여기서 다룰 내용
워드프레스는 지구상에서 가장 많이 사용되는 웹사이트 제작 툴입니다. 워드프레스 디자인테마는 웹사이트를 제작하는데 도움을 주는 디자인 및 기능들의 모음 세트 입니다. 워드프레스 테마를 잘 선택하면 웹사이트 제작에 많은 도움을 받을 수 있습니다. 만들어진 웹사이트의 품질도 디자인테마에 따라 영향을 받습니다. 따라서 워드프레스 디자인테마를 잘 선택하는 것이 아주 중요합니다. 워드프레스 디자인테마 선정 기준은 아래와 같습니다.
- 이미 디자인적으로 잘 만들어진 탬플릿들이 풍부해야 합니다.
- 컨텐츠를 멋지게 만들수 있는 페이지빌더를 지원합니다.
- 많은 사람들이 사용하고 있는 믿을만한 회사 이어야 합니다.
- 워드프레스의 업데이트에 맞추어서 지속적으로 업데이트가 제공되야 합니다.
위와 같은 조건을 만족하면서 전 세계적으로 가장 많이 사용되고 있는 디자인테마중 하나인 Divi Theme 이 시작하는 여러분에게 좋은 선택입니다. 여러분이 이 과정을 진행 하시려면 Divi테마을 먼저 구입 하셔야 합니다. 아래 과정은 디자인테마를 구입한 후 여러분의 워드프레스에 설치하는 과정까지를 설명 합니다.
Divi테마 구입방법
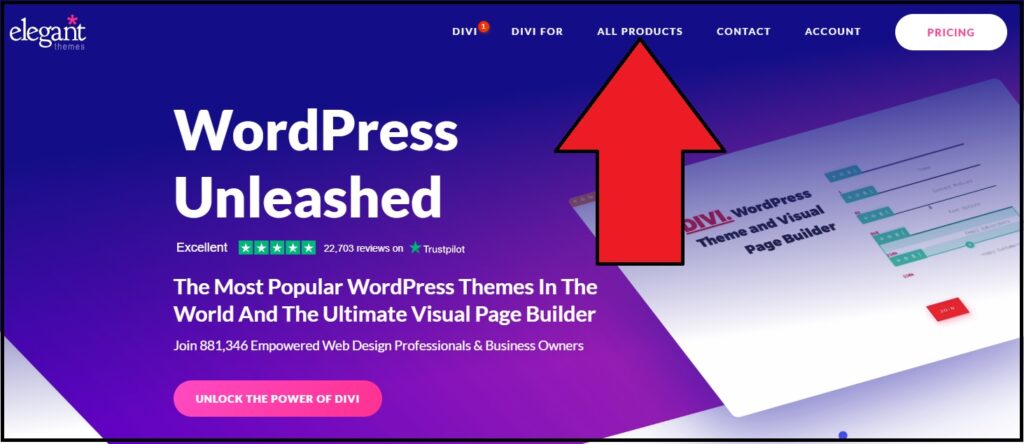
1) 먼저 엘레간트테마 웹사이트 으로 이동합니다. 여기를 클릭하세요. 그런 후 ALL PRODUCTS를 클릭합니다.
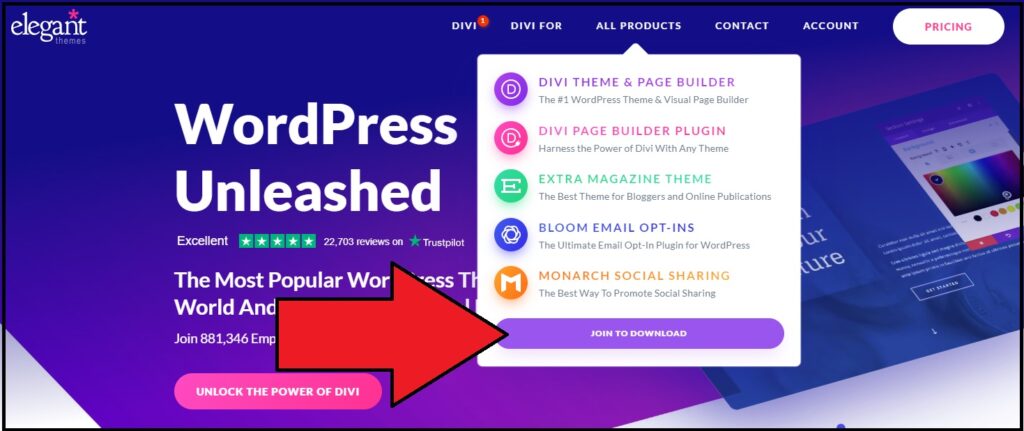
2) 아래화면에서 JOIN TO DOWNLOAD를 클릭합니다.
