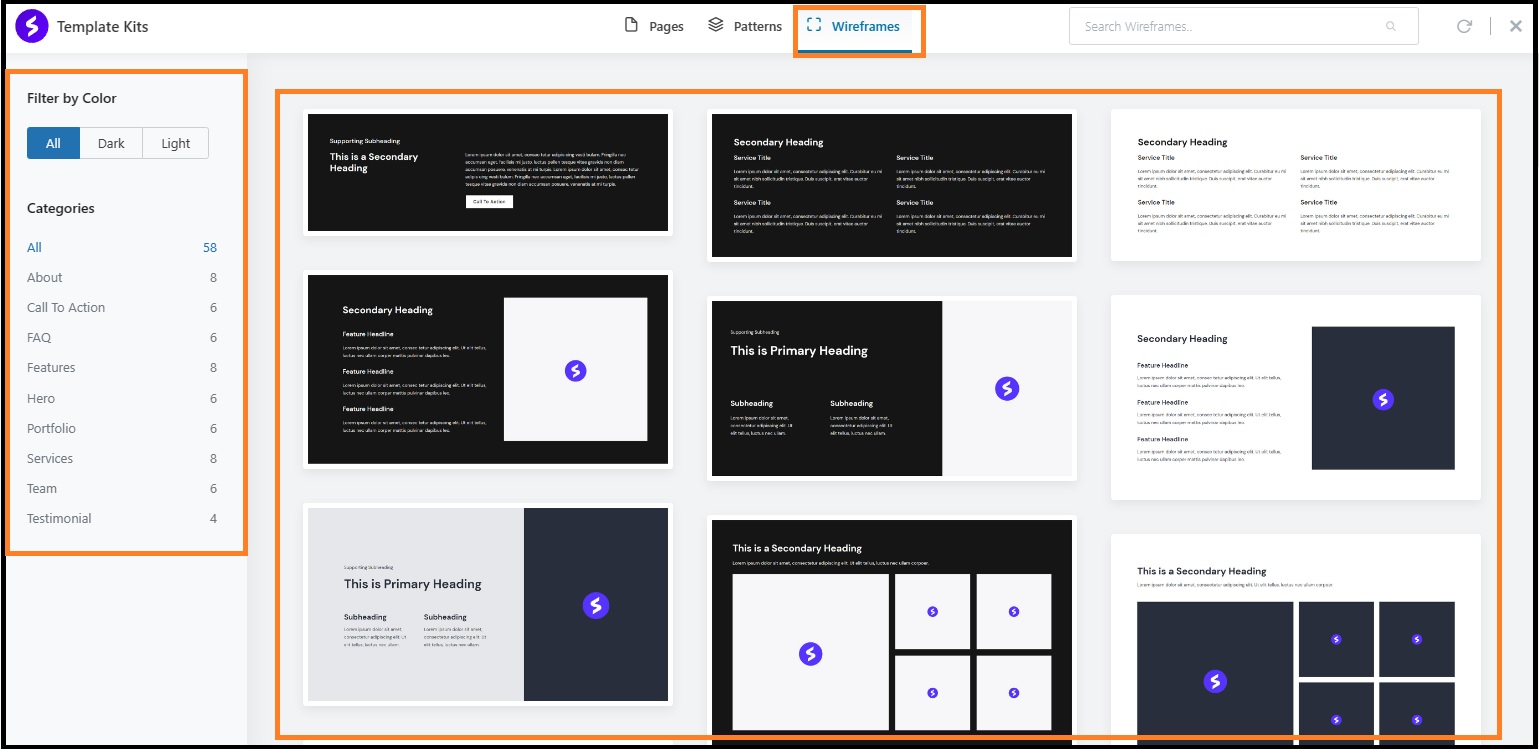
- WireFrames(스펙트라용 디자인 블록) : 스펙트라 전용 디자인 블록들을 미리 만들어 놓고 사용 할 수 있도록 준비 되 있습니다.
