1.과정안내
이번 워드프레스 블로그 만들기 2 에서는 아래와 같은 내용들을 다룰 예정입니다.
1) 워드프레스 관리자 페이지에 대해서 알아보고 사용 방법을 익힙니다.
워드프레스 블로그를 운영하기 위해서는 관리자 페이지와 빨리 익숙해 지는 것이 좋습니다. 제 경험을 바탕으로 꼭 필요하다고 생각하는 기능들을 위주로 설명을 드리겠습니다
 2) 디자인테마 설치 & 사용 방법
2) 디자인테마 설치 & 사용 방법
워드프레스는 반드시 하나의 디자인테마를 적용해서 운영이 됩니다. 디자인테마는 웹사이트 내용이 방문자들에게 보기좋게 보여지도록 도움을 주는 디자인 적인 요소와 기능들을 하나로 묶어서 만들어 놓은 패키지 입니다.
블로그, 쇼핑몰, 입점용 쇼핑몰, 커뮤니티 웹사이트, 등 다양한 웹사이트를 디자인테마를 변경해서 적용 할 수 있습니다.
만약 여러분이 쇼핑몰 테마를 적용하면 여러분의 블로그가 쇼핑몰로 변신 하는 것입니다. 물론 기술적으로 후속작업이 필요하지만 충분히 가능한 일입니다.
디자인 테마는 무료와 유료로 구분되고 무료의 경우는 워드프레스 관리자 페이지에서 직접 설치 해서 사용합니다. 유료의 경우는 해당 디자인테마 개발 회사의 웹사이트 혹은 디자인테마 마켓플레이스(앱스토어와 유사)에서 구입해서 수동으로 설치해서 사용하게 됩니다. 이런 내용들을 “디자인테마 설치 & 사용 방법“에서 다 룰 것입니다.
3) 플러그인 설치 & 사용 방법
워드프레스에서는 특별한 기능을 수행하기 위한 APP들이 굉장히 많이 있습니다. 이를 플러그인이라고 부릅니다. 디자인테마와 마찬가지로 이들은 무료와 유료로 구분이 됩니다. 무료는 워드프레스 관리자에서 다운받아 설치가 가능하고 유료는 디자인테마와 마찬가지로 개발회사 웹사이트나 마켓플레이스에서 다운 받아 사용이 가능 합니다.
위와 같이 디자인테마와 플러그인으로 인해서 워드프레스가 이렇게 전세계적으로 많은 사람들에게 사랑을 받게 됬다고 생각 할 수 있습니다. 디자인테마 와 플러그인은 워드프레스를 거의 모든 것을 할 수 있는 웹사이트 제작 도구로 바꾸어 놓았습니다. 이전에는 개발자들과 웹사이트 디자이너에게 많은 비용을 지불하고 수주 혹은 수개월을 기다려서 받을 수 있는 수준의 결과물을 단돈 몇십불에 구입해서 바로 설치 및 사용 가능 하도록 웹 개발의 생태계가 바뀐 것입니다.
여러분들도 과정을 진행 하면서 디자인테마와 플러그인을 설치하고 설정해서 사용을 하게 될 것입니다. 디자인테마와 플러그인을 잘 다룰줄 알게 되면 여러분의 워드프르세 사용 능력치를 초보에서 상급으로 레벨업 시켜 줄 것입니다.
2.워드프레스 관리자 페이지 사용방법 핵심정리
2.1 관리자 페이지에 접속하는 방법
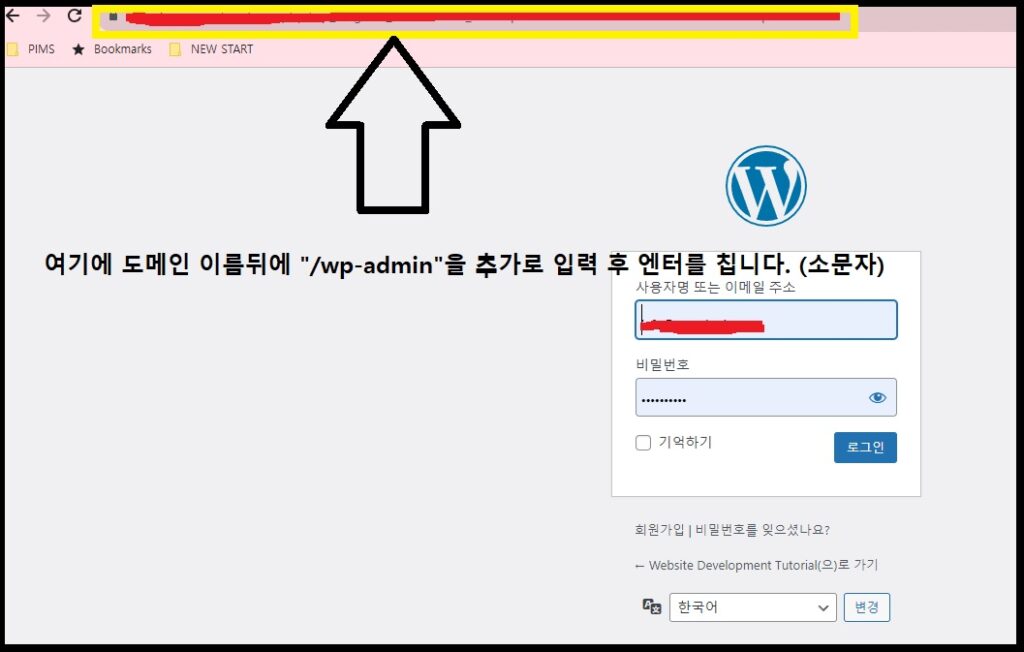
워드프레스 관리자에 접속하는 방법은 간단합니다. 여러분의 도메인 이름뒤에 “/wp-admin”이라고 브라우져의 주소창에 입력 후 엔터키를 치면 됩니다. 반드시 소문자로 입력을 해야 합니다.
[your-domain-name.com]/wp-admin 과 같이 브라우져 주소창에 입력합니다. 여기서 [your-domain-name.com]는 여러분의 도메인 이름입니다. 그러면 아래 화면이 나타납니다. 거기서 아이디와 패스워드를 입력 후 로그인을 하면 됩니다.
2.2 관리자 페이지 사용방법
2.2.1 관리자 페이지 둘러보기
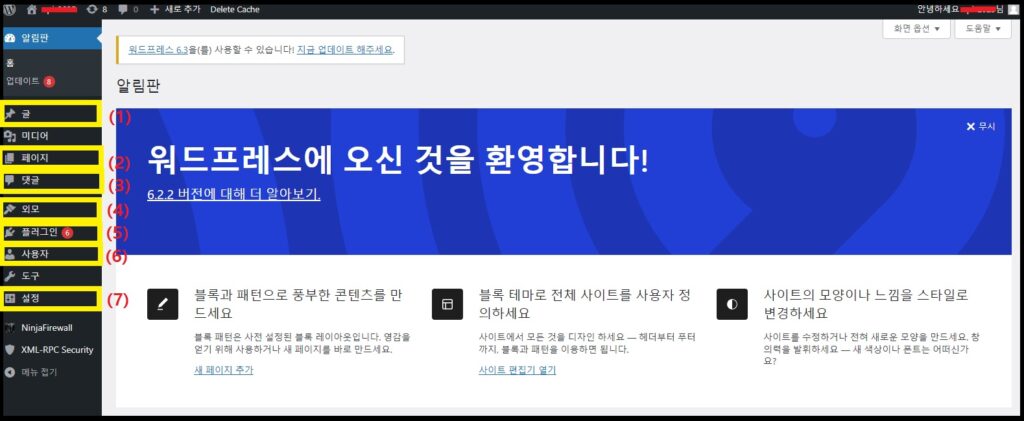
아래는 워드프레스 관리자의 첫 화면 입니다. 아래 보이는 화면은 한글이 제공되는데 만약 해외 웹호스팅 회사를 사용하시는 경우는 기본적으로 영어로 제공이 됩니다. 이때는 설정에서 언어를 한글로 변경 해주면 됩니다. 아래 화면처럼 7가지 주요 메뉴에 대해서 하나씩 알아보도록 하겠습니다.
