
May 5, 2025 | Shopify App 개발, Shopify App Tech. Stack, 프로젝트들
Shopify 앱 개발을 위한 전체 준비 가이드 (초보자용)
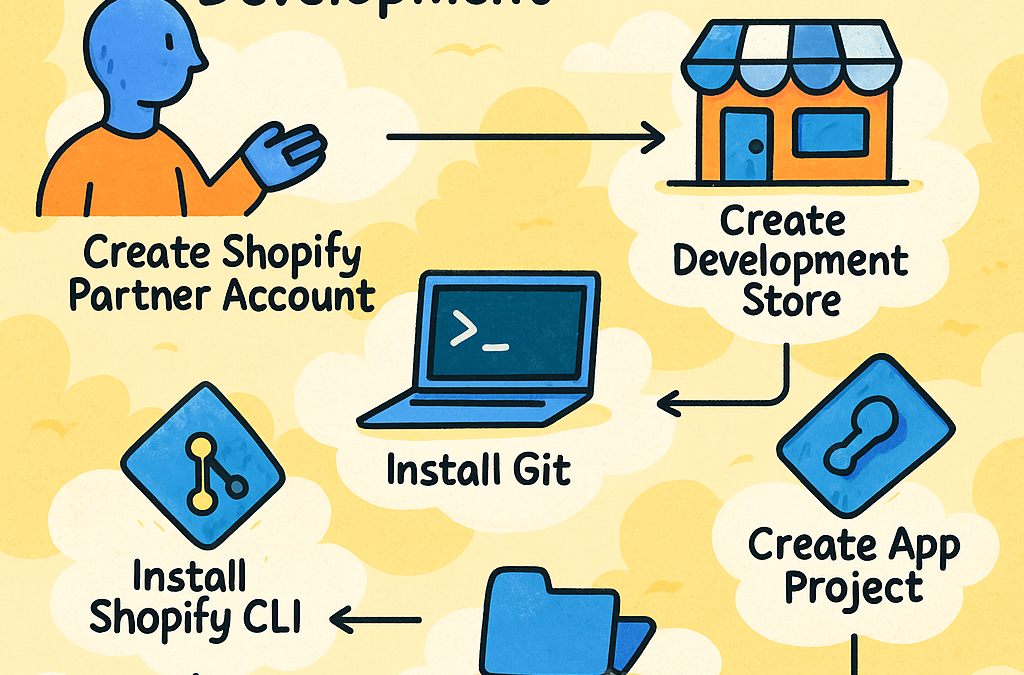
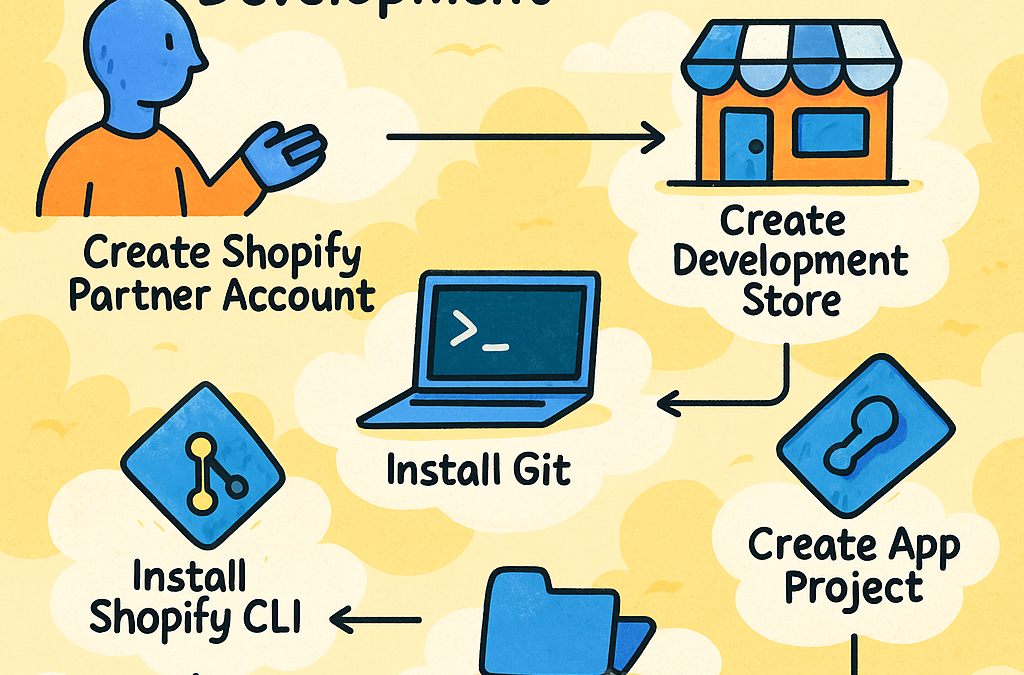
Shopify 앱을 개발하려면 몇 가지 중요한 준비 작업과 필수 도구 설치가 필요합니다. 순서대로 따라 하면 개발 환경을 완벽하게 세팅할 수 있습니다.
1단계: Shopify Partner 계정 등록
이유: 왜 필요한가요?
