Sep 10, 2023 | 워드프레스 블로그 수익화 (SEO글쓰기, 애드센스 승인, 자동화)
시작하면서
Bing 웹마스터 도구는 구글보다는 한참 작지만 그래도 분명히 검색시장의 일부를 점유하고 있습니다.
여러분의 워드프레스 블로그를 최대한 노출 시켜서 유입량을 늘리기 위해서는 작은 기회라도 놓이지 말아야 합니다.
Bing 웹마스터 도구는 구글서치콘솔의 가입정보를 그대로 가져와서 쉽게 등록 할 수 있습니다
단, 여러분은 이미 구글서치콘솔에 등록을 한 상태 이어야 합니다.
구글서치콘솔 등록
구글서치콘솔등록은 구글서치콘솔 사용방법 포스팅을 참조하세요.
Bing 웹마스터 도구 등록
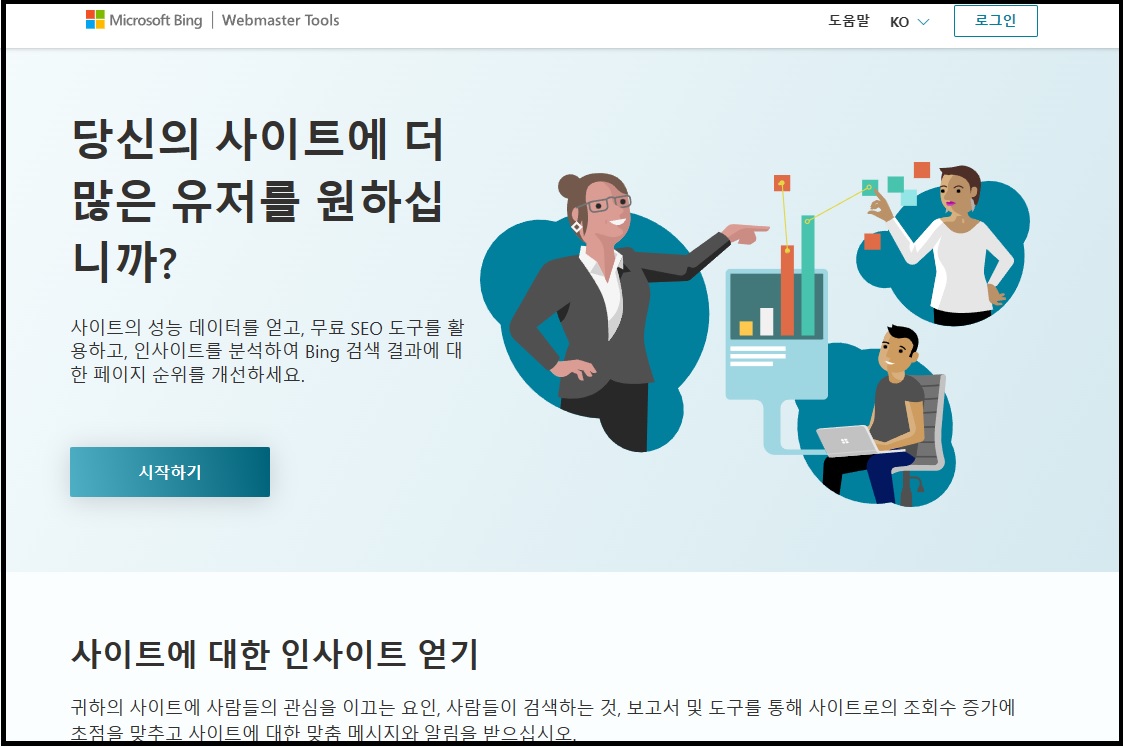
1) 먼저 https://www.bing.com/webmasters/about?mkt=ko-kr 로 이동합니다

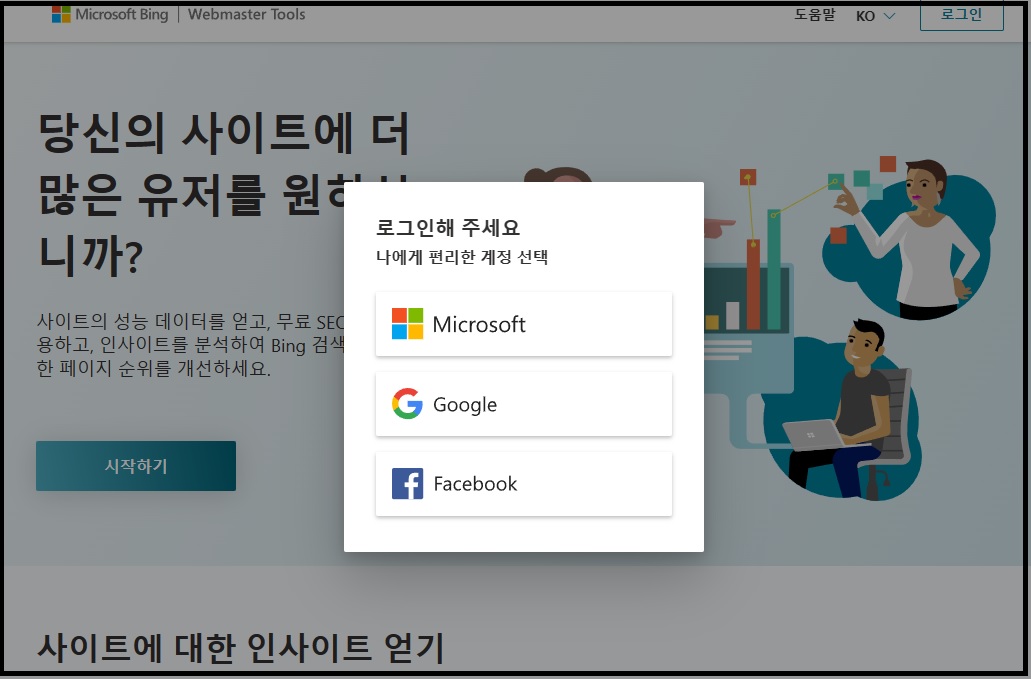
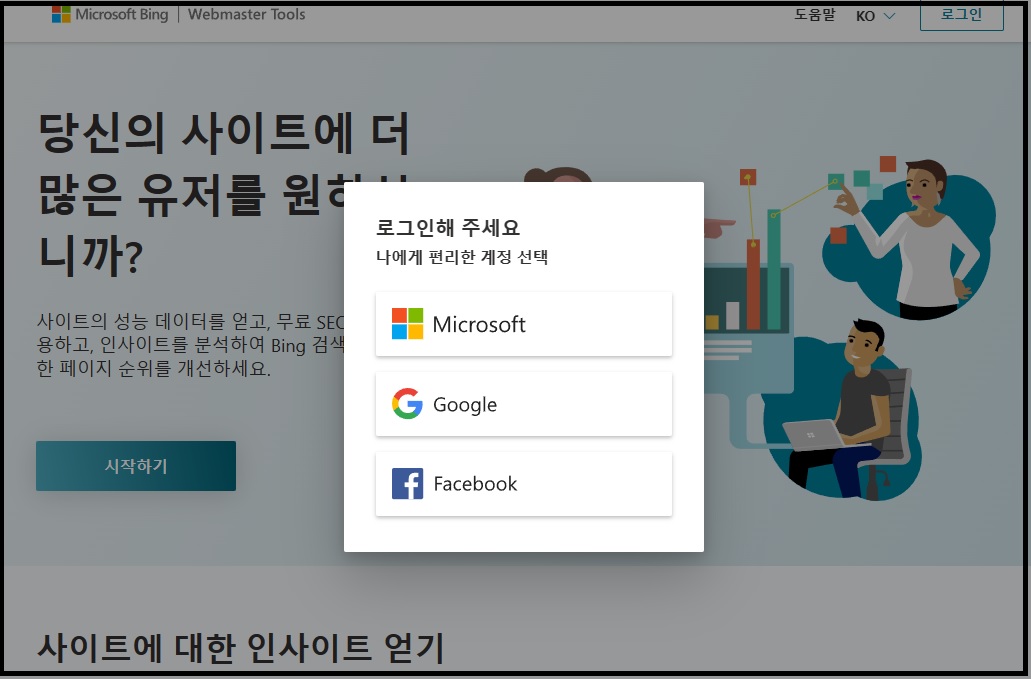
2) 시작하기를 클릭한 후 Google 어카운트를 통해서 계정을 새로 만들어 줍니다.

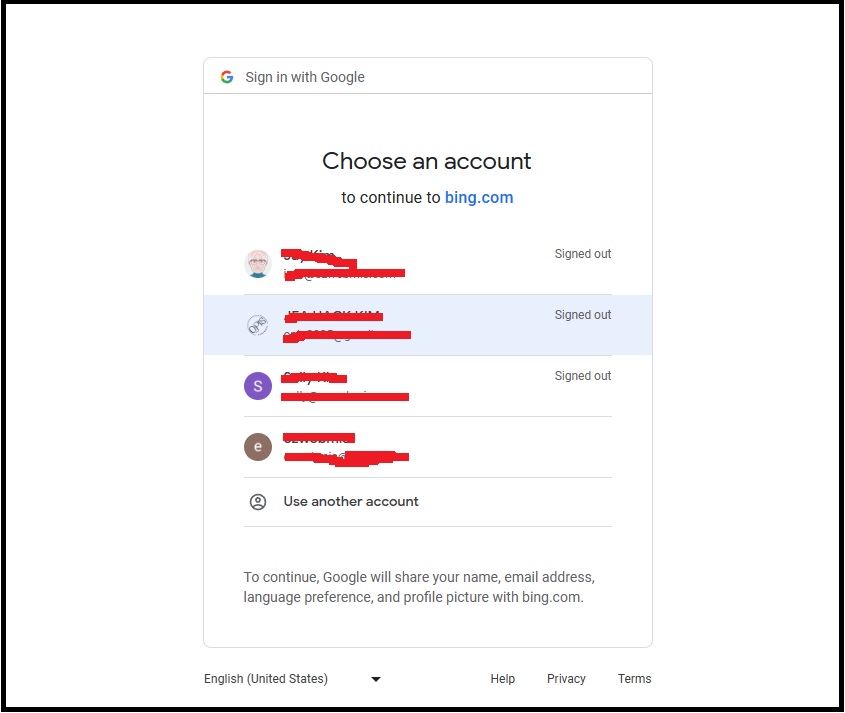
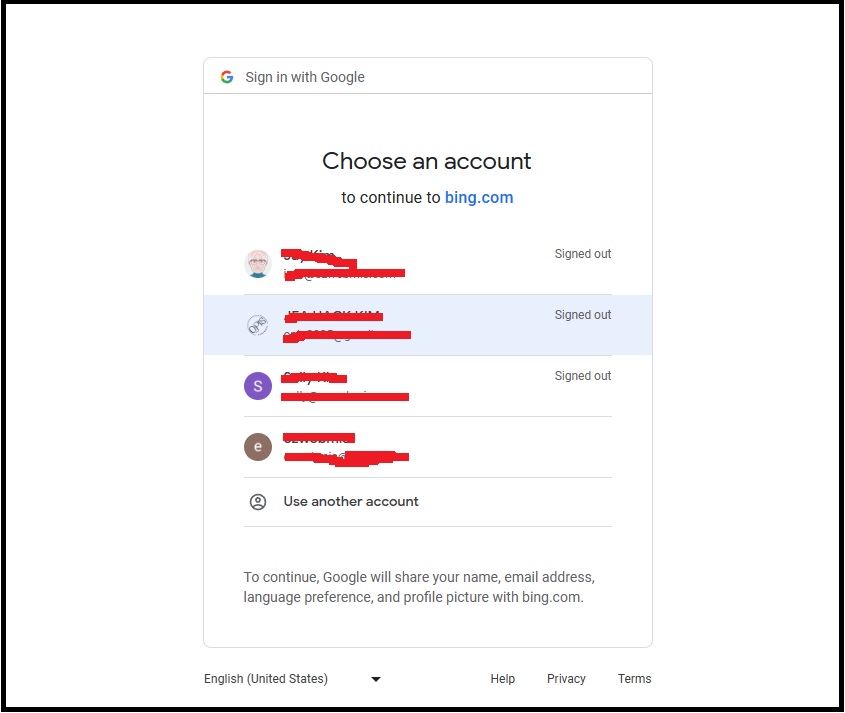
3) 구글서치콘솔이 등록되 있는 구글 어카운트로 로그인 합니다.

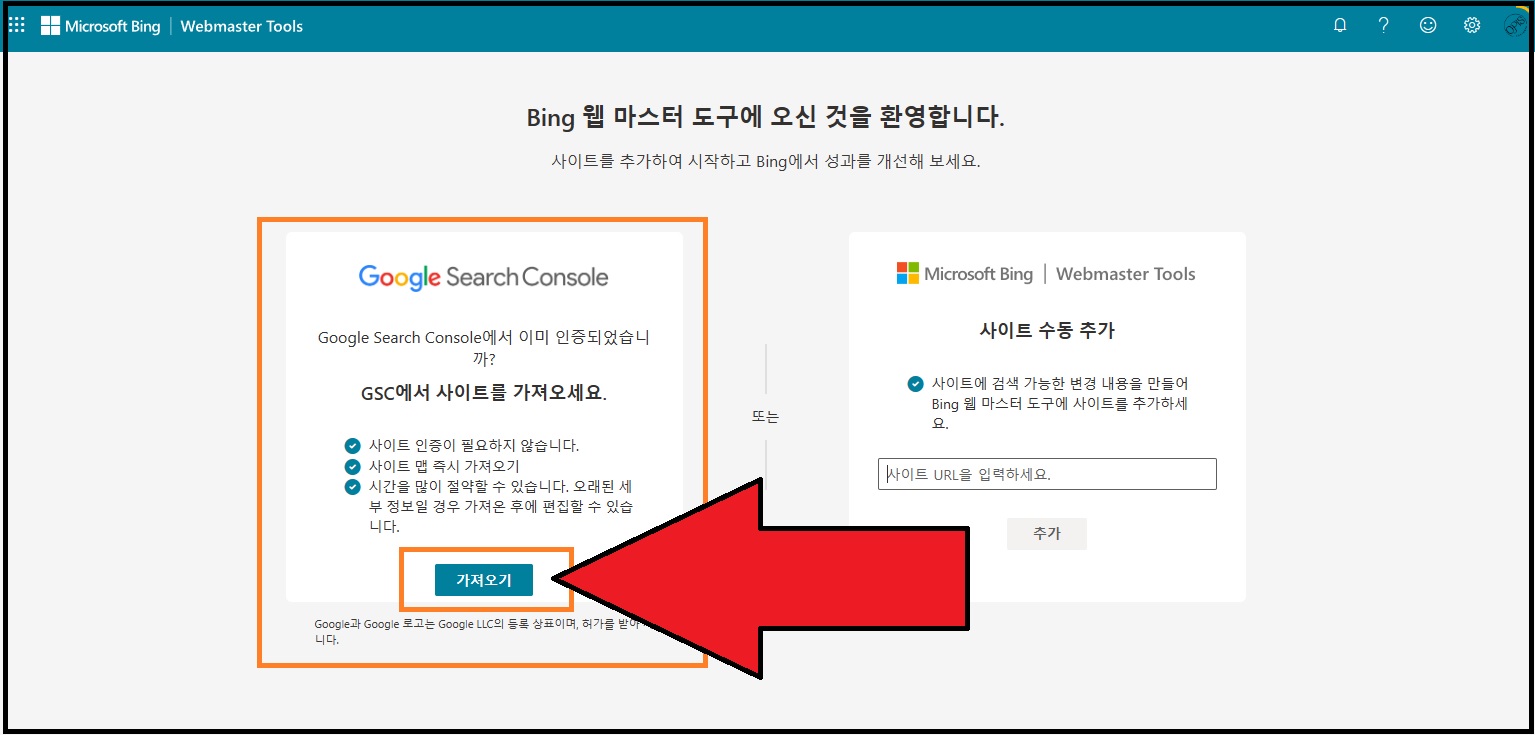
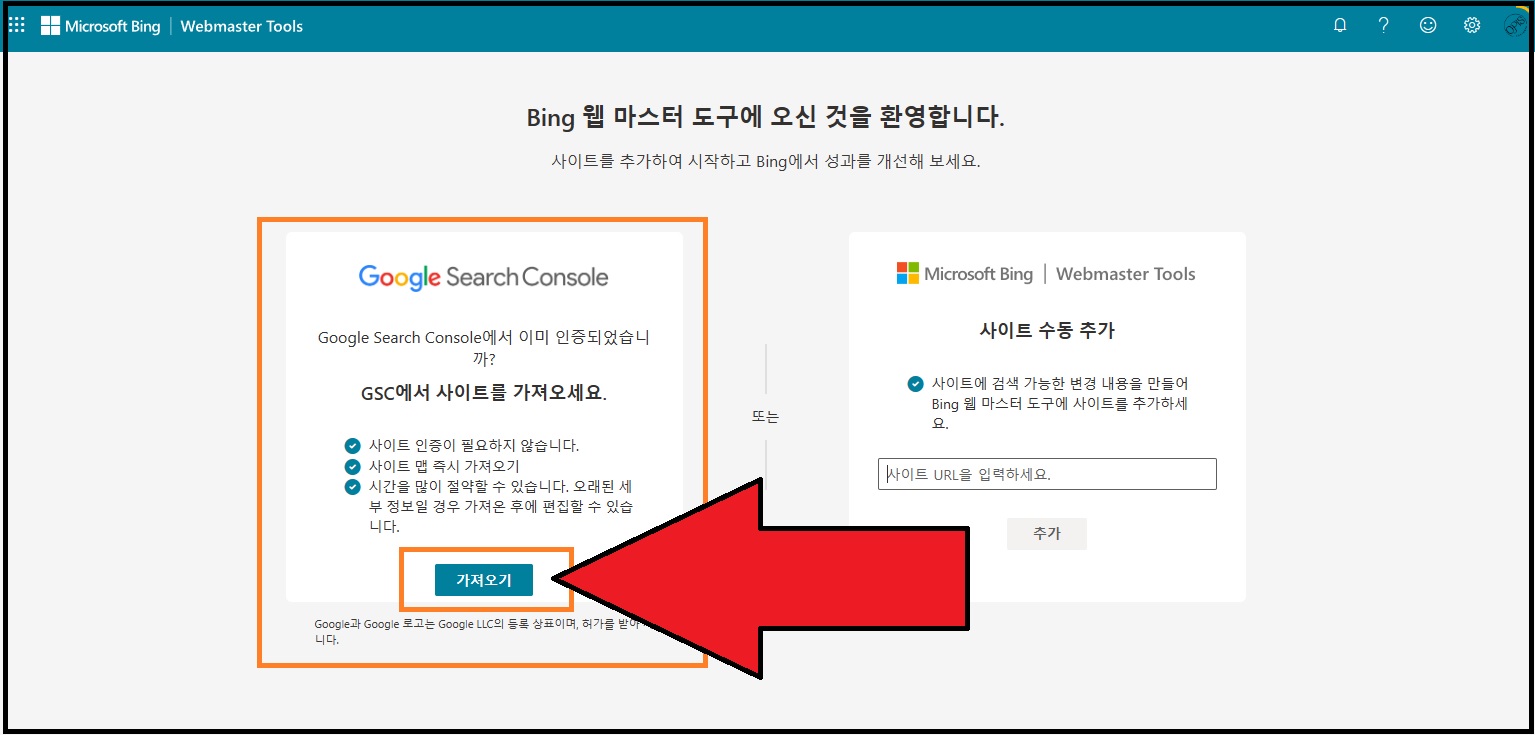
4) 이미 만들어져 있는 구글의 서치콘솔정보를 가져욉니다. 아래화면의 가져오기를 클릭합니다.

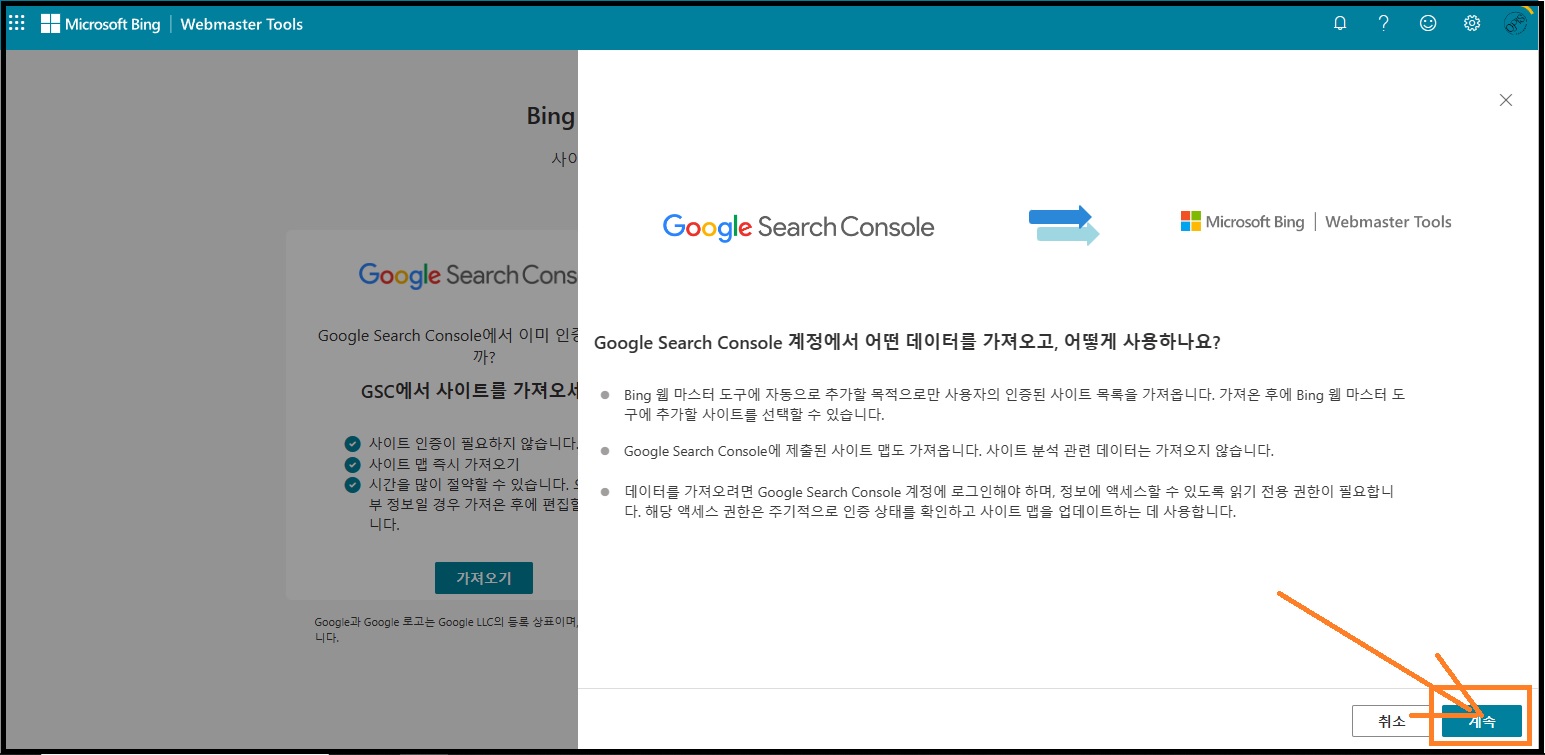
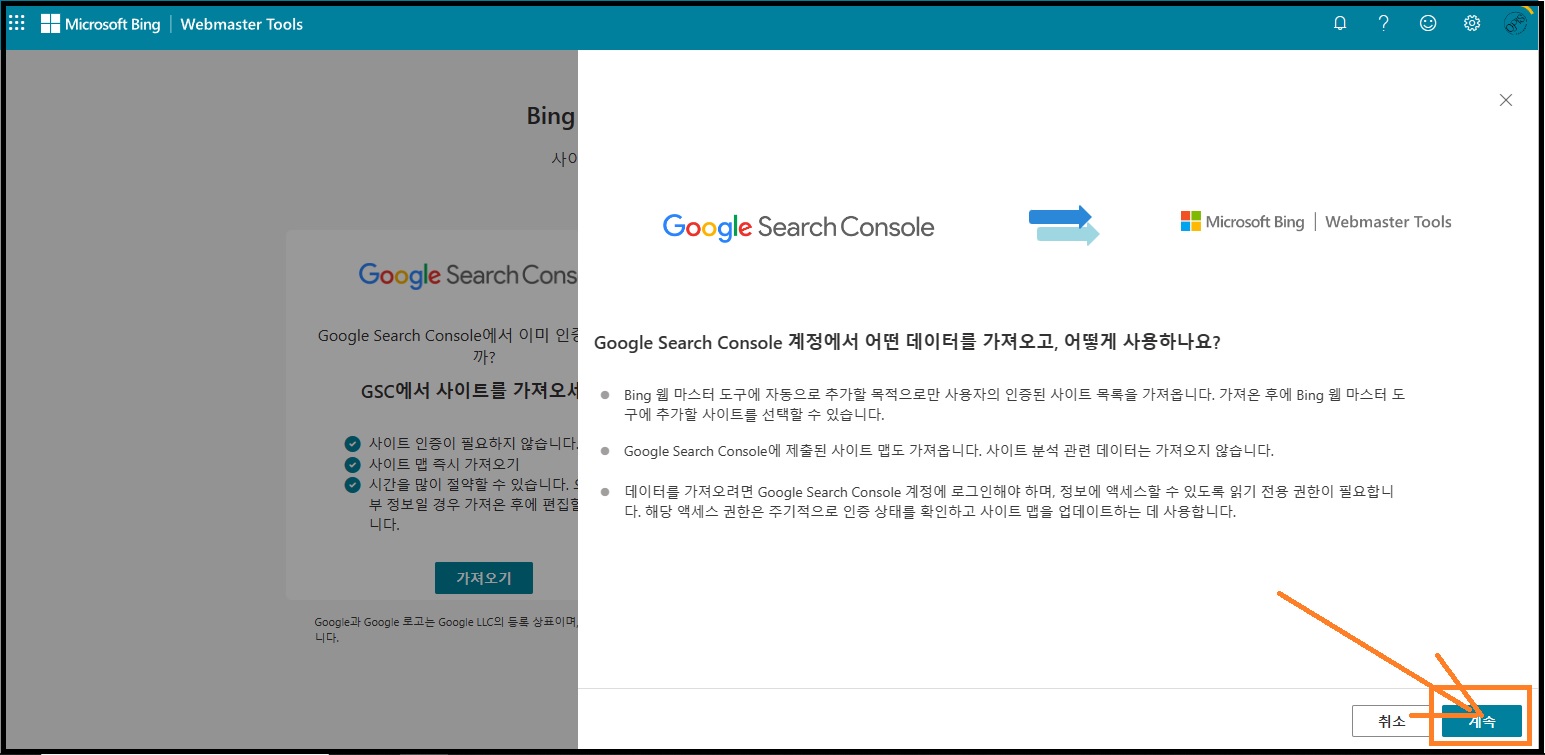
5) 설명을 읽어 본 후 계속을 클릭.