3.4 메뉴 만들기 및 설정 방법
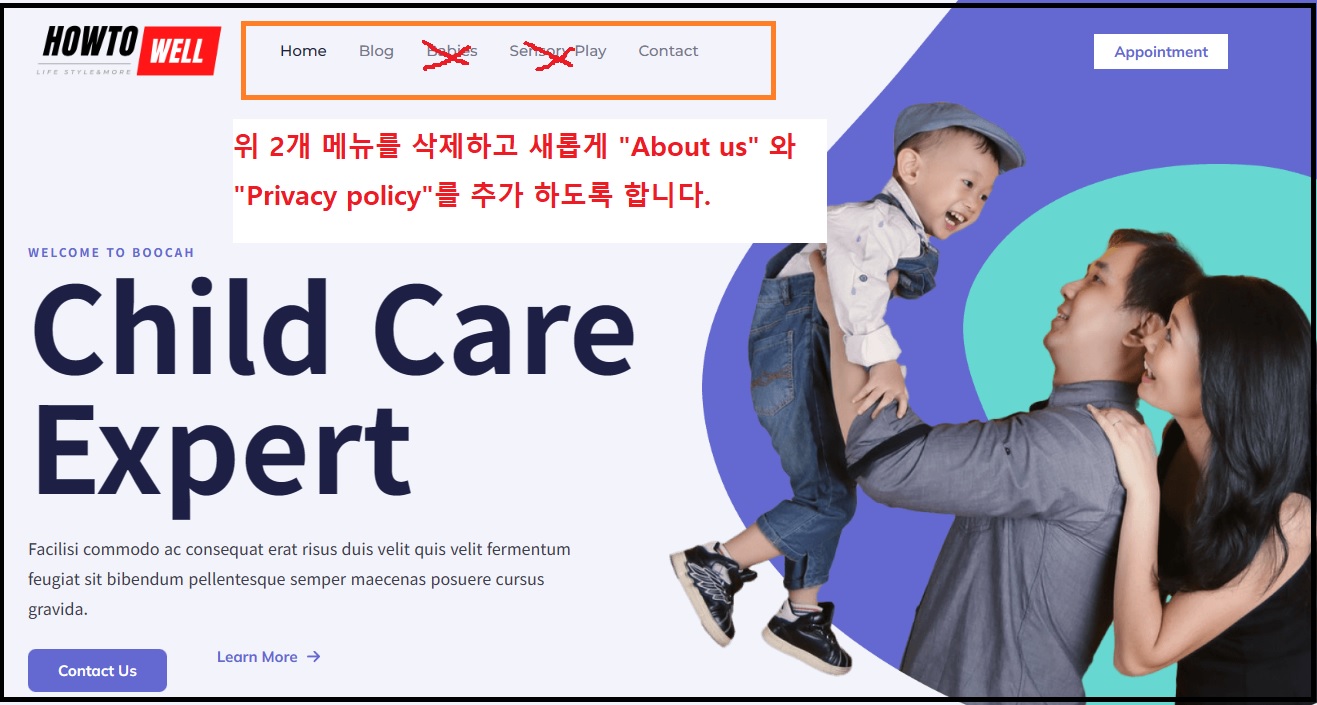
이제 여러분의 페이지로 이동 할 수 있도록 해주는 메뉴를 만들도록 하겠습니다. 메뉴는 헤더부분에 나타날것입니다. 사용자가 보는 여러분의 웹사이트를 확인 하기 위해서 브라우져의 새창을 하나열고 여러분의 도메인 주소를 입력 합니다. 데모 데이터를 가져오다 보니, 원치않는 메뉴들도 보이기 때문에 메뉴를 수정 할 필요가 있습니다. 아래 화면에 적은 대로 2개의 메뉴는 지우고 2개는 추가한 후 위치를 변경 하로고 하겠습니다.