Shopify 앱을 만들기 위해서는 일반 스토어 계정이 아닌, Shopify Partner 계정이 필요합니다.
이 계정을 통해서만 다음 작업이 가능합니다:
- 개발용 스토어(Development Store) 생성
- 커스텀 앱 및 퍼블릭 앱 등록
- 앱을 Shopify 관리화면에서 테스트
- Shopify App Store에 앱 배포
가입 방법:
- 아래 사이트로 이동합니다:
https://partners.shopify.com
- “Join now” 버튼 클릭
- Shopify 계정으로 로그인 또는 새로 생성
- 파트너 정보 입력 후 완료
2단계: 개발용 스토어(Development Store) 만들기
이유: 왜 필요한가요?
Shopify 앱을 테스트하고 실제 환경처럼 개발하기 위해서는 실제 운영 중인 상점이 아니라, 무료로 제공되는 개발용 스토어가 필요합니다.
이 개발용 스토어에서는 다음과 같은 작업이 가능합니다:
- 앱 테스트 및 미리보기
- 고객/제품/주문 데이터 생성
- 결제 시뮬레이션
- 앱 설치 및 제거 테스트
생성 방법:
- Shopify Partner 대시보드에 로그인
- 왼쪽 메뉴에서 “Stores > Add store” 클릭
- Store type은 “Development store” 선택
- 스토어 이름, 주소 등 입력 후 생성
3단계: 필수 도구 설치
3-1. Node.js 설치
Node.js는 무엇인가요?
Node.js는 자바스크립트로 만든 앱을 컴퓨터에서 실행할 수 있게 해주는 프로그램입니다.
Shopify CLI는 자바스크립트로 작성되어 있기 때문에, Node.js가 없으면 실행할 수 없습니다.
다운로드 링크:
https://nodejs.org/en
설치 후 확인 (명령어 입력):
node -v
npm -v
node는 Node.js 본체이고, npm은 관련 패키지를 설치해주는 도구입니다.
3-2. Git 설치
Git은 무엇인가요?
Git은 버전 관리 도구로, 소스코드를 관리하고 협업할 때 필수입니다.
Shopify CLI는 앱 템플릿을 다운로드할 때 Git을 사용하므로 반드시 설치되어야 합니다.
다운로드 링크:
https://git-scm.com/downloads
설치 후 확인:
git --version
4단계: Shopify CLI 설치
Shopify CLI는 무엇인가요?
Shopify CLI는 앱 개발을 위해 Shopify에서 공식 제공하는 명령어 도구입니다.
이걸 사용하면 앱을 생성하고, 테스트하고, 배포까지 빠르게 진행할 수 있습니다.
설치 명령어:
[Windows (CMD 또는 PowerShell)]
npm install -g @shopify/cli
[Mac (Terminal)]
sudo npm install -g @shopify/cli
설치 완료 후 확인:
shopify version
버전이 출력되면 정상 설치된 것입니다.
5단계: Shopify CLI 로그인
설치가 완료되면 Shopify Partner 계정으로 CLI에서 로그인해야 합니다.
명령어 (공통):
shopify login
- 명령어 실행 시 브라우저가 열리며 로그인 화면이 나옵니다.
- 로그인하면 터미널에 “Logged in as …” 메시지가 나옵니다.
6단계: 앱 개발을 위한 프로젝트 생성
CLI 명령어는 반드시 앱을 만들고 싶은 폴더에서 실행해야 합니다.
예를 들어, 바탕화면에서 앱 폴더를 만들고 그 안에서 실행하려면 다음처럼 진행하세요.
[Windows]
cd Desktop
mkdir banzai-app
cd banzai-app
shopify app create remix
[Mac]
cd ~/Desktop
mkdir banzai-app
cd banzai-app
shopify app create remix
remix 외에도 node, php 템플릿을 선택할 수 있지만, 최신 트렌드는 remix입니다.
7단계: 개발용 스토어에 앱 설치
앱을 개발한 후, 아래 명령어로 개발용 스토어에 설치할 수 있습니다.
shopify app dev
- 앱 미리보기 서버가 열리고, Shopify Admin에 자동 연결됩니다.
- 개발용 스토어에 설치 여부를 묻는 창이 나타납니다.
요약: 실제 작업 순서
| 순서 |
항목 |
설명 |
| 1 |
Shopify Partner 계정 생성 |
앱 개발을 위한 필수 조건 |
| 2 |
개발용 스토어 생성 |
앱 테스트 환경 구축 |
| 3 |
Node.js, Git 설치 |
CLI 실행 환경 준비 (설치 필수 도구 설명 포함) |
| 4 |
Shopify CLI 설치 |
앱 생성 도구 설치 |
| 5 |
CLI에서 로그인 |
Partner 계정 연동 |
| 6 |
앱 프로젝트 생성 |
로컬 폴더에서 실행 |
| 7 |
개발용 스토어에 설치 |
앱 테스트 시작 |
| 8 |
기능 개발 & 배포 |
본격적인 개발 진행 |

May 4, 2025 | 프로젝트들, Shopify App 개발
Shopify 앱 개발, 무엇부터 시작해야 할까요?
