
May 7, 2025 | 프로젝트들, Shopify App Tech. Stack, Shopify App 개발
Node.js란 무엇이며, Shopify 앱 개발에서 어떤 역할을 할까요?
Shopify 앱을 개발하고 싶다고 했을 때 가장 먼저 듣게 되는 말이 있습니다.
“Node.js부터 설치하세요”라는 말입니다.
하지만 개발을 처음 시작하는 분이라면, 이 말이 정확히 무슨 뜻인지 이해하기 어려울 수 있습니다.
이 글에서는 Node.js가 무엇인지, Shopify 앱에서 어떤 일을 하는지, 그리고 어떻게 사용하는지를 아주 쉽게 풀어 설명드리겠습니다.
Node.js 란 무엇인가요?
Node.js는 원래 웹 브라우저 안에서만 작동하던 **자바스크립트(JavaScript)**를 브라우저 밖에서도, 즉 컴퓨터나 서버에서 실행할 수 있게 해주는 기술입니다.
이전에는 자바스크립트로 사용자 인터페이스만 만들 수 있었지만, Node.js 덕분에 서버를 만들고, 데이터를 처리하고, 앱을 통째로 구동하는 것도 가능해졌습니다.
즉, Node.js는 자바스크립트를 프론트엔드뿐 아니라 백엔드에서도 사용할 수 있도록 해주는 프로그램입니다.
Shopify 앱 개발에서 Node.js의 역할
Shopify 앱은 단순한 웹사이트가 아닙니다.
상품 정보를 불러오고, 주문 내역을 확인하고, 사용자 설정을 저장하고, 다른 외부 API와 연결되기도 합니다.
이러한 작업들은 화면(UI)을 구성하는 React가 아닌, 백엔드에서 조용히 처리되며, 이때 중심 역할을 맡는 것이 바로 Node.js입니다.
Node.js는 Shopify 앱에서 다음과 같은 중요한 일들을 처리합니다.
Shopify에서 앱이 설치되었을 때 사용자 정보를 저장합니다
Shopify의 인증(OAuth) 절차를 처리합니다
상품, 주문, 고객 정보를 불러오기 위해 Shopify API를 호출합니다
React(Polaris) 화면에서 요청한 데이터를 받아 처리하고 결과를 반환합니다
사용자의 설정 정보를 데이터베이스에 저장하고 불러옵니다
쉽게 말하면 Node.js는 Shopify 앱의 머리와 심장 같은 존재입니다.
Node.js는 어떻게 사용하나요?
Node.js는 **터미널(명령어 입력창)**을 통해 사용합니다. 앱을 만들고 실행하며, 외부 도구를 설치하고 관리할 때도 터미널을 사용하게 됩니다.
Node.js 설치
Node.js는 공식 웹사이트(https://nodejs.org) 에서 운영체제에 맞게 설치할 수 있습니다.
설치하면 node와 npm이라는 명령어를 사용할 수 있게 됩니다.
node는 자바스크립트 파일을 실행하는 명령어입니다
npm은 Node.js에서 사용하는 다양한 도구(패키지)를 설치하고 관리하는 도구입니다
예를 들어 Shopify 관련 기능을 사용하려면 아래 명령어로 설치합니다.
npm install @shopify/shopify-api
이렇게 하면 Shopify API와 통신할 수 있는 도구가 앱에 추가됩니다.
앱 실행하기
Shopify 앱은 Node.js로 만든 웹 서버를 실행해야 작동합니다.
일반적으로 다음 명령어로 서버를 실행합니다.
npm run dev
그러면 컴퓨터에서 http://localhost:3000 같은 주소로 서버가 켜지며, 앱이 작동하게 됩니다.
외부에서 접속하려면 Render, Cloudflare Tunnel 같은 서비스와 연결할 수 있습니다.
코드 구조 이해하기
Shopify 앱의 코드 구조는 대체로 다음과 같이 구성됩니다.
/app
/routes ← Shopify와 통신하는 API 경로
/middleware ← 인증, 보안 필터 등
server.js ← 앱의 시작 파일
.env ← 비밀 키(Shopify API KEY 등)
server.js는 앱의 메인 엔진 역할을 하며, 여기에 Shopify API 연결, 인증 처리, 데이터 처리 기능이 들어갑니다.
React와 Polaris는 보통 /frontend 폴더 안에서 화면(UI)을 담당합니다.
Node.js 기본 문법 쉽게 이해하기
Node.js는 자바스크립트로 만들어졌기 때문에, 자바스크립트 문법과 비슷하지만 서버 작업을 위해 필요한 몇 가지 중요한 문법이 추가로 존재합니다.
모듈 가져오기
외부 도구나 파일을 사용할 때는 require 또는 import를 사용합니다.
const express = require('express'); // 일반 방식
또는 최신 방식:
import express from 'express'; // ESModule 방식
express는 Node.js에서 가장 널리 쓰이는 서버 프레임워크입니다.
서버 시작하기
아래는 Node.js를 이용해 기본 웹 서버를 시작하는 예제입니다.
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Hello Shopify!');
});
app.listen(3000, () => {
console.log('서버가 3000번 포트에서 실행 중입니다');
});
이 코드는 localhost:3000 주소로 접속했을 때 “Hello Shopify!”라는 문장을 화면에 보여주는 간단한 서버입니다.
app.get()은 사용자가 / 주소로 접근했을 때 무엇을 보여줄지 정의하고, res.send()는 사용자에게 보낼 응답을 정합니다.
app.listen()은 몇 번 포트에서 서버를 실행할지 지정합니다.
환경 변수 사용하기
Shopify API Key처럼 민감한 정보를 코드에 직접 쓰면 안 됩니다.
대신 .env라는 파일을 만들어 변수로 관리합니다.
예시:
SHOPIFY_API_KEY=abcd1234
SHOPIFY_API_SECRET=efgh5678
Node.js에서 이 값을 사용하려면 다음처럼 코딩합니다.
require('dotenv').config();
const apiKey = process.env.SHOPIFY_API_KEY;
이렇게 하면 외부에 노출되지 않도록 중요한 값을 보호하면서 사용할 수 있습니다.
비동기 처리 (async/await)
Node.js는 외부 서버에서 데이터를 불러오거나 파일을 읽을 때 시간이 걸리는 작업을 많이 처리합니다.
이때는 async/await 문법을 사용해 비동기 처리를 합니다.
app.get('/products', async (req, res) => {
const data = await fetchShopifyProducts();
res.json(data);
});
이 예제는 fetchShopifyProducts() 함수가 상품 목록을 불러오면, 그 결과를 사용자에게 JSON 형식으로 반환합니다.