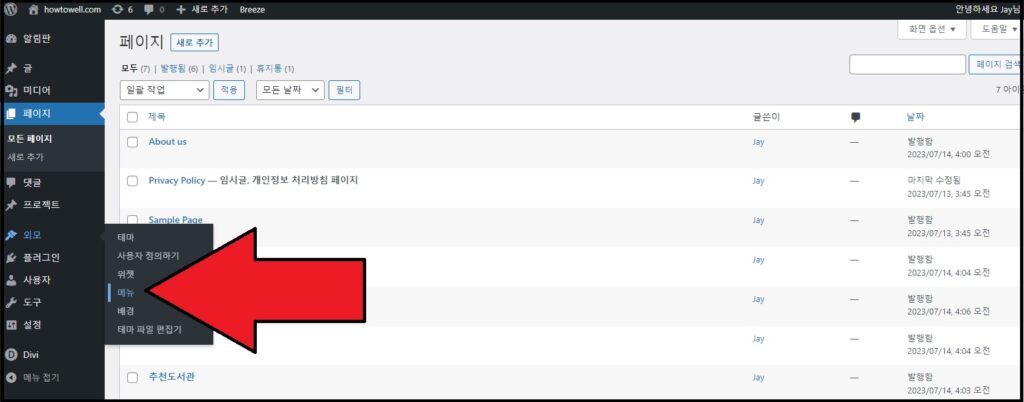
다시 관리자 페이지로 로그인 합니다. (브라우져 창을 2개 오픈 하시고 하나는 관리자, 하나는 방문자들이 보는 페이지를 오픈해 두시면 작업하기 편리합니다) 아래 화겸과 같이 “외모>메뉴”를 클릭합니다.
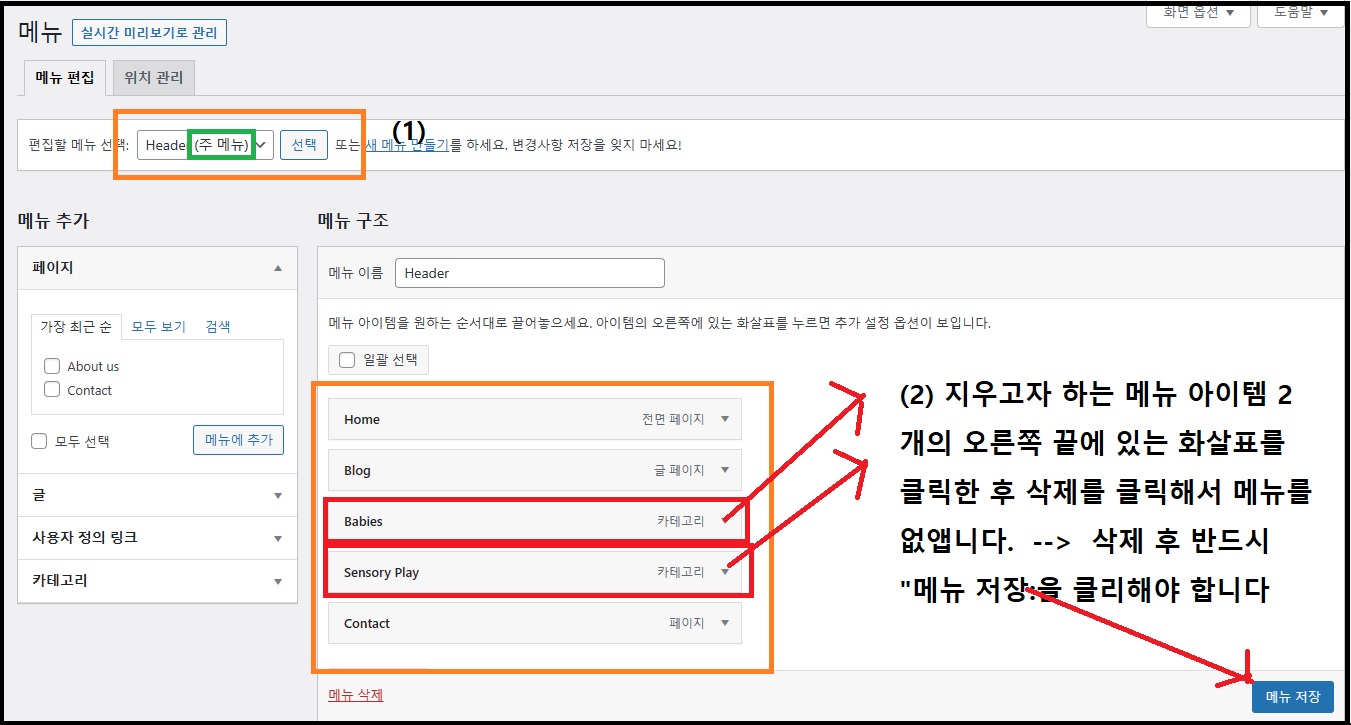