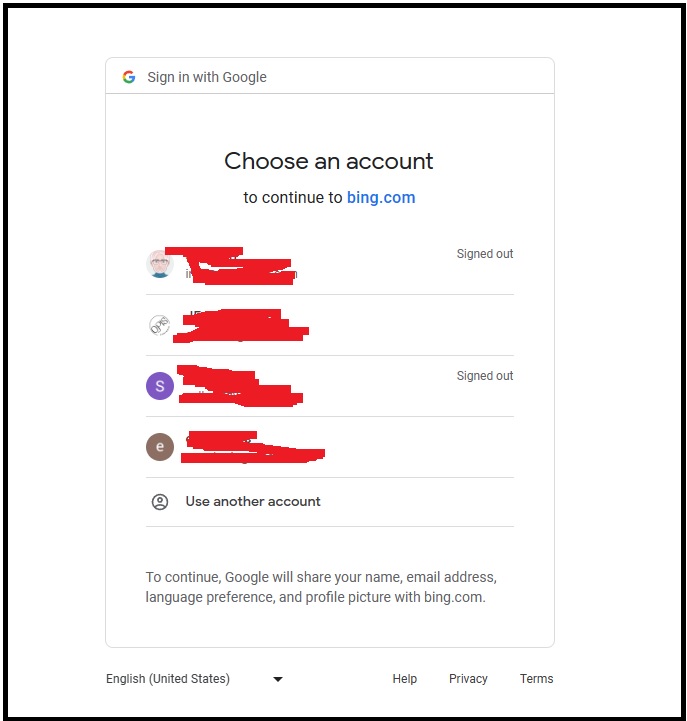
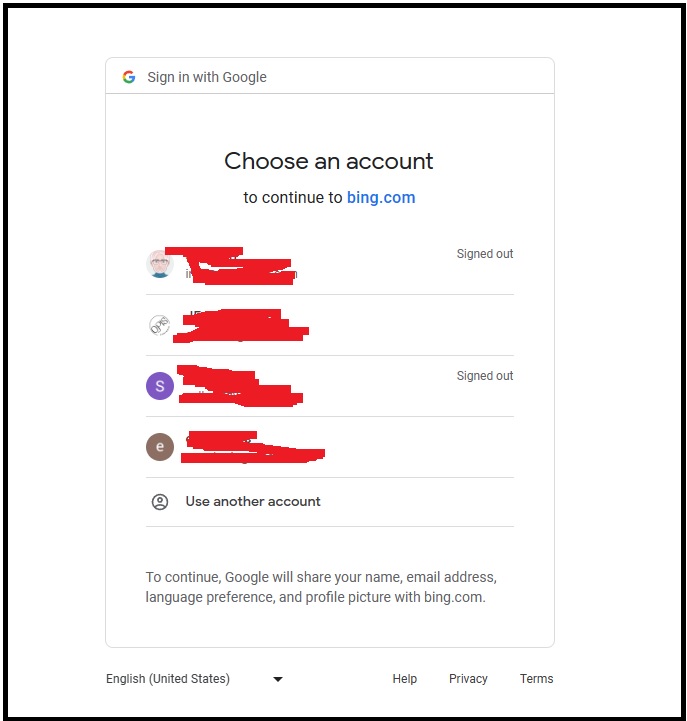
6) 구글 어카운트로 다시 한번 로그인함

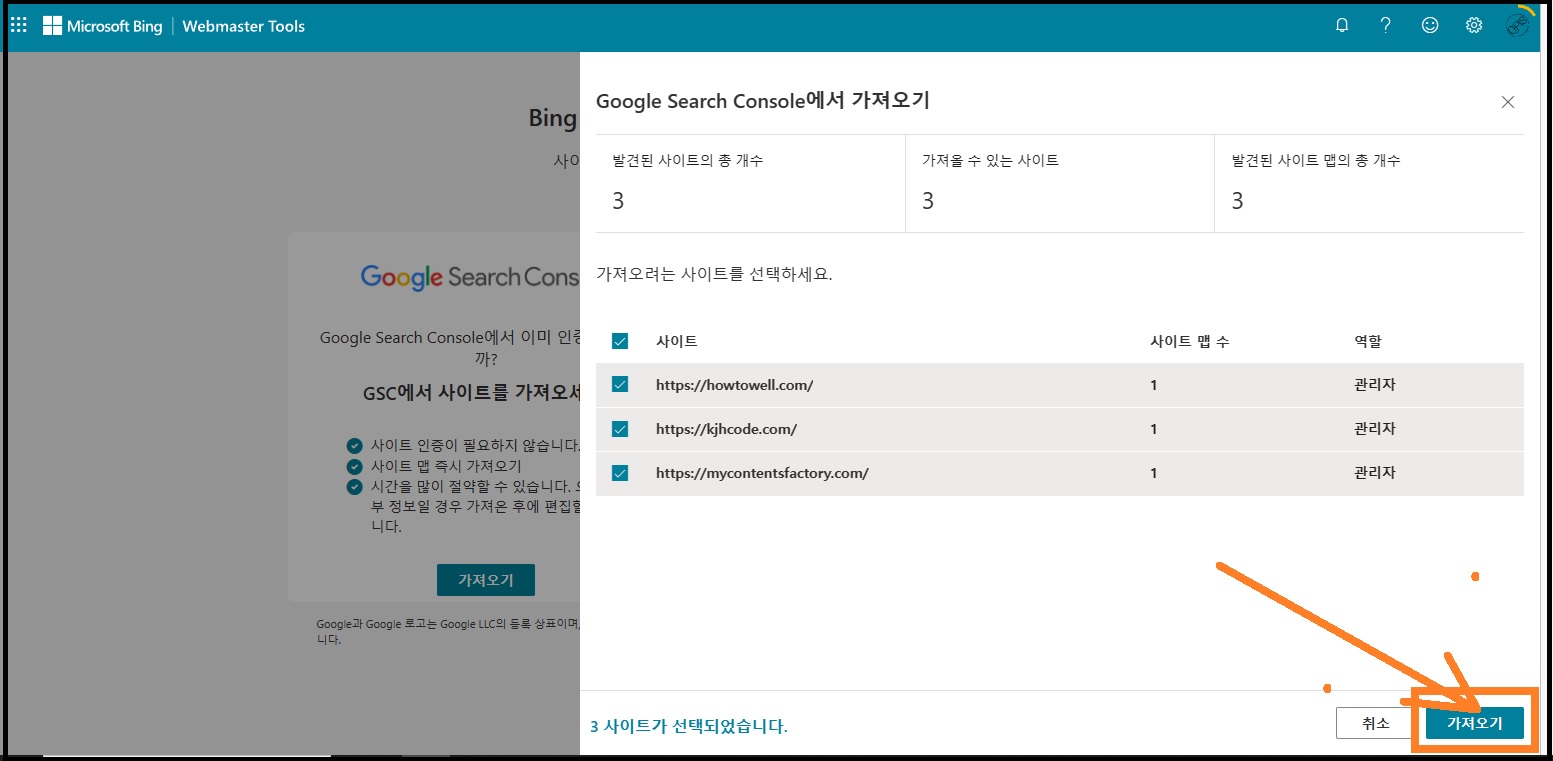
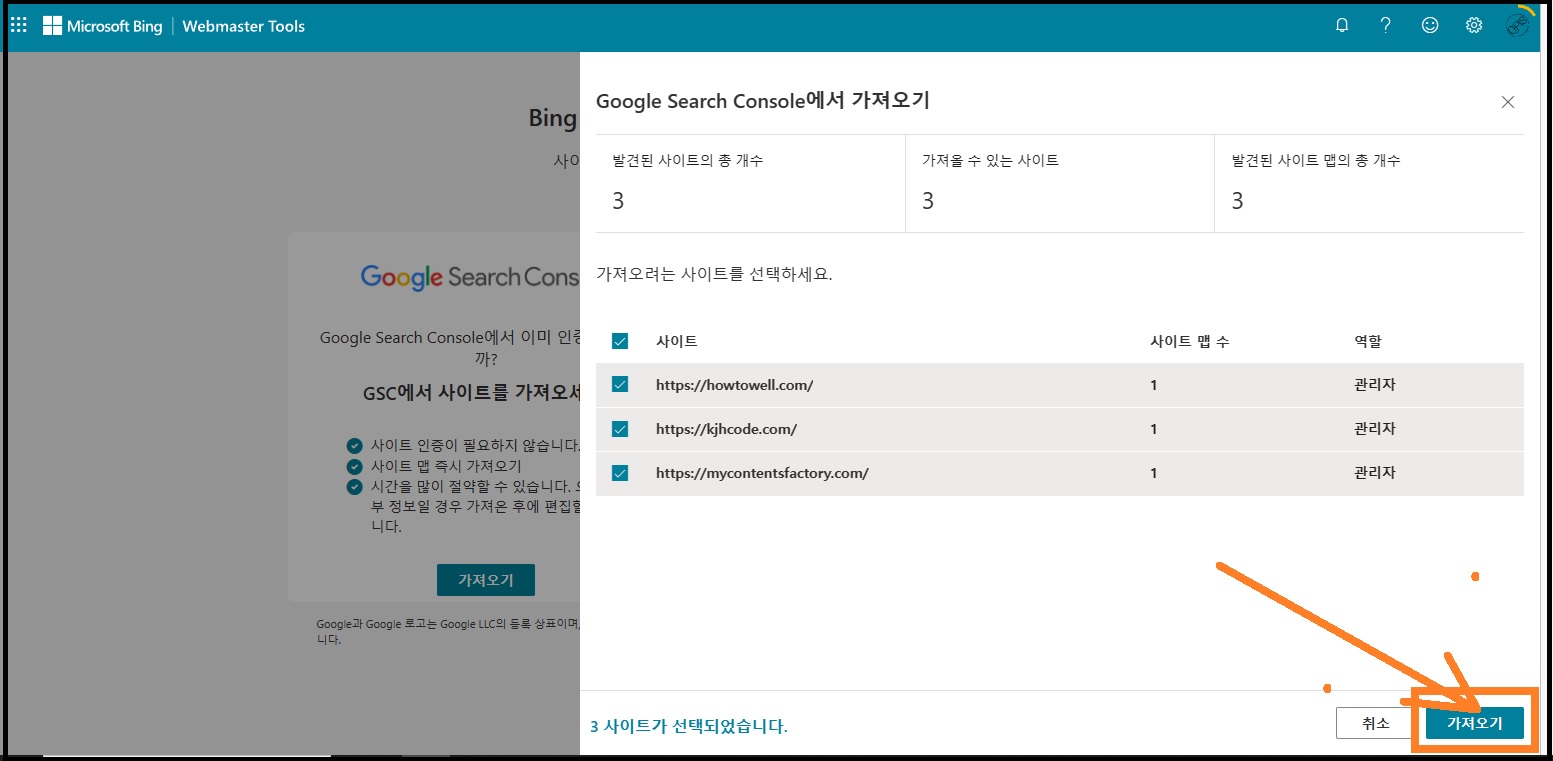
7) 구글서치콘솔 데이터 가져오기를 클릭합니다

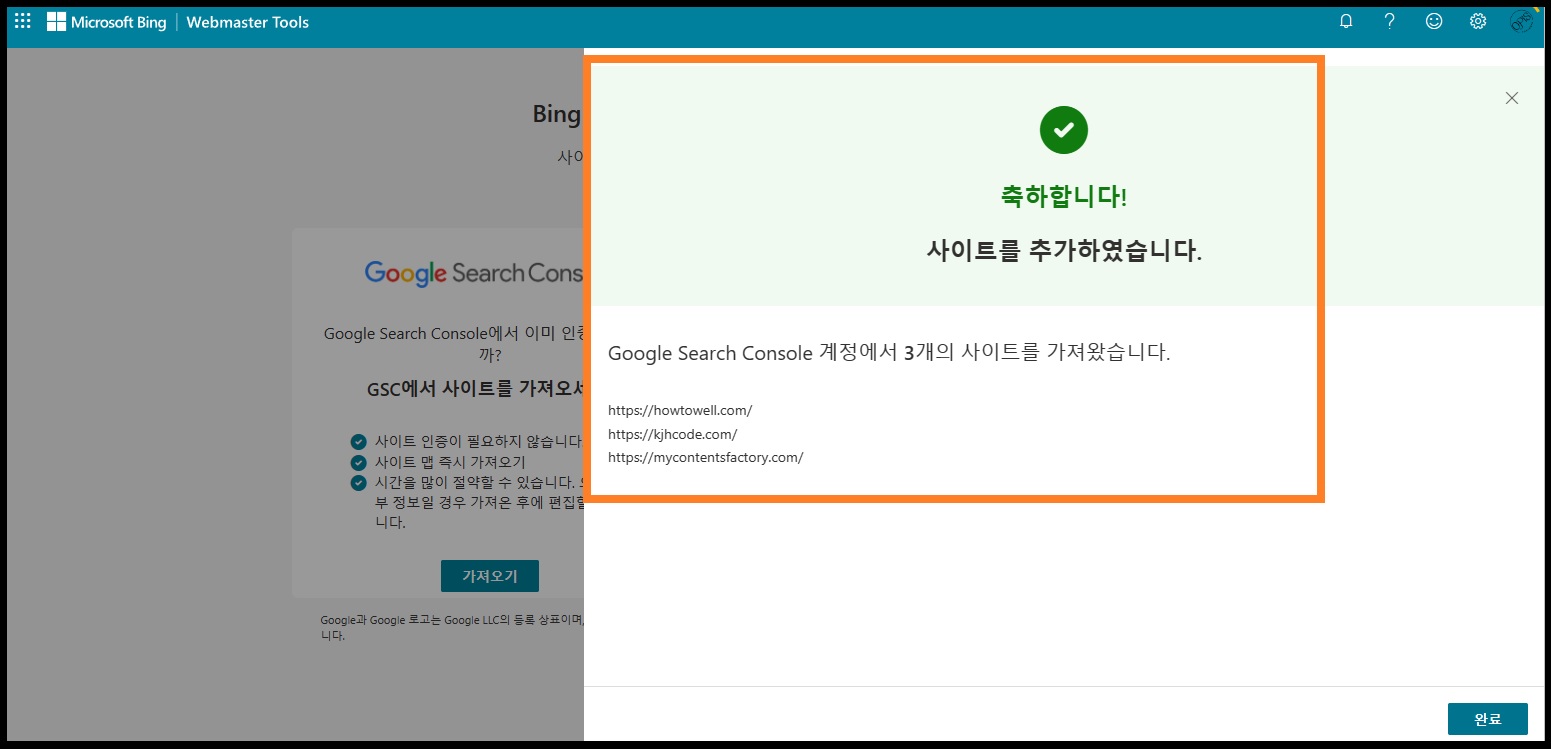
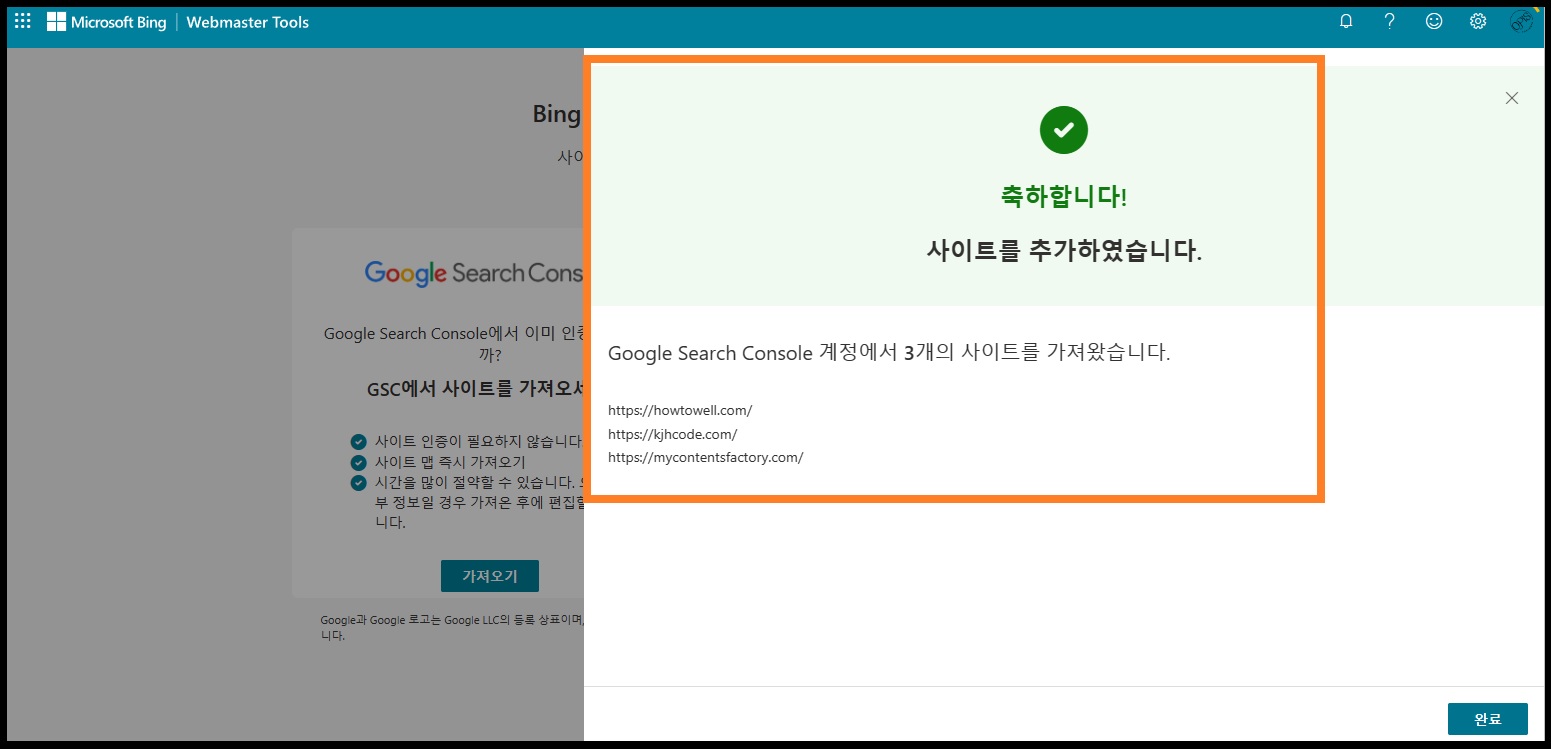
8) 아래와 같이 구글서치콘솔의 데이터를 Bing의 웹마스터 툴에 정상적으로 가져왔음을 알수 있습니다.

결론
검색엔진에서 여러분의 블로그를 노출 할 수 있는 방법이 있다면 가능한 많이 노출 시키는 것이 좋습니다.
다음번에는 네이버에서 여러분의 워드프레스 블로그를 노출 시키는 방법에 대해서 알아 보도록 하겠습니다.