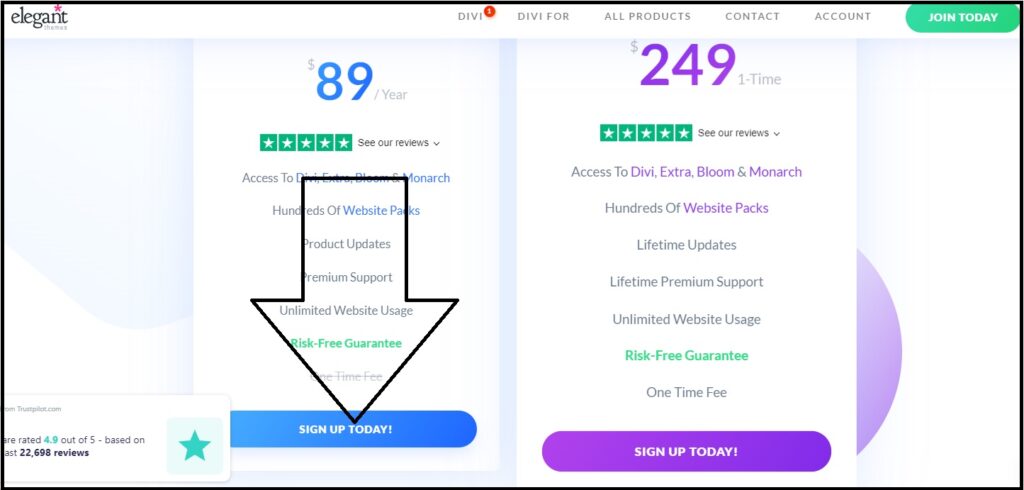
3) 아래화면에서와 같이 $89을 선택합니다.
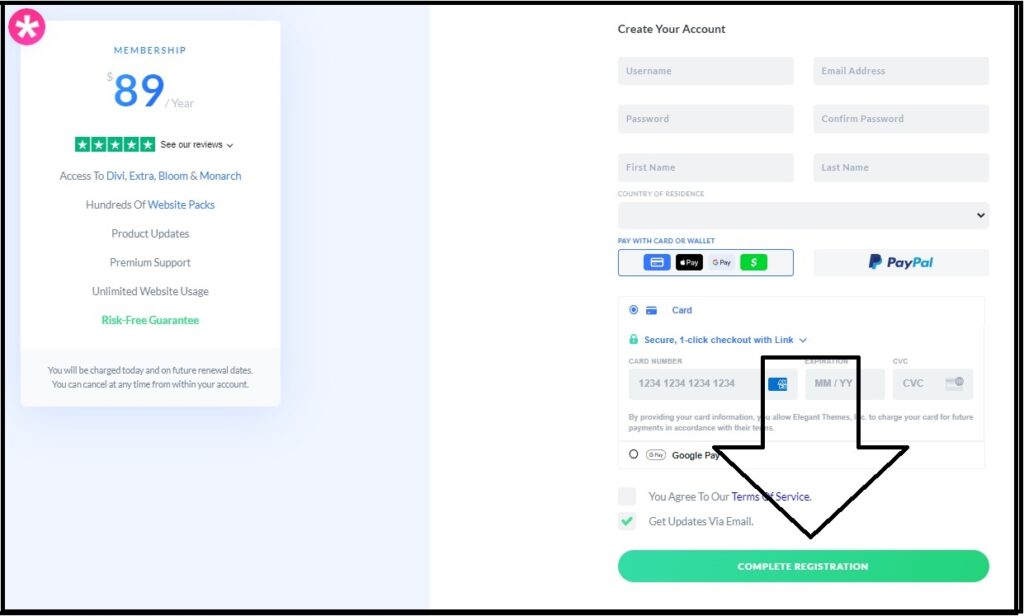
4) 아래화면에서와 같이 필요항목을 입력하고 구입을 완료합니다.