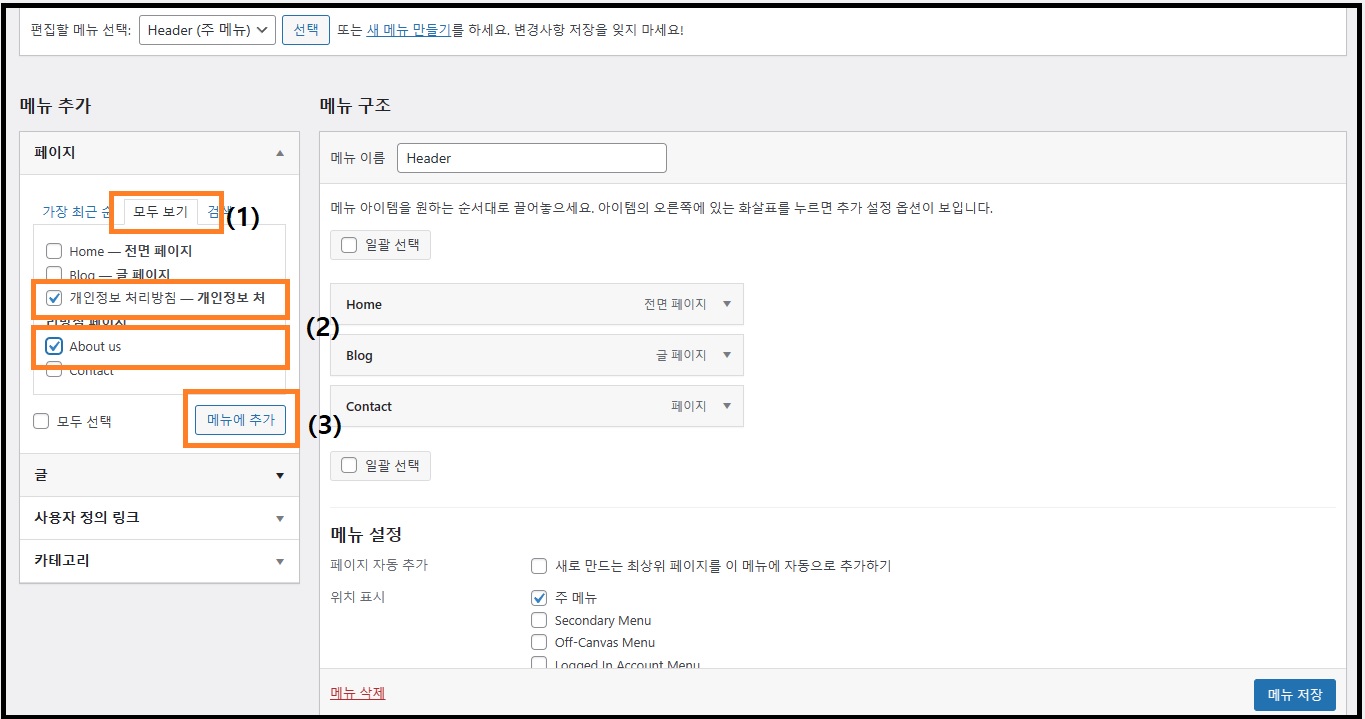
편집할 메뉴 선택에서 메뉴이름 뒤에 (주메뉴)라고 되 있는 것을 선택 합니다. 그런 후 아래와 같이 우리에게 필요 없는 메뉴들을 하나씩 선택해서 오른쪽 끝의 화살표를 클릭해서 제거를 클릭해줍니다. 작업이 끝난 후에는 오른쪽 아래의 메누 저장을 클릭해야만 정상적으로 저장이 됩니다.