이러한 방식은 데이터를 기다렸다가 처리할 수 있어 매우 유용합니다.
결론: Node.js는 Shopify 앱의 핵심 엔진입니다
React는 화면에 보여지는 부분을 담당하고, Node.js는 그 화면 뒤에서 모든 정보를 처리하고 전달합니다.
Shopify 앱을 만들기 위해서는 Node.js가 꼭 필요하며, 그 역할은 단순한 실행 환경을 넘어서 앱 전체의 논리를 책임지는 중심이 됩니다.
처음에는 Node.js의 구조나 터미널 명령어들이 익숙하지 않을 수 있지만, 하나씩 따라하면서 익히다 보면 어느 순간 자연스럽게 익숙해지게 됩니다.
React와 Node.js를 동시에 사용할 수 있다는 점은 개발 생산성을 크게 높여주며, Shopify 앱을 직접 만들고 싶은 분들에게는 더없이 좋은 기회가 될 수 있습니다.

May 7, 2025 | 프로젝트들, Shopify App Tech. Stack, Shopify App 개발
Shopify 앱 개발을 위한 React 기초 완전 정리
Shopify 앱을 개발하려면 여러 가지 기술이 필요하지만, 그중에서도 화면을 구성하고 데이터를 표시하는 데 가장 중요한 기술이 바로 React입니다.
React는 전 세계 수많은 웹사이트들이 사용하는 프론트엔드 라이브러리이며, Shopify도 자체 UI 툴킷인 Polaris를 React 기반으로 만들었기 때문에, 앱 개발에 있어 React는 사실상 필수입니다.
하지만 React는 처음 접하는 사람에게는 어렵게 느껴질 수 있습니다. HTML과 비슷해 보이지만 다르고, 자바스크립트 같으면서도 새로운 문법이 많기 때문입니다.
이 글에서는 Shopify 앱을 개발하는 데 꼭 필요한 React의 핵심 개념과 문법만 정리하여, 하나의 글에서 완전히 이해할 수 있도록 안내드리겠습니다.
React란 무엇인가요?
React는 페이스북(메타)이 만든 오픈소스 JavaScript 라이브러리로, 복잡한 웹사이트의 화면을 효율적으로 만들기 위해 사용됩니다.
기존에는 HTML, CSS, JavaScript를 따로 작성했지만, React는 이 모든 것을 컴포넌트라는 단위로 묶어서 재사용 가능한 UI 조각으로 만들 수 있습니다.
예를 들어, 상품 하나를 보여주는 카드 화면을 만든다면 React에서는 다음처럼 작성할 수 있습니다.
function ProductCard() {
return (
<div>
<h2>iPhone 15</h2>
<p>₩1,500,000</p>
</div>
);
}
이렇게 만든 ProductCard는 쇼핑몰 안에서 여러 번 재사용할 수 있는 UI 컴포넌트가 됩니다.
Shopify 앱에서 왜 React가 필요한가요?
Shopify 앱은 Shopify Admin 화면 안에서 실행되며, 이를 Embedded App이라고 부릅니다.
이 Embedded App 안에서 우리가 만든 화면이 Shopify의 디자인과 자연스럽게 어울리게 하려면 Polaris 컴포넌트를 사용해야 합니다.
Polaris는 전부 React로 구성되어 있어서, Polaris를 쓰기 위해서는 React 문법을 이해하고 있어야 합니다.
따라서 Shopify 앱 개발자는 React 문법을 기본적으로 숙지해야 합니다.


React에서 꼭 알아야 할 기본 문법과 개념
JSX – HTML과 JavaScript의 만남
React에서 사용하는 문법은 JSX라고 불리며, HTML처럼 보이지만 그 안에 JavaScript 코드를 섞어 쓸 수 있는 형식입니다.
const name = "jay";
return <h1>Hello, {name}</h1>;
중괄호 {} 안에는 변수, 계산식, 함수 호출 등을 자유롭게 넣을 수 있습니다.
컴포넌트 – 화면의 최소 단위
React에서는 모든 화면 요소를 컴포넌트라는 단위로 나누어 만듭니다.
컴포넌트는 함수 형태로 작성하며, 이름은 반드시 대문자로 시작합니다.
function Welcome() {
return <h2>Welcome!</h2>;
}
이렇게 만든 컴포넌트는 <Welcome />처럼 태그처럼 사용해서 화면에 표시할 수 있습니다.
Props – 컴포넌트에 값 전달하기
컴포넌트에 값을 전달할 때는 props라는 메커니즘을 사용합니다.
function Greeting(props) {
return <h3>안녕하세요, {props.name}님!</h3>;
}
// 사용 예시:
<Greeting name="Jay" />
props는 컴포넌트를 재사용하면서 각각 다른 값을 넣을 수 있도록 해주는 역할을 합니다.
useState – 화면 상태 저장하기
useState는 버튼 클릭, 입력 등으로 값이 바뀌는 경우에 상태를 저장해주는 기능입니다.
import { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>현재 숫자: {count}</p>
<button onClick={() => setCount(count + 1)}>증가</button>
</div>
);
}
위 예제처럼 버튼을 누르면 숫자가 증가하도록 만들 수 있습니다.
useEffect – API 호출이나 타이밍 제어
useEffect는 컴포넌트가 처음 화면에 나타날 때, 혹은 특정 값이 바뀔 때 실행되는 함수입니다.
보통 Shopify API로 데이터를 불러올 때 사용됩니다.
import { useEffect, useState } from 'react';
function Products() {
const [products, setProducts] = useState([]);
useEffect(() => {
fetch("/api/products")
.then(res => res.json())
.then(data => setProducts(data));
}, []);
return (
<ul>
{products.map(p => <li key={p.id}>{p.title}</li>)}
</ul>
);
}
[]를 넣으면, 이 코드는 컴포넌트가 처음 실행될 때 한 번만 동작합니다.
이벤트 처리 – 사용자 동작을 반영하기
버튼 클릭, 입력 값 변경 등의 사용자 동작에 반응하려면 이벤트 처리를 해야 합니다.
function Form() {
const [text, setText] = useState("");
return (
<input
value={text}
onChange={(e) => setText(e.target.value)}
/>
);
}
onChange, onClick 같은 속성을 통해 동작을 지정할 수 있습니다.
조건부 렌더링 – 상황에 따라 다르게 보이기
조건에 따라 다른 컴포넌트를 보여주고 싶을 때는 삼항 연산자 또는 논리 연산자를 사용합니다.