Sep 7, 2023 | 워드프레스 블로그 수익화 (SEO글쓰기, 애드센스 승인, 자동화)
시작하면서
 구글서치콘솔과 구글어날리틱스를 판매자와 구매자의 관계에 비유하여 한번 설명해보면 다음과 같습니다
구글서치콘솔과 구글어날리틱스를 판매자와 구매자의 관계에 비유하여 한번 설명해보면 다음과 같습니다
만약 여러분이 시장에서 물건을 팔고 있는 판매자라고 가정 합니다. 여기서 ‘구글서치콘솔’은 여러분의 ‘마케팅 전문가’와 같습니다. 이 ‘전문가’는 여러분에게 어떤 상품(키워드)이 인기가 있고, 어떻게 상품을 진열(웹페이지 최적화)해야 사람들이 더 많이 찾아올지 조언을 해줍니다. 또한, 어떤 상품이 시장에서 눈에 띄게 되는지(검색 랭킹)도 알려줍니다. 이렇게 해서 여러분은 상품을 더 잘 팔 수 있게 됩니다.
이제, ‘구글 어날리틱스’는 이 시장에서 ‘구매자 연구 전문가’와 같습니다. 이 ‘전문가’는 구매자들이 여러분의 상점에서 어떤 행동을 하는지 관찰하고 분석합니다. 어떤 상품에 더 관심을 보이는지, 어떤 시간에 가장 많이 찾아오는지, 그리고 구매자들이 어떤 경로로 여러분의 상점을 찾아오는지 등의 정보를 제공해줍니다. 이 정보를 통해 여로분은 구매자들의 행동과 선호도를 더 잘 이해할 수 있습니다.
 따라서, 구글서치콘솔은 여러분이 ‘판매자’로서 더 효과적인 마케팅 전략을 세울 수 있도록 돕는 반면, 구글 어날리틱스는 ‘구매자’의 행동과 선호도를 분석하여 여러분이 더 나은 판매 전략을 개발할 수 있게 돕습니다.
따라서, 구글서치콘솔은 여러분이 ‘판매자’로서 더 효과적인 마케팅 전략을 세울 수 있도록 돕는 반면, 구글 어날리틱스는 ‘구매자’의 행동과 선호도를 분석하여 여러분이 더 나은 판매 전략을 개발할 수 있게 돕습니다.
이렇게 두 ‘전문가’의 조언과 분석을 활용하면, 여러분은 시장에서 더 성공적인 ‘판매자’가 될 수 있습니다. 이들은 여러분이 시장에서 더 많은 ‘구매자’를 유치하고, 더 많은 상품을 팔 수 있도록 돕는 믿을 수 있는 파트너들입니다.
구글서치콘솔과 구글어날리틱스의 사용 이유
구글서치콘솔의 사용이유
이 도구는 웹사이트가 구글 검색 결과에서 어떻게 표시되는지를 중점적으로 모니터링하고 관리합니다. 이를 통해 웹사이트의 검색 엔진 최적화(SEO) 상태를 개선하고, 검색 트래픽과 검색 결과에서의 가시성을 높일 수 있습니다.
구글 어날리틱스의 사용이유
이 도구는 웹사이트의 전반적인 트래픽과 사용자 행동을 분석하는데 중점을 둡니다. 이를 통해 사용자의 행동 패턴, 트래픽 소스, 전환율 등 다양한 웹사이트 성능 지표를 모니터링하고 분석할 수 있습니다.
구글서치콘솔과 구글어날리틱스이 제공하는 데이터
구글서치콘솔
- 검색 트래픽 (어떤 키워드로 사이트가 검색되었는지)
- 사이트의 검색 엔진 랭킹
- 인덱싱 상태 (어떤 페이지가 인덱싱되었는지, 인덱싱 에러 등)
- 모바일 친화성 테스트
- 링크 보고서 (외부 및 내부 링크)
- 구조화된 데이터 오류
구글 어날리틱스:
- 사용자 행동 (페이지 뷰, 세션 시간 등)
- 트래픽 소스 (어디서 트래픽이 오는지)
- 사용자 인구통계 (연령, 성별, 지역 등)
- 전환율 및 목표 추적 (온라인 판매, 폼 제출 등)
- 실시간 트래픽 모니터링
사용자 인터페이스
구글서치콘솔
1. 직관적인 대시보드: 구글 서치 콘솔은 사용자에게 웹사이트의 주요 검색 통계를 한눈에 볼 수 있는 직관적인 대시보드를 제공합니다. 이 대시보드에는 사이트의 전반적인 건강 상태, 트래픽 통계, 인덱스 상태 등의 핵심 지표가 표시됩니다.
2. 세부 보고서: 사용자는 서치 콘솔 내에서 다양한 세부 보고서(예: 성능 보고서, 사이트맵 보고서 등)를 확인할 수 있으며, 이를 통해 웹사이트의 다양한 측면을 깊게 분석할 수 있습니다.
3. 도구 및 테스트: 서치 콘솔은 웹사이트의 다양한 요소(예: URL 검사, 모바일 친화성 테스트 등)를 테스트하고 분석할 수 있는 다양한 도구를 제공합니다.
구글 어날리틱스:
1. 커스터마이징 대시보드: 구글 어날리틱스는 사용자가 자신만의 대시보드를 만들고, 원하는 지표와 보고서를 추가할 수 있는 유연한 대시보드 옵션을 제공합니다.
2. 다양한 시각화 도구: 어날리틱스는 데이터를 다양한 형태(예: 그래프, 차트, 히트맵 등)로 시각화할 수 있는 다양한 도구를 제공합니다. 이를 통해 사용자는 데이터를 더 쉽고 빠르게 이해할 수 있습니다.
3. 세분화된 분석: 어날리틱스는 사용자가 데이터를 다양한 방법으로 세분화하여 분석할 수 있는 고급 분석 기능을 제공합니다. 예를 들어, 사용자는 특정 연령대나 지역의 사용자 행동을 따로 분석할 수 있습니다.
두개의 툴을 동시에 사용해서 시너지를 극대화
두 툴, 즉 구글 서치 콘솔과 구글 어날리틱스를 동시에 사용하는 것은 웹사이트 운영자에게 다양한 이점과 통찰력을 제공합니다. 여기 몇 가지 주요 이유를 나열해 보겠습니다
1. 전반적인 사이트 퍼포먼스 향상
– 구글 서치 콘솔: 사이트의 검색 엔진 최적화(SEO) 상태를 모니터링하고 개선할 수 있습니다.
-구글 어날리틱스: 사이트 방문자의 행동과 선호도를 분석하여 사용자 경험을 개선할 수 있습니다.
2. 통합 데이터 분석
– 데이터를 서로 교차 참조하면 더 깊고 통찰력 있는 분석이 가능합니다. 예를 들어, 서치 콘솔의 키워드 데이터를 어날리틱스의 사용자 행동 데이터와 결합하여 분석할 수 있습니다.
3. 더 나은 마케팅 전략 개발
– 두 툴을 함께 사용하면, 마케팅 캠페인의 효과를 더 정확하게 측정하고, ROI를 더 효과적으로 계산할 수 있습니다.
4. 사이트 오류 및 문제 해결
– 서치 콘솔은 사이트의 기술적 문제와 SEO 관련 문제를 식별하고 해결하는데 도움이 됩니다.
– 어날리틱스는 사이트의 사용자 경험 관련 문제를 식별하고 해결하는데 도움이 됩니다.
5. 목표 설정 및 추적
– 어날리틱스를 통해 목표를 설정하고 추적할 수 있으며, 서치 콘솔의 데이터를 활용하여 이러한 목표를 더욱 정교하게 설정할 수 있습니다.
6. 컨텐츠 전략 최적화
– 서치 콘솔의 검색 쿼리 데이터와 어날리틱스의 페이지 성능 데이터를 결합하여, 사이트의 컨텐츠 전략을 더 효과적으로 계획하고 최적화할 수 있습니다.
7. 사용자 경험 개선
– 어날리틱스의 사용자 행동 데이터와 서치 콘솔의 검색 트래픽 데이터를 활용하여, 사이트의 사용자 경험을 개선하고 사용자 만족도를 높일 수 있습니다.
결론적으로, 구글 서치 콘솔과 구글 어날리틱스는 각각 다른 종류의 중요한 데이터와 인사이트를 제공합니다. 두 툴을 동시에 사용하면, 웹사이트 운영자는 사이트의 성능을 더욱 효과적으로 모니터링하고 개선할 수 있으며, 사이트의 성공을 위한 더 통찰력 있는 전략을 개발할 수 있습니다.
결론
두 툴, 즉 구글 서치 콘솔과 구글 어날리틱스를 무시하고 넘어간다면, 여러분의 웹사이트는 SEO 전쟁터에서 무장 해제 상태로 놓여있게 됩니다. 이러한 무장 해제 상태는 여로분의 사이트에 엄청난 불이익을 가져올 수 있습니다. 아래에 몇 가지 주요 위험 요소를 강조해 보겠습니다:
검색 엔진의 무시: 구글 서치 콘솔 없이는 사이트의 기본적인 SEO 문제를 식별하고 수정하기 어렵습니다. 이로 인해 검색 엔진은 여러분의 사이트를 무시하게 되며, 이는 검색 결과 페이지에서의 낮은 순위와 함께 트래픽 감소를 초래할 수 있습니다.
사용자 경험의 저하: 구글 어날리틱스 없이는 여러분이 사용자의 행동과 선호도를 정확하게 파악하기 어렵습니다. 이러한 정보 부족은 사이트의 사용자 경험을 저하시키며, 결국은 방문자들이 여러분의 사이트를 떠나게 만들 수 있습니다.
컨텐츠 전략의 실패: 두 툴을 사용하지 않으면, 여러분은 어떤 컨텐츠가 성공하고 어떤 것이 실패하는지에 대한 통찰력을 얻기 어렵습니다. 이러한 미흡한 전략은 시간과 노력의 낭비를 초래하며, 사이트의 성장을 방해할 수 있습니다.
경쟁자에게 뒤처지기: 경쟁자들이 이러한 툴을 활용하여 자신의 사이트를 최적화하고 있다면, 여러분의 사이트는 급속도로 뒤처질 위험이 있습니다. 이러한 불리한 상황은 여러분의 사이트가 시장에서 소외되게 만들 수 있습니다.
수익 감소: 위의 모든 문제들은 결국 여러분의 사이트의 수익 감소로 이어질 수 있습니다. 낮은 트래픽과 나쁜 사용자 경험은 전환율을 저하시키며, 이는 사이트의 수익을 크게 감소시킬 수 있습니다.
따라서, 구글 서치 콘솔과 구글 어날리틱스를 무시하는 것은 여러분의 웹사이트에 대한 심각한 위협이 될 수 있습니다. 이러한 툴을 활용하여 사이트를 보호하고 최적화하는 것은, 여러분의 사이트가 SEO 전쟁터에서 생존하고 번성할 수 있는 유일한 방법입니다.