왼쪽에 있는 페이지 박스의 (1)모두 보기 탭을 클릭합니다.우리가 추가 하려는 (2)2개의 페이지를 선택 합니다. “메뉴에 추가”를 클릭합니다.
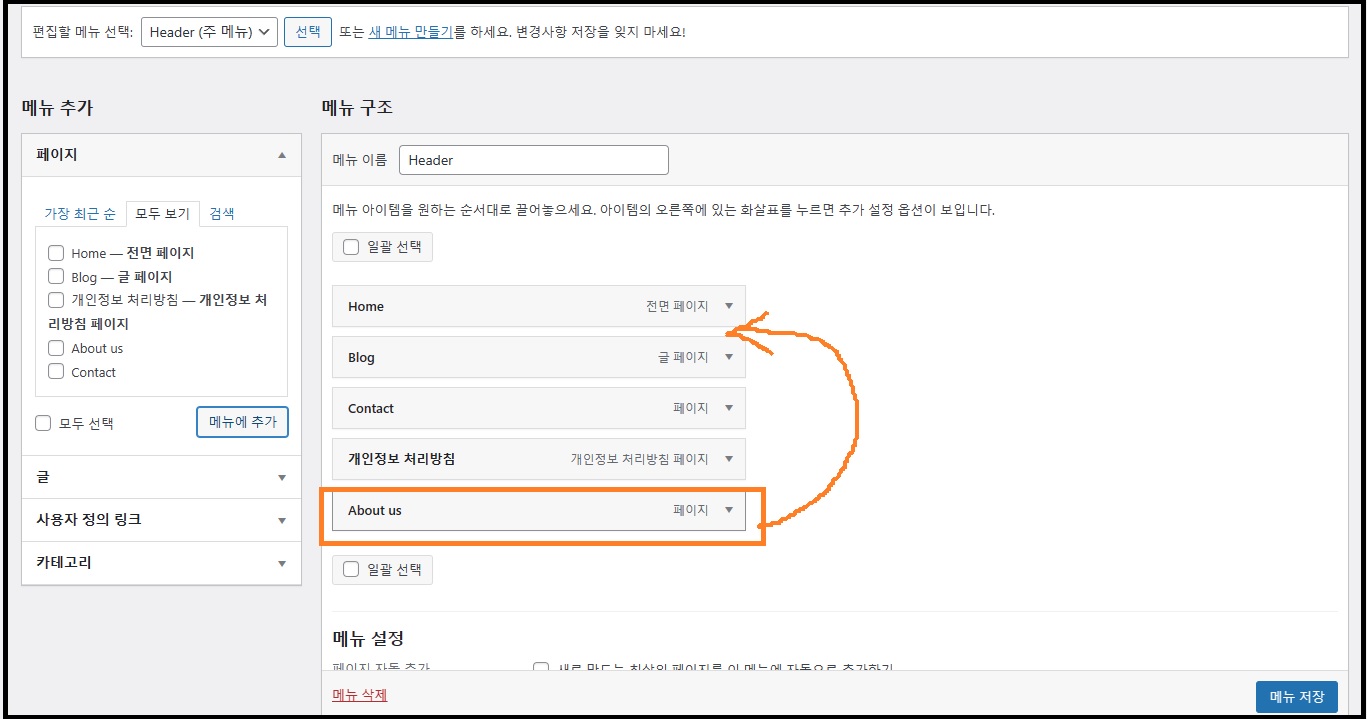
새로 추가되는 메뉴는 가장 아래에 자동으로 들어갑니다. 이 중 About us 페이지를 Home 바로 아래로 이동 시킵니다. 마우스를 클릭한채 끌어서 옮기면 됩니다. 작업이 모두 완료되면 “메뉴 저장”을 클릭합니다.