{isLoggedIn ? <Dashboard /> : <LoginForm />}
반복 렌더링 – 목록 보여주기
배열 데이터를 화면에 반복해서 표시할 때는 .map()을 사용합니다.
const items = ['사과', '바나나', '포도'];
return (
<ul>
{items.map((item, index) => <li key={index}>{item}</li>)}
</ul>
);
각 항목마다 고유한 key 값을 넣어주는 것이 중요합니다.
Polaris와 함께 쓰는 React
Shopify에서 제공하는 Polaris 컴포넌트들은 모두 React 기반이므로, 위에서 배운 문법들을 그대로 적용할 수 있습니다.
예를 들어 Polaris의 버튼을 사용하는 방식은 다음과 같습니다.
import { Button } from "@shopify/polaris";
function MyButton() {
return <Button onClick={() => alert("클릭됨!")}>클릭하세요</Button>;
}
React 문법 정리
| 개념/함수 |
예제 |
설명 |
| JSX |
<h1>Hello, {name}</h1> |
HTML처럼 보이지만 자바스크립트 코드와 섞을 수 있는 React 전용 문법입니다. 중괄호 {} 안에 변수나 표현식을 넣어 사용할 수 있습니다. |
| 컴포넌트 함수 |
function Hello() { return <h1>Hello</h1>; }
|
React에서는 UI를 컴포넌트 단위로 나누어 함수처럼 정의합니다. 이름은 대문자로 시작해야 하며 JSX를 반환합니다. |
| 화살표 함수 (=>) |
const Hello = () => <h1>Hello</h1>;
|
화살표 함수는 함수를 간단히 표현하는 방법입니다. =>는 ‘이 값을 반환한다’는 의미입니다. |
| useState |
const [count, setCount] = useState(0);
|
상태(state)를 저장하고 바꿀 수 있도록 해주는 React 훅(hook)입니다. 배열 구조 분해를 통해 값과 업데이트 함수를 동시에 얻습니다. |
| useEffect |
useEffect(() => { console.log(‘렌더링됨’); }, []);
|
컴포넌트가 렌더링될 때 실행되는 함수입니다. 빈 배열([])을 넣으면 컴포넌트가 처음 나타날 때 한 번만 실행됩니다. |
| props |
function Greeting(props) { return <h1>{props.name}</h1>; }
|
컴포넌트에 값을 전달할 수 있는 방식입니다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 내려줍니다. |
| 이벤트 핸들링 |
<button onClick={() => alert(‘clicked’)}>Click</button>
|
onClick, onChange 같은 속성을 이용하여 사용자 동작에 반응합니다. 보통 화살표 함수를 사용합니다. |
| 조건부 렌더링 |
{isLogin ? <Home /> : <Login />}
|
조건에 따라 다른 컴포넌트를 화면에 표시합니다. 삼항 연산자(?)를 사용합니다. |
| 리스트 렌더링 |
{items.map((item) => <li>{item}</li>)}
|
배열 데이터를 반복해서 보여줄 때 사용하는 문법입니다. map 함수를 이용합니다. |
| key |
<li key={index}>{item}</li>
|
리스트 렌더링 시 React가 각 요소를 구분할 수 있도록 고유한 값을 지정해야 합니다. |
결론: React는 Shopify 앱 개발의 핵심입니다
처음 React를 접할 때는 문법도 낯설고, 구조도 복잡하게 느껴질 수 있습니다.
하지만 하나하나 개념을 이해하고, 작은 예제를 따라 만들다 보면 점점 익숙해집니다.
Shopify 앱은 단순히 화면만 만드는 것이 아니라, 데이터를 가져오고, 사용자 입력을 처리하며, Shopify 플랫폼과 연동되는 복합적인 웹 앱입니다.
React는 그 모든 흐름을 깔끔하게 구성해주는 중심 도구입니다.
Shopify 앱을 개발하고자 하는 분이라면, React는 반드시 익혀야 할 기술이며, 이 글을 통해 시작하신다면 그 첫 단추를 잘 끼우신 것입니다.

May 7, 2025 | 프로젝트들, Shopify App Tech. Stack, Shopify App 개발
Shopify 앱 개발, 쉽지 않지만 충분히 도전할 만한 이유
온라인 쇼핑몰 시장은 빠르게 성장하고 있습니다. 그중에서도 Shopify는 전 세계 수백만 개의 브랜드가 선택한 대표적인 전자상거래 플랫폼입니다. Shopify에서 앱을 만든다는 것은 단순한 기술 개발을 넘어 글로벌 상점들과의 연결, 안정적인 수익 모델, 그리고 장기적인 SaaS 비즈니스 기회를 의미합니다.
하지만 한 가지 분명히 짚고 넘어가야 할 점이 있습니다. Shopify 앱 개발은 결코 쉽지 않습니다. 특히 웹 개발 경험이 부족한 초보자라면, 여러 새로운 개념과 구조를 이해하는 데 시간이 필요합니다.
그럼에도 불구하고, 이 시장은 여전히 개척할 여지가 많고, 정교한 앱 하나만 잘 만들어도 꾸준한 월 구독 수익을 기대할 수 있는 매력적인 비즈니스 모델입니다.
이제 Shopify 앱 개발을 위해 필요한 기술 요소들을 하나씩 짚어보겠습니다.
Shopify 앱 개발에 필요한 핵심 기술 스택
Shopify 앱은 단순한 HTML 사이트가 아닙니다. 다양한 도구와 기술이 함께 엮여 있습니다. 특히 Shopify의 최신 개발 방식은 Remix 기반의 Node.js 앱을 중심으로 구성됩니다. 전체 그림을 먼저 살펴보면 아래와 같습니다:
- Node.js – 앱의 핵심 엔진
- Remix – 사용자 인터페이스와 데이터 흐름을 관리하는 웹 프레임워크
- Shopify OAuth 인증 시스템 – 앱이 Shopify 상점과 안전하게 연결되도록 함
- Shopify Admin API – 상품, 주문, 재고 등의 데이터를 읽고 수정
- Polaris – Shopify 공식 UI 컴포넌트 라이브러리
- Shopify App Bridge – Shopify 관리자 화면에 앱을 임베드(embed)하는 기술
- 데이터베이스 (SQLite 또는 PostgreSQL) – 앱 내부 데이터를 저장
- 클라우드 배포 환경 (예: Render, Cloudflare Tunnel) – Shopify에 실제로 앱을 연결할 수 있도록 외부 서비스에서 앱을 실행
이 기술들을 하나씩 쉽게 설명해보겠습니다.


Node.js – 앱의 심장
Node.js는 자바스크립트로 웹 서버를 만들 수 있게 해주는 런타임입니다.
기존에는 자바스크립트가 웹 브라우저에서만 돌아갔다면, Node.js는 이를 서버에서도 작동할 수 있게 해줘서 백엔드 개발이 가능하게 해줍니다.