Sep 7, 2023 | 워드프레스 블로그 수익화 (SEO글쓰기, 애드센스 승인, 자동화)
과정안내
 구글서치콘솔(Google Search Console)은 웹사이트 소유자들이 그들의 사이트가 구글 검색 결과에서 어떻게 표시되는지를 모니터링하고 관리할 수 있도록 도와주는 무료 도구입니다.
구글서치콘솔(Google Search Console)은 웹사이트 소유자들이 그들의 사이트가 구글 검색 결과에서 어떻게 표시되는지를 모니터링하고 관리할 수 있도록 도와주는 무료 도구입니다.
구글 서치 콘솔을 바쁜 식당에 비유해서 생각 해보면, 웹사이트 운영자는 식당의 주인으로 볼 수 있습니다.
이 “디지털 식당”에서, 구글서치콘솔은 여러분의 스마트한 매니저 역할을 합니다. 이 매니저는 식당의 인기 메뉴(인기 페이지 분석)를 알려주고, 어떤 요리(콘텐츠)가 고객들에게 인기가 있는지 알려줍니다. “페이지 경험 보고서”는 고객들이 여러분의 식당에서 어떤 경험을 하고 있는지를 알려주는 고객 리뷰와 같습니다.
“모바일 친화성 테스트”는 식당이 모바일 주문에 최적화되어 있는지 확인하는 것과 같으며, “국제 타겟팅”은 다국어 메뉴를 제공하여 다양한 국적의 고객들을 맞이하는 것과 유사합니다. “링크 보고서”는 여러분의 식당이 얼마나 많은 사람들에게 추천되고 있는지, 즉 ‘단골 고객’의 수를 파악하는 것과 같은 역할을 합니다.
또한, “보안 및 매뉴얼 조치” 섹션은 식당의 보안 시스템, 즉 비상 상황이나 위험을 미리 알려주는 경보 시스템과 같습니다. 이를 통해 여러분은 식당을 안전하게 운영할 수 있습니다.
이렇게 다양한 도구와 리소스를 활용하면, 여러분은 식당 주인으로서 고객들에게 최상의 경험을 제공하고, 식당의 성공을 위한 전략을 세울 수 있습니다. 구글 서치 콘솔은 여러분의 웹사이트 ‘식당’이 번성하도록 돕는 믿을 수 있는 파트너입니다!
구글서치콘솔 사용법
구글 서치 콘솔을 사용하려면 먼저 여러분의 웹사이트를 구글서치콘솔에 등록을 해야 합니다. 그 과정은 여기를 참조하세요
이 도구를 사용하면 여러 가지 방법으로 웹사이트의 성능을 향상시킬 수 있습니다. 구글 서치 콘솔의 주요 기능과 특징은 다음과 같습니다:
[성능 보고서]
웹사이트의 검색 트래픽과 성능을 모니터링할 수 있습니다. 이 보고서에는 클릭 수, 노출 수, 클릭률, 평균 위치 등의 데이터가 포함됩니다.성능 보고서의 주요 지표들을 예를 들어 자세히 설명하겠습니다:
클릭 수 (Total Clicks)
– 설명: 사용자가 검색 결과에서 웹사이트의 링크를 클릭한 횟수입니다.
– 예: 웹사이트의 특정 페이지가 지난 7일 동안 500번 클릭되었다면, 이는 해당 페이지가 사용자들에게 관심을 끌었음을 의미합니다.
노출 수 (Total Impressions)
– 설명: 웹사이트의 URL이 사용자에게 검색 결과에서 얼마나 자주 표시되었는지를 나타냅니다.
– 예: 웹사이트의 특정 페이지가 지난 7일 동안 10,000번 노출되었다면, 이는 해당 페이지가 많은 검색 쿼리에 대해 노출되었음을 의미합니다.
클릭률 (CTR, Click Through Rate)
– 설명: 노출 대비 클릭 수의 비율입니다. 이는 사용자가 검색 결과에서 웹사이트의 링크를 보았을 때 클릭할 확률을 나타냅니다.
– 예: 위의 예에서 10,000번의 노출에 대해 500번의 클릭이 있었다면, CTR은 5%입니다.
평균 위치 (Average Position):
– 설명: 웹사이트의 URL이 검색 결과에서 평균적으로 어떤 위치에 노출되었는지를 나타냅니다. 낮은 숫자는 상위 위치를 의미합니다.
– 예: 평균 위치가 2.5라면, 웹사이트는 대체로 검색 결과의 상단에 위치하고 있음을 의미합니다.
성능 보고서는 또한 사용자가 어떤 검색 쿼리로 웹사이트를 찾았는지, 어떤 기기나 국가에서 웹사이트에 접근했는지 등의 추가 정보도 제공합니다. 이러한 정보를 통해 여러분은 검색 트래픽의 트렌드를 파악하고, 웹사이트의 검색 엔진 최적화 (SEO) 전략을 개선할 수 있습니다.
[URL 검사 도구]
URL 검사 도구”는 구글 서치 콘솔 내에서 특정 웹페이지의 인덱싱 상태를 확인하고 분석할 수 있는 기능입니다. 이 도구를 사용하면 웹페이지가 구글 검색에 어떻게 표시되는지, 그리고 어떠한 문제가 있는지 파악할 수 있습니다. 아래에 이 도구의 사용 예시를 몇 가지 들어 보겠습니다:
예시 1: 새로운 웹페이지 인덱싱 요청
1. 단계 1: 구글 서치 콘솔에 로그인한 후, “URL 검사” 섹션을 찾습니다.
2. 단계 2: 인덱싱을 요청하려는 웹페이지의 URL을 입력합니다.
3. 단계 3: “URL 검사”를 클릭하여 페이지의 현재 상태를 확인합니다.
4. 단계 4: 페이지가 아직 인덱스되지 않았다면, “인덱싱 요청” 버튼을 클릭하여 구글이 해당 페이지를 크롤링하고 인덱스에 추가하도록 요청합니다.
예시 2: 기존 웹페이지의 문제 해결
1. 단계 1: 구글 서치 콘솔에 로그인하고 “URL 검사” 섹션으로 이동합니다.
2. 단계 2: 문제가 발생한 웹페이지의 URL을 입력합니다.
3. 단계 3: “URL 검사”를 클릭하여 페이지의 현재 상태와 가능한 문제를 확인합니다.
4. 단계 4: 문제가 발견되면, 해당 문제를 해결한 후 “인덱싱 요청”을 다시 클릭하여 페이지가 올바르게 인덱스될 수 있도록 합니다.
예시 3: 웹페이지의 검색 결과 미리보기 확인
1. 단계 1: 구글 서치 콘솔에 로그인하고 “URL 검사” 섹션으로 이동합니다.
2. 단계 2: 미리보기를 확인하려는 웹페이지의 URL을 입력합니다.
3. 단계 3: “URL 검사”를 클릭하여 페이지의 현재 상태를 확인합니다.
4. 단계 4: “검색 결과 미리보기” 섹션에서 해당 페이지가 구글 검색 결과에서 어떻게 표시되는지 확인합니다.
이러한 방법으로, 웹사이트 소유자는 URL 검사 도구를 사용하여 웹페이지의 인덱싱 상태를 모니터링하고, 가능한 문제를 식별하고 해결할 수 있습니다. 이 도구는 웹사이트의 검색 엔진 최적화 (SEO)를 개선하는 데 매우 유용한 도구입니다.
[사이트맵 제출]
사이트맵 제출은 웹사이트의 페이지들이 검색 엔진에 의해 적절히 인덱싱되도록 돕는 중요한 과정입니다. 아래에 사이트맵 제출 과정을 단계별로 예를 들어 설명하겠습니다:
예시: 새로운 웹사이트의 사이트맵 제출
단계 1: 사이트맵 생성
먼저, 웹사이트의 사이트맵을 생성해야 합니다. 여러 온라인 도구나 플러그인을 사용하여 사이트맵을 생성할 수 있습니다. 예를 들어, WordPress 사이트의 경우 “Yoast SEO”와 같은 플러그인을 사용하여 사이트맵을 생성할 수 있습니다.
단계 2: 사이트맵 업로드
생성된 사이트맵을 웹사이트의 루트 디렉토리에 업로드합니다. 일반적으로 사이트맵의 URL은 “www.yourwebsite.com/sitemap.xml”와 같은 형태가 됩니다.
단계 3: 구글 서치 콘솔에 로그인
구글 서치 콘솔에 로그인하고, 관리하려는 프로퍼티(웹사이트)를 선택합니다.
단계 4: 사이트맵 섹션으로 이동
메뉴에서 “사이트맵” 섹션을 찾아 클릭합니다.
단계 5: 사이트맵 URL 제출
“사이트맵” 섹션에서, 사이트맵의 URL을 입력하고 “제출” 버튼을 클릭합니다. 이렇게 하면 구글이 사이트맵을 크롤링하고 웹사이트의 모든 페이지를 인덱스에 추가할 수 있습니다.
단계 6: 사이트맵 상태 확인
사이트맵 제출 후, 몇 시간 내에 사이트맵의 상태를 확인할 수 있습니다. 여기서는 사이트맵이 올바르게 처리되었는지, 문제가 있는지 등의 정보를 확인할 수 있습니다.
이러한 단계를 통해 웹사이트의 사이트맵을 구글 서치 콘솔에 제출할 수 있습니다. 이 과정은 웹사이트의 페이지들이 구글 검색 결과에 올바르게 표시되도록 돕는 중요한 단계입니다. 워드프레스의 경우는 사이트맵을 구글에 자동으로 제출해주는 플러그인들이 있습니다. 우리가 설치한 RankMath 또한 그중 하나입니다.
[로봇.txt 테스터]
로봇.txt 파일은 웹사이트의 루트 디렉토리에 위치하며, 검색 엔진 크롤러가 웹사이트의 어떤 부분을 크롤링할 수 있는지, 또는 어떤 부분을 피해야 하는지를 지시하는 역할을 합니다. “로봇.txt 테스터” 도구를 사용하여 이 파일이 올바르게 설정되었는지 확인하고 문제를 해결할 수 있습니다. 아래에 이 도구의 사용 예시를 몇 가지 들어 보겠습니다:
예시 1: 로봇.txt 파일의 문법 오류 확인
단계 1: 로그인 및 접근
구글 서치 콘솔에 로그인하고, “로봇.txt 테스터” 섹션으로 이동합니다.
단계 2: 로봇.txt 파일 검사
현재 웹사이트의 로봇.txt 파일을 검사하여 문법 오류나 경고를 찾습니다.
단계 3: 오류 수정
만약 오류나 경고가 발견되면, 해당 오류를 수정하고 다시 테스터를 사용하여 검사합니다.
예시 2: 특정 URL이 크롤링 가능한지 확인
단계 1: 로그인 및 접근
구글 서치 콘솔에 로그인하고, “로봇.txt 테스터” 섹션으로 이동합니다.
단계 2: URL 테스트
테스터에 특정 URL을 입력하여 해당 URL이 로봇.txt 파일에 의해 차단되었는지 확인합니다.
단계 3: 결과 확인
테스트 결과를 확인하여 URL이 크롤링 가능한지, 또는 어떤 규칙에 의해 차단되었는지 파악합니다.
예시 3: 로봇.txt 파일 수정 및 테스트
단계 1: 로그인 및 접근
구글 서치 콘솔에 로그인하고, “로봇.txt 테스터” 섹션으로 이동합니다.
단계 2: 로봇.txt 파일 수정
테스터 내에서 로봇.txt 파일을 직접 수정하여 새로운 규칙을 추가하거나 기존 규칙을 변경합니다.
단계 3: 수정된 파일 테스트
수정된 로봇.txt 파일을 테스터를 사용하여 테스트하고, 모든 규칙이 올바르게 작동하는지 확인합니다.
이러한 방법으로, “로봇.txt 테스터” 도구를 사용하여 웹사이트의 로봇.txt 파일을 관리하고, 검색 엔진 크롤러가 웹사이트를 올바르게 크롤링할 수 있도록 돕습니다.
[모바일 친화성 테스트]
모바일 친화성 테스트”는 웹사이트가 모바일 기기에서 어떻게 작동하는지 평가하는 도구입니다. 모바일 친화적인 웹사이트는 사용자 경험을 향상시키고, 검색 엔진 랭킹에 긍정적인 영향을 미칠 수 있습니다. 아래에 이 도구의 사용 방법과 예시를 설명하겠습니다:
모바일 친화성 테스트 사용 방법:
단계 1: 구글 서치 콘솔 접속
구글 서치 콘솔에 로그인하고, 웹사이트 프로퍼티를 선택합니다.
단계 2: 모바일 친화성 테스트 도구 접근
메뉴에서 “모바일 친화성 테스트” 도구를 찾아 클릭합니다.
단계 3: URL 테스트
테스트하려는 웹페이지의 URL을 입력하고 “테스트 실행”을 클릭합니다.
단계 4: 결과 분석
테스트 결과를 분석하여 웹페이지가 모바일 친화적인지, 그리고 어떤 문제점이 있는지 확인합니다.
예시:
예시 1: 텍스트 크기 문제 해결
1. 문제: 테스트 결과, 일부 텍스트가 모바일 화면에서 너무 작게 표시되어 읽기 어렵다는 문제가 발견되었습니다.
2. 해결: 웹페이지의 CSS를 수정하여 텍스트 크기를 적절하게 조정합니다.
3. 재테스트: 수정 후, 다시 모바일 친화성 테스트를 실행하여 문제가 해결되었는지 확인합니다.
예시 2: 클릭 가능한 요소가 너무 가까움
1. 문제: 테스트 결과, 일부 클릭 가능한 요소(버튼, 링크 등)가 너무 가까이 위치해 있어, 사용자가 실수로 잘못된 요소를 클릭할 가능성이 있다는 문제가 발견되었습니다.
2. 해결: 웹페이지의 디자인을 수정하여 클릭 가능한 요소들 사이에 적절한 간격을 두도록 합니다.
3. 재테스트: 수정 후, 다시 모바일 친화성 테스트를 실행하여 문제가 해결되었는지 확인합니다.
이러한 방법으로, “모바일 친화성 테스트” 도구를 사용하여 웹사이트의 모바일 환경에서의 사용자 경험을 개선할 수 있습니다.
[검색 결과에 대한 개선 사항]
구글 검색 결과에서 웹사이트의 표시 방법을 개선하기 위한 권장 사항과 팁을 제공합니다.
“검색 결과에 대한 개선 사항” 섹션은 구글 서치 콘솔에서 웹사이트의 검색 결과 표시를 개선할 수 있는 다양한 권장 사항과 팁을 제공하는 곳입니다. 이 섹션은 웹사이트가 검색 엔진에서 더 나은 성능을 발휘하도록 돕는 중요한 도구와 리소스를 제공합니다. 아래에 이 섹션의 기능과 사용 예시를 설명하겠습니다:
기능 설명:
1. HTML 개선 사항: 이 섹션에서는 메타 설명, 타이틀 태그 등 HTML 요소의 개선 사항을 제시합니다. 이러한 요소들은 검색 결과에서의 웹페이지 표시에 영향을 미칩니다.
2. 콘텐츠 품질: 웹사이트의 콘텐츠 품질에 대한 권장 사항을 제공합니다. 이는 중복 콘텐츠, 얇은 콘텐츠 등의 문제를 해결하는 데 도움이 됩니다.
3. 모바일 사용성: 모바일 환경에서의 사용자 경험을 개선하기 위한 권장 사항을 제공합니다.
4. 로딩 시간: 웹페이지의 로딩 시간을 줄이기 위한 권장 사항을 제공합니다. 빠른 로딩 시간은 사용자 경험을 향상시키고, 검색 엔진 랭킹에 긍정적인 영향을 미칩니다.
사용 예시:
예시 1: 메타 설명 개선
1. 문제: “HTML 개선 사항” 섹션에서, 일부 웹페이지의 메타 설명이 너무 짧거나 누락되었다는 문제가 지적되었습니다.
2. 해결: 해당 웹페이지의 메타 설명을 수정하거나 추가하여, 사용자가 검색 결과에서 페이지의 내용을 더 잘 이해할 수 있도록 합니다.
3. 재검사: 수정 후, 다시 “검색 결과에 대한 개선 사항” 섹션을 확인하여 문제가 해결되었는지 확인합니다.
예시 2: 모바일 사용성 개선
1. 문제: “모바일 사용성” 섹션에서, 일부 웹페이지가 모바일 기기에서 제대로 표시되지 않는다는 문제가 지적되었습니다.
2. 해결: 웹페이지의 디자인을 수정하여 모바일 환경에서도 올바르게 표시되도록 합니다.
3. 재검사: 수정 후, 다시 “검색 결과에 대한 개선 사항” 섹션을 확인하여 문제가 해결되었는지 확인합니다.
이러한 방법으로, “검색 결과에 대한 개선 사항” 섹션을 사용하여 웹사이트의 검색 결과 표시를 개선하고, 사용자 경험을 향상시킬 수 있습니다.
[보안 및 매뉴얼 조치]
“보안 및 매뉴얼 조치” 섹션은 웹사이트에 발생할 수 있는 보안 문제와 관련된 정보 및 알림을 제공하는 곳입니다. 이 섹션은 웹사이트 소유자가 가능한 보안 위협을 신속하게 식별하고 대응할 수 있도록 돕습니다. 아래에 이 섹션의 기능과 사용 예시를 설명하겠습니다:
기능 설명:
1. 보안 문제: 이 섹션에서는 웹사이트에 발생한 보안 문제(예: 해킹, 맬웨어 유입 등)의 세부 정보와 해결 방법을 제공합니다.
2. 매뉴얼 조치: 구글이 웹사이트에 대해 취한 어떠한 수동 조치(예: 인덱스 제거)도 이 섹션에서 알림을 받을 수 있습니다. 이러한 조치는 일반적으로 웹사이트가 구글의 웹마스터 가이드라인을 위반했을 때 발생합니다.
3. 보안 리소스: 웹사이트 소유자가 보안 문제를 해결하고 예방할 수 있도록 도움이 되는 다양한 리소스와 도구를 제공합니다.
사용 예시:
예시 1: 해킹 대응
1. 문제: “보안 및 매뉴얼 조치” 섹션에서, 웹사이트가 해킹당했다는 알림을 받았습니다.
2. 해결: 제공된 세부 정보와 권장 사항을 따라 해킹 문제를 해결합니다. 이러한 조치에는 악성 코드 제거, 보안 강화, 변경된 콘텐츠 복구 등이 포함될 수 있습니다.
3. 재검사: 문제 해결 후, 구글에 재검사를 요청하여 웹사이트가 다시 안전하다고 인정받습니다.
예시 2: 매뉴얼 조치 대응
1. 문제: “보안 및 매뉴얼 조치” 섹션에서, 웹사이트에 대해 구글이 수동 조치를 취했다는 알림을 받았습니다. 이는 일반적으로 웹사이트가 구글의 가이드라인을 위반했을 때 발생합니다.
2. 해결: 알림에 명시된 문제를 해결하고, 필요한 경우 구글의 가이드라인을 다시 검토하여 더 이상의 위반을 방지합니다.
3. 재검사 요청: 문제 해결 후, 구글에 재검사를 요청하여 웹사이트가 다시 정상적으로 작동할 수 있도록 합니다.
이러한 방법으로, “보안 및 매뉴얼 조치” 섹션을 사용하여 웹사이트의 보안 상태를 유지하고, 가능한 위협과 문제에 신속하게 대응할 수 있습니다.
[링크 보고서]
“링크 보고서” 섹션은 웹사이트에 연결된 외부 및 내부 링크에 대한 상세한 정보를 제공합니다. 이 정보는 웹사이트의 인기도, 신뢰도 및 SEO 전략을 평가하고 개선하는 데 매우 유용합니다. 아래에 이 섹션의 기능과 사용 예시를 설명하겠습니다:
기능 설명:
1. 외부 링크 (External Links): 웹사이트에 연결된 다른 웹사이트들로부터의 외부 링크를 나열합니다. 이는 웹사이트의 인기도 및 권위를 나타내는 중요한 지표입니다.
2. 내부 링크 (Internal Links): 웹사이트 내에서 다른 페이지로의 링크를 나열합니다. 이는 웹사이트의 내부 구조 및 사용자 경험을 평가하는 데 도움이 됩니다.
3. 최상위 연결된 사이트 (Top Linking Sites): 웹사이트에 가장 많이 링크를 제공하는 외부 사이트들을 나열합니다.
4. 최상위 연결된 텍스트 (Top Linking Text): 외부 사이트들이 웹사이트에 링크를 제공할 때 사용하는 앵커 텍스트를 나열합니다.
사용 예시:
예시 1: 외부 링크 분석
1. 단계 1: “링크 보고서” 섹션에 접속하여 “외부 링크” 탭을 클릭합니다.
2. 단계 2: 여기에서 웹사이트에 연결된 주요 외부 링크를 확인하고, 어떤 사이트들이 링크를 제공하는지 분석합니다.
3. 단계 3: 이 정보를 사용하여 웹사이트의 인기도 및 권위를 평가하고, 필요한 경우 링크 건설 전략을 개선합니다.
예시 2: 내부 링크 최적화
1. 단계 1: “링크 보고서” 섹션에 접속하여 “내부 링크” 탭을 클릭합니다.
2. 단계 2: 여기에서 웹사이트 내의 주요 내부 링크를 확인하고, 웹사이트의 내부 구조를 분석합니다.
3. 단계 3: 이 정보를 사용하여 웹사이트의 내부 링크 구조를 최적화하고, 사용자 경험을 개선합니다.
이러한 방법으로, “링크 보고서” 섹션을 사용하여 웹사이트의 링크 프로필을 분석하고, SEO 전략을 개선할 수 있습니다.
[구조화된 데이터 보고서]
“구조화된 데이터 보고서”는 웹사이트에서 사용된 구조화된 데이터(Structured Data)의 성능과 문제점을 분석하는 도구입니다. 구조화된 데이터는 웹페이지의 콘텐츠를 검색 엔진이 더 쉽게 이해하고 인덱스할 수 있도록 돕는 코드 형식입니다. 아래에 이 섹션의 기능과 사용 예시를 설명하겠습니다:
기능 설명:
1. 에러 분석: 이 섹션에서는 웹사이트의 구조화된 데이터에 발생한 에러를 나열하고, 이러한 에러를 해결하는 방법을 제시합니다.
2. 경고 분석: 구조화된 데이터에 있는 경고를 나열하며, 이러한 경고는 일반적으로 누락된 필드나 권장 사항에 관한 것입니다.
3. 데이터 유형: 웹사이트에서 사용된 다양한 구조화된 데이터 유형(예: 제품, 리뷰, 이벤트 등)을 나열하고, 각 유형의 성능을 분석합니다.
4. 페이지별 세부 정보: 각 웹페이지에서 사용된 구조화된 데이터의 세부 정보를 제공합니다. 이를 통해 개별 페이지의 구조화된 데이터 성능을 분석할 수 있습니다.
사용 예시:
예시 1: 에러 해결
1. 단계 1: “구조화된 데이터 보고서” 섹션에 접속하여 발생한 에러를 확인합니다.
2. 단계 2: 에러 세부 정보를 클릭하여 문제가 발생한 웹페이지와 에러의 원인을 파악합니다.
3. 단계 3: 웹페이지의 코드를 수정하여 에러를 해결하고, 수정된 페이지를 다시 테스트하여 에러가 해결되었는지 확인합니다.
예시 2: 데이터 유형 최적화
1. 단계 1: “구조화된 데이터 보고서” 섹션에 접속하여 사용된 데이터 유형을 확인합니다.
2. 단계 2: 특정 데이터 유형(예: 제품, 리뷰 등)을 클릭하여 세부 정보를 확인합니다.
3. 단계 3: 필요한 경우, 추가 정보를 제공하거나 누락된 필드를 채워 데이터 유형을 최적화합니다.
이러한 방법으로, “구조화된 데이터 보고서” 섹션을 사용하여 웹사이트의 구조화된 데이터 성능을 모니터링하고, 문제점을 식별하고 해결할 수 있습니다. 이는 웹사이트의 검색 엔진 최적화(SEO)를 개선하는 데 중요한 단계입니다.
[국제 타겟팅]
“국제 타겟팅” 기능은 웹사이트가 다양한 언어와 지역에서 더 효과적으로 작동하도록 돕는 도구입니다. 이 기능은 웹사이트가 특정 언어 또는 지역의 사용자를 대상으로 할 때 특히 유용합니다. 아래에 이 기능의 세부 사항과 사용 예시를 설명하겠습니다:
기능 설명:
1. 언어 태그 (Hreflang 태그): 이 태그는 검색 엔진에 특정 페이지가 어떤 언어로 작성되었는지 알려줍니다. 이를 통해 검색 엔진은 사용자에게 그들의 언어에 맞는 콘텐츠를 제공할 수 있습니다.
2. 지역 타겟팅 : 이 기능을 사용하여 웹사이트 또는 특정 페이지가 특정 국가의 사용자를 대상으로 하는지 지정할 수 있습니다.
사용 예시:
예시 1: 다양한 언어로 번역된 웹사이트 운영
1. 단계 1: 웹사이트의 각 버전(예: 영어 버전, 스페인어 버전 등)에 적절한 hreflang 태그를 추가합니다.
예:
– 영어 버전: `<link rel=”alternate” href=”http://example.com/en” hreflang=”en”/>`
– 스페인어 버전: `<link rel=”alternate” href=”http://example.com/es” hreflang=”es”/>`
2. 단계 2: “국제 타겟팅” 섹션에서 언어 태그 오류를 모니터링하고 필요한 경우 수정합니다.
예시 2: 특정 국가를 대상으로 하는 웹사이트 운영
1. 단계 1: “국제 타겟팅” 섹션에서 지역 타겟팅 옵션을 선택합니다.
2. 단계 2: 웹사이트가 특정 국가의 사용자를 대상으로 하는 경우, 해당 국가를 선택합니다. 이렇게 하면 검색 결과가 해당 국가의 사용자에게 더 적합하게 표시됩니다.
이러한 방법으로, “국제 타겟팅” 기능을 사용하여 웹사이트가 다양한 언어와 지역의 사용자에게 더 효과적으로 서비스를 제공할 수 있습니다. 이는 국제적인 사용자 기반을 확립하고, 전 세계에서의 웹사이트 성능을 개선하는 데 중요한 도구입니다.
결론
구글서치콘솔은 여러분의 블로그가 검색엔진에서 잘 노출되게 하기 위해서 필요한 중요한 정보들을 제공해 줍니다.
구글서치콘솔을 자주 들여다 보면서 여러분의 블로그를 보다 SEO에 잘 부합하도록 발전 시킬 수 있습니다.
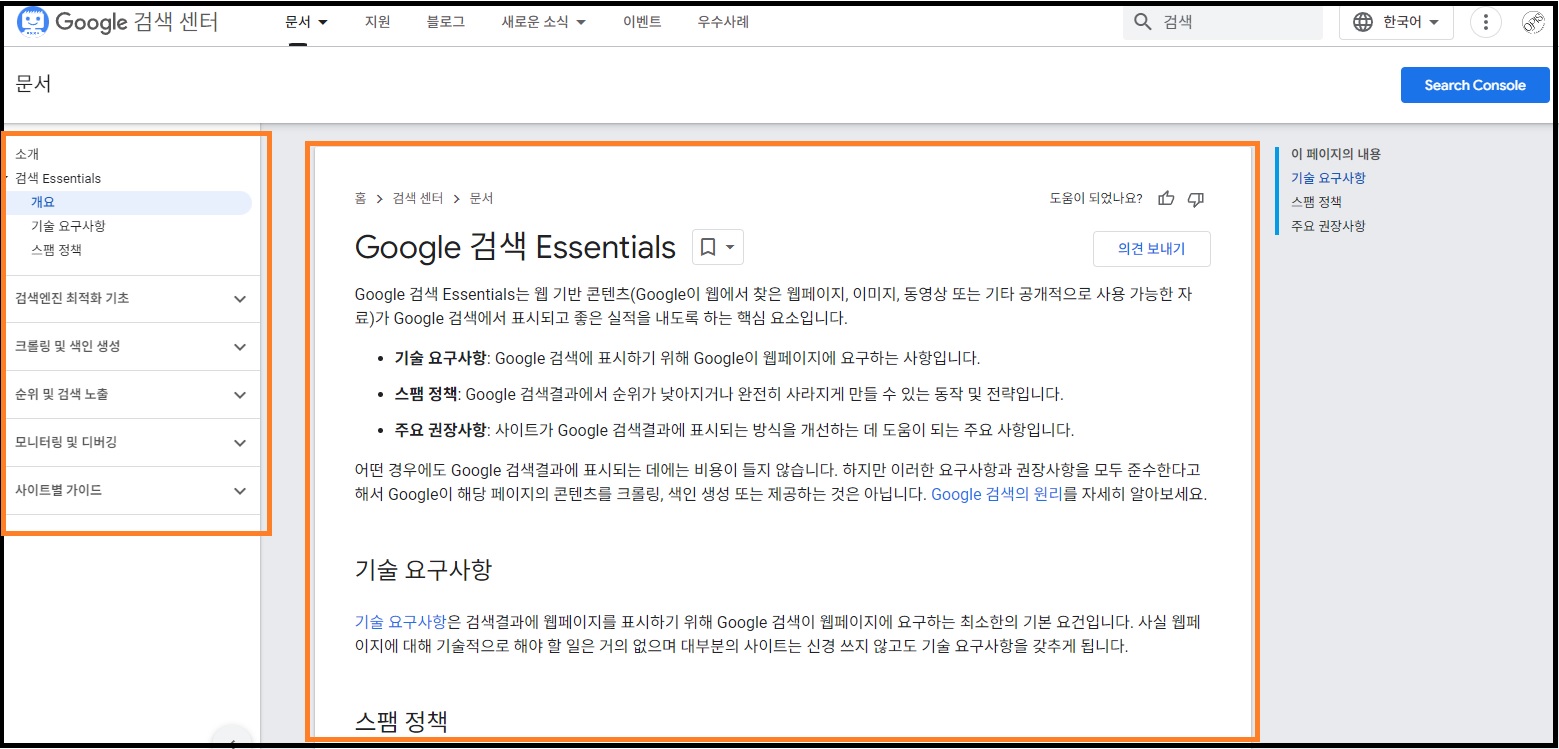
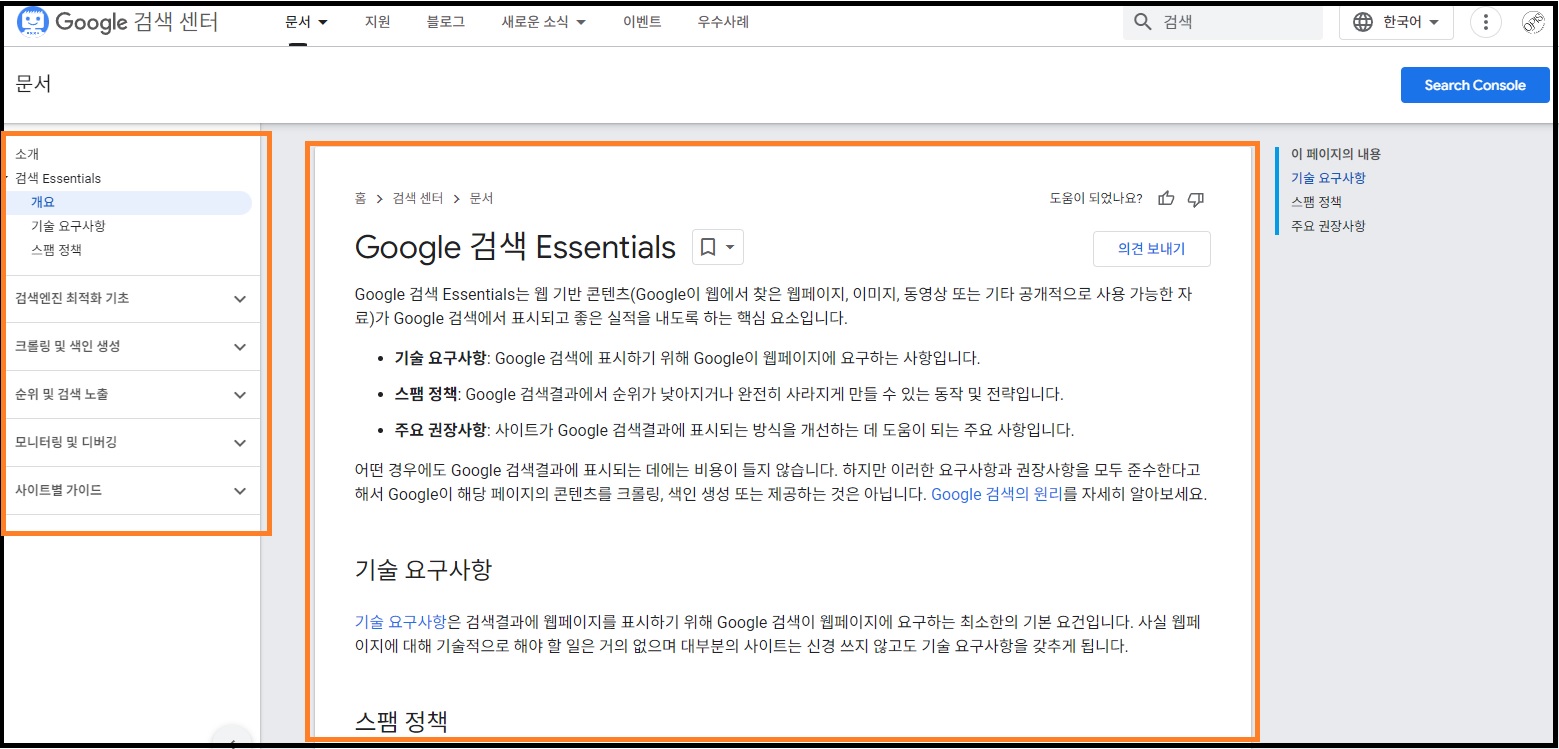
검색엔진 최적화(SEO)를 공부하는 가장 좋은 방법은 구글에서 제공하는 학습 자료를 참조하는 것입니다.
검색이나 유튜브등을 통해서 대략적인 이해를 하셨다면 꼭 아래 내용을 한번 정독 하는것을 권해드립니다.
SEO작업은 결국 여러분이 스스로 해야 합니다. 다른 사람들의 도움은 결국 처음에 시간을 조금 줄여주는게 전부 입니다.
자신이 직접 경험해 보면서 내공을 키워 나가다 보면 진짜 실력자가 되고 수익 또한 자연스럽게 늘어날 것입니다.
여기를 클릭하시면 아래 화면과 같이 아주 자세하게 설명되 있습니다.