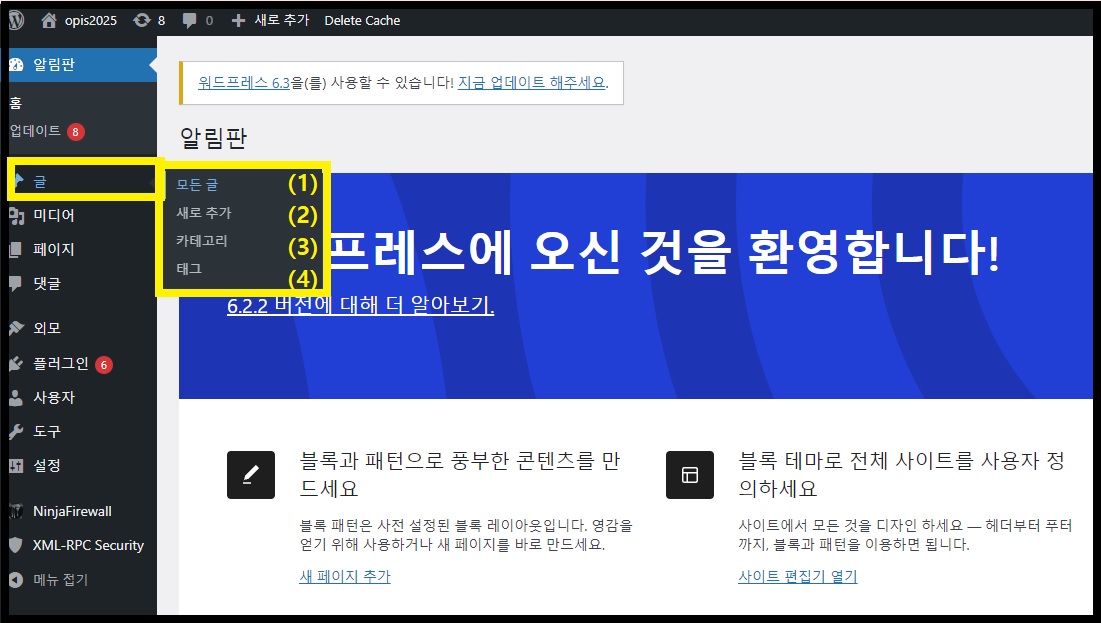
2.2.2 글

“글”메뉴는 여러분이 가장 많이 사용 할 메뉴입니다. 블로그 포스팅을 할 때 실제로 글을 작성하는것에 관련된 내용들을 모아 놓은 곳입니다.
- 모든글: 현재까지 작성한 글을 모두 리스트해주는 곳입니다. 여러가지 검색조건으로 글을 찾아 볼 수 있습니다. 글을 수정하거나 삭제하거나 할때 사용 합니다.
- 새로 추가: 제목에서 알 수 있듯이 새 글을 작성 하는 곳입니다.
- 카테고리: 글을 어떤 주제로 함께 몪어두는 카테고리를 만들고 관리하는 곳입니다.
- 태그: 카테고리와는 다르게 글을 묶는 방법입니다. 같은 태그를 다른 카테고리에 있는 글에도 적용 할 수 있어서 카테고리와는 다른 방식으로 글을 묶을 수 있습니다.
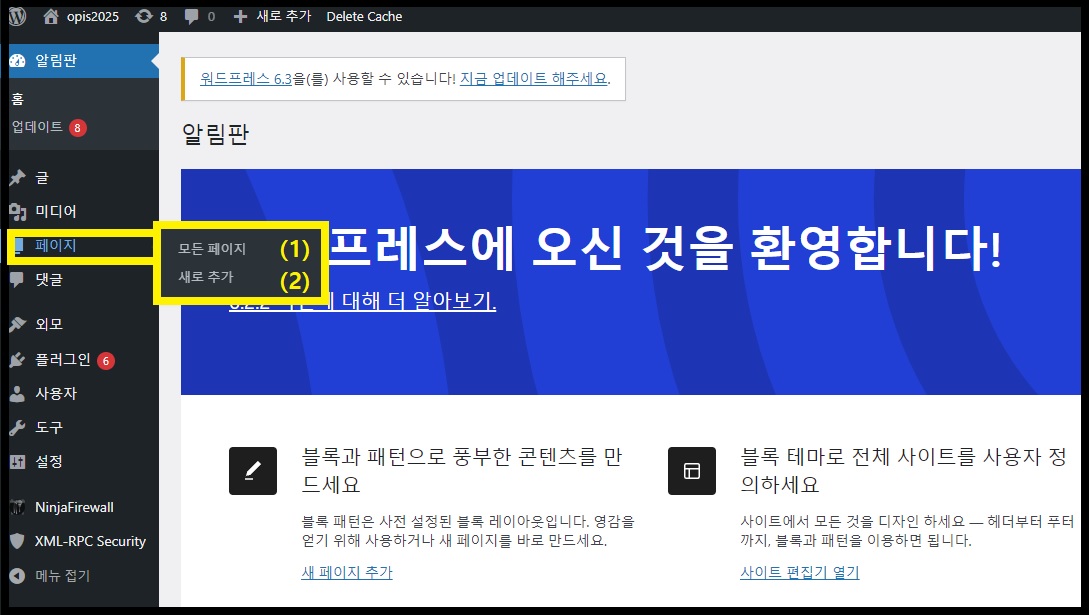
2.2.3 페이지

“페이지”메뉴는 처음 블로그를 셋업할때 많이 사용되고 실제 블로그를 운영할때는 별로 사용되지 않습니다. 한번 작성을 해두면 그대로 두는 경우가 많습니다.
- 모든페이지: 현재까지 작성한 모든 페이지를 리스트해주는 곳입니다. 여러가지 검색조건으로 페이지를 찾아 볼 수 있습니다. 페이지 내용을 수정하거나 삭제하거나 할때 사용 합니다.
- 새로 추가: 새 페이지를 추가하는 곳입니다.
* 페이지와 글의 차이점 : 페이지는 정적인 컨텐츠 입니다. 처음 블로그를 만들 때 한번 작성하면 거의 변하지 않습니다. 그러마, 글은 계속 새로운 컨텐츠가 추가되는 방식입니다.
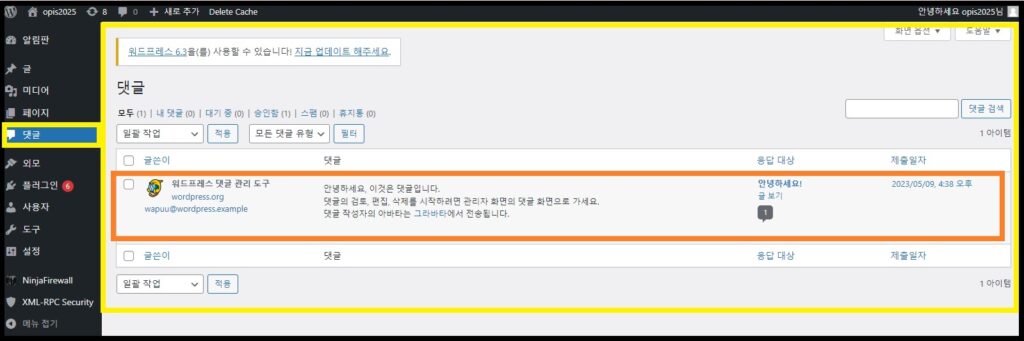
2.2.4 댓글
아래 화면은 “댓글”메뉴에 대한 설명 입니다. 아래와 같이 사용자가 여러분이 작성한 글에 단 댓글을 확인하고 관리 하는 곳입니다. 보통 댓글은 바로 보여지지 않고 여러분이 “승인”을 해야만 보여지게 설정 합니다
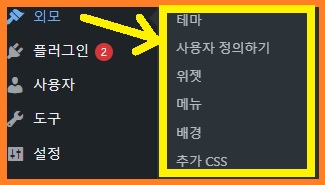
2.2.5 외모

이름은 좀 이상하지만, 외모는 많은 기능을 가지고 있습니다. 웹호스팅 회사에 따라서 처음에 “외모”에 보이는 메뉴가 좀 다를 수 있습니다.