앱 개발의 핵심은 ‘문제 해결’입니다
Shopify 앱을 처음 개발하려는 분들이 가장 자주 하는 질문은 “어떤 앱을 만들면 좋을까요?”입니다.
하지만 이 질문은 조금 바꿔 생각해보는 것이 좋습니다.
“어떤 앱을 만들 것인가?”보다 더 중요한 질문은 바로 **”누구의 어떤 문제를 해결할 것인가?”**입니다.
성공하는 앱의 출발점은 복잡한 기능이 아닙니다.
명확한 사용자 문제를 해결하는 솔루션에서 시작됩니다.
사용자 문제를 이해하는 것이 먼저입니다
Shopify에는 수백만 명의 상점 운영자들이 활동하고 있습니다. 이들은 운영 중 크고 작은 문제를 계속해서 경험합니다.
어떤 문제는 운영에 직접적인 영향을 주기도 하고, 어떤 문제는 매출을 증가시킬 수 있는 기회를 놓치게 만들기도 합니다.
이때 누군가가 그 문제를 정확히 짚고 해결해주는 앱을 만들어 준다면,
사용자는 기꺼이 비용을 지불하고 그 앱을 사용하게 됩니다.
이것이 Shopify 앱 비즈니스의 본질입니다.
영감을 얻고 싶다면? 지금 잘되고 있는 앱을 먼저 살펴보세요
초보 개발자라면 “내가 직접 사용자 문제를 떠올리기 어렵다”고 생각하실 수도 있습니다.
그럴 때 가장 좋은 방법은 바로 이미 잘되고 있는 앱들을 분석하는 것입니다.
Shopify 앱 스토어에는 수천 개의 앱이 등록되어 있습니다. 이 앱들은 모두 어떤 문제를 해결하기 위해 만들어졌으며, 그 해결 방식과 고객 반응이 그대로 담겨 있습니다.
아래는 실제 사례 5가지를 통해 어떤 문제를 어떤 방식으로 해결했는지를 살펴본 예시입니다.
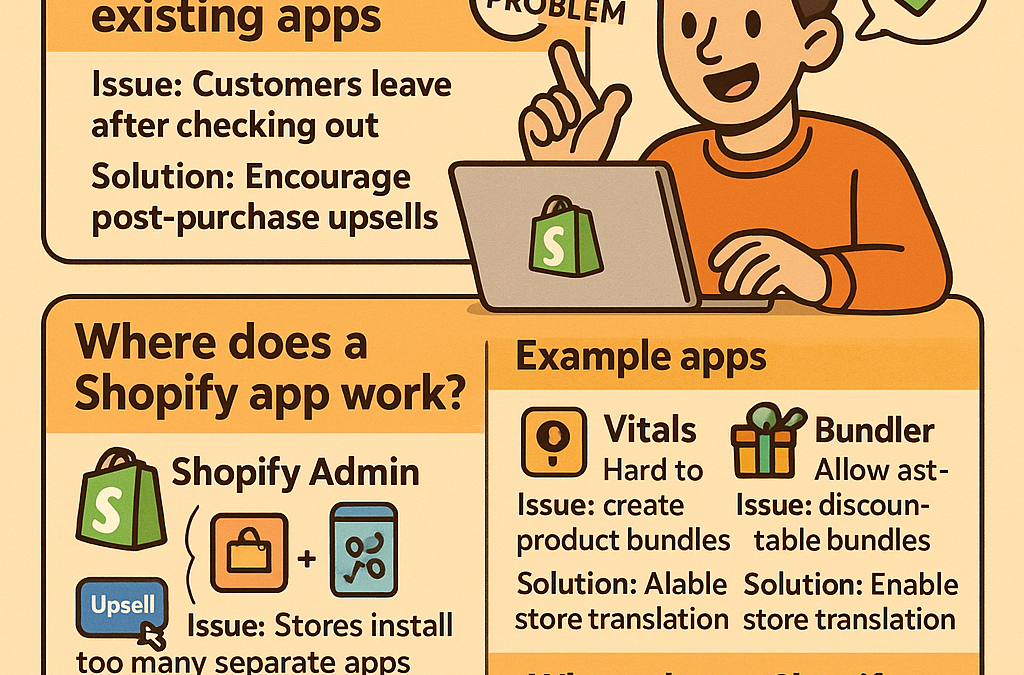
1. ReConvert Post Purchase Upsell
문제: 고객이 결제 후 아무런 추가 행동 없이 이탈함
해결: 결제 완료 페이지에서 다른 상품을 추천하거나 쿠폰을 제공하여 추가 매출 유도
2. Vitals – All-in-One Marketing
문제: 여러 마케팅 앱을 설치하면 사이트 속도가 느려지고 관리가 복잡해짐
해결: 리뷰, 팝업, 스티키 바 등 40가지 마케팅 기능을 하나의 앱으로 통합 제공
3. Bundler – Product Bundles
문제: 관련 제품을 묶어서 팔고 싶은데 기본 기능으로는 어려움
해결: 번들 제품 구성 + 할인 기능을 간편하게 설정할 수 있도록 제공
4. Shopify Translate & Adapt
문제: 글로벌 판매를 원하는데 언어 번역과 지역별 콘텐츠 설정이 어려움
해결: 자동 번역 + 수동 편집 기능으로 다국어 스토어 운영을 쉽게 지원
5. Order Limits – MinMaxify
문제: B2B 판매 시 최소/최대 수량 제한이 필요하지만 Shopify 기본 기능에는 없음
해결: 제품/컬렉션별로 수량 제한을 설정할 수 있는 규칙 기반 시스템 제공
이들 앱은 기술적으로 복잡하지 않지만, 문제를 정확하게 해결했다는 점에서 성공하고 있습니다.