Sep 4, 2023 | 워드프레스 블로그 제작 (왕초보도 프로같이^^)
내용소개
 현재 해외에는 약 750만명의 재외국민이 거주하고 있습니다. 얼마전까지 저도 그 중 한사람 이었습니다.
현재 해외에는 약 750만명의 재외국민이 거주하고 있습니다. 얼마전까지 저도 그 중 한사람 이었습니다.
이번 글에서는 워드프레스 블로그를 해외에서 만들고 운영하기 위한 방법에 대해서 알려드립니다.
제가 미국에서 20여년간을 웹사이트 개발 및 워드프레스 관련 일을 하고 귀국을 했기 때문에 아마 누구보다 그 부분에 대한 정보를 잘 전해 드릴 것이라 생각합니다.
여러분이 현재 한국 이외의 국가에 거주(여행이나 단기 방문이 아닌 생활을 하고 계신 경우)하고 그곳에서 블로그를 운영하는 경우에 적합한 웹호스팅 회사들을 안내해드리겠습니다.
블로그의 독자는 국내, 국외 모두를 대상으로 합니다.
해외에 거주하고 있는 경우에는 카페24 혹은 가비아 등과 같은 국내 웹호스팅 회사를 사용하기가 어렵습니다.
자세한 이유는 아래 “한국 웹호스팅 회사를 사용하지 못하는 이유”를 참조해 주세요.
그럼 시작 하겠습니다.
도메인 구입
 도메인 구입은 웹호스팅 회사와 구분하는 것이 좋습니다. 왜냐하면 실제로 블로그나 웹사이트를 운영하다보면 웹호스팅 회사는 여러가지 이유로 변경 하는 경우가 있습니다. 그러나 도메인 등록 회사는 거의 변경하지 않습니다.
도메인 구입은 웹호스팅 회사와 구분하는 것이 좋습니다. 왜냐하면 실제로 블로그나 웹사이트를 운영하다보면 웹호스팅 회사는 여러가지 이유로 변경 하는 경우가 있습니다. 그러나 도메인 등록 회사는 거의 변경하지 않습니다.
NameCheap 이나 Godaddy와 같이 도메인 등록이 메인인 회사가 아닌경우 웹호스팅과 도메인을 같은 회사에 가지고 있으면 향후 웹호스팅만 이전하기가 상당히 번거롭습니다. 혹은 웹호스팅 비용이 이중으로 발생 할 수 도 있습니다.
웹호스팅만 이전 할 경우 도메인 등록 회사의 네임서버 혹은 A레코드 정보만 새로운 웹호스팅 회사의 정보로 변경 해주면 됩니다. 반면 도메인을 다른 회사로 이전 하려면 상당히 번거로운 도메인 이전(Domain Transfer)과정을 거쳐야 합니다.
따라서 가급적 도메인은 도메인 등록 전문 회사에서 구입 하시는 것이 좋습니다.
보다 자세한 도메인 구입 방법은 워드프레스블로그 만들기 1 포스팅의 “도메인 구입 방법” 을 참조하세요.
해외에서 한국 웹호스팅 회사를 사용하지 못하는 이유
해외 거주시 한국 웹호스팅 회사를 사용하기 힘든 이유는 아래 3가지 때문 입니다.
- 가성비 비교 불가 : 일단 해외 웹호스팅과 한국의 워드프레스 웹호스팅은 제공하는 서비스가 비교가 않됩니다. 이부분은 서버를 잘 모르셔도 서비스 제공 스펙만 봐도 바로 아실 수 있습니다. 워드프레스 블로그를 공격적으로 운영하다보면 하드 용량 4~5GB는 금방 넘어갑니다. 제 고객 웹사이트 중 포스팅 글 수 3,000여개 대부분이 사진 한장 정도의 이미지만을 포함 하는 경우도 거의 10GB에 육박 합니다. 한국에서 제공하는 웹호스팅 서비스 대부분이 5GB 미만 입니다. 그리고 월간 데이터 사용랑도 차이가 많이 납니다. 솔직히 한국에 와서도 아직 SiteGround, WPEngine 등 해외 웹호스팅 회사를 많이 사용하고 있습니다. 한국에서 제가 관리자로 접속하는데는 조금 속도가 느린 단점이 있지만 일단 방문자들은 크게 느끼지 못 할 것입니다.
- 웹호스팅 비용 결제 문제 : 일단 해외에서 발행한 카드로는 결제가 않된다고 공지를 하고 있습니다. 카페24의 경우는 와이어 트랜스퍼(계좌이체)를 해야만 하는데 미국의 경우 웰스파고 같은 은행에서 한국으로 송금 하려면 보통 $25~$45사이의 수수료를 지불해야 합니다. 매번 그런 수수료를 지불하고 가성비도 좋지않은 웹호스팅 회사를 사용할 이유는 없을 것입니다.
가비아 해외 발행 카드 사용 블가 안내 링크 , 카페24시 해외 결제 방법 안내
- 때때로 발생하는 접속블가 문제 : 국내 웹호스팅 회사들을 최근에 조금 사용해보니 불편한 부분들이 많이 있었습니다. 간단한 설정하나 변경하는데도 채팅이나 1:1 상담을 통해서 진행이 되야 합니다. 해외 웹호스팅들의 경우는 특별한 웹사이트 다운등의 문제가 아니면 웹호스팅 회사와 연락 할 일이 별로 없습니다. 또한, 국내 웹호스팅 회사들은 해외에서 워드프레스 관리자 접속이 가끔 않될 수 있다고 아예 공지를 하고있습니다. 이부분은 제가 경험이 없어서 확인은 못해봤지만 만약 그렇다면 심각한 문제일것 같습니다. 한국과 시간차이가 나는 미국의 경우 웹사이트 관리자 접속을 다시 하려면 최소 하루는 기다려야 할 수 도 있겠네요.
이상과 같이 제가 조금 비판적으로 한국 웹호스팅 회사들을 기술했는데 막상 한국에 와보니 한국에서 사용하는데는 속도면에서 장점은 있었습니다.
다만, 20년 가까이 해외 웹호스팅 회사들만 사용하다가 새롭게 한국 회사들을 사용해보니 객관적으로 불편한 부분들이 상당히 있었던 것은 사실입니다.
위와 같은 이유로 만약 여러분이 해외 거주중이시면 한국 웹호스팅 회사는 선택리스트에서 제외 하시기를 추천드립니다.
해외 웹호스팅 회사 선택
웹호스팅 회사는 굉장히 많습니다. 그리고 저마다 자신들이 최고라고 광고합니다. 정말 치열한 시장 중 하나가 웹호스팅 분야 입니다.
저도 많은 회사들을 사용해 봤지만, 결국 20여년 동안 마지막까지 사용하고 있는 회사는 몇군데 되지 않습니다. 사람마다 경험이 다르겠지만, 제 경험상 가장 가셩비가 좋으며 사용이 편리하다고 생각하는 회사 2개와 조금 가격이 쌔도 품질이 좋은 웹호스팅 1개 이렇게 3개을 소개해드리겠습니다.
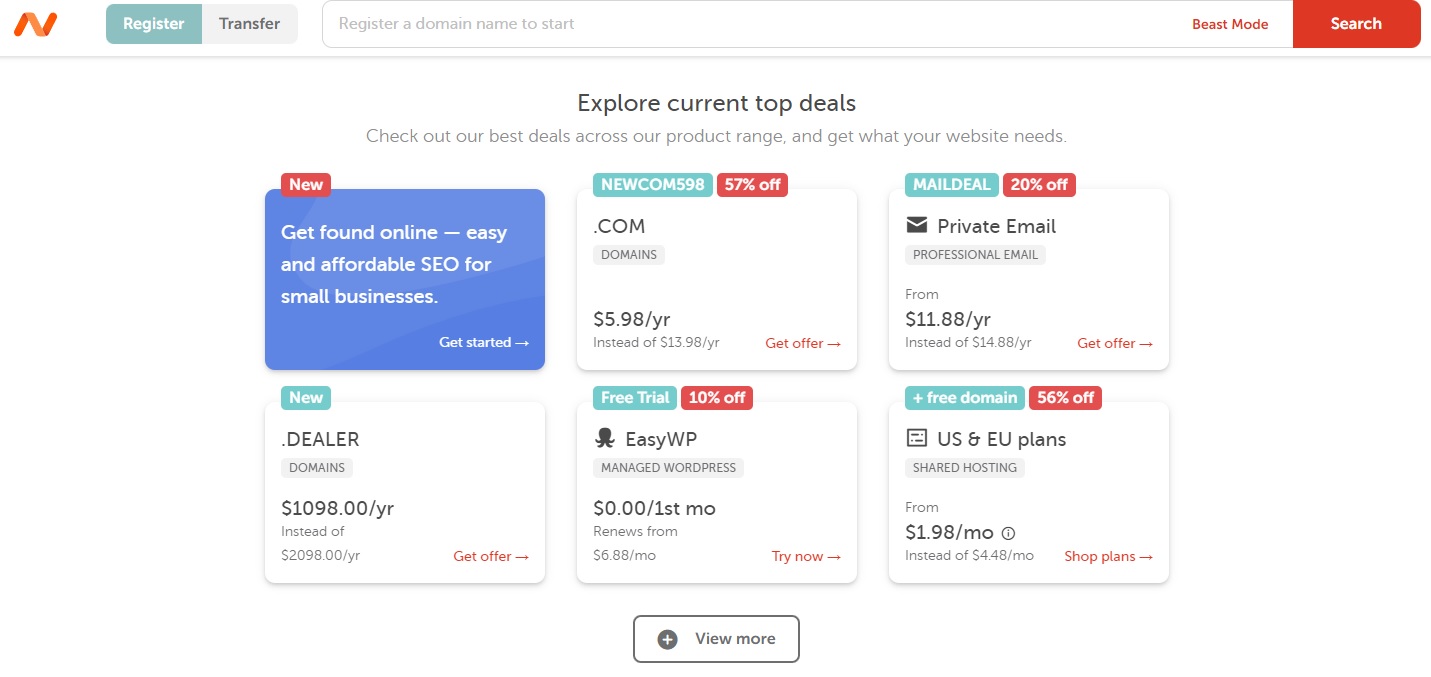
NameCheap
가성비 측면에서는 가장 좋은 웹호스팅 회사 입니다. 여러분이 저렴한 비용으로 블로그를 처음 시작한다면 NameCheap이 아주 좋은 선택옵션입니다. 다만, 웹사이트를 하나 밖에 설치 할 수 없다는 것은 단점이 될 수 있습니다. 나중에 여러개의 블로그를 운영하실 계획 이라면 사이트그라운드의 Grow Big 플랜을 선택 하시는 것이 좋습니다.
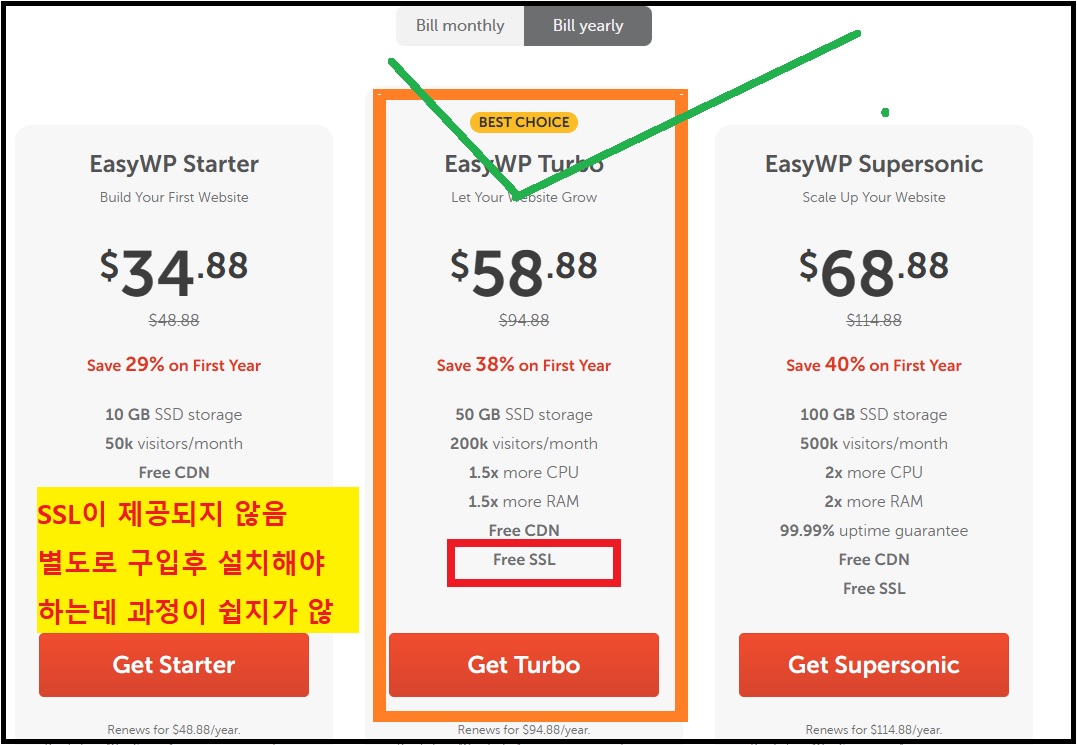
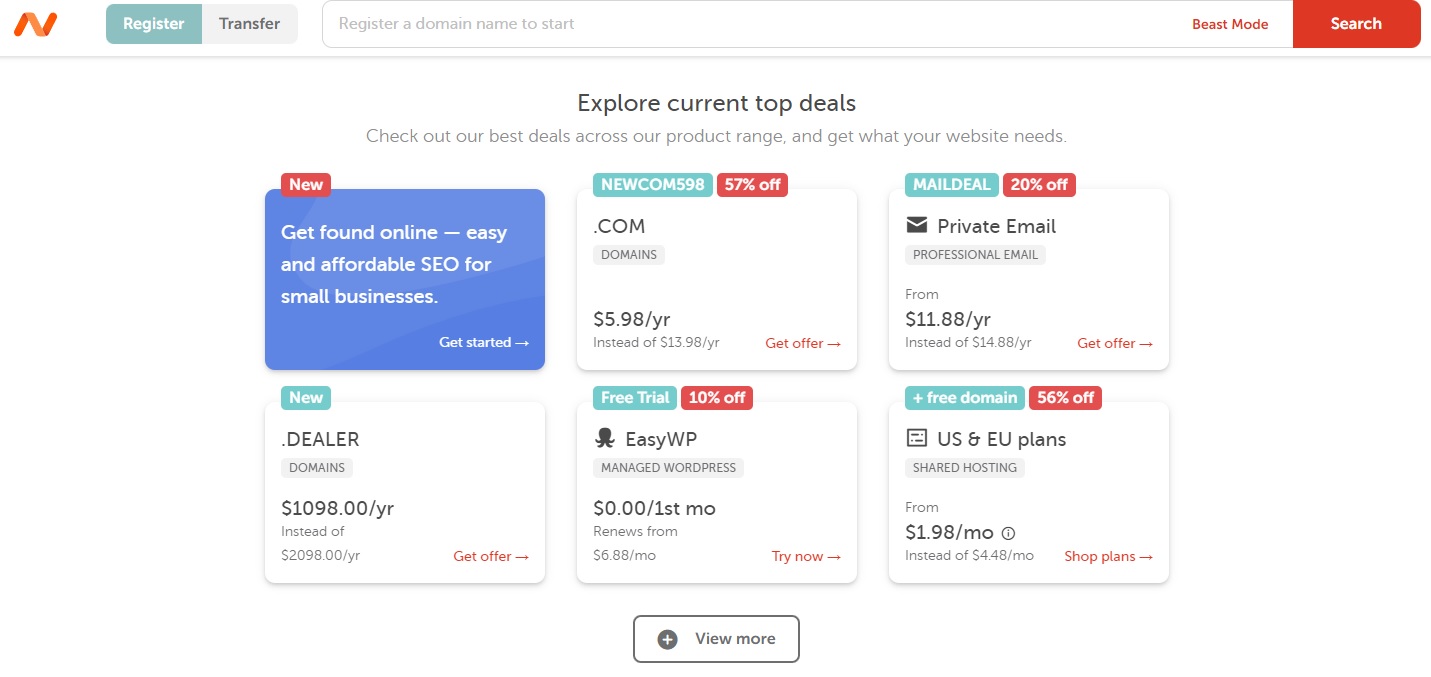
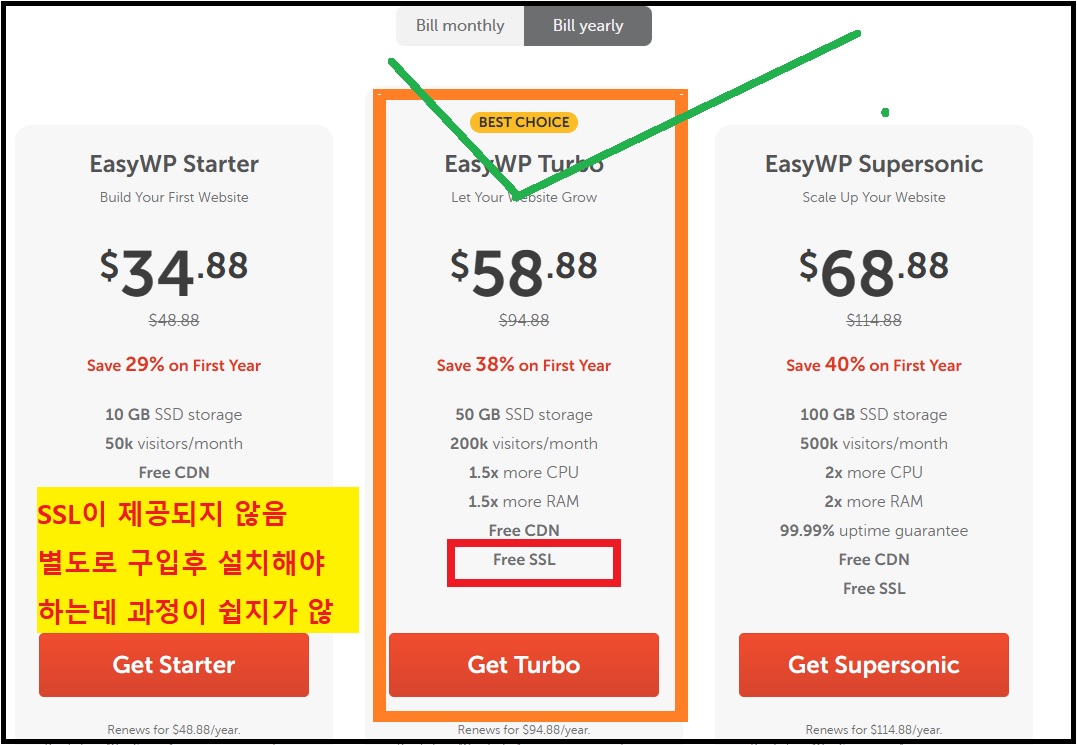
1) 아래 화면과 같이 NameCheap웹사이트로 이동 합니다. 여기를 클릭하세요. 웹사이트로 이동 후 스크롤을 해서 조금 아래로 화면을 내려보면 아래와 같이 3가지 플랜이 나타납니다. EasyWP Turbo를 클릭합니다. $58.88/year 로 한달에 $4.9정도입니다. 한국의 카페24 보다 더 저렴합니다. 1년 후 서비스를 다시 연장 할때는 $94.88로 금액이 올라가는데 그전에 블랙프라이데이, 사이버먼데이, 크리스마스, 새해에는 반드시 프로모션 행사가 있습니다. 이때 서비스를 연장하면 $58.88정도의 금액에 다시 연장이 가능 합니다.
원래 처음에는 EasyWP Starter플랜을 추천했었는데 다시 확인해보니 해당 플랜의 경우는 SSL이 제공되지 않는다는 것을 확인 했습니다. 별도로 구매를 하고 직접 설치까지 해야 합니다. 제가 직접 SSL을 구입해서 설치 해봤는데 초보자분들에게는 쉽지 않은 과정이었습니다. 웹호스팅을 처음 사용하시는 분들께 어러운 과정이 될 수 있어서 이런 과정을 피하기 위해서 EasyWP Turbo플랜을 선택 하시는 것이 좋을 것 같습니다. 시작 가격은 $58.88 입니다.(그래도 카페24의 $61에 비해서 쌉니다). 어차피 SSL 중 가장 저렴한 제품이 $11/년이니까 EasyWP Starter와 1년에 $13 정도 차이 밖에 안납니다. 혹시 EasyWP Starter를 구입하셨는데 SSL설치가 어렵다고 느끼시면 Cancel을 하고 Refund를 받으신 후 EasyWP Turbo플랜을 다시 구입하세요.

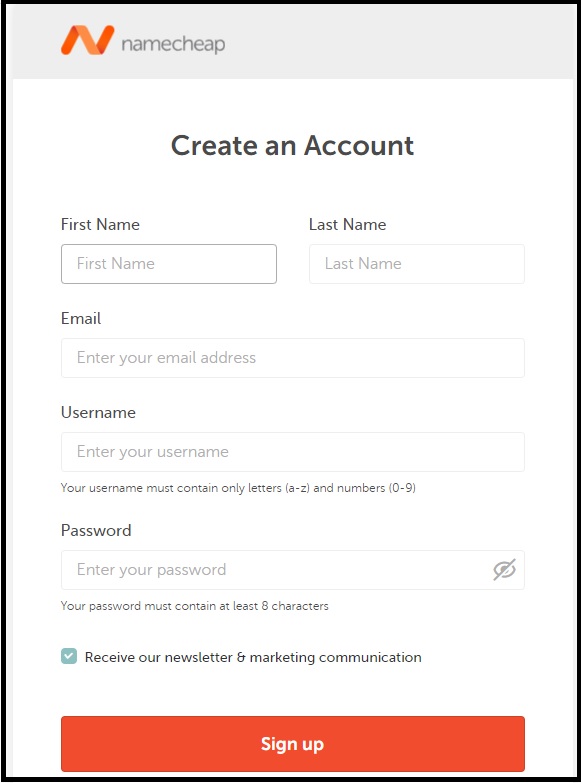
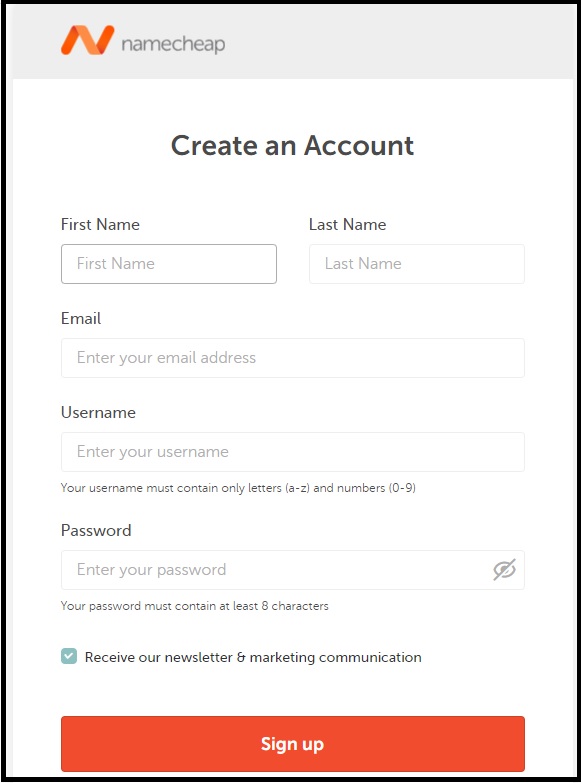
2) 아래화면에 필요한 정보를 입력하고 “Sign up”버튼을 클릭합니다. 그럼면 결제 화면으로 이동 합니다. 크레딧카드 혹은 페이팔 정보를 입력하고 결제 처리를 합니다.

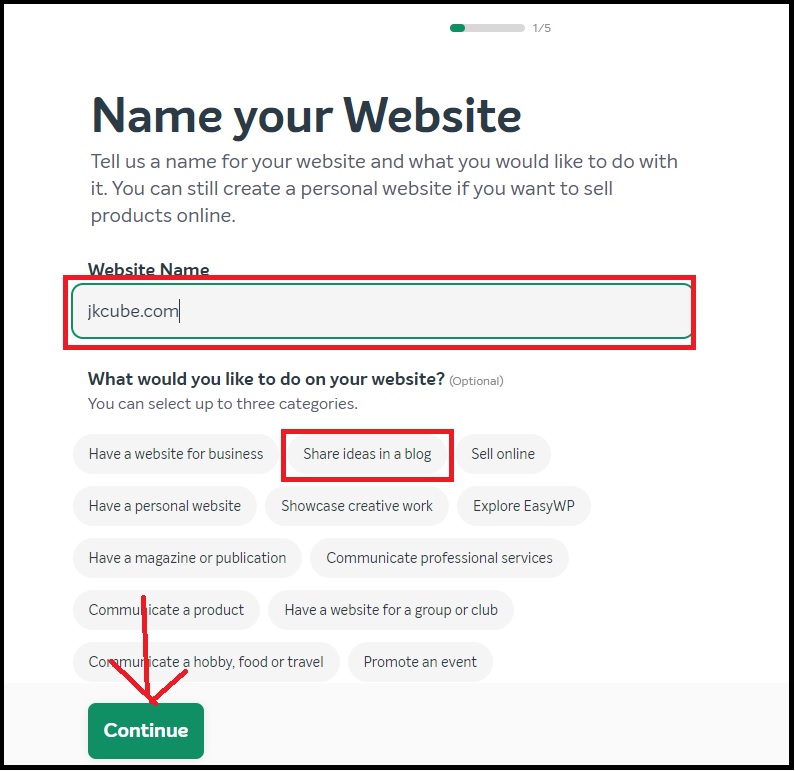
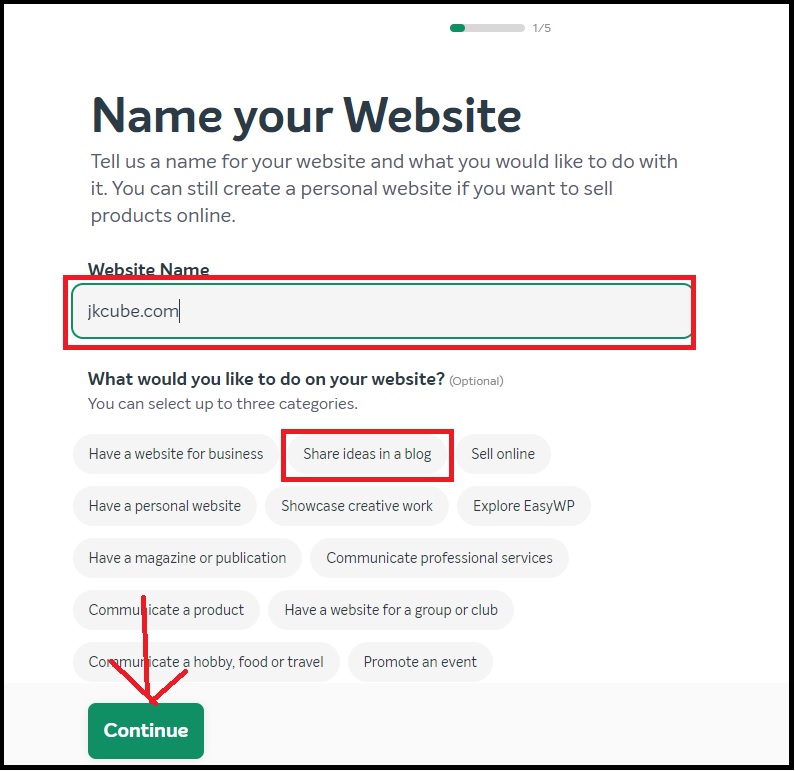
3) 결제처리가 끝나면 아래화면이 나타납니다. 웹사이트 이름을 주고 “Share ideas in a blog”를 클릭하고 Continue를 클릭합니다.