위의 메뉴는 사이트그라운드 웹호스팅을 사용하는 경우 입니다.
카페24의 경우는 처음에는 “테마”만 보여지도록 되있습니다. 저희가 추천해드리는 테마를 설치 해야만 필요한 메뉴가 보입니다. 이 부분은 아래 테마 설치 에서 다시 말씀드리겠습니다.
- 테마: 디자인테마를 설치하는 곳 입니다. 무료 테마는 여기서 직접 검색해서 설치하고 유료테마는 다운로드를 받아서 여기서 업로드를 통해서 설치 합니다.
- 사용자정의하기: 웹사이트의 여러 부분들을 설정하는 부분입니다. 예를들어 헤더, 푸터, 전체 글자 폰트, 처음에 뜨는 홈페이지 결정들을 여기에서 하게 됩니다. 이 부분은 다음글 워드프레스 블로그 꾸미기 #2 에서 자세하게 다룰 예정입니다.
- 위젯: 미리 만들어 놓는 컨텐츠 블록이라고 이해 하시면 좋습니다. 미리 만들어 놓고 필요한 곳에서 불러쓰는 방식입니다. 이부분도 워드프레스 블로그 꾸미기 #2 에서 자세히 다룰 예정 입니다.
- 메뉴: 보통 웹사이트의 상단에 오게되는 웹사이트의 내용을 바로가도록 해주는 네비게이션을 설정하는 부분입니다. 이부분도 워드프레스 블로그 꾸미기 #2 에서 자세히 다룰 예정 입니다.
- 배경과 추가CSS는 여러분들이 별로 사용할 일이 없어서 나중에 필요할때 언급하도록 하겠습니다.
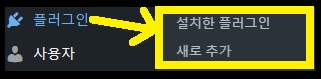
2.2.6 플러그인

플러그인은 워드프레스 블로그에 새로운 기능을 추가 해주는 APP이라고 보시면 됩니다. 디자인테마와 마찬ㄴ가지로 무료와 유료가 있습니다.
- 설치한 플러그인: 이미 워드프레스에 설치된 플러그인을 보여주는 곳입니다. 플러그인을 사용을 원치않으면 “비활성화”를 할 수 있습니다. 더 이상 필요가 없다면 “삭제”도 가능 합니다.
- 새로 추가: 새로운 플러그인을 검색해서 설치 합니다. 무료 플러그인에 해당 합니다, 유료 플러그인은 보통 외부 웹사이트서 다운 받아서 여기서 파일을 업로드 해서 설치 합니다.
2.2.7 사용자

사용자는 여러분 웹사이트가 커뮤니티 기능을 사용 할 때 빞요한 곳입니다. 블로그 운영을 하느 경우에는 많이 사용하지 않는 부분입니다.
- 모든 사용자: 이미 등록된 사용자를 보여줍니다. 경우에 따라서 사용자을 비 활성화 혹은 삭제 할 수 있습니다..
- 새로 추가: 새로운 사용자 추가에 사용합니다.
- 프로필: 사용자의 개인 정보를 관리 합니다
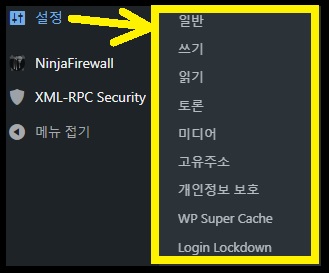
2.2.8 설정

설정은 여러분의 블로그의 여러부분들을 변경 할 수 있는 중요한 기능들이 모여있습니다. 하나씩 확인 해보겠습니다.
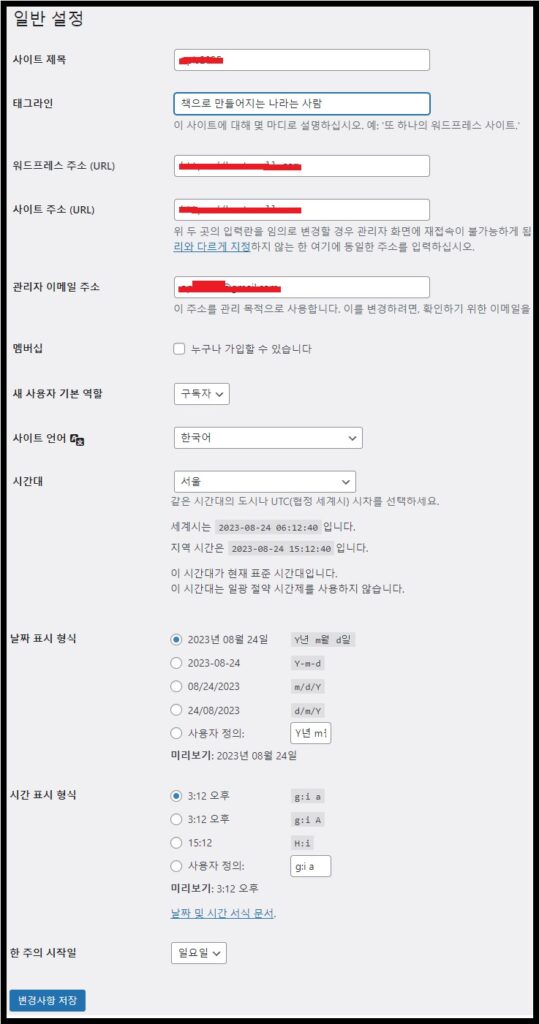
- 일반: 몇가지 중요한 설정을 하는 부분 입니다. “사이트언어” 는 한국어로 변경해주세요. 카페24의 경우는 기본적으로 한글로 설정 되 있습니다. “태그라인” 여러분 웹사이트의 핵심 키워드를 입력해 주세요. “시간데”, “날짜표시형식”등을 설정 할 수 있습니다.
- 쓰기: 여기서는 여러분이 특별히 수정 할 부분은 없습니다.
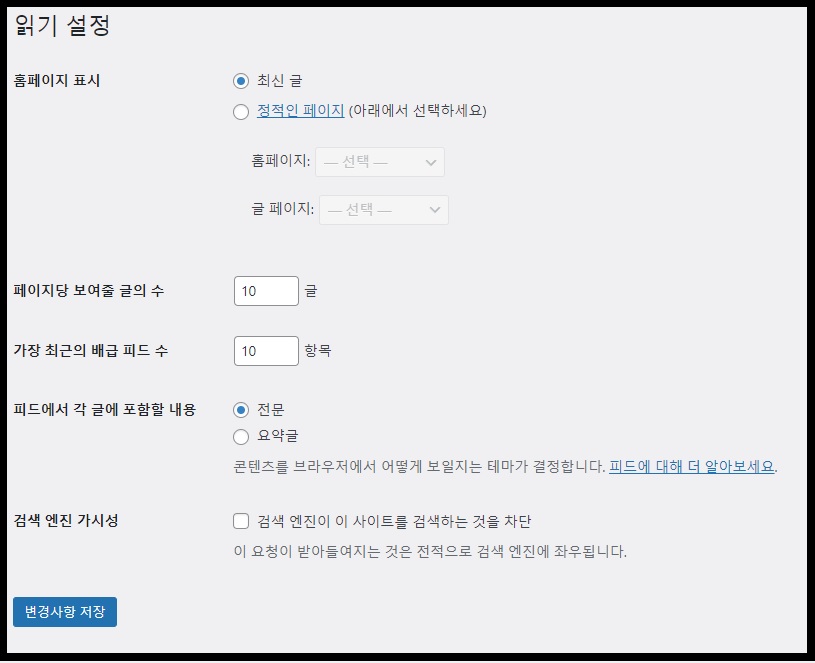
- 읽기: 여기에서 중요한 부분은 “홈페이지 설정”입니다. 홈페이지(첫페이지)가 어떻게 보이느냐를 결정 합니다. 이 설정을 “최신글”로 정하면 가장 최근의 글 순서로 전체 글들이 쭉 리스트 됩니다. “정적인 페이지”로 하면 내가 이미 만들어 놓은 페이지중 하나를 선택 할 수 있습니다.