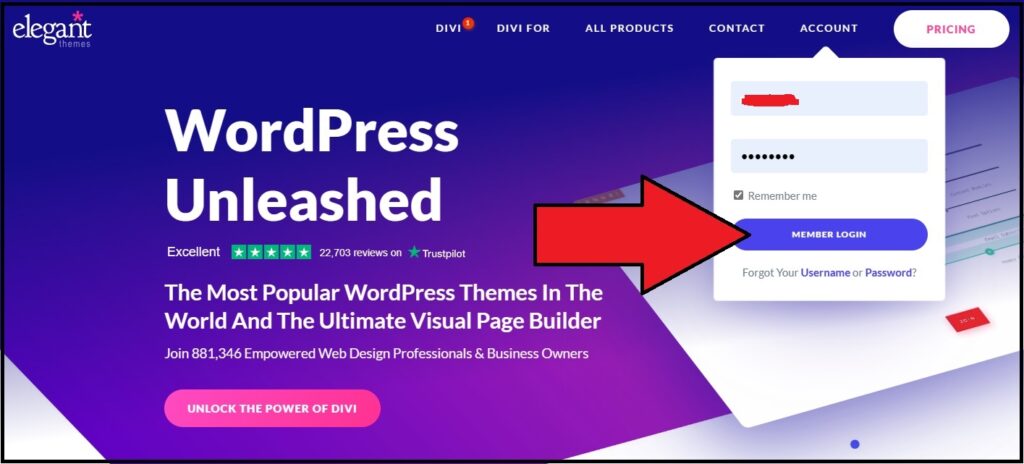
5) 구입과정을 모두 마친 후 Elegant Theme로 다시 이동 합니다. 마우스를 상단 매뉴 중 ACCOUNT에 가져가면 로그인을 하기 위한 창이 나타납니다. 여기에 로그인아이디와 패스워드를 입력 후 MEMBER LOGIN 버튼을 클릭합니다.
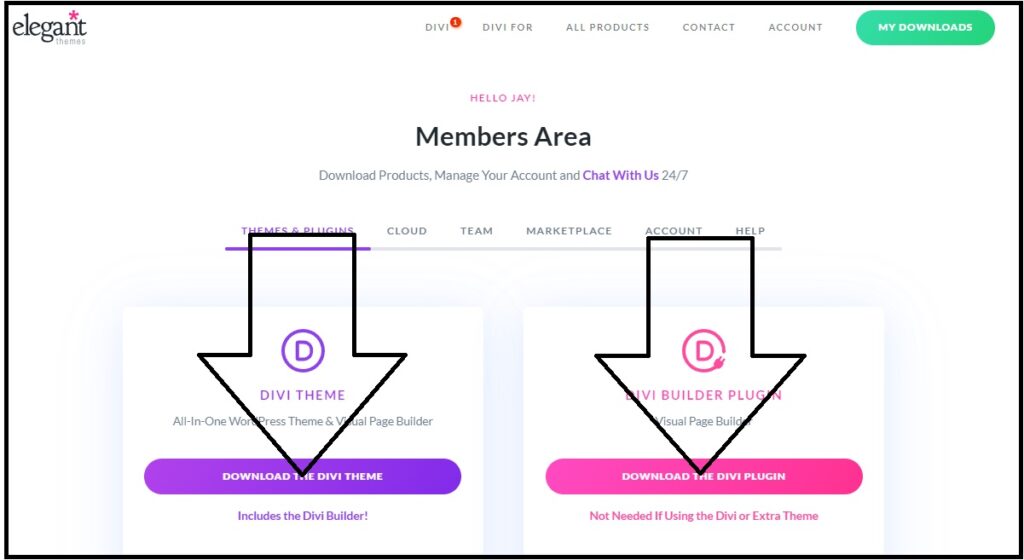
6) 아래화면과 같이 DIVI THEME 과 DIVI BUILDER PLUGIN을 다운로드 합니다.