Shopify 앱은 백엔드에서 Shopify와 통신하고 데이터를 저장하고 보여줘야 하기 때문에 Node.js 기반으로 만들어야 합니다.
초보자에게는 생소할 수 있지만, 기본적인 구조와 명령어만 익히면 금방 적응할 수 있습니다.
Remix – 화면과 데이터를 함께 관리하는 프레임워크
Remix는 최근 Shopify가 공식으로 지원하는 웹 프레임워크입니다.
기존 프레임워크보다 훨씬 더 깔끔하게 **화면(UI)**과 서버 데이터 처리를 동시에 다룰 수 있도록 설계되어 있습니다.
예를 들어 버튼을 클릭하면 데이터를 저장하고, 화면이 다시 바뀌는 과정까지 한 파일에서 모두 다룰 수 있습니다.
단점이라면, 이 구조를 처음 보는 사람에게는 다소 낯설고 복잡하게 느껴질 수 있다는 점입니다.
하지만 일단 흐름을 이해하면 매우 직관적이고 강력한 도구입니다.
OAuth 인증 – Shopify와 앱이 대화할 수 있게 해주는 관문
Shopify는 보안이 매우 중요합니다.
그래서 앱을 설치할 때 **’이 앱이 내 상점 정보를 읽고 쓸 수 있도록 허락할까요?’**라는 인증 과정이 반드시 필요합니다.
이 과정을 OAuth 인증이라고 부릅니다. Shopify는 이 복잡한 과정을 쉽게 구현할 수 있도록 공식 라이브러리를 제공합니다.
하지만 여전히 인증 URL, 세션 저장, 토큰 관리 등의 개념은 초보자에게 난이도가 높습니다.
이 부분이 실제 개발에서 가장 자주 막히는 지점이기도 합니다.
Shopify Admin API – 데이터를 주고받는 핵심 통로
앱이 쇼핑몰의 정보를 가져오고 수정하려면 API를 통해 요청을 보내야 합니다.
예를 들어, “모든 상품 목록을 보여줘” 라고 요청하면, Shopify는 상품 데이터를 보내줍니다. 이게 바로 API입니다.
Shopify는 REST와 GraphQL 두 가지 방식의 API를 제공합니다. 초보자에게는 REST 방식이 조금 더 직관적입니다.
API를 처음 써보는 사람에게는 응답 구조(JSON)나 인증 헤더 같은 개념도 처음 접하게 됩니다.
Polaris – Shopify 관리자화면처럼 보이게 만드는 UI 도구
Shopify의 관리화면은 깔끔하고 직관적입니다.
이 느낌을 그대로 가져올 수 있게 해주는 도구가 바로 Polaris입니다.
Polaris는 버튼, 테이블, 입력폼 같은 UI 요소를 미리 만들어둔 라이브러리입니다.
Polaris 덕분에 우리가 만든 앱도 Shopify의 공식 화면처럼 보이고 사용할 수 있습니다.
React를 기반으로 하기 때문에, React 문법을 약간 익히면 쉽게 사용할 수 있습니다.
App Bridge – Shopify 관리자 안에서 앱을 자연스럽게 실행
Shopify 앱은 일반 웹사이트처럼 독립적으로 열리는 것이 아니라, Shopify 관리자 화면 안에서 탭처럼 실행됩니다.
이 구조를 가능하게 해주는 기술이 Shopify App Bridge입니다.
초보자는 이 구조를 처음 보면 “내 앱이 어디서 실행되고 있는 거지?”라는 의문을 가질 수 있습니다.
App Bridge는 앱이 어디에서 열리는지, 어떤 페이지를 열지, 어떤 권한이 있는지를 결정합니다.
데이터베이스 – 앱 내부 설정을 저장하는 공간
앱이 어떤 정보를 기억하고 있어야 한다면, 데이터를 저장할 공간이 필요합니다.
예를 들어, 특정 상품에 대한 주문 제한 수치를 저장하려면 데이터베이스가 필요하죠.
초보자는 SQLite를 사용하는 것을 추천합니다. 가볍고 설치가 따로 필요 없으며 로컬 개발에 적합합니다.
단, 실제 운영 단계에서는 PostgreSQL처럼 확장성이 좋은 데이터베이스로 전환하는 것도 고려해야 합니다.
Render, Cloudflare Tunnel – 앱을 외부에 보여주기 위한 도구
개발한 앱을 Shopify에 설치하려면 외부에서 접속 가능한 URL이 있어야 합니다.
Cloudflare Tunnel은 내 컴퓨터를 외부에 노출시켜주는 임시 방법이고,
Render는 앱을 클라우드에 올려 실제 운영할 수 있게 도와주는 무료 서비스입니다.
이 과정을 통해 드디어 우리가 만든 앱이 Shopify에 연결되고, 테스트할 수 있게 됩니다.
현실적인 결론: 쉽지 않다, 하지만 진짜 비즈니스가 될 수 있다
Shopify 앱 개발은 결코 만만한 일이 아닙니다.
웹 개발을 처음 시작하는 사람에게는 많은 새로운 개념과 용어들이 쏟아지고, 때로는 오류가 반복되며 좌절감을 느낄 수 있습니다.
하지만 그 벽을 넘어서면, 진짜 시장이 기다리고 있습니다.
단순한 앱 하나만으로도 매달 수십~수백 명의 Shopify 상점 관리자들이 정기적으로 요금을 지불하고 사용할 수 있습니다.
실제 앱 하나로 월 $30,000 이상을 벌어들이는 사례도 드물지 않게 존재합니다.
게다가 Shopify는 전 세계를 대상으로 하기 때문에, 영어권 마켓을 노리면 무한한 확장 가능성이 있습니다.
Shopify 앱 개발은 고된 길이지만, 그만큼 확실한 비즈니스 모델이기도 합니다.
지금 이 글을 읽고 있다면, 그 첫 걸음을 내딛을 준비는 이미 되셨을 거예요.
지금부터 하나씩 시작해보세요. 제가 그 여정을 도와드리겠습니다.