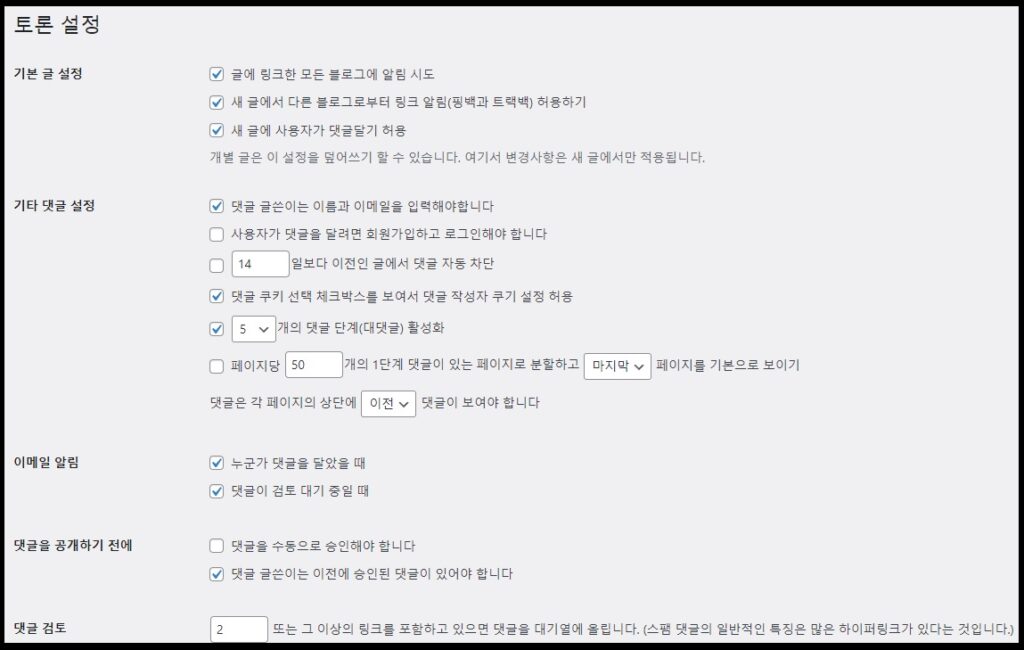
- 토론: 여러분의 글에 달리는 댓글에 대한 상세한 설정을 하는곳입니다. 보통 기본값을 그대로 사용하지만 여러분의 필요에 따라 설정을 변경 할 수 있습니다.
- 미디어: 여기서는 여러분이 특별히 수정 할 부분은 없습니다.
- 고유주소: 여기서는 여러분이 특별히 수정 할 부분은 없습니다.
3.디자인테마 설치방법
3.1 무료 디자인테마
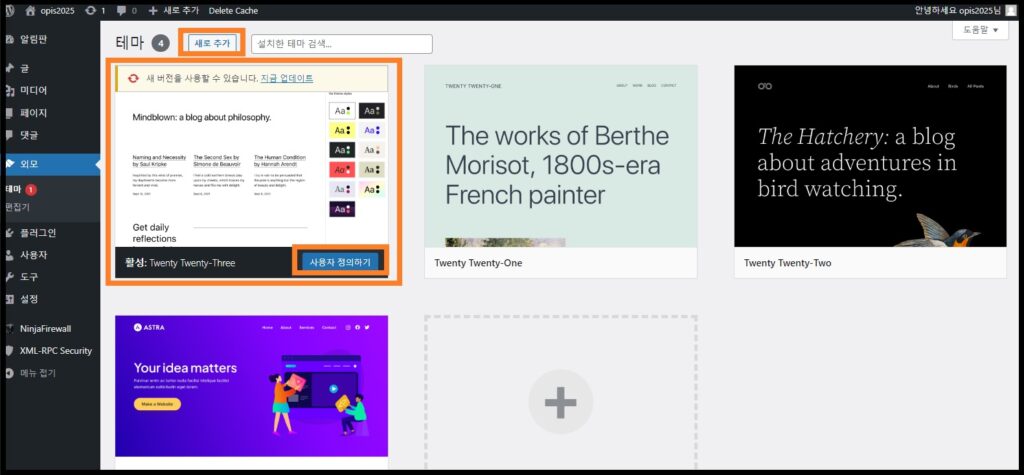
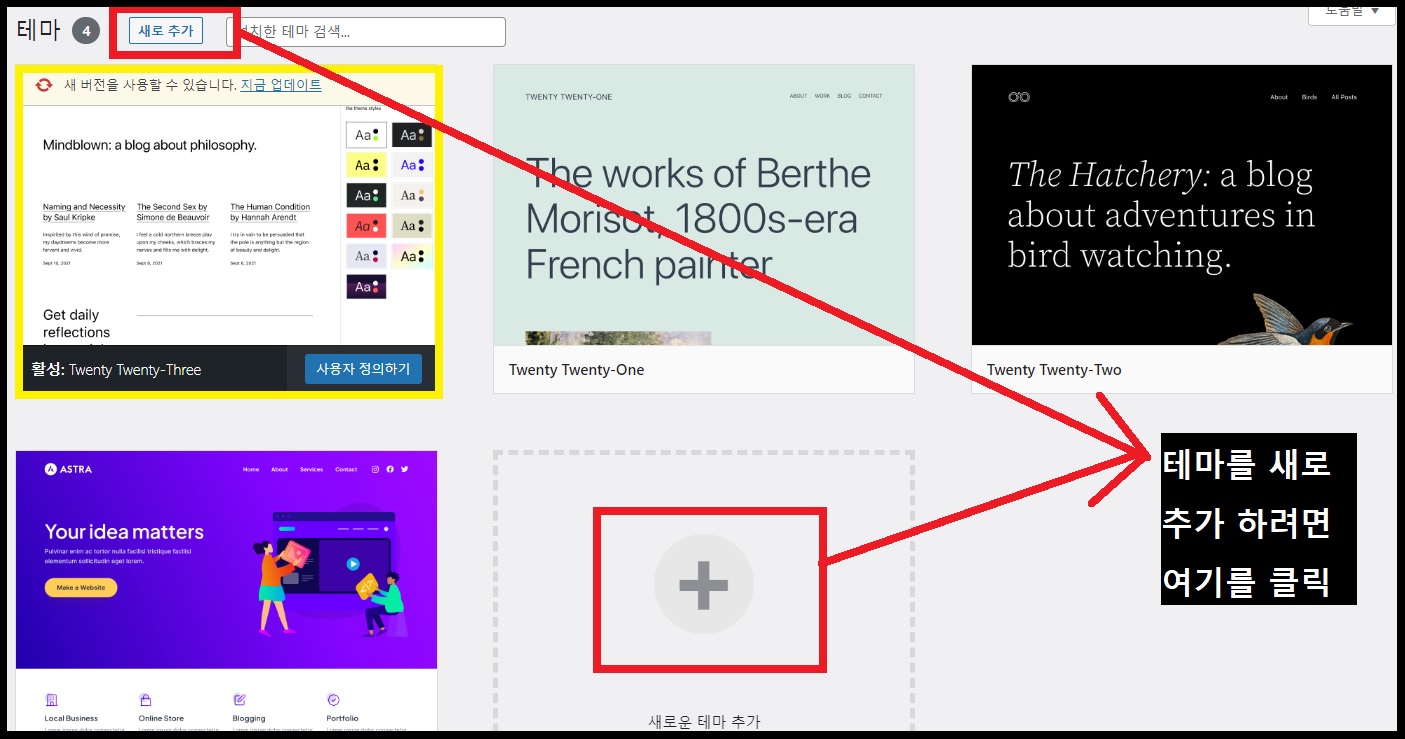
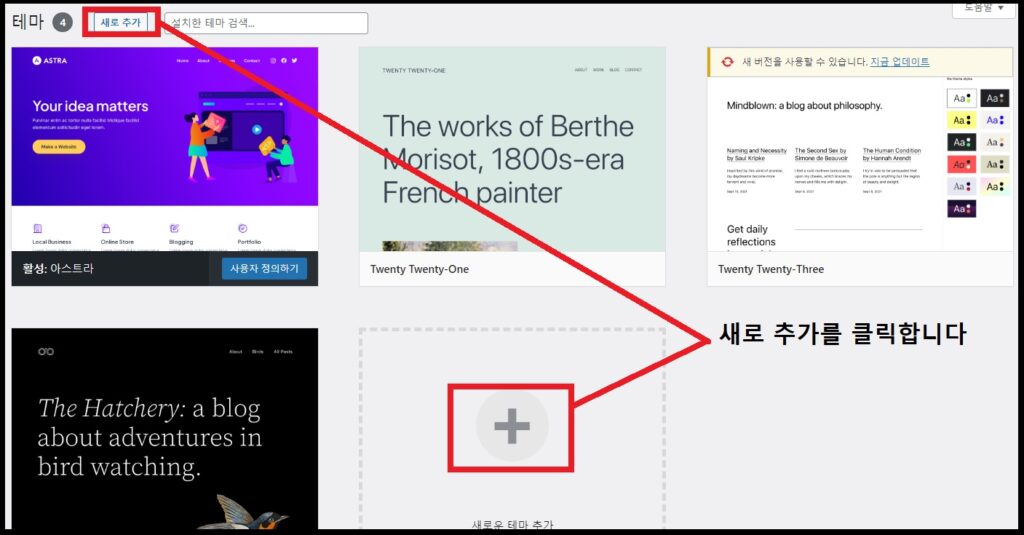
(1) 무료 디자인테마는 워드프레스 관리자에서 검색해서 설치를 하게 됩니다. 아래 화면에서 보면 화면 맨 왼쪽 상단에 있는 노란색 박스에 있는 디자인테마가 현재 설치되 있는 테마 입니다. 테마 아래 “활성”이라고 되있는 것을 알 수 있습니다. 워드프레스는 한번에 하나의 테마를 활성화 해서 사용합니다.
아래 화면에서 무료 디자인테마를 추가 하려면 아래 빨간 박스 두개 중 아무거나 하나를 클릭합니다.