Shopify 앱은 어디에서 작동하나요? (App Surfaces 이해하기)
Shopify는 앱이 상점의 다양한 영역에서 작동할 수 있도록 구조를 제공합니다. 이를 **App Surfaces(앱 서피스)**라고 부릅니다.
앱 서피스를 이해하면 앱이 사용자에게 언제, 어디서, 어떻게 작동해야 할지 감을 잡을 수 있습니다.
- Shopify 관리자(Admin):
제품/주문/고객을 관리하는 관리자 화면에 임베디드 앱 페이지로 동작합니다.
- Shopify POS (Point of Sale):
오프라인 매장에서 사용되는 POS 시스템과 연동하여 작동할 수 있습니다.
- 온라인 스토어 (Online Store):
제품 상세 페이지, 장바구니, 체크아웃 화면 등에 앱이 직접 기능을 추가할 수 있습니다.
- 서버 전용 앱 (Background apps):
사용자 인터페이스 없이, 자동화 작업이나 외부 시스템 연동을 백엔드에서 수행합니다.
결론: 앱 아이디어는 문제 해결에서 시작합니다
Shopify 앱을 만들 때 중요한 것은 기능이 아니라 문제 해결력입니다.
어떤 사용자가, 어떤 상황에서, 어떤 불편을 느끼고 있는지를 생각해보시기 바랍니다.
그리고 그 문제를 풀어주는 앱이 있다면, 자연스럽게 고객은 몰려들게 됩니다.
아이디어가 막막하다면 먼저 앱 스토어에 있는 인기 앱들을 분석해보세요.
기능이 아닌 “문제를 어떻게 해결했는가”에 집중해서 살펴본다면
당신만의 창의적인 앱 아이디어가 떠오를 것입니다.
지금 당신이 가진 개발 능력은 Shopify 앱 시장에서 충분히 통할 수 있습니다.
오늘부터 시작해보세요. 사용자에게 진짜 도움이 되는 앱을 만든다면,
그것은 곧 안정적인 반복 수익으로 연결될 것입니다.

Apr 13, 2025 | 프로젝트들, AI 컨텐츠로 Affiliate 수익 만들기
AI 컨텐츠 자동화 와 제휴마케팅(Affiliate Marketing)으로 월 $10,000 벌기
– Affiliate 수익의 현실적인 전략 ( Passive Income with Blog and YouTube )
안녕하세요.
시간이 부족하지만 새로운 수익을 만들고 싶은 분들을 위해,
오늘은 AI와 Affiliate 마케팅을 결합해 블로그와 유튜브 콘텐츠를 자동화하고, 월 $10,000 이상의 수익을 창출하는 방법을 소개해드립니다.
이 글은 초보자도 따라할 수 있도록 구성되어 있으며,
글을 다 읽고 나면 지금 당장 시작할 수 있는 실행 계획도 함께 얻게 되실 것입니다.
Affiliate 마케팅이란 무엇인가요?
Affiliate 마케팅은 제품이나 서비스를 추천하고, 해당 링크를 통해 누군가가 구매하거나 가입하면 일정 수익을 받는 구조입니다.
쉽게 말해, 온라인을 통한 중개 수수료입니다.
특히 매력적인 점은 다음과 같습니다.
- 재고를 직접 사입하지 않아도 됩니다.
- 포장과 배송, 고객 응대가 전혀 필요하지 않습니다.
- 초기 비용이 거의 들지 않으며 누구나 시작할 수 있습니다.
- 콘텐츠 한 번으로 오랫동안 수익이 발생합니다.
예를 들어, 프리미엄 가전제품, 글로벌 패션 브랜드, 디지털 소프트웨어(예: Shopify, Jasper, Canva 등)를 추천하면 1건당 $50~$200의 수익이 발생할 수 있습니다.
왜 AI를 활용해야 할까요?
콘텐츠를 만들기 위해선 보통 주제 선정부터 작성, 편집, 게시까지 많은 시간이 필요합니다.
하지만 요즘은 이 모든 과정을 AI가 도와줄 수 있습니다.
AI를 활용하면 다음과 같은 작업이 자동화됩니다.
- 리뷰 글, 사용기 작성
- 유튜브 쇼츠용 스크립트 생성
- 영상 편집, 자막 삽입, AI 음성 생성
- 썸네일 및 콘텐츠 이미지 디자인
- SNS 업로드 및 콘텐츠 배포
- 수익 링크 삽입 및 클릭 분석
이제 콘텐츠 제작은 더 이상 전문가의 영역이 아닙니다.