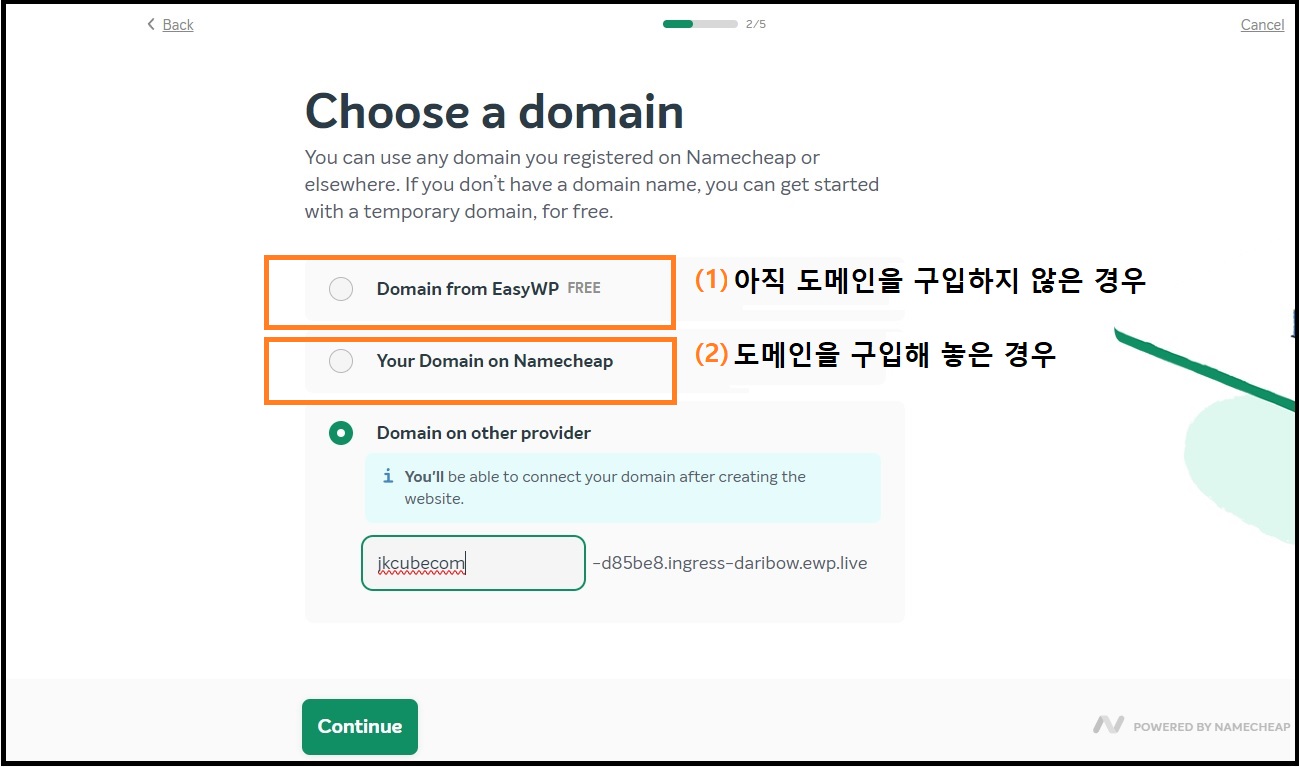
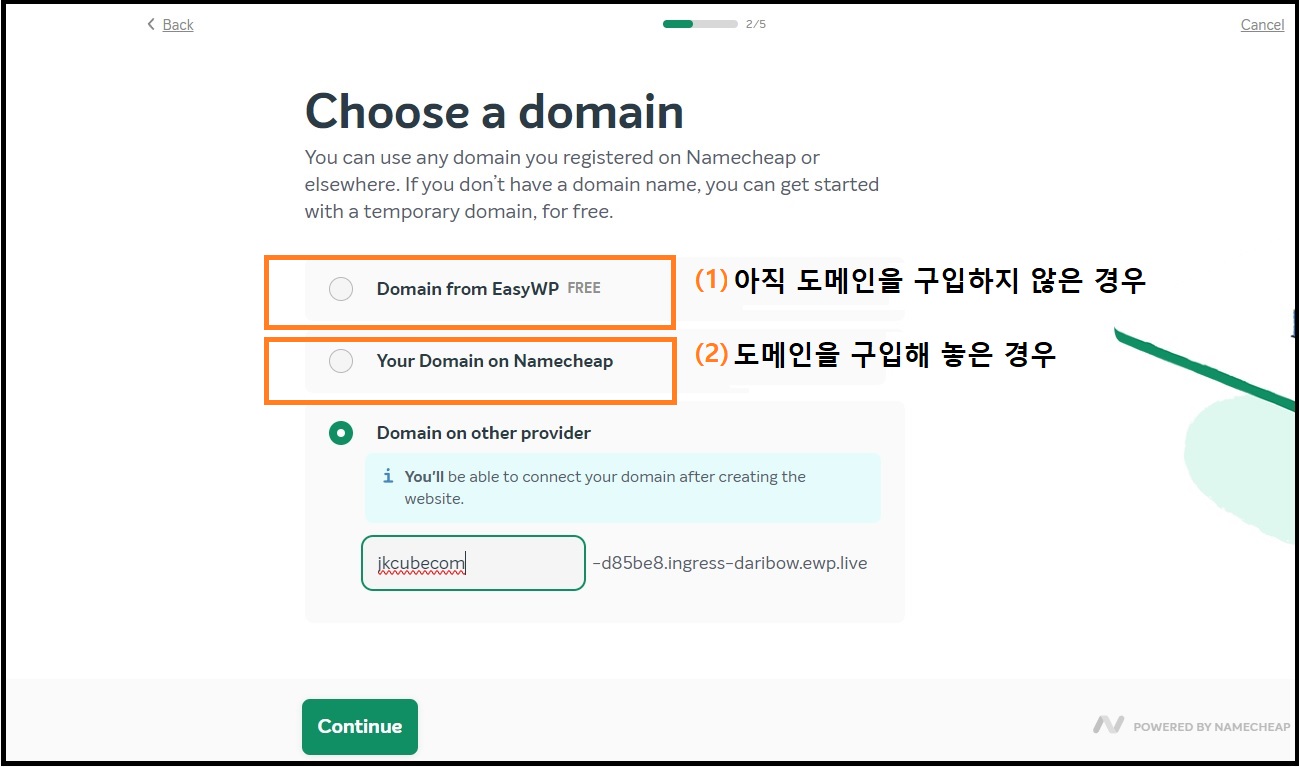
4) 결제처리가 끝나면 아래화면이 나타납니다. 아래와 같이 도메인을 이미 구입해놓은 경우와 그렇지 않은 경우중 하나를 선택 합니다. 그리고 CONTINUE클릭합니다.

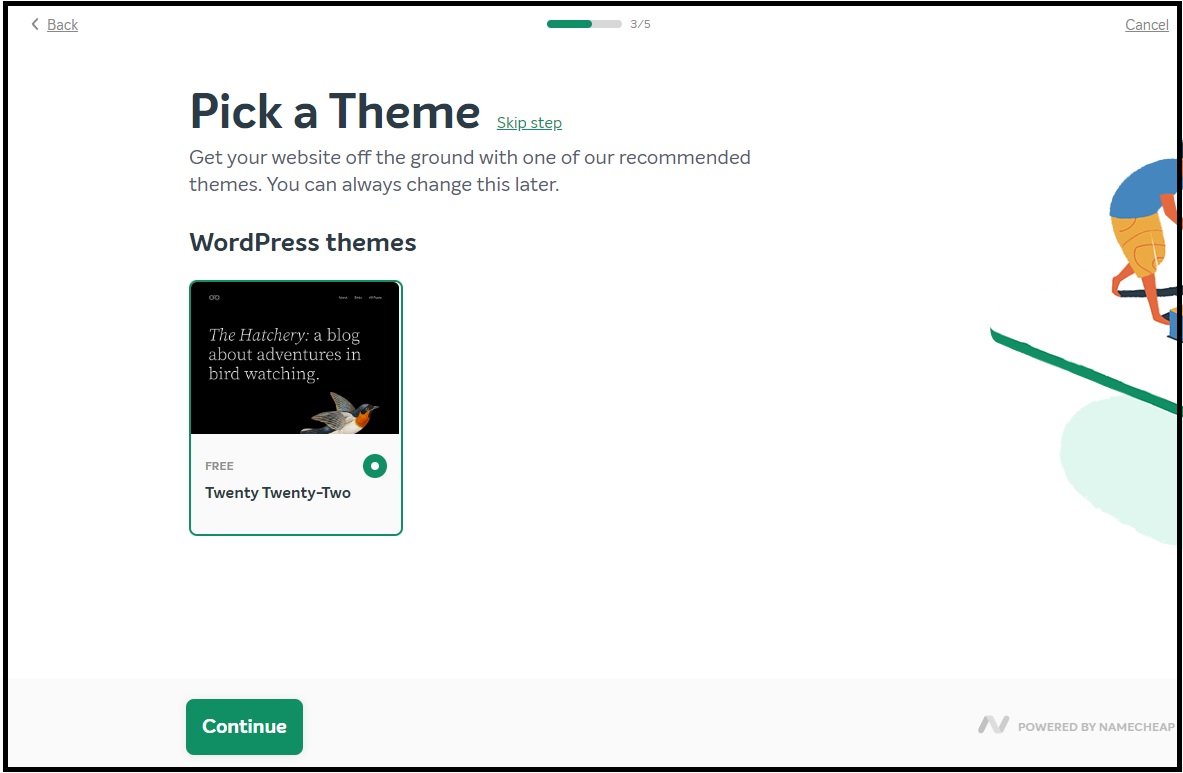
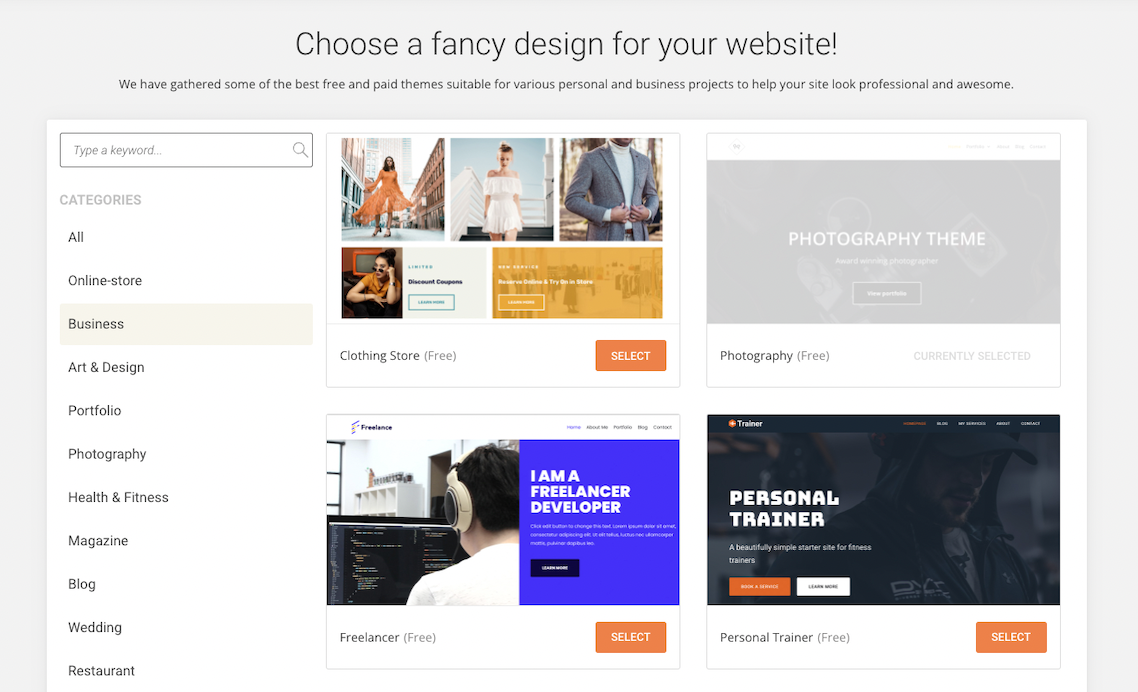
5) 아래와 같이 디자인테마를 기본테마로 선택 후 Continue를 클릭합니다.

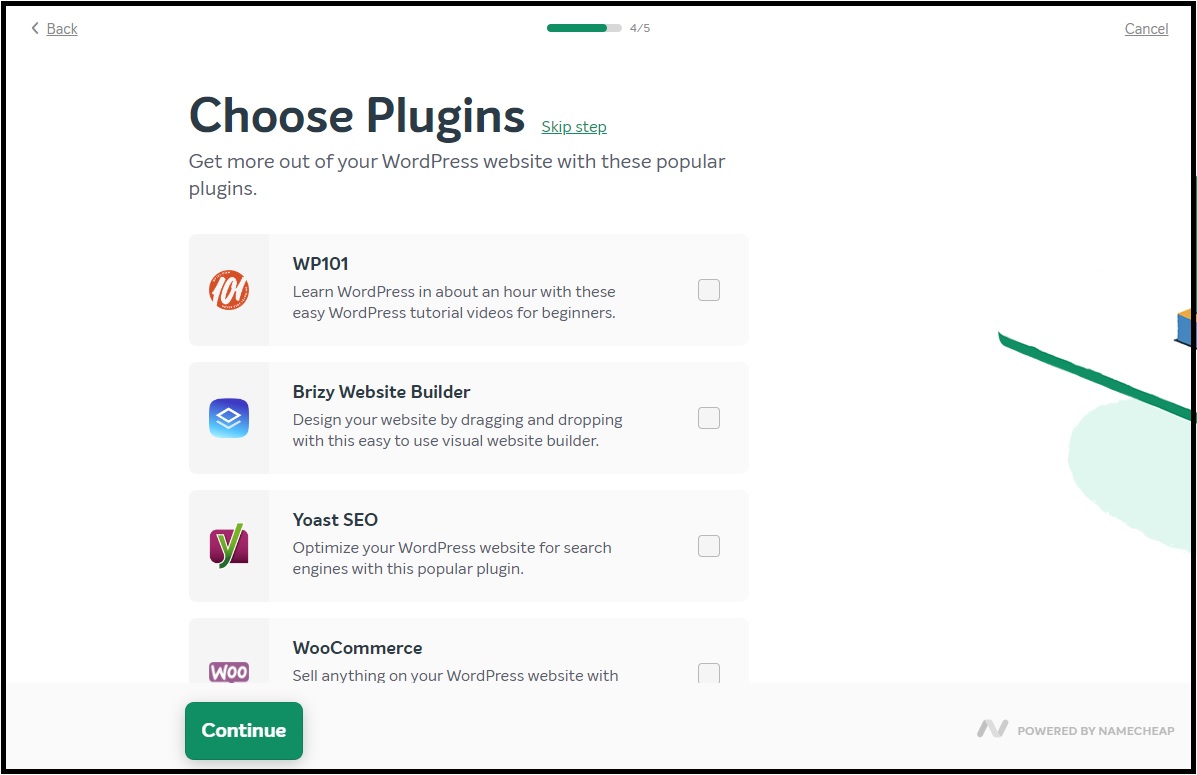
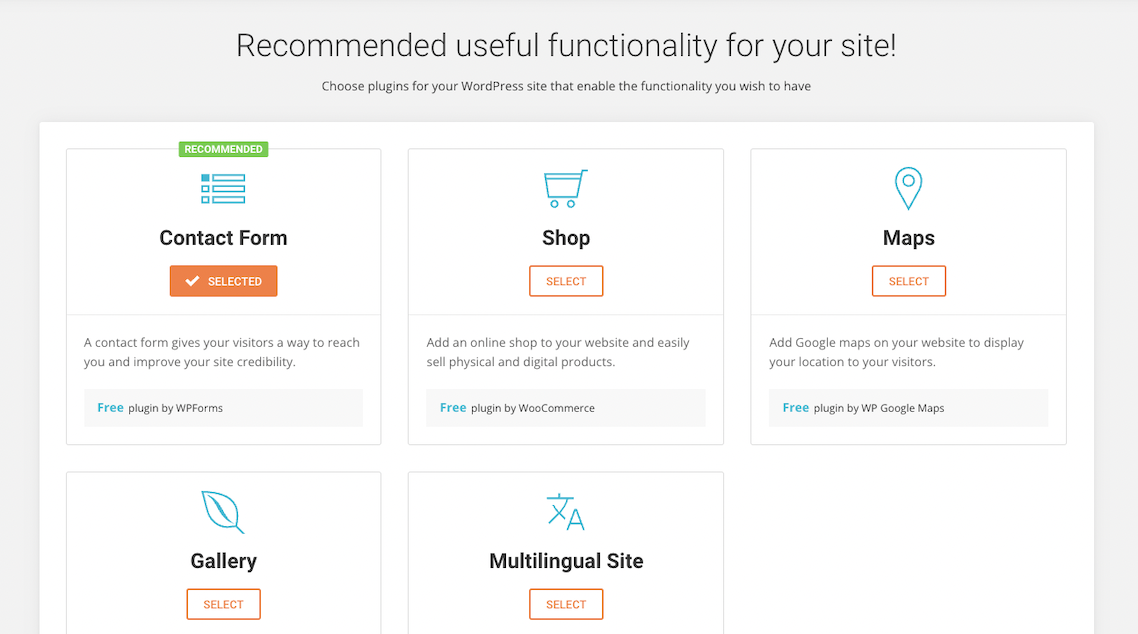
6) 플러그인은 아무것도 선택하지 않고 Continue를 클릭합니다.

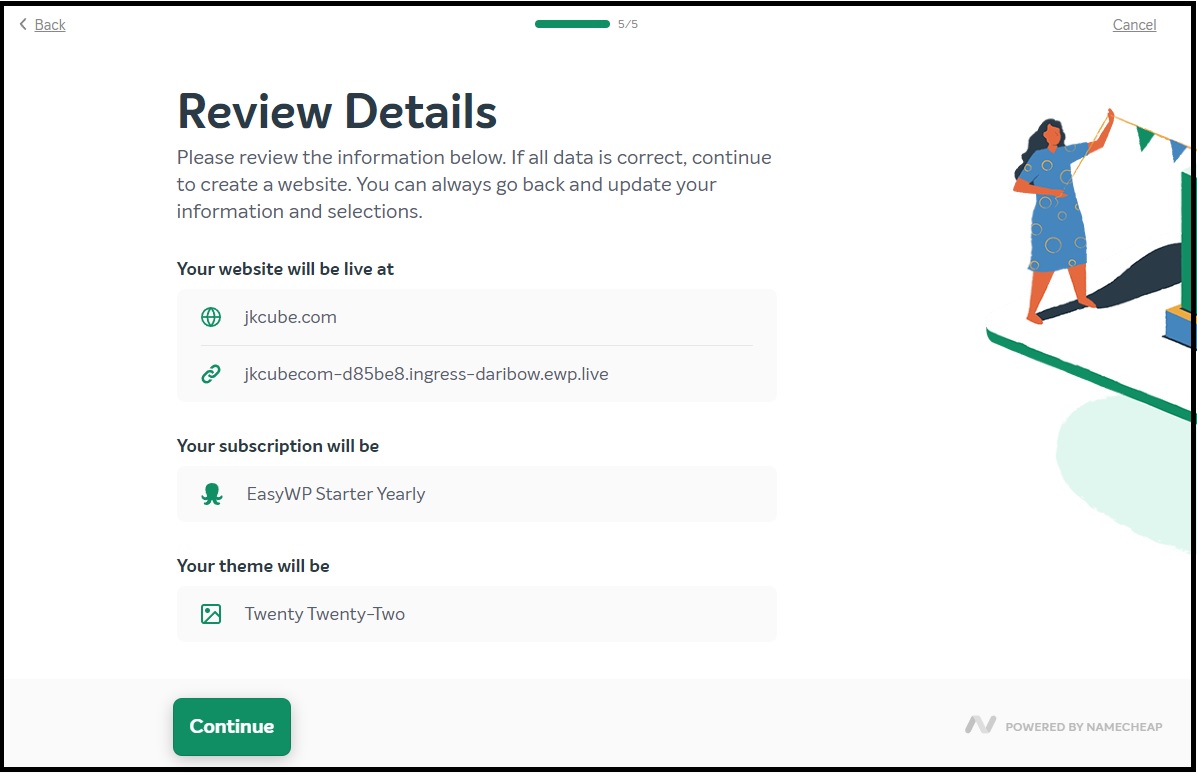
7) 아래와 같이 워드프레스 블로그까지 설치 완료 됬음을 알 수 있습니다