워드프레스 메뉴 만들기를 보다 확실히 이해하기 위해서 아래 동영상을 참조하세요.
4. 헤더 & 푸터 꾸미기
4.1 웹사이트 디자인 구조 이해하기
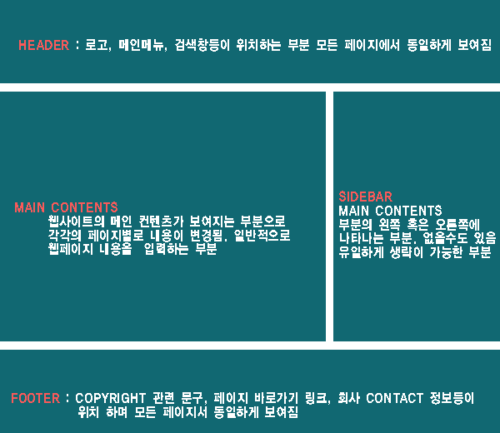
일반적으로 웹사이트는 아래 화면과 같은 구조를 가지고 있습니다. 아래 화면 중 가운데 부분은 웹사이트내의 페이지가 변경 될 때 마다 내용과 디자인이 변경됩니다. 그러나, 아래 화면의 가장 윗부분(HEADER) 와 가장 아랫부분(FOOTER)의 경우는 페이지가 바뀌어도 내용이 바뀌지 않고 그대로 있습니다. 따라서 방문자들에게 항상 보여주면 좋은 정보를 HEADER와 FOOTER에 보여주면 좋습니다. 그렇기 때문에 HEADER와 FOOTER를 어떻게 디자인 하는가가 중요합니다.
보통 HEADER에는 로고, 네비게이션(웹사이트 메뉴), 검색창등이 보여지면 좋습니다.
FOOTER의 경우는 COPYRIGHT 문구, 뉴스레터 가입 폼등이 보여지게 됩니다.
4.2 헤더 및 푸터 꾸미기
아래 동영상을 참조하세요
5. 워드프레스 블로그 꾸미기 전체 과정 동영상 (Feat. 아스트라 테마 데모 스타터)
아래 동영상은 이번 과정의 내용을 전체적으로 담았습니다. 참조하시기 바랍니다.
6.과정 정리
이번 과정에서는 실제로 워드프레스 블로그를 만드는 방법에 대해서 상세히 알아봤습니다.
워드프레스 블로그나 웹사이트를 만들 때 처음부터 하나씩 모든 내용을 만들어가는 것은 시간이 많이 걸리는 작업입니다.
보통은 이미 잘 만들어진 디자인 데모를 가져와서 쉽고 빠르게 제작합니다.
이번 글에서는 그러한 과정을 전체적으로 알아봤습니다.
이제 워드프레스 블로그가 완성 됐습니다.
이제 부터는 SEO를 반영한 글쓰기를 통해서 구글 애드센스 승인을 받고 블로그를 통해서 돈을 벌 수 있는 모든 준비를 하는 작업들을 진행 할 것입니다.
위 내용에는 링크를 클릭한 후 판매가 발생 했을때 My Contents Factory에 제휴마케팅 수수료를 지불하는 링크가 포함되 있습니다. 자세한 내용은 여기를 클릭하세요.