워드프레스 블로그에 Divi 테마 설치
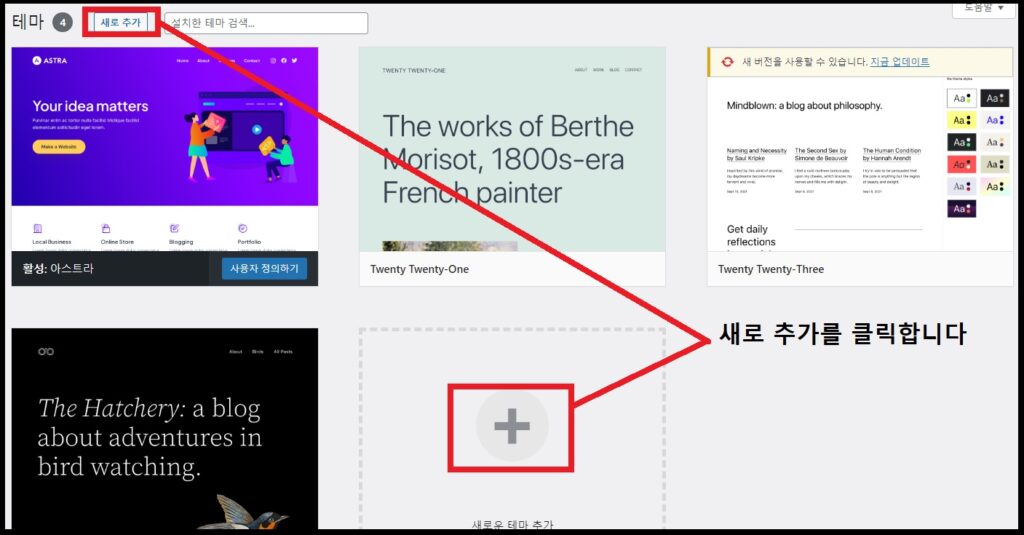
1) 워드프레스 관리자로 로그인 한 후 외모>디자인테마로 이동 합니다. “새로 추가”를 클릭합니다.
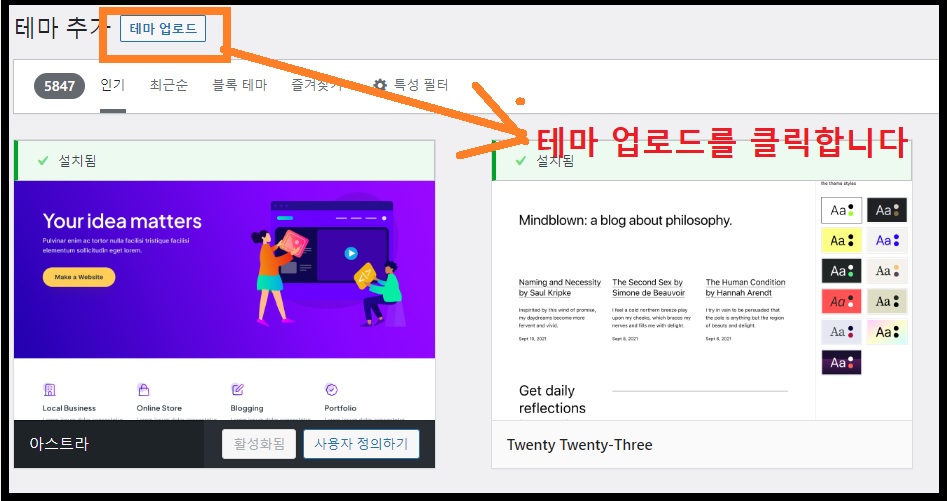
2) “테마 업로드”를 클릭합니다.