위에서 보셨듯이 아주 빠르고 쉽게 워드프레스 설치까지 완료 됬습니다.
거기에 가격까지 완전 저렴합니다.
처음 시작하시는 분들께 아주 좋은 선택옵션 입니다.
한국에서 해외 대상으로 워드프레스 블로그를 처음 시작하시는 분들께도 좋은 옵션 입니다.
SiteGround
가성비, 성능, 편의성, 안정성등 여러가지 측면에서 제가 가장 선호하는 웹호스팅 회사 입니다. 현재 제 고객들의 웹사이트와 블로그등도 이 웹호스팅 회사에 가장 많이 위치하고 있습니다
일단 제가 10년 가까이 사용해 왔고 여러가지 외부 공격이나 사고등이 터졌을 때도 가장 안정적으로 잘 운영해 왔던 웹호스팅 회사입니다.
그러나, 한가지 단점은 서비스 가입 지역이 제한 된다는 것입니다. 특히 한국과 일본등에서는 회원가입 자체가 않됩니다.
한국의 초보자분 들에게도 권장하고 싶었지만 한국에서 새로 가입을 하려하니 한국에서는 가입이 않된다고 나오네요.
저는 이미 미국에서 만든 어카운트가 여러개 있어서 기존 어카운트에 웹사이트들을 추가하는데는 문제가 없는 데 아쉽게도 신규 어카운트 오픈은 안되네요.
서비스 이용가능 지역은 미주대륙(북미,중미,남미 모두), 유럽 및 영국, 중국, 홍콩, 싱가폴, 태국, 이스라엘이라고 명시하고 있습니다.
사이트그라운드 구입 및 설정은 아래를 참조하세요
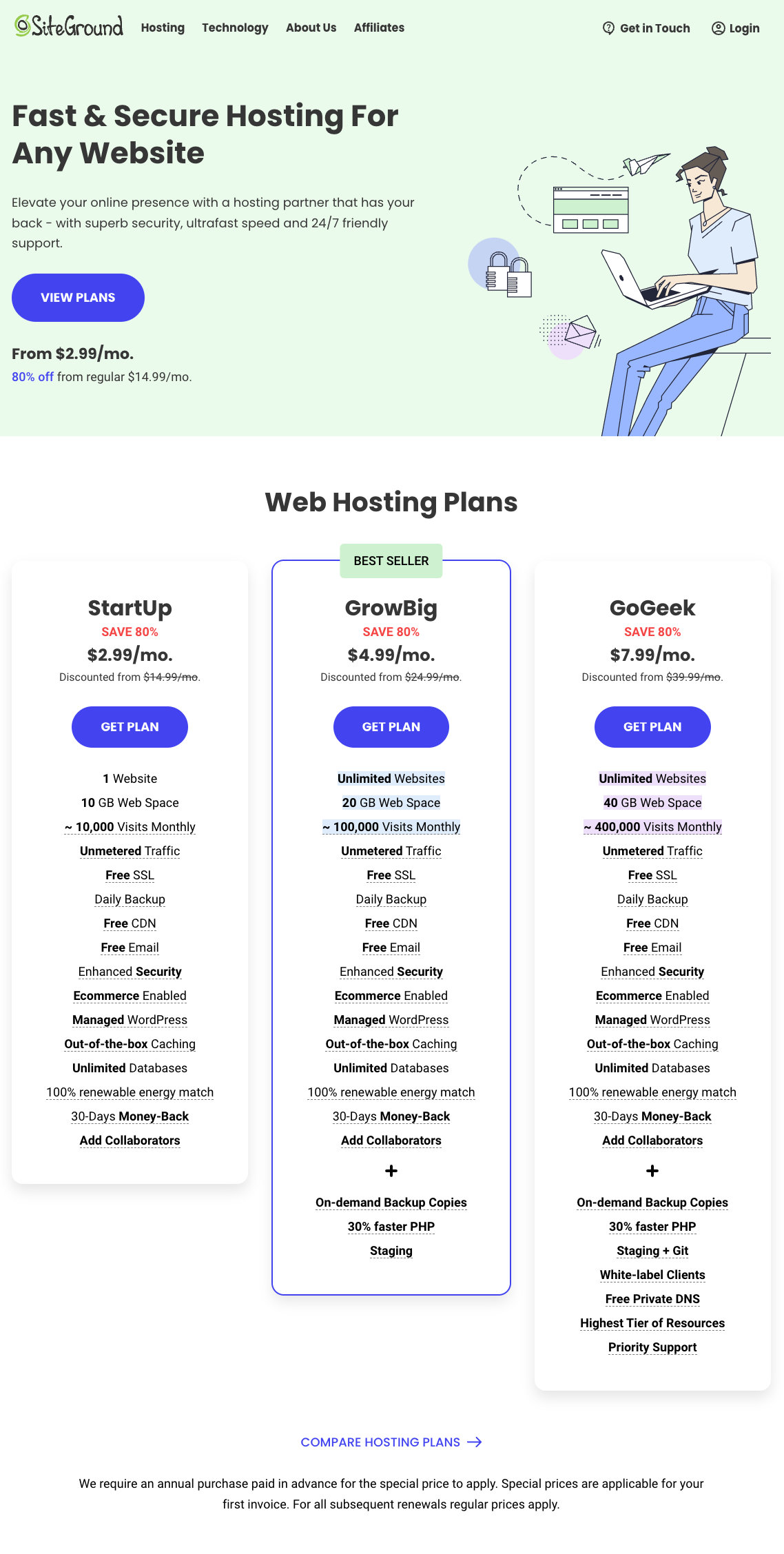
1) 여기를 클릭해서 사이트그라운드 웹사이트로 이동 합니다. 아래 화면에서 Start up을 선택하고 GET PLAN을 클릭합니다.

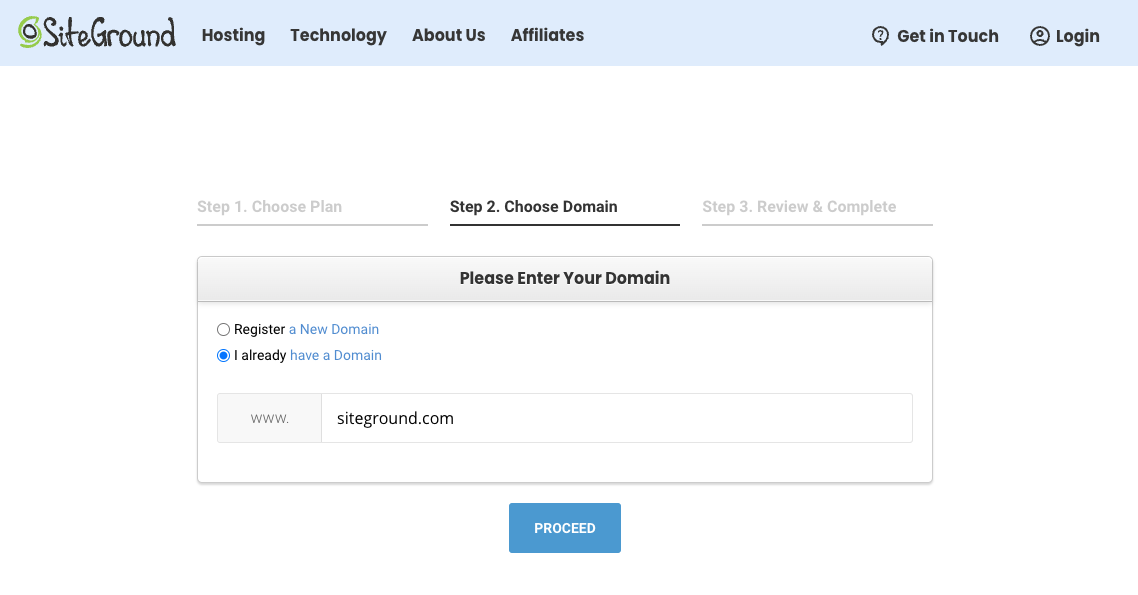
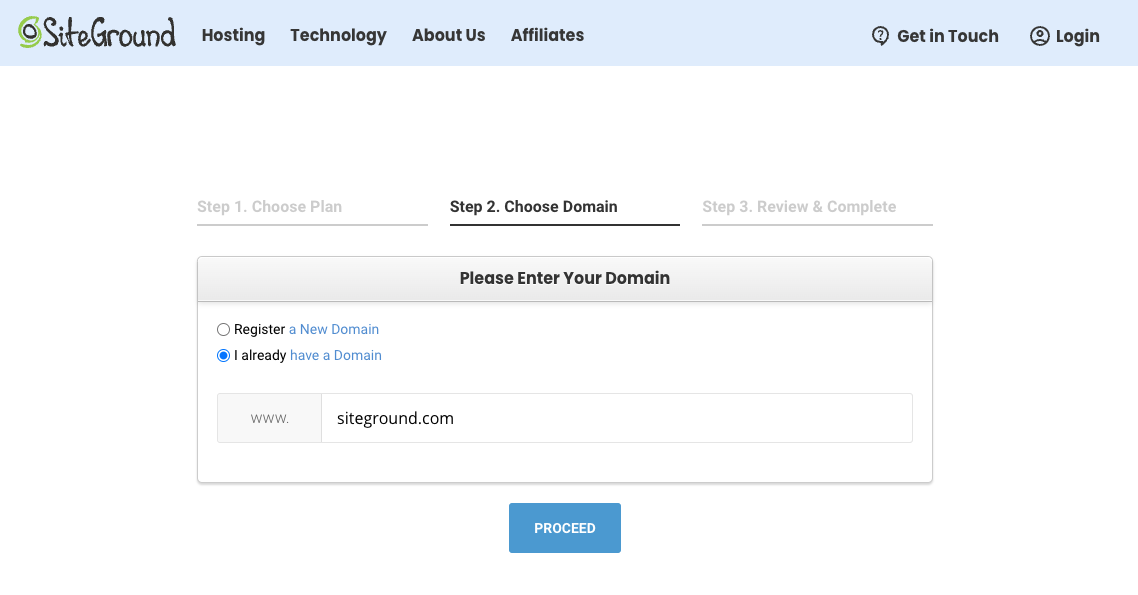
2) 도메인 선택 옵션 관련 정보를 입력 합니다. 여러분은 이미 NameCheap에서 도메인을 구입 했을것입니다. 구입한 도메인 이름을 입력하고 넘어갑니다.

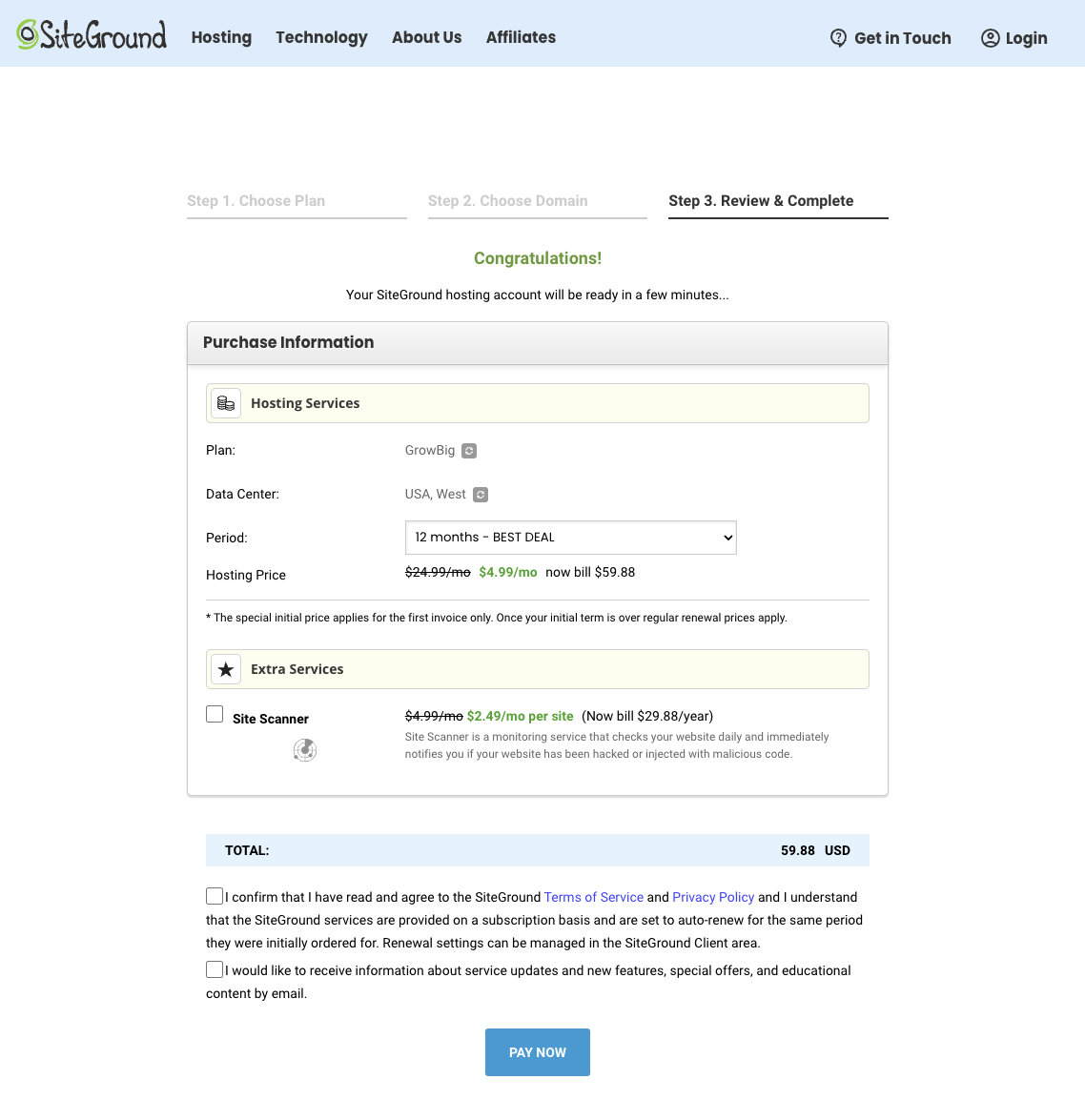
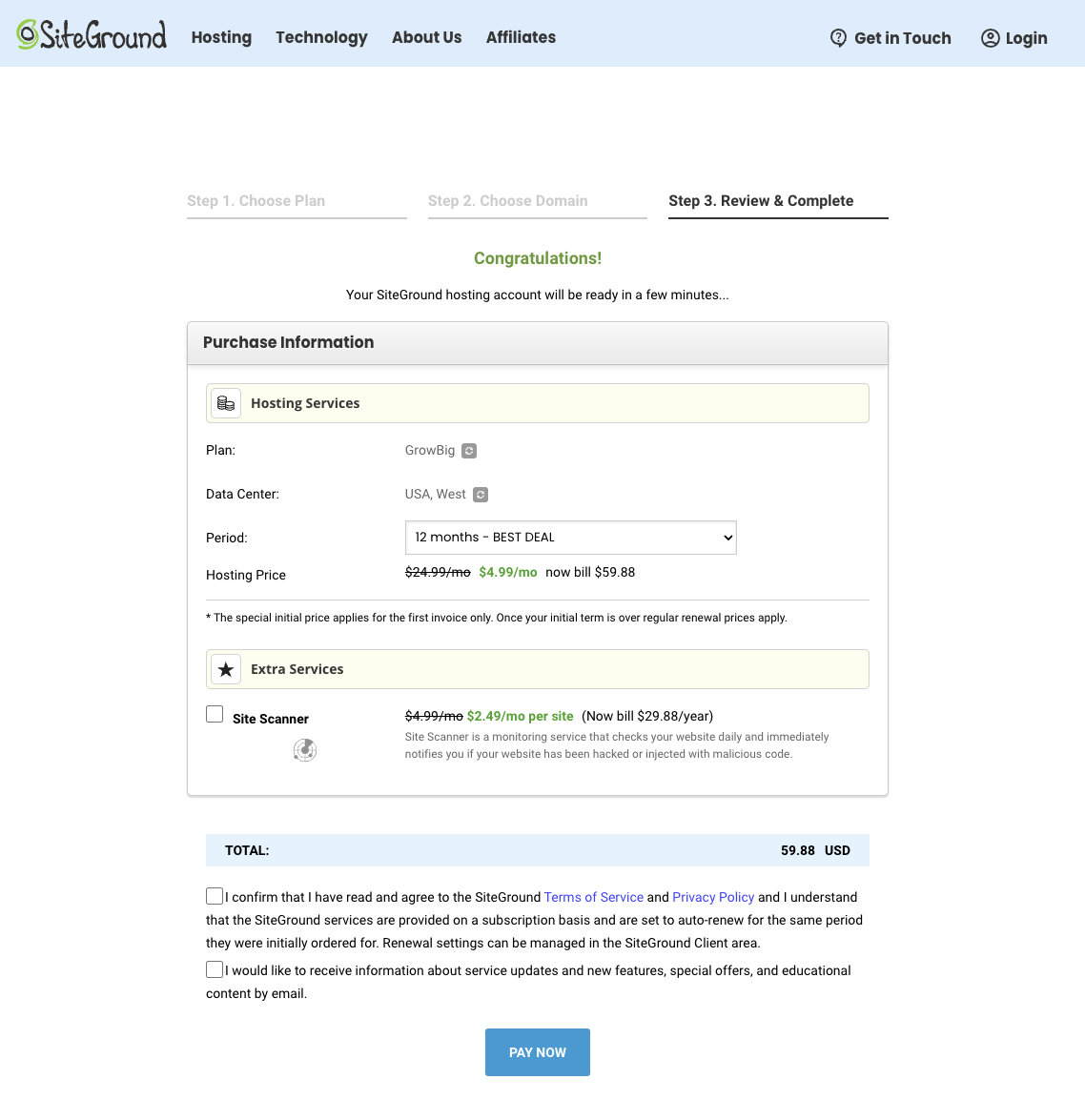
3) 아래 예제 화면은 두번째 옵션을 구입한 경우인데 여러분은 첫번째 Startup플랜을 구입 하셔도 충분합니다. 필요한 정보를 입력 후 결제과정을 진행 합니다.

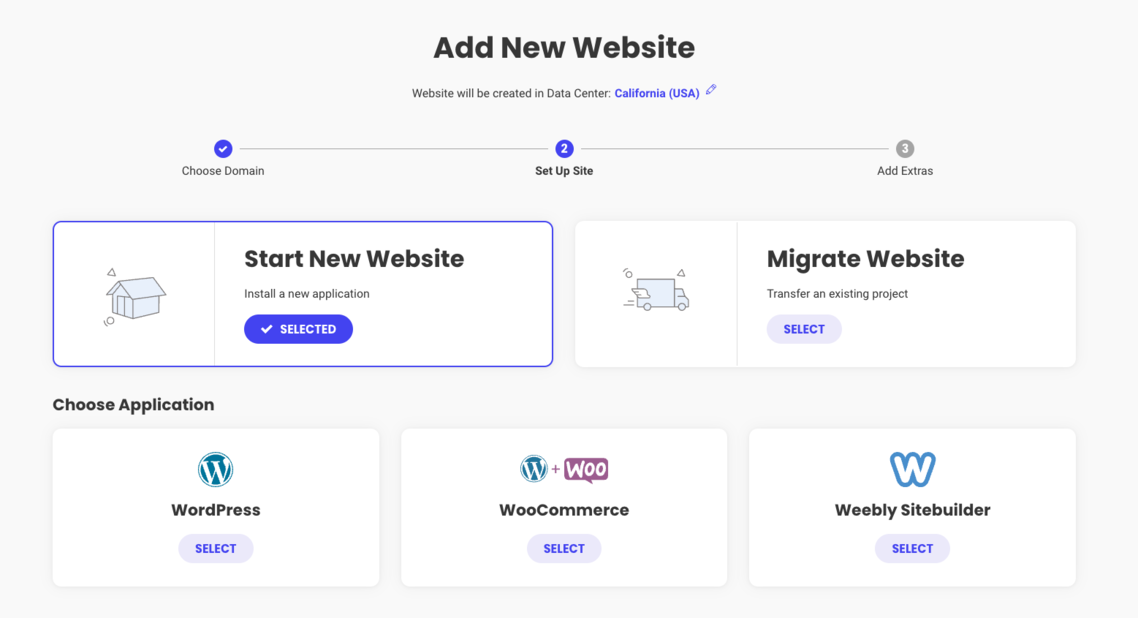
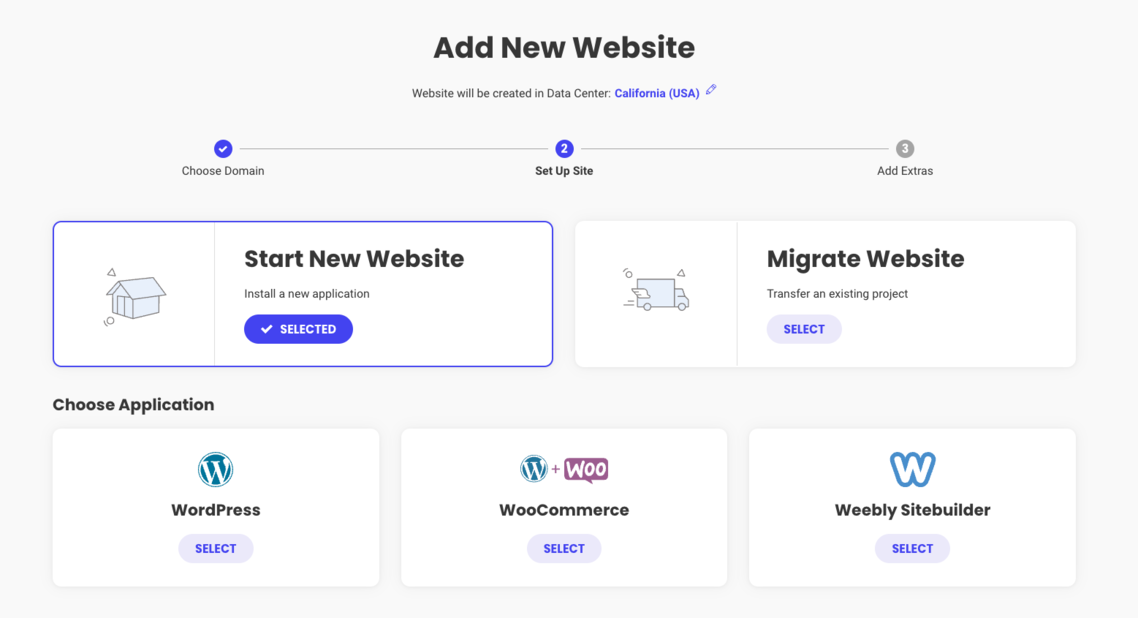
4) 아래 화면과 같이 위에서 구입을 완료하면 아래와 같이 새롭게 워드프레스 웹사이트를 만들거나 기존에 다른 웹호스팅에 있는 블로그를 가져 올 수 도 있습니다. 웹사이트 마이그레이션은 사이트그라운드에서 제공하는 플러그인을 예전 웹사이트에 설치하고 클릭 몇번 하고 기다리면 될 정도로 쉽습니다.

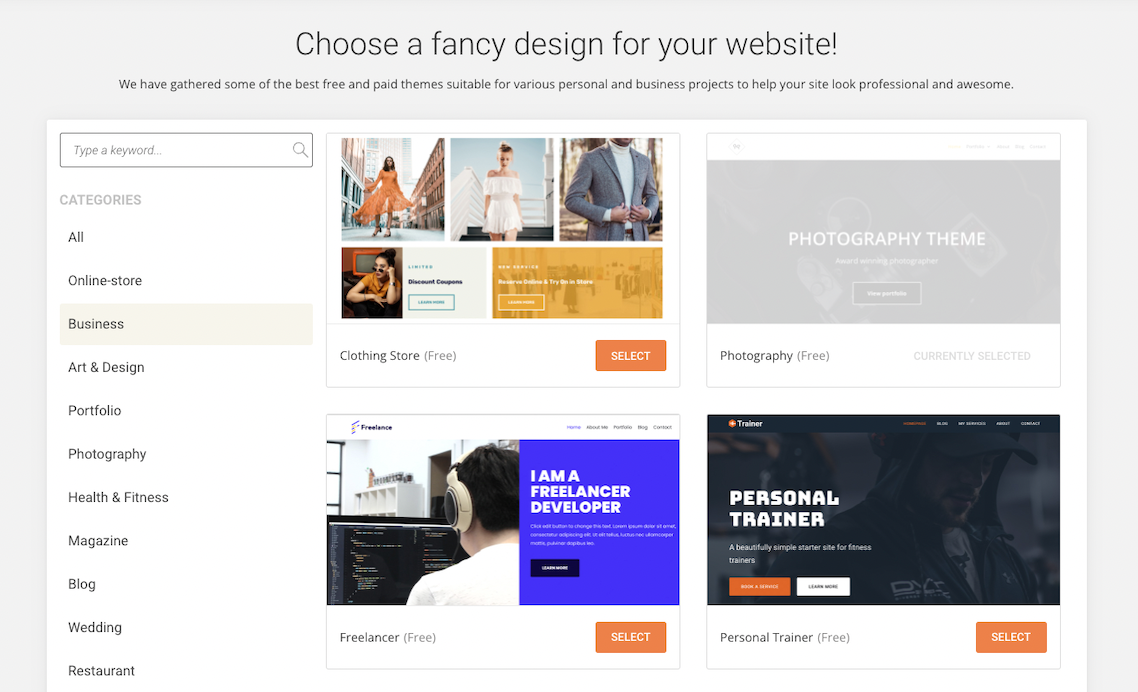
5) 아래 화면은 새롭게 워드프레스 블로그를 만드는 경우 나타나는 디자인테마 선택 화면 입니다. 우리는 나중에 다른 테마를 설치 할 예정이므로 여기서는 아무거나 하나 선택하고 넘어갑니다.