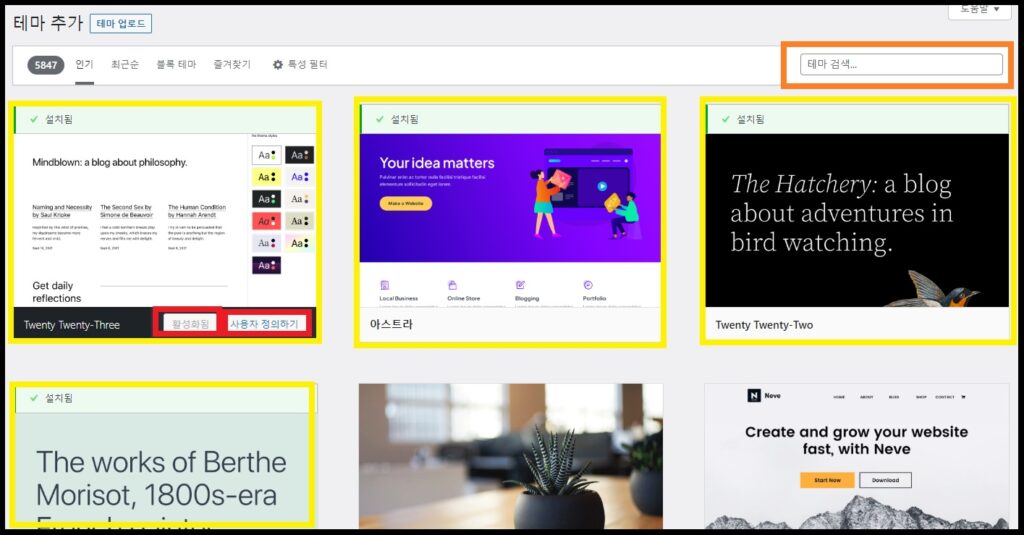
(2) 그러면 아래 화면이 나타 납니다. 화면 우축 상단의 검색에 원하는 키워드를 주고 찾아서 설치를 하면 됩니다.
아래 화면에서 4개의 노란색 박스로 표시된 테마들은 왼쪽 상단에 “설치됨” 이라는 메세지가 보입니다. 그리고 이중 맨위의 왼쪽 테마에만 “활성화”, “사용자 정의하기”가 보여짐을 알 수 있습니다.
이것은 아래 4개의 테마가 모두 설치되 있지만 현재 활성화된 디자인테마는 Twenty Twenty-Three라는 것을 말합니다. 이와 같이 워드프레스는 여러개의 테마를 설치해서 테스트해보고 그중 가장 잘 맞는것을 선택할 수 있습니다.
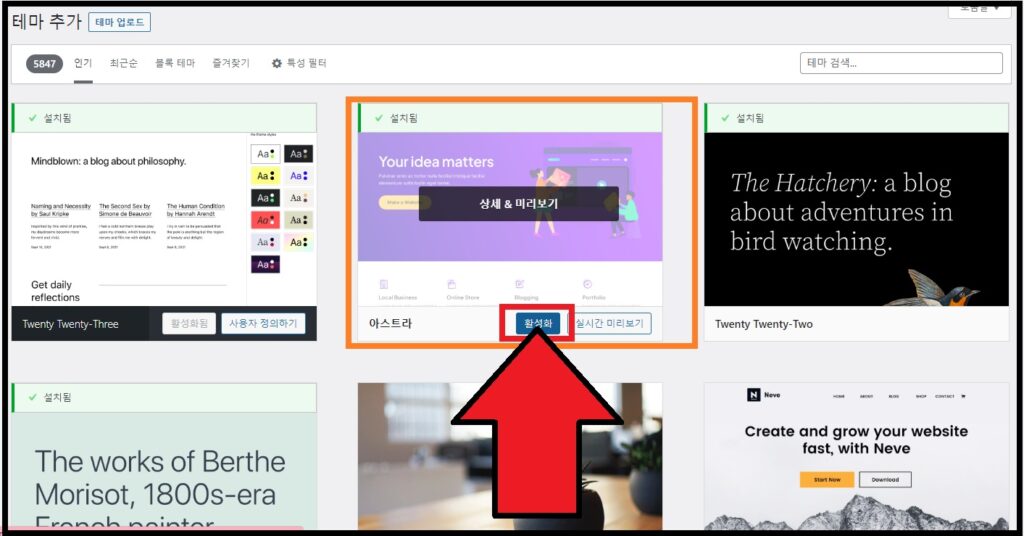
(3) 우리는 “아스트라” 테마를 가지고 앞으로 작업들을 진행 할 것입니다. 디자인테마 새로 추가 화면에서 검색을 한 후 설치>활성화를 하시기 바랍니다. 여러분들이 진행 할 과정은 가능하면 초기 투자비용을 최소화 하기 위해서 무료 디자인테마 중 가장 좋은 평가를 받는 아스트라 테마를 가지고 진행을 할 것입니다.