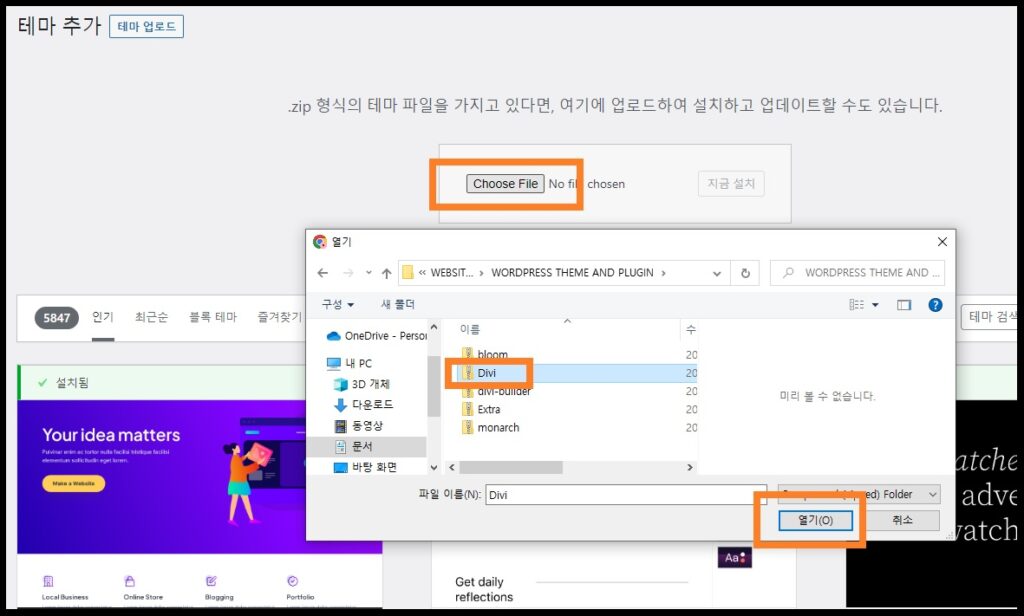
3) 아까 다운로드 한 Divi 테마 파일을 선택 합니다.
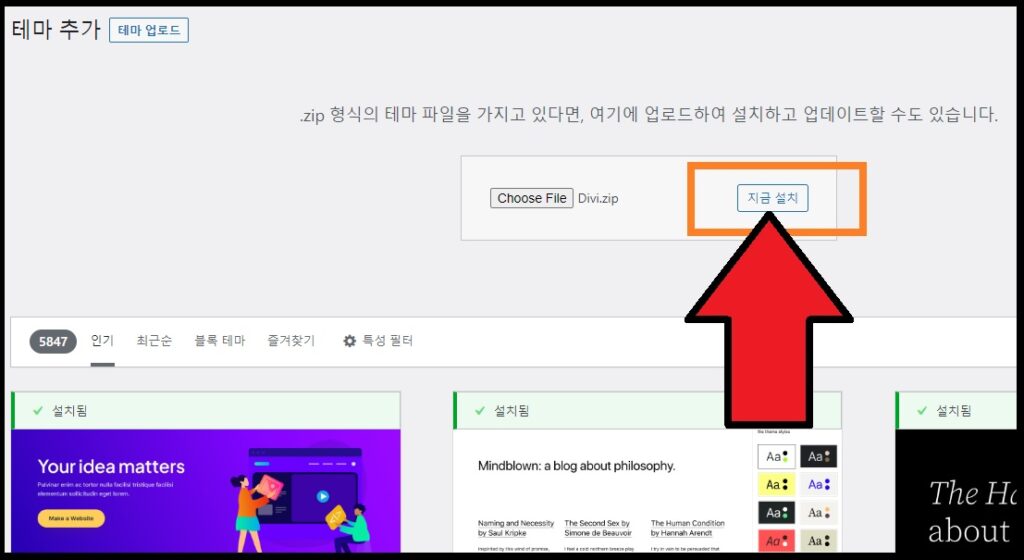
4) 지금 설치를 클릭합니다
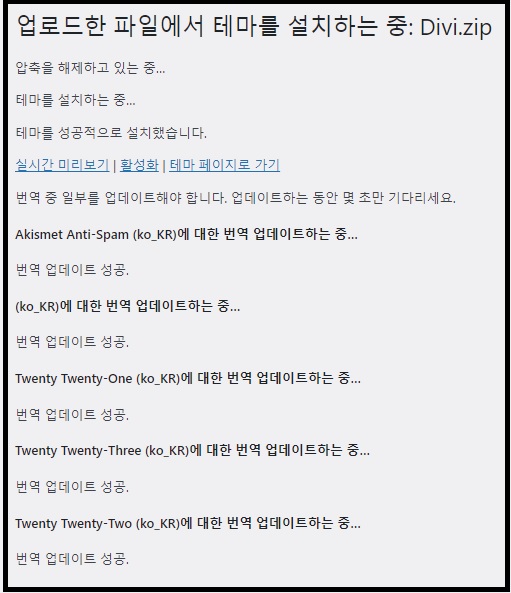
5) 아래 화면과같이 Divi가 정상적으로 설치됬음을 알 수 있습니다.
