글에 포함된 내용들
Render를 활용한 Shopify 앱 호스팅 방법 (단계별 실전 튜토리얼)
Shopify 앱을 만들었다면 이제는 실제로 웹에 배포(호스팅)해야 합니다.
Shopify는 여러분의 앱을 외부 URL을 통해 불러오기 때문에, 반드시 앱을 공개된 주소에 배포</strong해야 합니다.
이번 글에서는 Render.com을 활용해 Shopify 앱을 단계별로 배포하는 방법을 자세하게 설명드리겠습니다.
1️⃣ GitHub에 앱 코드 업로드하기
먼저, 로컬에서 개발한 앱의 코드를 GitHub 저장소에 업로드합니다.
- GitHub 저장소 생성: GitHub에 로그인하여 New Repository를 생성하세요.
- 로컬 프로젝트와 연결:
git init git remote add origin https://github.com/userid/repository_name.git git add . git commit -m "Initial commit" git push -u origin main
이제 여러분의 코드가 GitHub에 저장되었습니다. Render와 연동할 준비가 되었습니다.
2️⃣ Render 계정 생성 및 GitHub 연동
- Render에 가입 또는 로그인합니다: https://render.com
- 로그인 후, 대시보드에서 “+ New” → “Web Service”를 클릭합니다.
- GitHub 계정을 Render에 연결하고, 앱 코드가 있는 저장소를 선택합니다.
3️⃣ Render에서 웹 서비스 설정하기
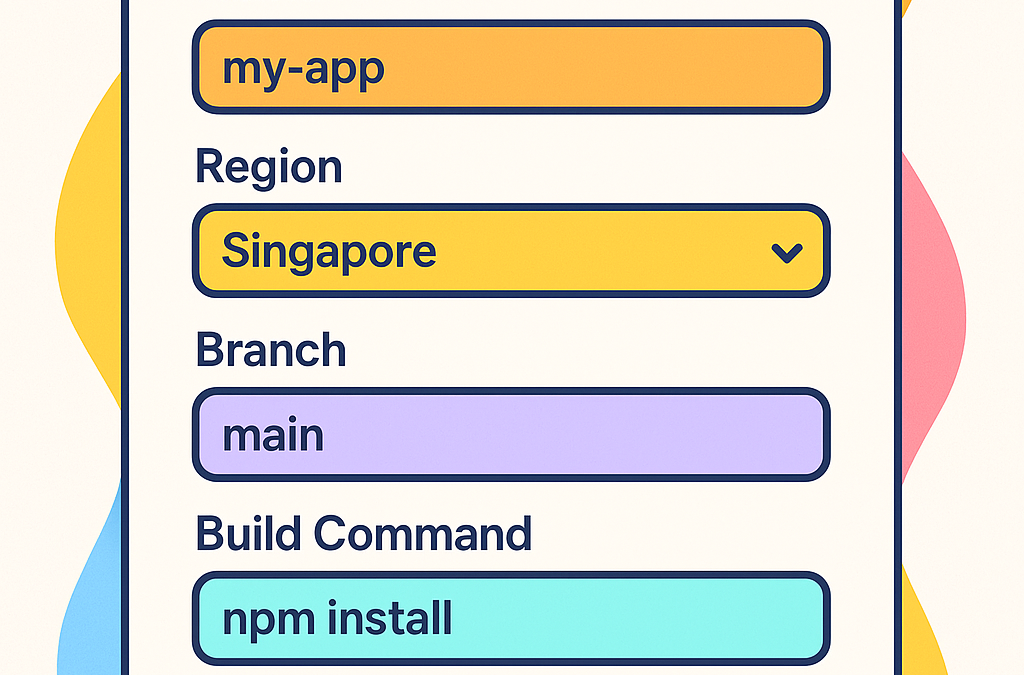
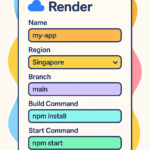
GitHub 저장소를 선택한 뒤, 아래 설정을 입력합니다:
- Name: 앱 이름 (예: product-ai-generator)
- Region: Your area 또는 가까운 지역 선택
- Branch: 보통 main
- Build Command:
npm install또는yarn - Start Command:
npm run dev또는npm start
환경 변수(.env)도 이 단계에서 설정할 수 있습니다.
예를 들어:
SHOPIFY_API_KEY=xxxxxxxxxxxx
SHOPIFY_API_SECRET=xxxxxxxxxxxx
HOST=https://yourapp.onrender.com4️⃣ 자동 배포 및 앱 실행 확인
- 설정을 마치면 Render가 자동으로 앱을 빌드하고 배포합니다.
- 배포가 완료되면 앱 주소(URL)가 생성됩니다. 예:
https://yourapp.onrender.com - 웹 브라우저에서 접속하여 앱이 정상적으로 동작하는지 확인합니다.
5️⃣ Shopify Partner Dashboard에 앱 URL 등록하기
이제 앱을 Shopify 파트너센터에 등록합니다.
- Shopify Partner Dashboard 접속: https://partners.shopify.com
- Apps → 앱 선택 → App setup 메뉴로 이동
- App URL:
https://yourapp.onrender.com - Redirect URLs: 예)
https://yourapp.onrender.com/auth/callback
모든 설정을 마치고 저장하면, 앱을 개발 스토어에 설치하여 테스트할 수 있습니다.
✅ 정리 요약
- 코드는 GitHub에 업로드하고, Render를 통해 배포합니다.
- Render는 코드 변경 시 자동으로 앱을 다시 배포합니다.
- Shopify는 외부 URL로 앱을 불러오므로 반드시 안정적인 호스팅이 필요합니다.
- 환경변수 설정과 OAuth 리디렉션 설정이 중요합니다.
📌 다음 글 예고
- 환경변수(.env) 보안 설정과 관리 요령
- Shopify OAuth 인증 흐름 완벽 정복
- Vercel, Heroku와 Render 비교 – 어떤 호스팅이 더 좋을까?