3.2 유료 디자인테마
유료 디자인테마는 차별화된 디자인과 사용자 편의성이 좋은 블로그 제작을 원하는 경우에 사용하는 디자인 테마 입니다. 쉽게 말해서 잘 모르는 사람들이 봐도 돈을 좀 들인 웹사이트 같아 보인다는 것 입니다. 유료 디자인 테마는 보통 $69~$137사이의 가격대 입니다. 만약 그 정도 비용이 부담이 않된다면 유료 디자인테마도 좋은 선택이 될 수 있습니다.
미리 말씀드리지만, 저희가 웹사이트에서 제공하는 과정은 모두 처음에는 아스트라 무료 디자인테마로 시작을 할 것입니다. 그래서 만약 유료 디자인테마를 사용 하실 계획이면 아래 3가지 유료 디자인테마중에서 아스트라 유료 디자인테마를 가지고 진행을 해야 진행상 혼돈이 없습니다.
디자인테마를 변경 하면 워드프레스의 관리자 화면 메뉴가 변경됩니다. 왜냐하면 디자인테마 마다 개발한 회사가 다 달라서 사용법이 다르기 때문입니다. 워드프레스로 웹사이트를 계속 만들어야 한다면 여러가지 테마를 경험해 보는 것도 좋은 기회가 되겠지만 여러분은 블로그를 통해서 수익을 올리기 위해서 워드프레스를 사용하는 것이기 때문에 딱 한가지 디자인테마에만 집중하는 것이 좋습니다.
아스트라 유료 디자인테마 (ASTRA)
만약 유료 디자인테마를 통해서 보다 빠르게 품질 좋은 블로그 제작을 하기 원하면 아스트라 유료 디자인테마를 가지고 시작 하시는 것이 가장 좋습니다. 무료 디자인테마도 쓸만 합니다. 그러나, 실제로 블로그 제작을 하다보면 여러가지 미리 만들어진 스타터 디자인 템플릿 중 마음에 드는 것들은 거의 대부분 유료 인 경우가 많습니다. 아예 처음부터 유료로 시작하는 것도 나쁜 선택은 아닙니다.
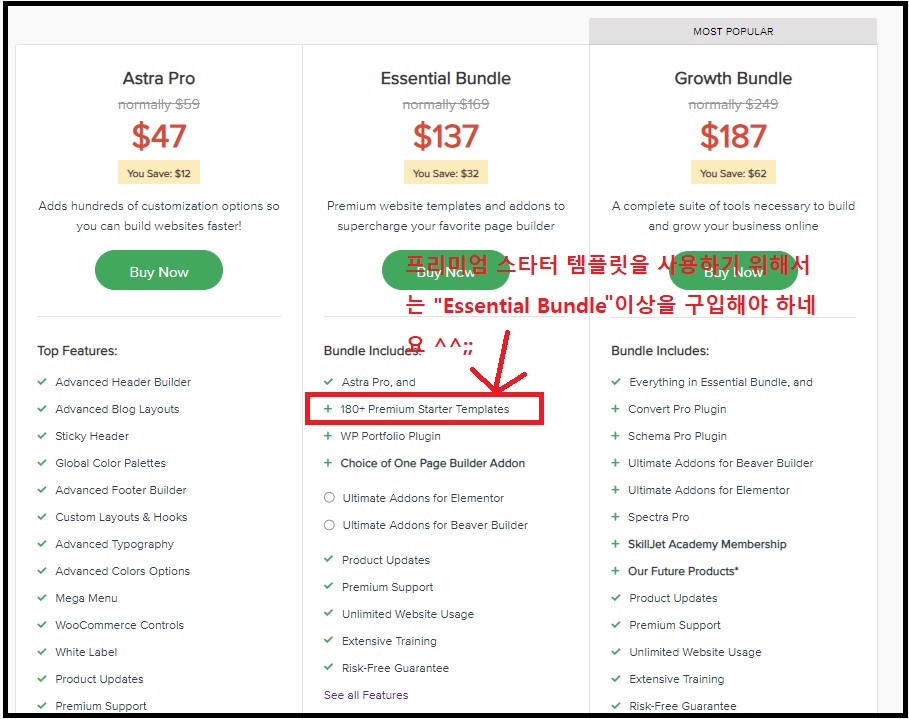
프리미엄 스타터 템플릿을 사용하기 위해서는 Essential Bundle 이상의 플랜을 구입해야 합니다. (아래화면 참조)
아래 배너를 클릭하고 아스트라 웹사이트로 이동해서 자세한 내용을 알아보세요.
설치 방법은 아래와 같습니다.
(1) 유료 디자인테마도 무료와 만찬가지로 워드프레스 관리자에서 설치를 하게 됩니다. 관리자로 로그인 한 후 외모 > 테마로 이동합니다. 그런 후 “새로 추가”를 클릭합니다.
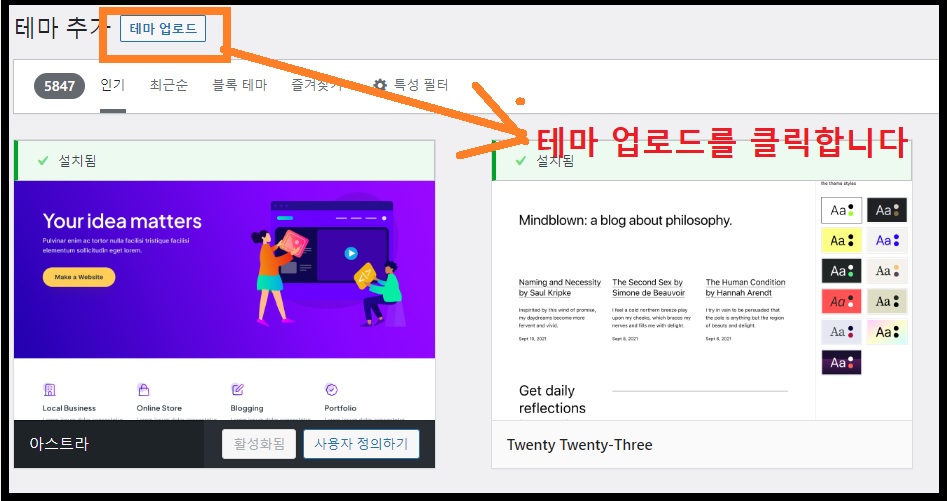
(2) 테마 업로드를 클릭합니다.
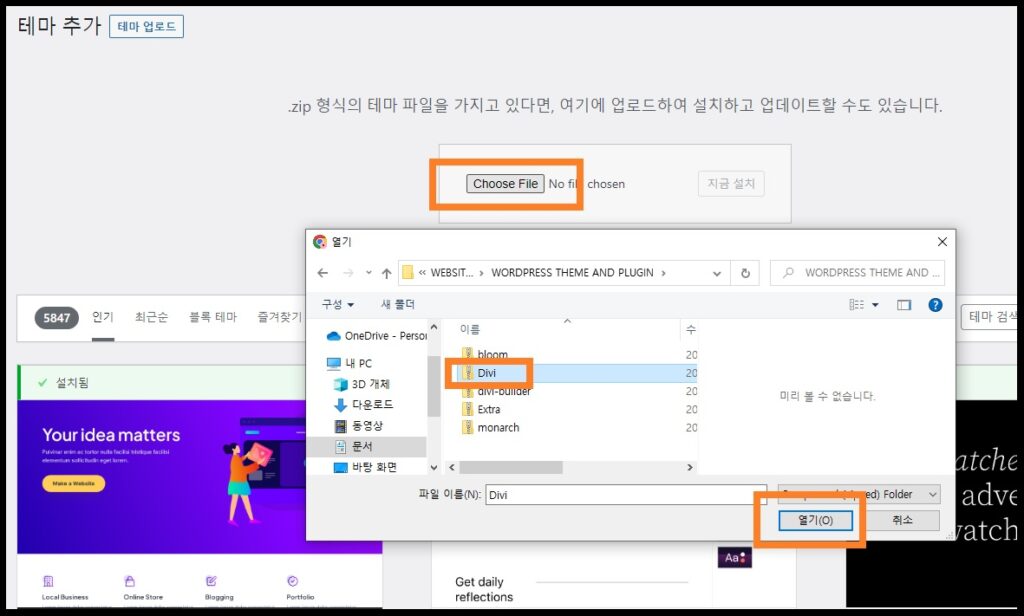
(3) 이미 받아놓은 디자인테마 파일을 선택 합니다. <– 이 단계 전에 미리 유료 디자인테마를 구입 후 본인의 컴퓨터에 다운받아놓은 상태여야 합니다.