하루 1시간만 투자해도, 풀타임 부업 수준의 결과를 만들어낼 수 있습니다.
어떻게 수익을 만들 수 있을까요?
아래는 실제 수익 시뮬레이션입니다.
국내 수익률이 낮은 플랫폼 대신, 글로벌 Affiliate 프로그램을 통해 수익성을 극대화할 수 있습니다.
| 제품군 |
평균 커미션 |
콘텐츠 수 (월) |
예상 전환 |
월 예상 수익 |
| 고급 가전 (로봇청소기, 스마트오븐 등) |
$50~$150 |
리뷰 4건 + 쇼츠 8개 |
100건 전환 |
$5,000~$10,000 |
| 프리미엄 패션 아이템 (스니커즈, 명품가방 등) |
$20~$80 |
리뷰 6건 + 쇼츠 10개 |
100~200건 전환 |
$3,000~$6,000 |
| 디지털 소프트웨어 (Shopify, Jasper, Canva 등) |
$30~$200 |
블로그 5건 + 쇼츠 10개 |
80~120건 전환 |
$4,000~$8,000 |
이러한 수익은 꾸준한 콘텐츠 축적과 AI 기반 자동화를 결합하면 충분히 달성 가능한 목표입니다.
단 한 개의 콘텐츠가 검색 노출이나 SNS 바이럴로 성공하면, 수익은 기하급수적으로 상승할 수 있습니다.
어떤 플랫폼을 사용해야 하나요?
다음은 고수익이 가능한 대표적인 글로벌 Affiliate 플랫폼입니다.
- Amazon Associates: 글로벌 전자제품, 가전, 패션 제품군 대상
- Impact.com: Shopify, NordVPN, Grammarly 등 고가 SaaS 프로그램 다수
- ShareASale: 패션, 홈데코, 라이프스타일 브랜드 다양
- CJ Affiliate: 기술 제품, 금융, 교육 분야 수익률 높음
- Rakuten Advertising: 프리미엄 브랜드 제휴 가능
모든 프로그램은 무료로 가입할 수 있으며, 각 제품군마다 전환율과 커미션 단가가 다르기 때문에 전략적인 선택이 중요합니다.
일주일에 어떻게 운영하면 좋을까요?
| 요일 |
작업 내용 |
자동화 도구 |
| 월요일 |
키워드/트렌드 조사 |
ChatGPT, Google Trends |
| 화요일 |
블로그 리뷰 초안 작성 |
Jasper, Notion AI |
| 수요일 |
쇼츠 스크립트 + 영상 생성 |
Pictory, ElevenLabs |
| 목요일 |
쇼츠 업로드 + 썸네일 제작 |
CapCut, Canva |
| 금요일 |
성과 분석 + 다음 주 계획 |
PrettyLinks, Google Analytics |
| 주말 |
자동화 시스템 점검 및 콘텐츠 리사이클 |
Zapier, Metricool |
AI와 자동화 툴을 결합하면 하루 1시간 투자로도 콘텐츠를 축적하고, 수익이 발생하는 구조를 만들 수 있습니다.
마무리하며, 지금 시작할 때입니다
지금 이 순간에도 수많은 유튜브 영상과 블로그 글이 affiliate 링크를 통해 수익을 만들어내고 있습니다.
그 콘텐츠들 대부분은 AI의 도움을 받아 자동화되어 운영되고 있습니다.
지금 여러분이 사용하는 가전제품, 좋아하는 패션 아이템, 즐겨 쓰는 소프트웨어가
누군가에게는 꼭 필요한 정보가 될 수 있고, 그것이 수익으로 이어질 수 있습니다.
AI는 여러분의 부족한 시간과 기술을 보완해주는 최고의 도구입니다.
이제는 더 이상 미룰 필요가 없습니다.
지금 당장, 수익형 콘텐츠 제작을 시작해보세요.
당신도 충분히 할 수 있습니다.



Apr 11, 2025 | Youtube Channel 수익화, 프로젝트들
Youtube Shorts로 돈 벌기! 수익화의 모든 것 A to Z (Overview)
안녕하세요 😊
오늘은 요즘 가장 핫한 콘텐츠 플랫폼 중 하나인 **유튜브 쇼츠(Shorts)**를 통해 어떻게 수익을 창출할 수 있는지에 대해 쉽고 재미있게 알려드리려고 합니다. 유튜브를 단순히 보는 것이 아니라, 내가 만든 짧은 영상으로 실제 수익을 낼 수 있다면 한번 도전해 볼만 하지 않을까요?
특히, 긴 영상 제작이 부담스럽거나 편집 시간이 부족하신 분들, 혹은 숏폼 트렌드를 타고 빠르게 성과를 보고 싶으신 분들에게 유튜브 쇼츠는 정말 좋은 기회입니다.
🎯 유튜브 쇼츠란 무엇인가요?