May 7, 2025 | Shopify App 개발, Shopify App Tech. Stack, 프로젝트들
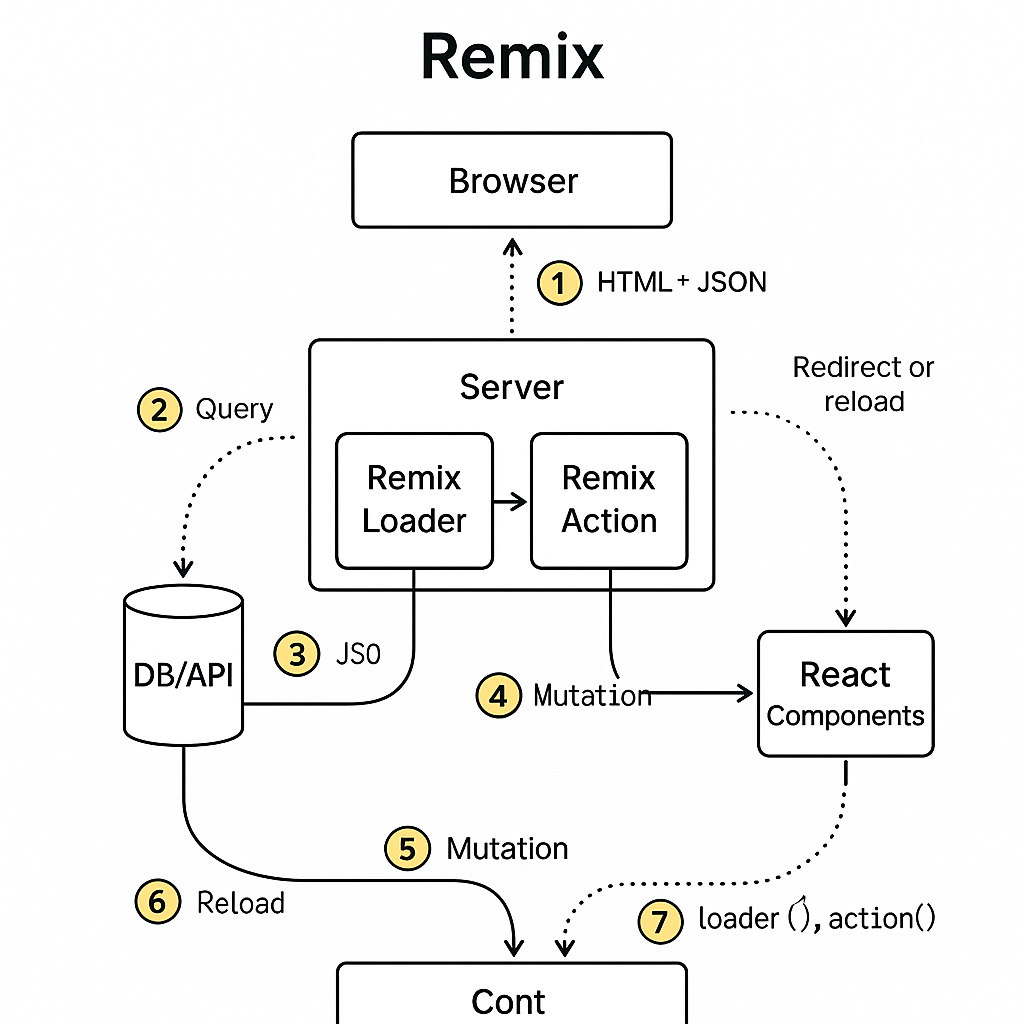
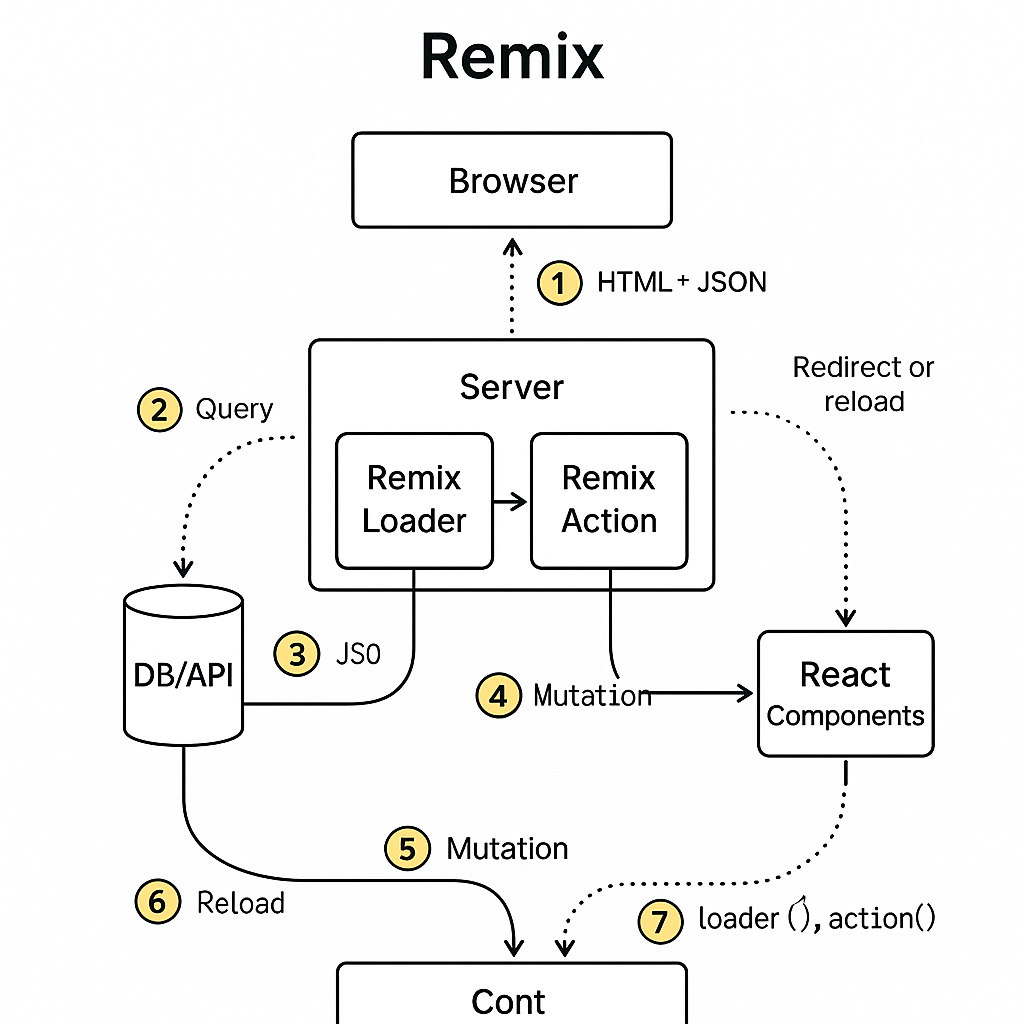
Remix의 전체 개념과 Shopify 앱 개발에서의 역할
웹사이트나 웹 앱을 만드는 도구는 정말 많습니다. 그중에서도 Remix는 최근 많은 개발자들에게 주목받고 있는 신세대 웹 프레임워크입니다. React 기반이지만, 단순히 UI만 만드는 것이 아니라 웹사이트 전체 구조, 데이터 불러오기, 폼 처리, 에러 핸들링까지 모두 손쉽게 처리할 수 있는 올인원 도구입니다.