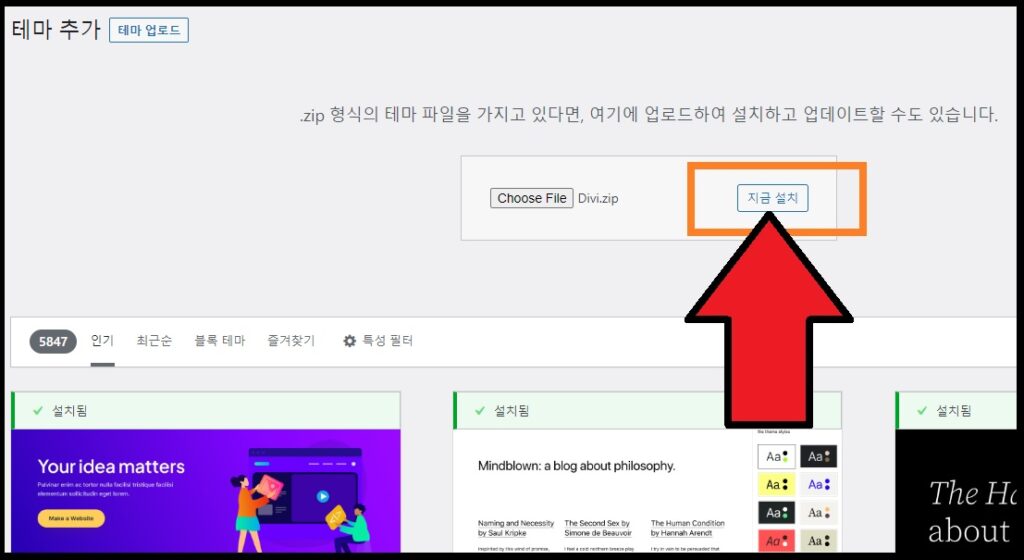
(4) 지금 설치를 클릭합니다.
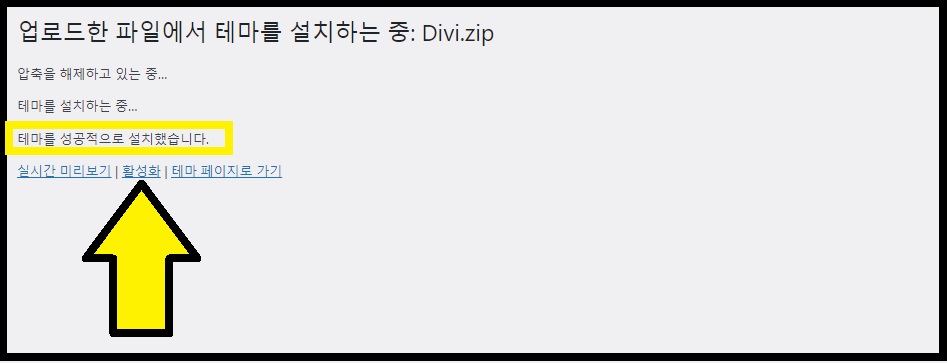
(5) 설치가 완료되면 “활성화”를 클릭해주면 됩니다.
3.3 무료 디자인테마 vs. 유료 디자인테마
무료 디자인테마 vs. 유료 디자인테마
4.플러그인 설치
4.1 무료 플러그인
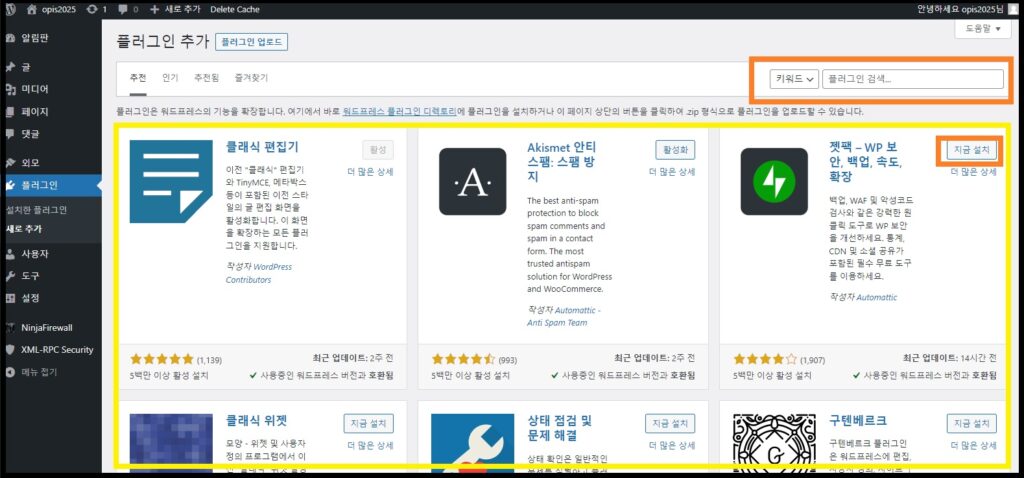
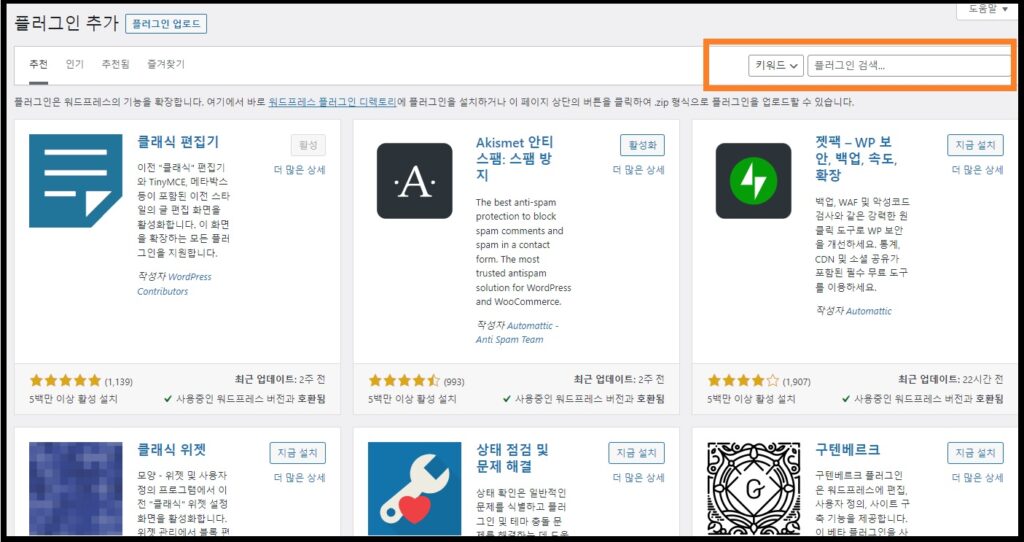
(1) 무료 플러그인은 워드프레스 관리자에서 검색해서 설치를 하게 됩니다.관리자로 로그인 한 후 플러그인>새로 추가를 클릭합니다. 그러면 아래와 같이 플러그인 검색 화면이 나타납니다. 우리는 여기서 블로그 운영을 위해서 꼭 필요한 “클래식 편집기” 플러그인을 설치 해보도록 하겠습니다.