유튜브 쇼츠는 최대 60초 이내의 세로 영상 콘텐츠입니다. 그러나 2024년 말부터는 최대 3분짜리 영상까지 업로드 가능 합니다. 틱톡이나 인스타그램 릴스와 비슷한 구조를 가지고 있지만, 유튜브 플랫폼 내에서 강력한 알고리즘 덕분에 한 번에 수십만, 수백만 조회수를 만들 수 있는 잠재력이 있습니다.
예전에는 수익화가 어려웠지만, 2023년부터 유튜브는 쇼츠 전용 광고 수익화 정책을 도입했고, 지금은 많은 사람들이 쇼츠 영상 하나로도 매달 수익을 올리고 있습니다.
✅ 유튜브 쇼츠 수익화 조건
쇼츠로 돈을 벌기 위해서는 먼저 유튜브 파트너 프로그램(YPP)에 가입해야 합니다. 2024년 기준 조건은 아래와 같습니다:
- 구독자 1,000명 이상
- 아래 두 조건 중 하나를 만족해야 합니다:
- 지난 12개월 동안 공개 영상 시청 시간 4,000시간 이상
- 또는 최근 90일 동안 쇼츠 조회수 1,000만 회 이상
이 조건을 만족하면, 유튜브는 자동으로 파트너 프로그램 신청을 할 수 있는 자격을 부여합니다.
💰 유튜브 쇼츠 수익 구조는 어떻게 되나요?
쇼츠의 수익 구조는 일반 영상과 조금 다릅니다. 쇼츠는 영상 중간에 광고가 삽입되지 않기 때문에, 쇼츠 피드 사이사이에 노출되는 광고의 수익을 창작자에게 배분하는 방식을 사용합니다.
즉, 쇼츠 광고 수익은 전체 쇼츠 제작자들이 나눠 갖는 **공동 수익 풀(Pool)**에서 배분되며, 사용된 배경 음악의 저작권 여부에 따라 나눠지는 비율이 달라집니다.
예를 들어, 내가 만든 쇼츠 영상이 100만 뷰를 기록했다면, 전체 수익 중 내 조회수 비중만큼 배분을 받게 됩니다.
✨ 쇼츠 수익화 외에도 이런 수익이 가능합니다!
- 애드센스 수익 – YPP 조건 충족 시 쇼츠 외에 일반 영상 광고 수익도 함께 발생합니다.
- 슈퍼챗 / 슈퍼땡스 / 채널 멤버십 – 팬과 소통하며 수익을 창출하는 방법입니다.
- 제품 홍보 및 애플리엣(Affiliate) 마케팅 – 쇼츠에 제품을 노출시키고, 구매 링크를 통해 수익을 얻는 방식입니다. 제휴 마케팅(Affiliate Marketing)의 경우는 재고/오더처리/배송/고객서비스 등이 없이 잘 알려진 브랜드의 제품들을 소개하고 판매가 되면 일정 %를 수수료로 받는 방식입니다.
- 쇼핑 태그 기능(알파테스트 중) – 유튜브 쇼핑 기능이 활성화되면, 쇼츠에서 직접 제품 판매도 가능합니다.
📈 어떻게 하면 조회수가 늘어나나요?
좋은 질문입니다! 수익화를 위해선 조회수와 구독자 수를 늘리는 전략이 반드시 필요합니다. 아래의 팁들을 참고해 보세요.
1. 처음 3초 안에 ‘후킹’을 하세요
시청자들은 쇼츠를 넘길지 말지를 1~3초 안에 결정합니다. 자막, 소리, 시각적인 임팩트를 넣어 강한 인상을 주는 것이 중요합니다.
2. 짧고 중독성 있는 편집을 하세요
30초 이내가 이상적이며, 반복 시청을 유도할 수 있는 ‘루프 구조’도 효과적입니다.
3. 핵심 키워드를 제목/설명/해시태그에 사용하세요
예: #shorts #감성영상 #팝송명장면 등
4. 트렌드를 빠르게 캐치하세요
현재 핫한 음악, 밈, 챌린지를 쇼츠에 반영하면 알고리즘 노출 확률이 높아집니다.
🔥 인기 있는 쇼츠 콘텐츠 유형
- 레트로 팝송 + 감성 배경화면
- 영화 명장면 + 명언 텍스트
- 먹방/쿠킹/일상 VLOG 클립
- AI 도구 사용법, 팁 모음
- 영어 공부, 퀵 팁 시리즈
🧠 저작권 문제는 어떻게 피하나요?
가장 조심해야 할 부분입니다!
쇼츠는 짧지만 저작권 문제가 심각할 수 있습니다. 아래 방법들을 추천드립니다:
- 유튜브에서 제공하는 음원 사용 (음악 라이브러리 또는 Shorts 전용 BGM)
- 직접 제작한 음성이나 음악 사용
- 영상은 원본을 그대로 쓰지 말고, 자막이나 편집을 추가해서 ‘재창작’ 콘텐츠로 만들어야 안전합니다.
✨ 실전 팁: 하루 1개 업로드만으로도 가능할까요?
물론입니다!
하루 1개씩 꾸준히 올려도 충분히 수익화가 가능합니다. 중요한 것은 일관된 주제와 지속성, 그리고 빠르게 분석하고 개선하는 능력입니다.