Remix를 쉽게 말하자면, “React로 만든 웹사이트를 더 빠르고 똑똑하게 만들기 위한 프레임워크”입니다. 일반적인 React는 클라이언트에서만 작동하는 반면, Remix는 서버와 클라이언트를 모두 활용해 빠르게 페이지를 렌더링하고, 필요한 데이터만 효율적으로 불러옵니다.
Remix의 가장 큰 특징은 “파일 기반 라우팅”입니다. 폴더에 파일을 하나 만들면 그게 곧 웹사이트의 한 페이지가 됩니다. 예를 들어 routes/about.jsx 파일을 만들면, 웹사이트에서 /about 경로로 자동으로 연결됩니다. 그리고 그 파일 안에 UI를 만들고, loader() 함수로 데이터를 불러오고, action() 함수로 폼 데이터를 처리하고, 에러가 나면 ErrorBoundary() 함수가 자동으로 호출되는 구조입니다. 즉, 하나의 파일에서 한 페이지의 모든 것을 책임질 수 있게 만들어주는 구조입니다.
그렇다면 Remix는 Shopify 앱 개발에서 어떤 역할을 할까요? Shopify는 기본적으로 웹 기반 플랫폼입니다. 상점 관리자(Admin) 화면에서 앱을 띄우고, 사용자는 거기서 다양한 기능을 사용할 수 있습니다. 이 앱 화면을 구성하는 데 필요한 기술이 바로 Remix입니다.
Shopify가 공식적으로 지원하는 앱 개발 템플릿이 바로 Remix 기반입니다. 이유는 명확합니다. Shopify 앱은 보통 다음과 같은 요구사항을 가집니다:
- Shopify API를 사용해서 데이터를 불러와야 함
- 폼을 통해 제품을 수정하거나, 설정을 저장해야 함
- 관리자 화면 안에서 부드럽게 작동해야 함
- SEO는 필요 없지만 빠른 초기 렌더링과 반응성이 중요함
Remix는 이러한 요구사항을 완벽하게 만족시킵니다. 예를 들어 Shopify API에서 제품 리스트를 가져올 때, Remix의 loader()를 이용하면 화면이 뜨기 전에 서버에서 데이터를 받아오고, 사용자에게 빠르게 보여줄 수 있습니다. 폼을 만들고 저장 버튼을 누르면 action()이 호출되어 Shopify에 다시 데이터를 보낼 수 있습니다.

또한 Remix는 React를 기반으로 하기 때문에, Shopify의 UI 라이브러리인 Polaris와도 매우 잘 어울립니다. React 컴포넌트를 그대로 사용할 수 있어 개발자 입장에서 매우 효율적입니다.
정리하자면, Remix는 Shopify 앱 개발에 있어서 뼈대 역할을 하는 프레임워크입니다. 빠른 로딩, 구조적인 코드, 폼 처리와 데이터 요청, 에러 핸들링 등 모든 것을 도와주는 믿음직한 도구입니다. Shopify 앱을 만들려면 필수적으로 마주치는 기술이기 때문에, Remix를 잘 이해해두면 앱 개발이 훨씬 쉬워지고, 유지보수도 훨씬 수월해집니다.


실제 Remix 코드 들여다 보기.
페이지 만들기
export default function Products() {
return <h1>Products Page</h1>;
}
쉽게 설명:
export default function는 이 파일이 하나의 웹페이지가 된다는 뜻입니다.<h1>은 “제목”을 나타내는 HTML 태그입니다.- 이 코드를
routes/products.jsx 파일에 저장하면 /products 주소에서 이 페이지가 보입니다.
예제:
routes/about.jsx
export default function About() {
return <h1>About Us</h1>;
}
→ 접속 경로: /about
loader 함수: 페이지가 열리기 전에 데이터 가져오기
export async function loader() {
const res = await fetch("https://api.example.com/products");
return res.json();
}
쉽게 설명:
- 페이지가 열리기 전에 서버에서 필요한 데이터를 가져오는 함수입니다.
fetch는 외부에서 데이터를 요청할 때 사용하는 JavaScript 함수입니다.return은 그 데이터를 화면에 넘겨주는 역할을 합니다.
예제:
// routes/products.jsx
export async function loader() {
return { products: ["Shirt", "Pants", "Socks"] };
}
export default function Products({ data }) {
return (
<ul>
{data.products.map((item) => (
<li key={item}>{item}</li>
))}
</ul>
);
}
→ 결과: 제품 리스트가 목록으로 출력됩니다.
export async function action({ request }) {
const formData = await request.formData();
const name = formData.get("name");
return { success: true };
}
쉽게 설명:
- 사용자가 입력한 데이터를 처리합니다.
action()은 <form method="post">에서 호출됩니다.- 서버에서 데이터를 저장하거나 처리할 수 있습니다.
예제:
import { Form } from "@remix-run/react";
export async function action({ request }) {
const data = await request.formData();
const message = data.get("message");
console.log("사용자 메시지:", message);
return null;
}
export default function Contact() {
return (
<Form method="post">
<label>Message:</label>
<input name="message" type="text" />
<button type="submit">Send</button>
</Form>
);
}
→ 메시지를 입력하고 제출하면 서버 로그에 출력됩니다.
<Form method="post">
<input name="name" />
<button type="submit">Send</button>
</Form>
쉽게 설명:
- 일반 HTML
<form>처럼 보이지만, Remix는 이걸 자동으로 action() 함수에 연결해줍니다.
method="post"는 데이터를 보내는 방식입니다.
예제:
위 3번 예제와 동일합니다 (Contact 페이지)
ErrorBoundary: 에러가 발생했을 때 대처하는 방법
export function ErrorBoundary({ error }) {
return <div>오류 발생: {error.message}</div>;
}
쉽게 설명:
- 페이지가 오류로 멈췄을 때 사용자에게 친절하게 알려주는 화면입니다.
- Remix는 자동으로 이 함수를 호출해줍니다.
예제:
export function ErrorBoundary({ error }) {
return (
<div>
<h1>문제가 발생했어요!</h1>
<p>{error.message}</p>
</div>
);
}
export function meta() {
return [
{ title: "My Product Page" },
{ name: "description", content: "Browse our products" },
];
}
쉽게 설명:
- 브라우저 탭 제목이나 검색 엔진에 보일 설명을 설정하는 함수입니다.
- SEO(Search Engine Optimization)를 도와줍니다.