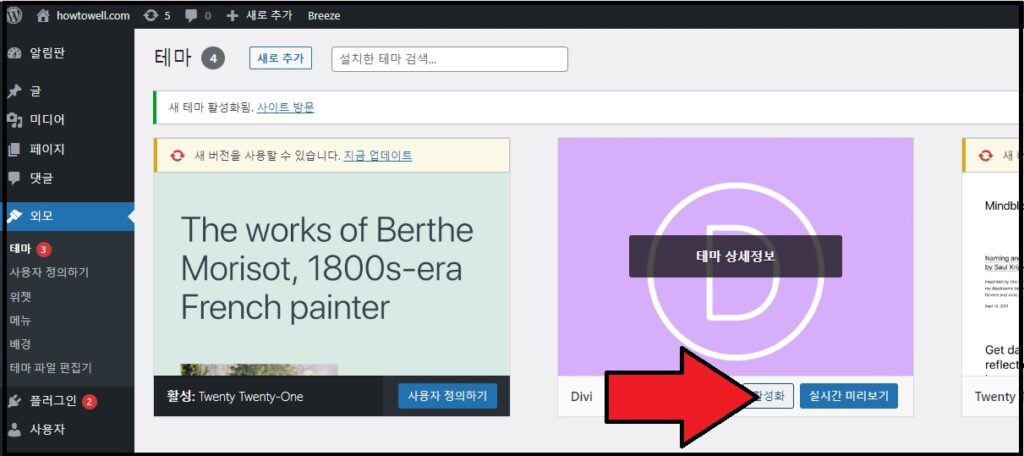
6) “외모>테마”를 클릭하면 아래 화면이 나타납니다. Divi 테마의 활성화를 클릭하면 테마 설치가 모두 완료됩니다.
워드프레스 블로그에 Divi 페이지빌더 플러그인 설치.
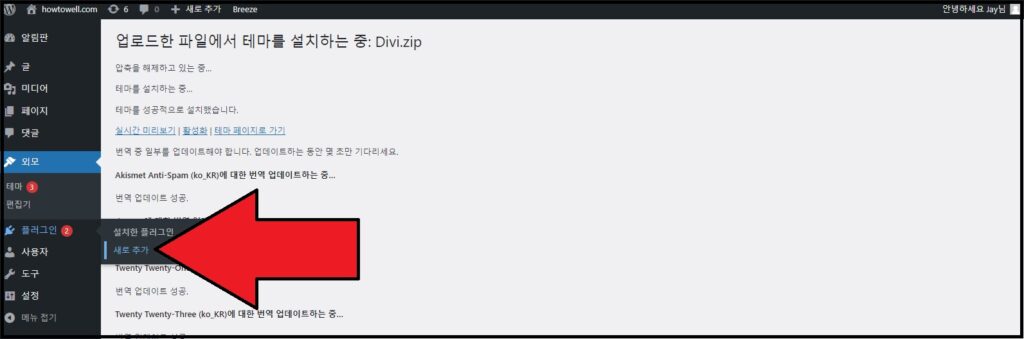
1) 이번에는 웹사이트의 내용을 변경하거나 새로 추가하기 위해서 꼭 필요한 페이지 빌더 설치를 진행 하겠습니다. 아래 화면과 같이 “플러그인>새로추가”를 클릭하세요.