처음엔 조회수가 100도 안 나올 수 있습니다. 하지만, 1~2개의 영상이 알고리즘을 타기 시작하면 구독자와 조회수가 급속도로 늘어납니다.
📌 마무리하며: 나도 할 수 있을까?
유튜브 쇼츠는 지금 누구에게나 열려있는 기회입니다. 긴 영상 제작이 부담스럽거나, SNS에 익숙하신 분들이라면 시작하기에 정말 좋은 플랫폼입니다.
무엇보다 중요한 것은 포기하지 않고, 꾸준히 제작하며 데이터를 분석하고 개선하는 것입니다.
지금 바로 스마트폰 하나만 있으면 시작할 수 있습니다.
여러분도 유튜브 쇼츠로 나만의 채널을 만들어보고, 수익을 창출해보세요!
도움이 되셨다면 블로그에 좋아요와 댓글 부탁드립니다 😊
궁금한 점이 있다면 언제든지 문의해주세요!
아래는 앞으로 진행할 Shorts관련 시리즈 글들입니다
-
1편: 유튜브 쇼츠란 무엇인가요? – 60초 영상으로 돈 벌 수 있을까?
-
2편: 유튜브 쇼츠 수익화 조건 완전정복! 구독자 & 조회수 만들기
-
3편: 유튜브 쇼츠 수익 구조 A to Z – 광고 수익은 어떻게 계산될까?
-
4편: 수익화가 잘 되는 쇼츠 콘텐츠 유형 BEST 5
-
5편: 하루 1개 쇼츠로 수익화 가능할까? – 실제 성공 전략 공개
-
6편: 유튜브 쇼츠 알고리즘 이해하기 – 조회수 폭발의 비밀
-
7편: 쇼츠 영상 기획부터 업로드까지, 왕초보 가이드
-
8편: 저작권 피하는 법! 안전한 음악과 영상 활용 팁
-
9편: 스마트폰 하나로 영상 제작하는 초간단 편집 툴 소개
-
10편: 쇼츠로 애드센스 외에 돈 버는 방법 – Affiliate, 멤버십, 쇼핑까지
-
11편: 유튜브 쇼츠 수익화 Q&A – 자주 묻는 질문 총정리
-
12편: 나의 첫 수익 인증기 – 초보자의 쇼츠 수익 실화 공개

Apr 8, 2025 | AI Tool Box
AI 도구, 도대체 어떻게 구분할까? 목적별로 쉽게 정리해드립니다!
요즘 AI 도구가 쏟아지듯 나오고 있죠? 🤖✨ ChatGPT, Midjourney, Jasper, Canva AI… 이름은 많이 들어봤는데, “도대체 어떤 게 어떤 용도인지 모르겠다!” 하신 적 있으시죠?
그래서 오늘은 너무 많고 복잡한 AI 도구들을 “사용 목적”에 따라 쉽게 구분하는 방법을 소개합니다! 실제로 지금 시중에 나와 있는 다양한 AI 솔루션들도 함께 정리해드릴게요.
✅ 분류 기준: “기능 기반 목적 분류 (Purpose-Driven Functional Grouping)”
이 분류는 AI의 기술적 차이보다, 사용자가 실제로 어떤 문제를 해결하고 싶은지를 중심으로 나눈 것이에요. 즉,
“무엇을 하고 싶은가?” → “그걸 도와줄 AI는 무엇인가?” 로 연결하는 방식입니다.
이렇게 정리하면, 여러분이 필요한 AI 도구를 훨씬 빠르게 찾고, 정확히 이해할 수 있어요.
🎯 8가지 핵심 AI 도구 그룹 + 실제 솔루션 소개
1. 🎨 생성형 AI (Generative AI)
 목적: 글, 이미지, 영상 등 새로운 콘텐츠를 만들어주는 도구
목적: 글, 이미지, 영상 등 새로운 콘텐츠를 만들어주는 도구
활용 예: 블로그 작성, 광고 카피, 일러스트, 영상 편집, 음악 제작 등
대표 도구:
- ChatGPT – 아이디어 정리, 글쓰기, 대화형 콘텐츠 생성
- Jasper.ai, Copy.ai – 마케팅용 카피 생성
- Midjourney, DALL·E, Stable Diffusion – 이미지 생성
- Runway, Pika, Synthesia – 영상 제작
- Soundraw, AIVA – 음악 제작
2. ⏱ 생산성 & 오토메이션 AI
 목적: 반복 업무를 자동화하거나 작업 효율을 높여주는 도구
목적: 반복 업무를 자동화하거나 작업 효율을 높여주는 도구
활용 예: 이메일 요약, 일정 관리, 워크플로우 자동화 등
대표 도구:
- Notion AI – 노션 문서 내 요약/작성 기능
- Zapier, Make – 다양한 앱 간 자동 연결
- Reclaim, Motion – 일정 자동 조정
- Magical, Superhuman – 이메일 생산성 향상
3. 🎓 교육 & 학습용 AI
 목적: 공부, 언어 학습, 과외 보조를 위한 도구
목적: 공부, 언어 학습, 과외 보조를 위한 도구
활용 예: 과목별 질문 답변, 리포트 교정, 수학 풀이 등
대표 도구:
- Khanmigo (by Khan Academy) – AI 튜터
- Grammarly, QuillBot – 문법 교정, 문장 리라이팅