예제:
export function meta() {
return [
{ title: "About Our Company" },
{ name: "description", content: "We are a startup selling cool things." },
];
}
마무리 요약표
| 개념 |
설명 |
export default function |
페이지 UI를 만드는 기본 함수 |
loader() |
페이지가 뜨기 전에 데이터 불러오기 |
action() |
사용자가 입력한 데이터 처리 |
<Form /> |
사용자 입력 폼 |
ErrorBoundary() |
에러 발생 시 보여줄 화면 |
meta() |
SEO를 위한 제목/설명 설정 |



May 5, 2025 | Shopify App 개발, 프로젝트들
Shopify 앱 개발, 누구에게 적합할까요?
클릭 몇 번으로 성공? No. 하지만 준비된 사람에겐 확실한 기회!
Shopify 앱 개발은 요즘 많은 사람들이 관심을 가지는 온라인 수익 모델입니다.
하지만 일부 영상이나 블로그에서 보듯이, 마치 누구나 쉽게 앱을 만들고 큰돈을 벌 수 있는 것처럼 묘사되는 경우가 많습니다.
그러나 현실은 다릅니다.
Shopify 앱 개발은 분명한 진입장벽이 존재하며, 특히 웹사이트를 전혀 개발해본 적이 없는 사람에게는 도전적인 영역입니다.
그렇다면, Shopify 앱 개발은 누구에게 적합할까요?
> Node.js 기반 프로젝트 경험자
Shopify는 앱 개발을 위해 Node.js 환경을 기본으로 사용합니다.
따라서 Express.js, Next.js, 간단한 API 서버라도 개발해본 경험이 있다면, Shopify 앱 개발의 흐름은 매우 익숙하게 느껴질 것입니다. CLI 설치, 서버 실행, API 연결 등 거의 모든 구조가 그대로 적용되기 때문입니다.
> PHP, Java, Classic ASP 등 다른 언어로 백엔드 개발을 해본 분
Node.js를 사용해본 적이 없어도, 이미 백엔드 언어로 MVC 구조나 REST API, DB 연결, 인증 등을 직접 다뤄본 분들이라면 문제없습니다.
언어 문법만 익히면 Shopify 구조에 쉽게 적응할 수 있습니다.
예:
- PHP로 워드프레스 플러그인을 만들어본 경험
- Java로 API 서버를 개발했던 경험
- ASP로 사용자 인증 시스템을 짜본 경험
이런 경험들이 있다면, Shopify 앱 개발은 새로운 환경이지만 “익숙한 논리 흐름”을 가지고 있어 충분히 도전할 수 있습니다.
> 워드프레스 등 CMS 사용 경험자
플러그인을 직접 설치하거나, 테마 코드를 수정해본 경험이 있는 분들에게는 Shopify의 관리 패널 구조나 앱 설치 방식이 금방 익숙해질 것입니다.
Shopify 앱 개발에서 AI는 어떤 역할을 할까요?
많은 사람들이 “AI로 앱을 자동으로 만들어준다”고 기대하지만, 실제로는 보조 도구에 가깝습니다.
AI는 다음과 같은 작업에서 매우 유용합니다:
- 반복적인 코드 생성
- 샘플 API 함수 작성