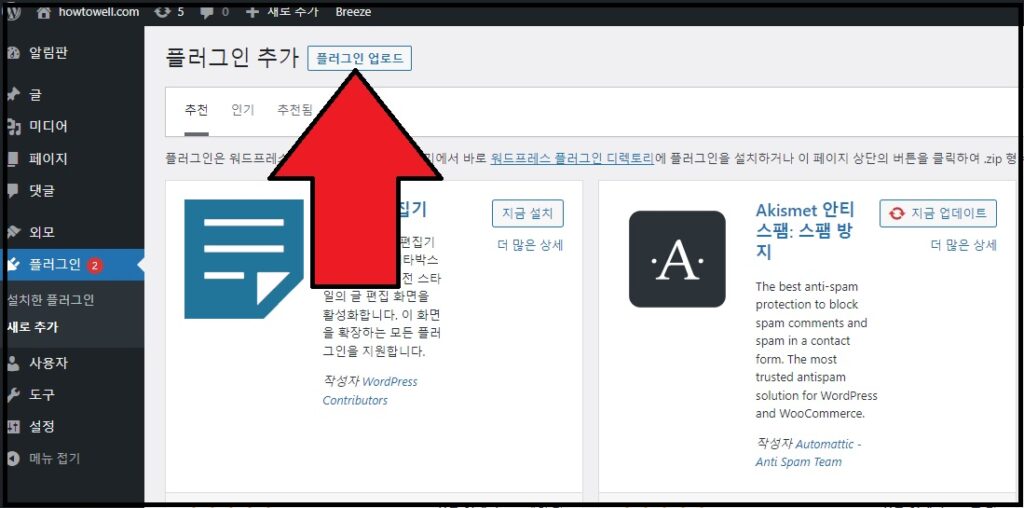
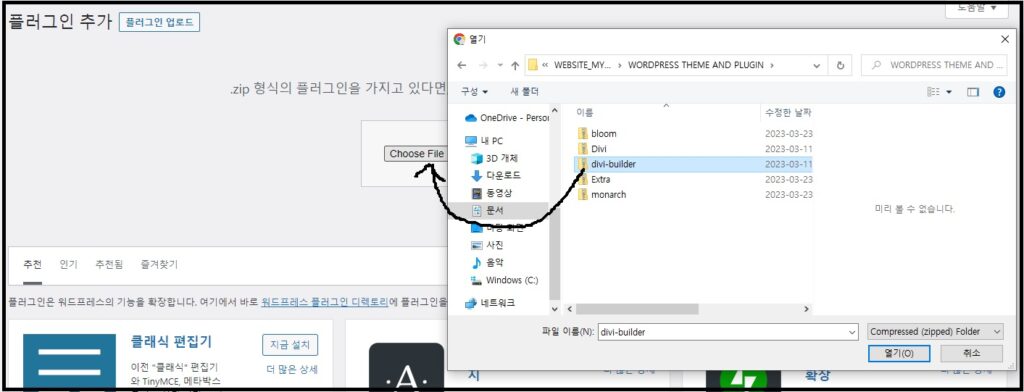
2) 아래 화면과 같이 “플러그인 업로드”를 클릭하세요.
3) 아래 화면과 같이 Choose File을 클릭한 후 아까 다운로드한 Divi-builder를 선택한 후 설치를 클릭합니다.
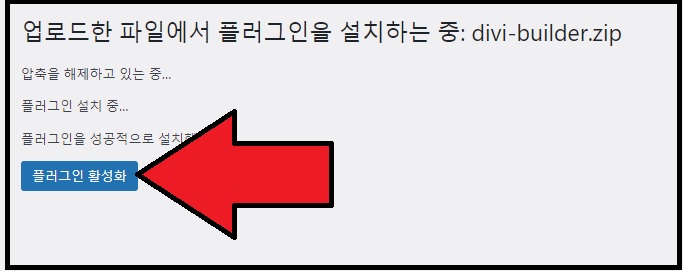
4) 아래 화면과 같이 플러그인이 정상적으로 설치됬음을 알수 있습니다. 플러그인 활성화를 클릭합니다.
이제 여러분 웹사이트에서 Divi 디자인테마와 페이지빌더가 정상적으로 설치 완료됬습니다. 이제 부터는 여러분의 컨텐츠를 웹사이트에 마음껏 표현 할 수 있는 모든 준비가 끝났습니다.
위 내용에는 링크를 클릭한 후 판매가 발생 했을때 My Contents Factory에 제휴마케팅 수수료를 지불하는 링크가 포함되 있습니다. 자세한 내용은 여기를 클릭하세요.