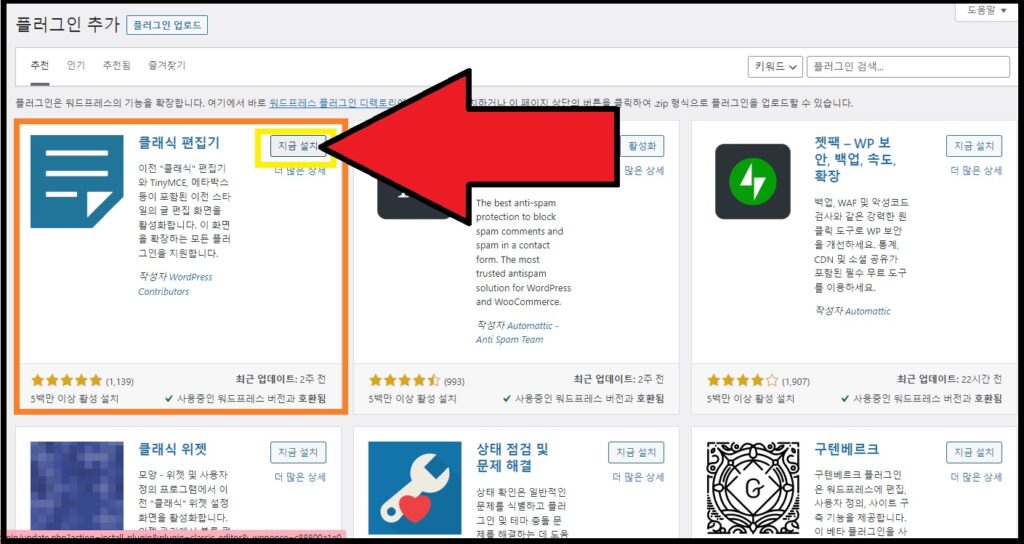
(2) 아래화면과 같이 “클래식 편집기”의 “지금설치를 클릭합니다.
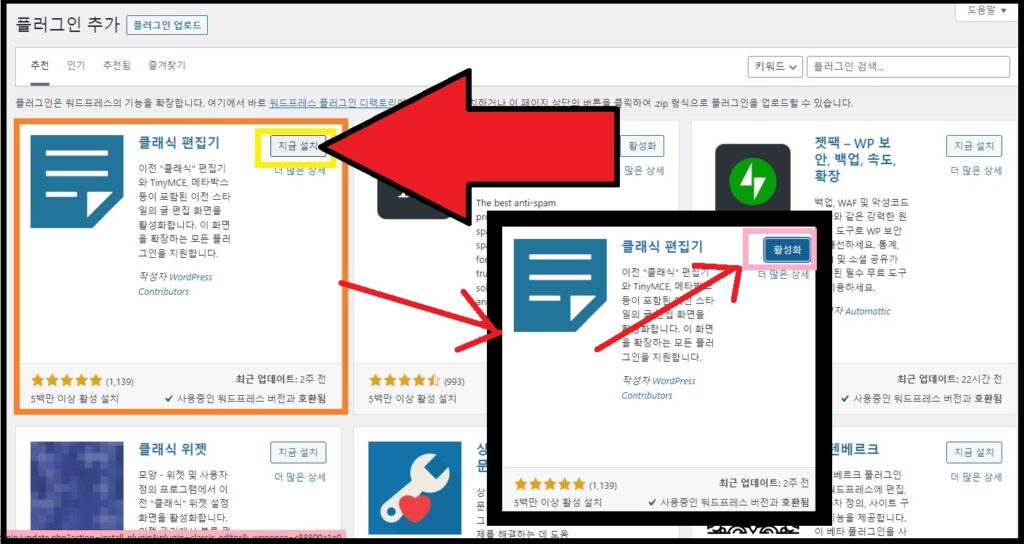
(3) 설치가 끝난 후에는 “활성화”를 클릭해주면 됩니다.
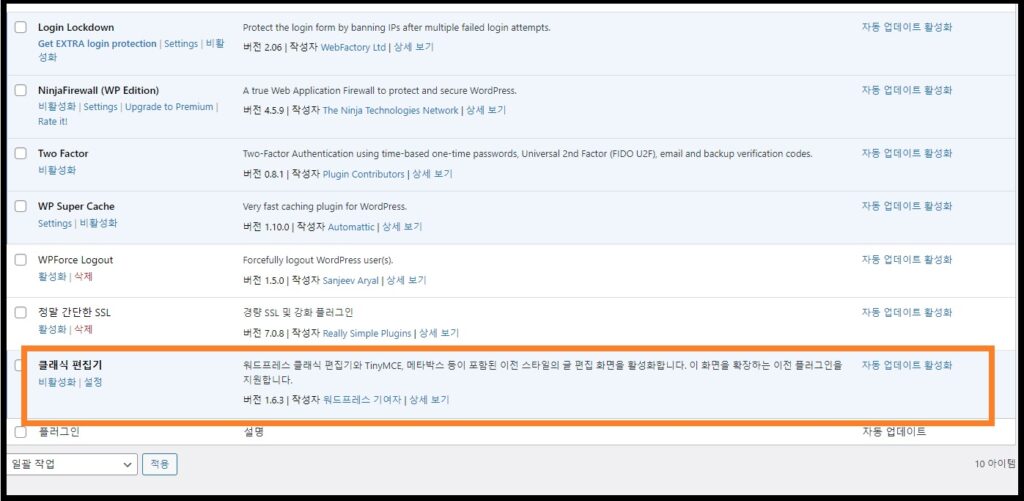
(4) 아래화면과 같이 “클래식 편집기”가 정상적으로 설치 됬음을 알 수 있습니다. 이제 “설정”을 클릭해서 플러그인 설정을 해주면 됩니다.
4.2 유료 플러그인
유료 플러그인은 보통 플러그인 개발 회사의 웹사이트 혹은 플러그인 마켓플레이스에서 구입하게 됩니다.
대표적인 플러그인 마켓플레이스로는 ThemeForest라는 곳으로 아래 링크를 클릭하시면 확인 할 수 있습니다.
유료 플러그인의 설치 과정은 유료 디자인테마의 설치과정과 똑 같습니다. 위 3.2의 유료 디자인테마 설치를 참조하시면 도움이 될 것 입니다.
4.3 필수 플러그인
아래는 우리가 워드프레스 블로그를 제작하기 위해서 필요한 필수 플러그인 몇가지를 리스트 했습니다
- 클래식 에디터 : 위 무료 플러그인 설치에서 우리가 예제로 했던 플러그인 입니다.
- Rank Math SEO : SEO 글쓰기에 도움을 주는 플러그인 입니다.
- Top Table of Contents : 우리가 쓴 글의 인덱스(목차)를 만들어 주는 플러그인 입니다
- 구글 사이트 킷 : 우리의 SEO Performance를 측정해서 리포트 해주는 플러그인 입니다.
- Jetpack : 스팸방지, 우리 웹사이트의 통계정보를 제공 해주는 플러그인 입니다.
5. 결론
- 워드프레스 관리자의 메뉴와 화면들은 여러분이 블로그를 운영하는데 중요한 도구 입니다. 이번 글을 통해서 조금은 익숙해 지셨길 바랍니다.
- 워드프레스 디자인 테마는 여러분의 블로그가 방문자들에게 보여지는 많은 부분을 책임지고 있습니다. 디자인테마를 잘 선택하고 활용하는 것은 여러분이 블로그를 시작하는데 가장 중요한 선택 중의 하나입니다.
- 워드프레스 플러그인을 통해서 필요한 기능들을 추가 할 수 있습니다. 블로그를 운영 할 때 반드시 필요한 플러그인들이 있습니다.
이번 과정에서 위 3가지 내용에 대해서 알아 봤습니다.
다음 과정에서는 실제로 여러분의 블로그에 필요한 페이지, 메뉴, 홈페이지와 같이 실제로 블로그를 멋지게 꾸미는 작업에 대해서 알아보겠습니다
위 내용에는 링크를 클릭한 후 판매가 발생 했을때 My Contents Factory에 제휴마케팅 수수료를 지불하는 링크가 포함되 있습니다. 자세한 내용은 여기를 클릭하세요.