- UI 구조 제안
- 에러 메시지 디버깅
그러나 다음과 같은 핵심 작업은 여전히 개발자의 몫입니다:
- 전체 앱 구조 설계
- Shopify API 활용 방식 결정
- 인증, 보안, 퍼포먼스 최적화
- 실제 고객의 사용 경험 설계
즉, AI는 “자동 개발 도구”가 아니라, “속도를 높여주는 코딩 어시스턴트”입니다.
현실적인 개발 로드맵과 예측 수익 모델
Shopify 앱으로 실제 수익을 얻기까지는 평균 3~6개월의 시간이 필요합니다.
아래는 개발 경험자가 따라갈 수 있는 현실적인 타임라인과 수익 시나리오입니다.
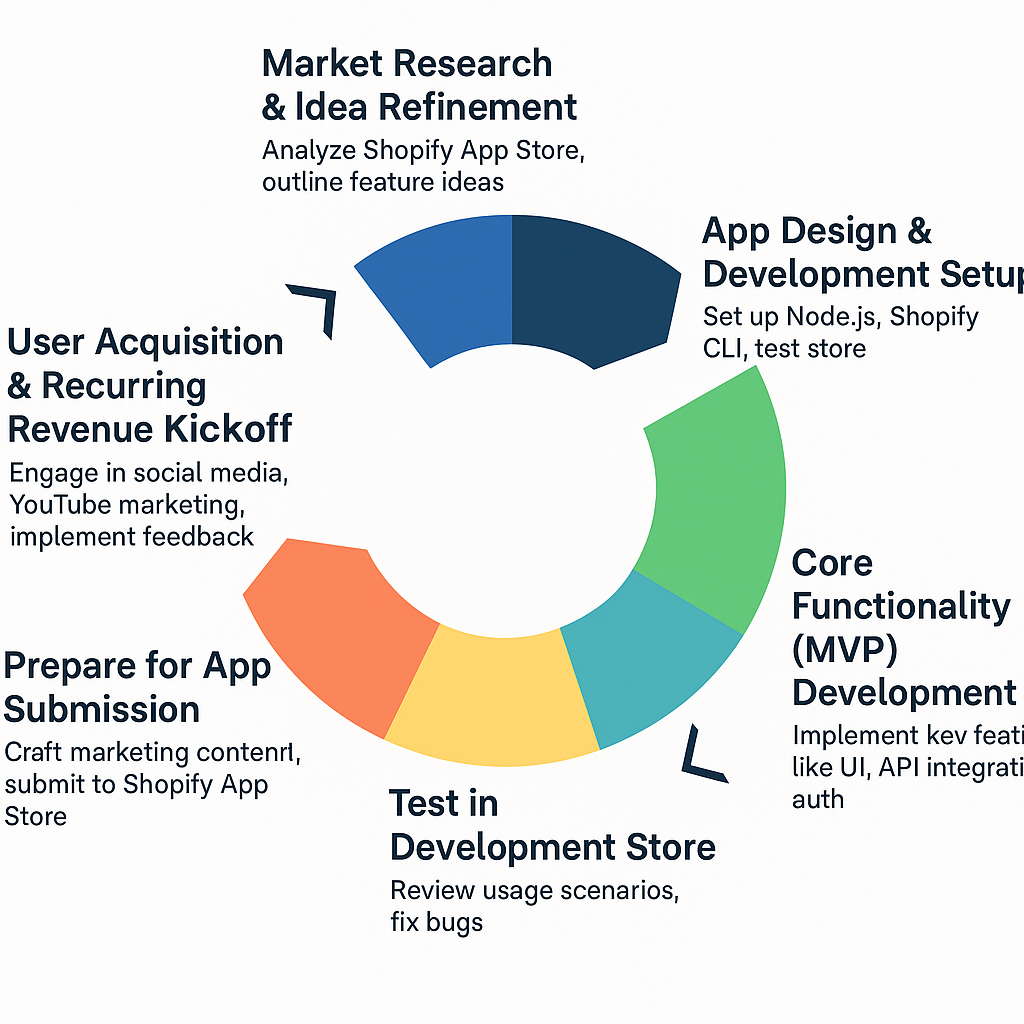
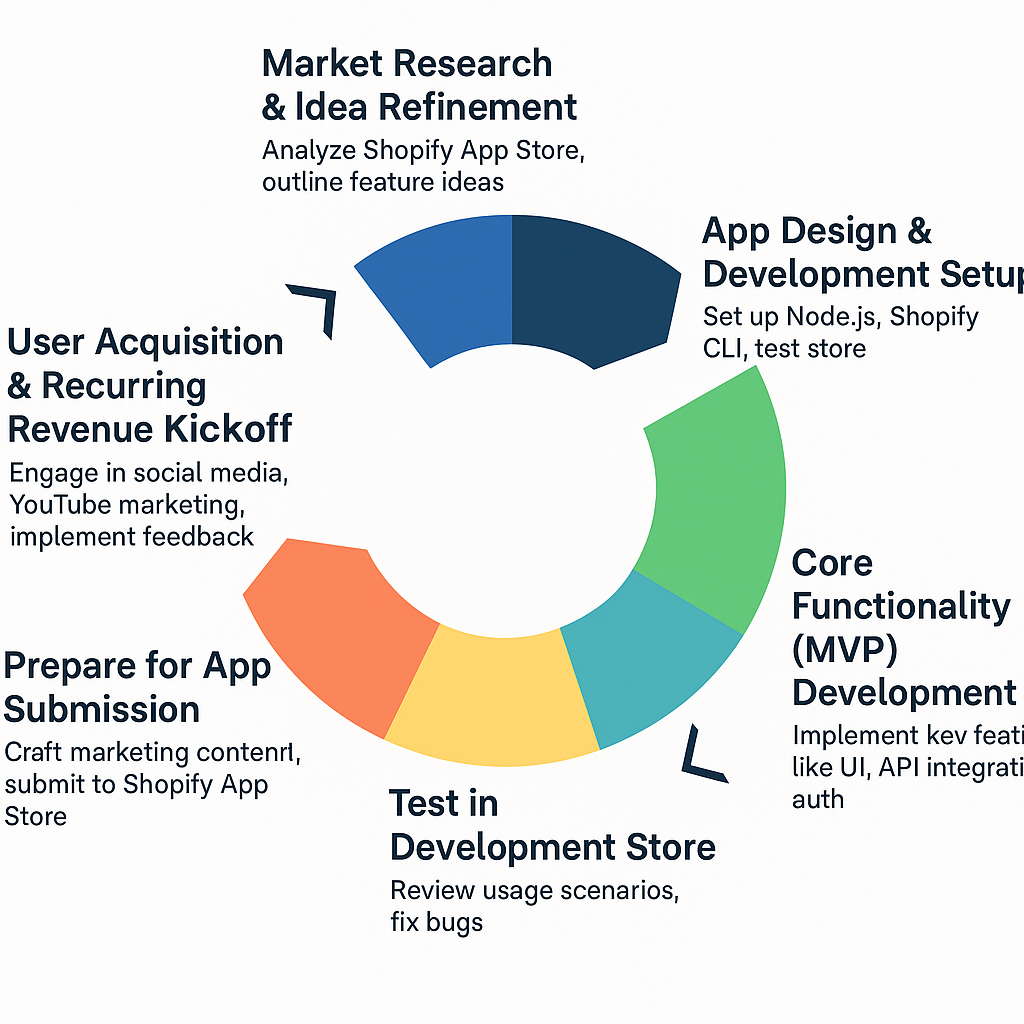
 6개월 기준 타임라인
6개월 기준 타임라인
| 기간 |
단계 |
주요 활동 |
| 1~2주 |
시장조사 & 아이디어 정리 |
Shopify App Store 분석, 기능 아이디어 정리 |
| 3~4주 |
앱 설계 및 개발 환경 셋업 |
Node.js, Shopify CLI, 개발용 스토어 구축 |
| 5~8주 |
핵심 기능(MVP) 개발 |
UI, API 연동, 인증 등 핵심 기능 구현 |
| 9~10주 |
개발용 스토어 테스트 |
실사용 시나리오 점검, 버그 수정 |
| 11~12주 |
앱 등록 준비 |
마케팅 콘텐츠 제작, Shopify App Store 등록 |
| 13~24주 |
사용자 확보 및 반복 수익 시작 |
SNS, 유튜브 마케팅, 사용자 피드백 반영 |
예상 수익 모델: $15,000/월도 가능합니다
Shopify 앱은 대부분 월 구독(subscription) 모델을 사용합니다.
즉, 한 번의 판매로 끝나는 것이 아니라 사용자가 계속 사용하면 매달 반복 수익이 발생합니다.
현실적인 시나리오 예
- 월 구독료: $9.99
- 설치 사용자 수: 1,500명 확보 시 → 월 수익 약 $15,000
Shopify 앱은 한 번 개발해두면, 유지관리만으로도 안정적인 반복 수익을 만들 수 있는 디지털 자산이 됩니다.
특히 니치 마켓(예: 재고 필터 앱, B2B 주문제한 앱 등)을 공략하면, 소규모 사용자 기반으로도 높은 수익을 낼 수 있습니다.
마무리: 앱 하나로 SaaS(Software As A Service) 수익을 만들 수 있습니다
Shopify 앱 개발은 “누구나” 쉽게 할 수 있는 일은 아닙니다.
하지만, 이미 개발 경험이 있는 사람이라면, 그것이 Node.js든 아니든, Shopify 앱 개발은 확장성 있고 반복 수익이 가능한 SaaS 비즈니스로 연결될 수 있는 강력한 기회입니다.
워드프레스를 직접 설치해봤던 경험
워드프레스 웹사이트를 커스터마이징 해본 경험
PHP나 Java로 웹 프로젝트를 해봤던 경험
Node.js로 간단한 API 서버라도 만들어본 경험
이 모든 것들이 지금 Shopify 앱 시장에서 강력한 자산이 됩니다.
당신의 기술은 이미 준비되어 있습니다. 이제, 이 기술을 수익으로 바꿔보세요.