- Duolingo Max – AI 언어 학습 보조
- Socratic, Photomath – 문제 풀이 지원
4. 📢 마케팅 & 비즈니스 AI
 목적: 마케팅 전략 수립, 콘텐츠 제작, 고객 분석 등 비즈니스에 직접적인 도움을 주는 도구
목적: 마케팅 전략 수립, 콘텐츠 제작, 고객 분석 등 비즈니스에 직접적인 도움을 주는 도구
활용 예: 이메일 마케팅, SNS 콘텐츠 제작, 광고 문구 작성
대표 도구:
- Jasper, Anyword, Copy.ai – 광고/세일즈 카피 작성
- Ocoya, Predis.ai – SNS 콘텐츠 자동 제작
- Surfer SEO, Frase – SEO 최적화된 블로그/웹 글쓰기
- HubSpot AI, Salesforce Einstein – CRM + 고객 행동 분석
5. 📊 데이터 분석 & 리서치 AI
 목적: 복잡한 데이터를 해석하고 시각화하거나 리서치를 요약하는 도구
목적: 복잡한 데이터를 해석하고 시각화하거나 리서치를 요약하는 도구
활용 예: 시장조사 요약, 차트 생성, 통계 분석 등
대표 도구:
- Claude 3 – 리서치 문서 요약에 탁월
- ChatGPT + Code Interpreter – 데이터 분석 + 시각화
- Tableau GPT, Power BI Copilot – AI 데이터 시각화
- Wolfram Alpha, MonkeyLearn – 수식 계산, 감정 분석 등
6. 🛍 이커머스 & 고객 서비스 AI
 목적: 쇼핑몰 운영 보조, 고객 응대 자동화, 추천 알고리즘 제공
목적: 쇼핑몰 운영 보조, 고객 응대 자동화, 추천 알고리즘 제공
활용 예: 챗봇 운영, 리뷰 분석, 자동 응답 등
대표 도구:
- Tidio, Gorgias, Zendesk AI – 고객 서비스용 챗봇
- Shopify Magic, Shopify Sidekick – 쇼핑몰 AI 보조 도구
- Replai, Octane AI – 리뷰 요약, 제품 추천
7. 🔒 보안 & 윤리 기반 AI
 목적: 데이터 보호, 사이버 보안, AI 윤리적 사용을 위한 도구
목적: 데이터 보호, 사이버 보안, AI 윤리적 사용을 위한 도구
활용 예: 이상 징후 탐지, 프라이버시 관리, AI 편향 점검
대표 도구:
- Darktrace, Crowdstrike Falcon – 위협 탐지
- Microsoft Purview, Google DLP – 개인정보 보호
- Fiddler AI, IBM Watson OpenScale – AI 공정성 평가
8. 🖌 디자인 & 크리에이티브 AI
 목적: 슬라이드, 로고, 웹사이트 디자인 등 창의적 작업을 도와주는 도구
목적: 슬라이드, 로고, 웹사이트 디자인 등 창의적 작업을 도와주는 도구
활용 예: 브랜딩, 슬라이드 제작, 웹디자인 등
대표 도구:
- Canva AI – 템플릿 기반 디자인 자동화
- Looka, Brandmark – 로고 생성
- Tome.app, Beautiful.ai – 프레젠테이션 제작
- Uizard, Framer AI – 웹 UI/UX 자동 생성
📌 요약 테이블: 한눈에 보는 AI 도구 분류
| 그룹 |
주요 목적 |
대표 도구 |
| 생성형 AI |
콘텐츠 생성 |
ChatGPT, Midjourney, Jasper |
| 생산성 AI |
자동화, 요약 |
Notion AI, Zapier, Reclaim |
| 교육 AI |
과외, 학습 도우미 |
Duolingo Max, Khanmigo |
| 마케팅 AI |
콘텐츠 제작, 세일즈 |
Jasper, Ocoya, SurferSEO |
| 분석 AI |
데이터 요약, 시각화 |
Claude, Tableau, Wolfram |
| 고객 서비스 AI |
챗봇, 쇼핑 지원 |
Tidio, Shopify Sidekick |
| 보안 AI |
위협 감지, 공정성 |
Darktrace, Fiddler |
| 디자인 AI |
브랜딩, 슬라이드 |
Canva, Uizard, Tome |
🙋♀️ 마무리: 내게 맞는 AI는 어떻게 고를까?
- “좋은 AI”보다 더 중요한 건 내가 지금 필요한 일에 맞는 AI를 찾는 것이에요.
- 마케팅 콘텐츠가 필요하다면 Jasper, 디자인이 필요하다면 Canva AI, 공부가 필요하면 Khanmigo!
앞으로 이 블로그에서는 각 카테고리별로 더 자세한 도구 소개, 비교, 실제 사용 예시도 시리즈로 다룰 예정이에요 💻
👉 댓글이나 메일로 “다뤄줬으면 하는 AI 도구”를 요청해 주세요!