6) 아래 화면은 아무것도 선택 하지 말고 그냥 Complete을 클릭하면 설정이 모두 완료 됩니다.

위에서도 언급했듯이 사이트그라운드는 제가 가장 선호하는 웹호스팅 회사입니다.
그러나, 한가지 단점은 1년 후 서비스를 갱신 할때 가격이 많이 올라간다는 것입니다.
그러나, 보통 모든 웹호스팅 회사가 블랙프라이데이, 사이버먼데이, 크리스마스, 새해맞이 세일을 반드시 하기 때문에 그때를 잘 활용하시면 거의 처음과 동일한 가격에 서비스를 계속 받을 수 있습니다.
1년에 $35.88에 카페24 한달 5,500원짜리 플랜 스펙의 3배가 넘는 서비스를 받을 수 있습니다.
WPEngine
WPEngine의 경우는 프리미엄 워드프레스 웹호스팅 서비스를 제공 합니다.
한마디로 워드프레스 웹 호스팅계의 명품이라고 생각 하시면 좋습니다.
특히 서포트가 어메이징 합니다.
웹사이트에 Malware가 침투해서 고객 웹사이트에 카지노와 성인물이 갑자기 뜨는 상황이 되면 정말 눈앞이 캄캄해 집니다.
이런 경우에도 WPEngine 에서 호스팅 서비스를 받던 웹사이트들은 10~20분 사이면 문제를 항상 해결 했던 것 같습니다.
이 회사의 경우도 거의 10년 가까이 사용해오고 있는 회사입니다.
사실 이 회사는 가격대가 좀 있어서 초보자분들에게는 권장하지 않습니다.
그러나, 수익화가 된 블로그를 좀 더 좋은 환경에서 운영하고 싶다거나 초음부터 제대로 갖추고 시작 하고자 한다면 아주 좋은 선택입니다.
이 회사는 이렇게 간략하게 소개만 드리고 이렇게 넘어가겠습니다.
보다 자세한 내용은 WPEngine 에서 확인하세요.
결론
위에서 소개해드린 내용은 제가 실제로 수 많은 웹호스팅 회사들을 사용해보고 얻은 경험에서 나온 내용들입니다.
여러분이 해외에서 워드프레스 블로그를 만들 때 혹은 국내거주하는 경우라도 보다 좋은 사양의 웹 호스팅 서비스를 원하는 경우 참조하시면 도움이 될 것으로 생각합니다.
웹사이트에 처음 방문하신 분들은 워드프레스 블로그 만들기 시리즈 1,2,3 을 차례대로 정독 하시면 도움이 될 것 입니다.
그럼 포기 하지마시고 끝까지 한번 도전해보세요 ^^
위 내용에는 링크를 클릭한 후 판매가 발생 했을때 My Contents Factory에 제휴마케팅 수수료를 지불하는 링크가 포함되 있습니다. 자세한 내용은 여기를 클릭하세요.

Sep 1, 2023 | 프로젝트들, AI 컨텐츠로 Affiliate 수익 만들기
1. 과정안내

이번 과정은 워드프레스 블로그 만들기 3 과정입니다.
워드프레스 블로그 제작을 할 때 필요한 페이지, 메뉴, 헤더, 푸터등을 만드는 방법과 페이지 디자인 방법들에 대해서 전체적으로 다룹니다.
이번 과정을 마치면 여러분의 블로그는 이제 꾸준히 글만 쓰면 되는 수준으로 완성되게 됩니다.
이번 단계가 실질적인 블로그 제작 마지막 단계로 이해하시면 좋습니다
중간에 포기하지 마시고 꼭 과정을 마치고 여러분의 블로그를 세상에 내좋으시길 바랍니다.
이 글에서 다룰 내용은 아래와 같습니다.
- 아스트라 디자인테마 스타터 템플릿으로 시작하기 <– 웹사이트 제작 시간을 획기적으로 단축해주는 방법 입니다.
- 블로그 운영에 일반적으로 꼭 필요한 페이지들을 만들고 이를 메뉴로 만들어서 방문자들이 쉽게 찾을 수 있도록 합니다.
- 웹사이트에서 항상 보이는 헤더와 푸터를 보기 좋게 꾸미는 방법에 대해서 알아봅니다.
- 전체 과정을 동영상으로 담았습니다.
2. 아스트라 디자인테마 스타터 템플릿으로 시작하기
이번 과정은 아스트라 디자인테마(무료)를 가지고 진행을 합니다. 이전 과정에서 말씀 드렸듯이 디자인테마가 변경되면 서로 조금 씩 다른 방식으로 블로그 디자인을 진행하게됩니다. 따라서 마지막 과정까지 일관성을 가지고 과정을 진행 하려면 디자인 테마를 하나로 정해서 가는것이 좋습니다.
아스트라 디자인테마의 설치 과정은 이전 과정 워드프레스 블로그 만들기 2의 “3.1 무료 디자인테마 설치”를 참조하세요.
2.1 아스트라 디자인테마 데모 데이터 가져오기
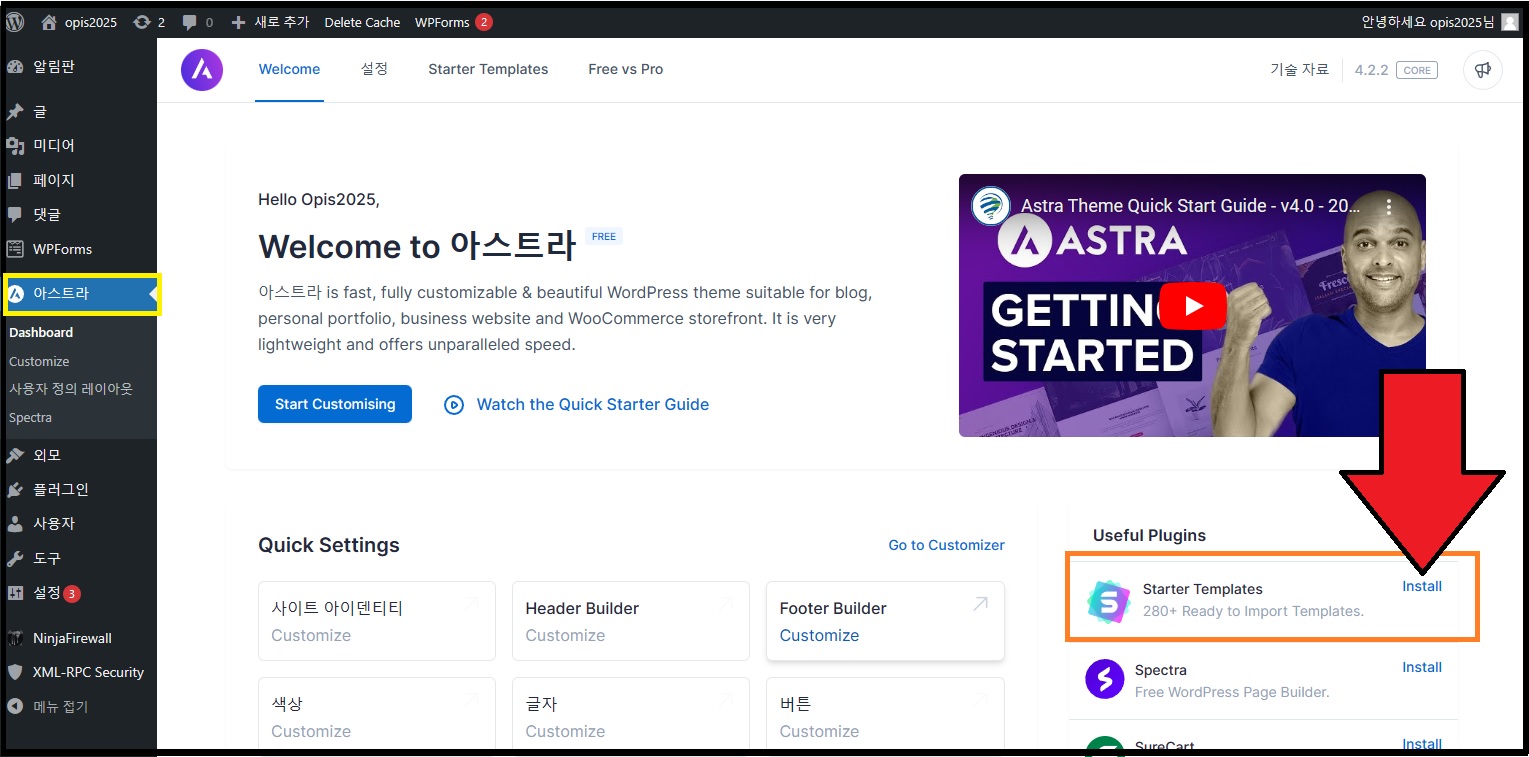
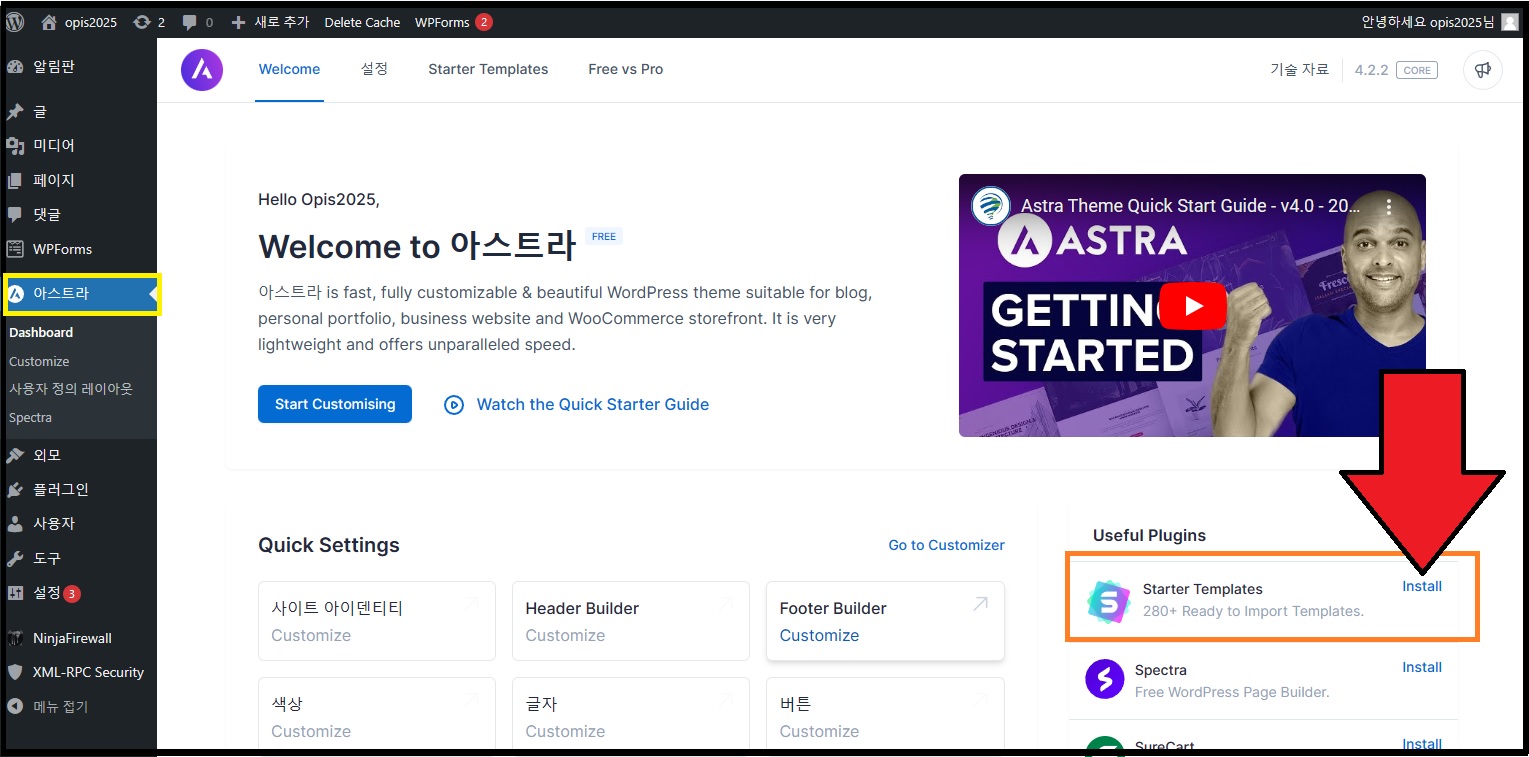
1) 먼저 관리자로 로그인 합니다. 인쪽 메뉴에서 아스트라를 클릭합니다. 그러면 아래 화면이 나타납니다. 화면 오른쪽 아래에 있는 Starter Template의 Install을 클릭합니다.

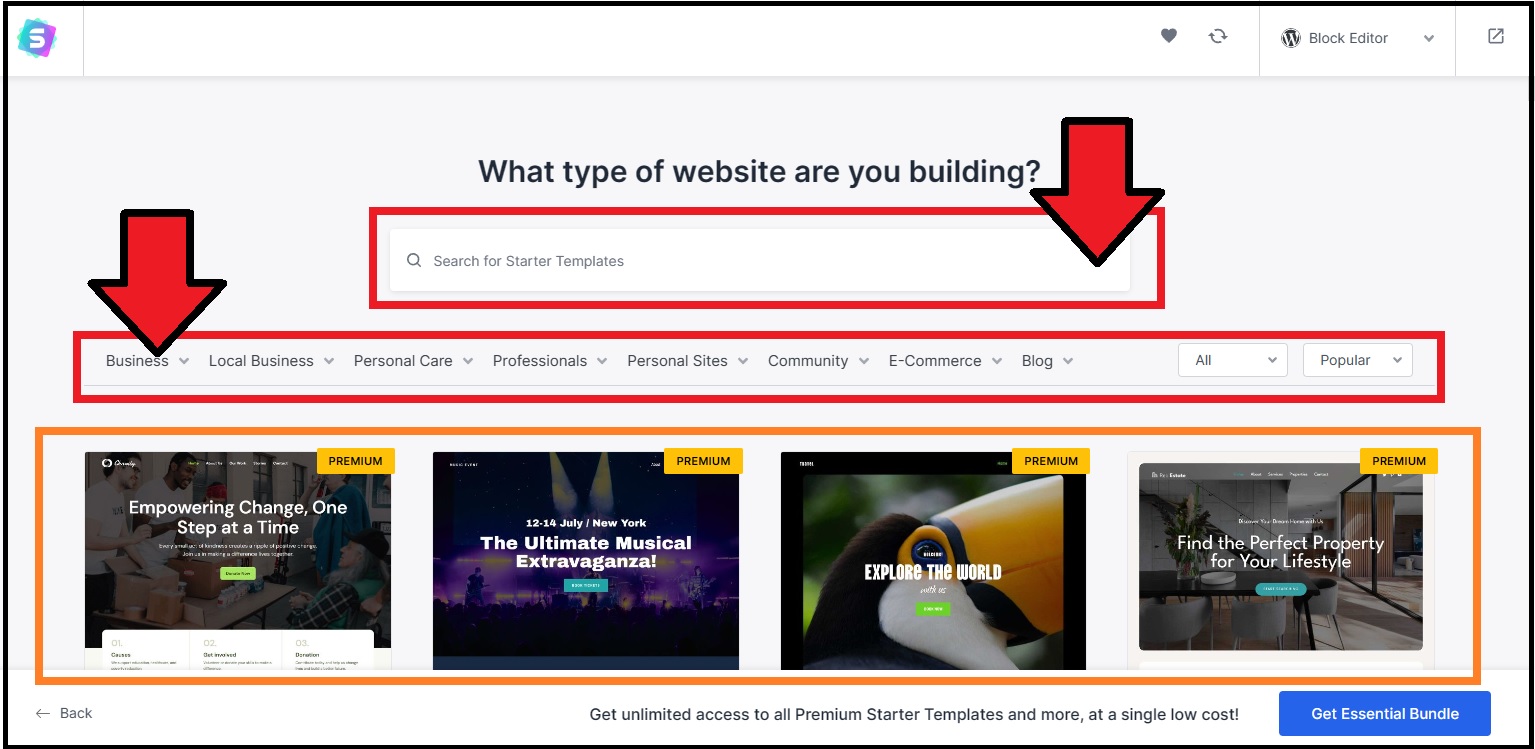
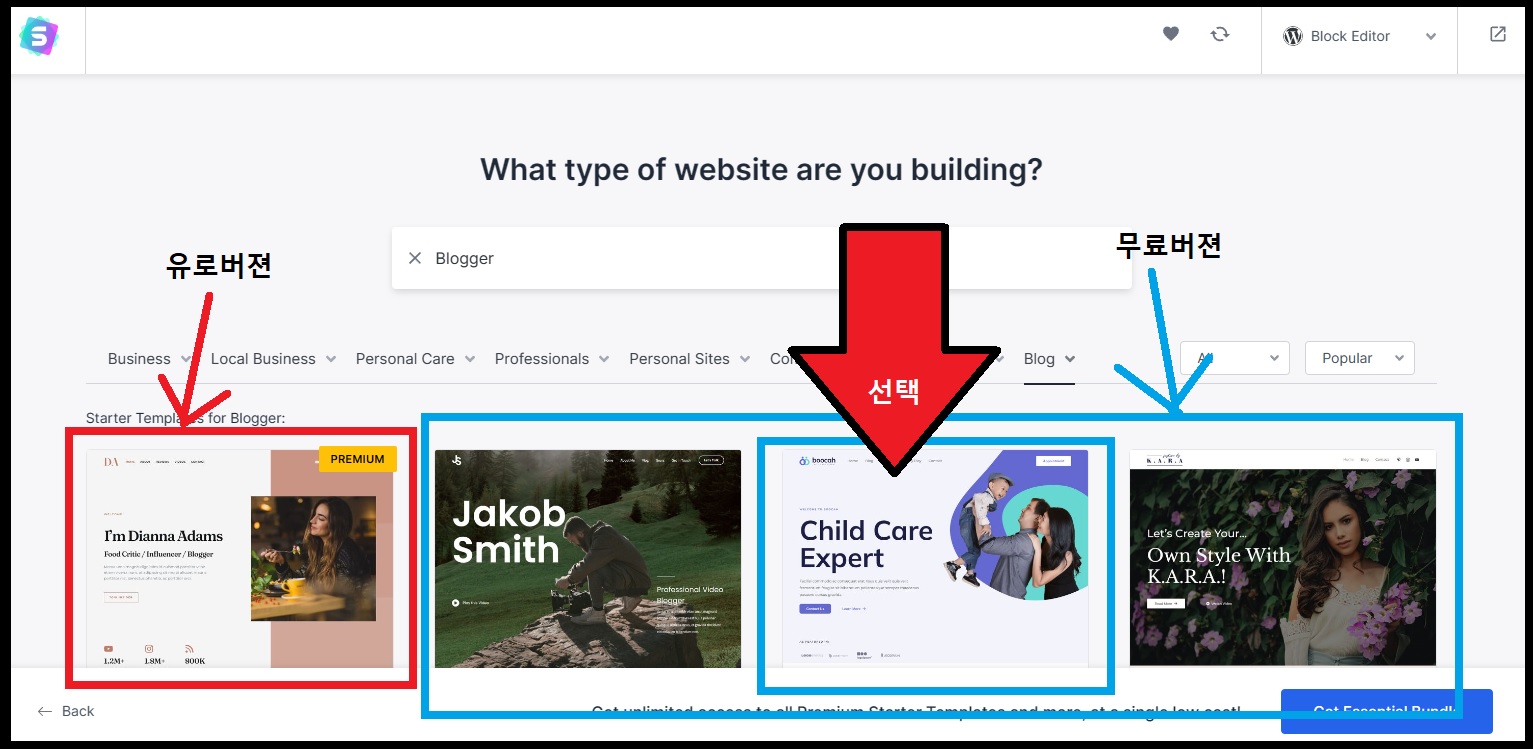
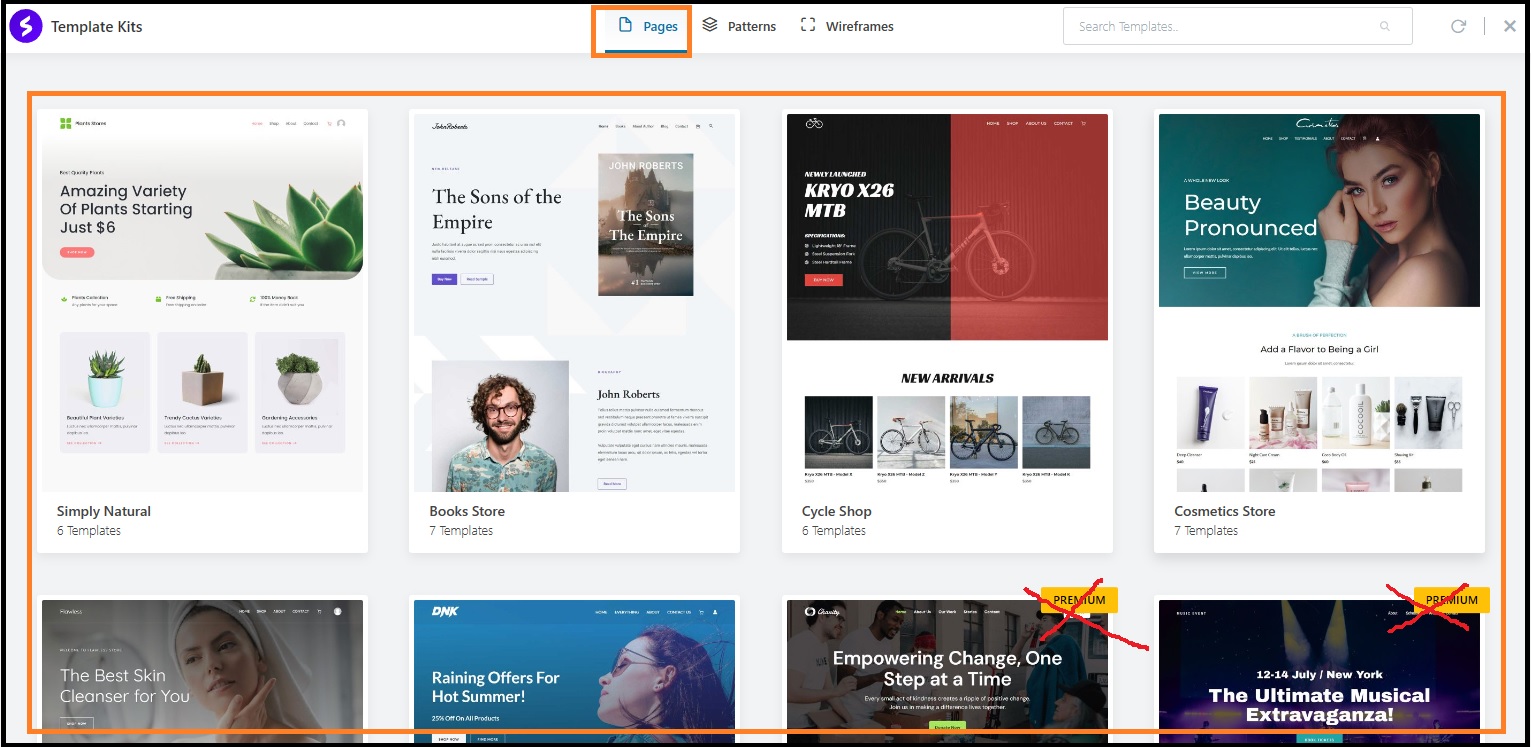
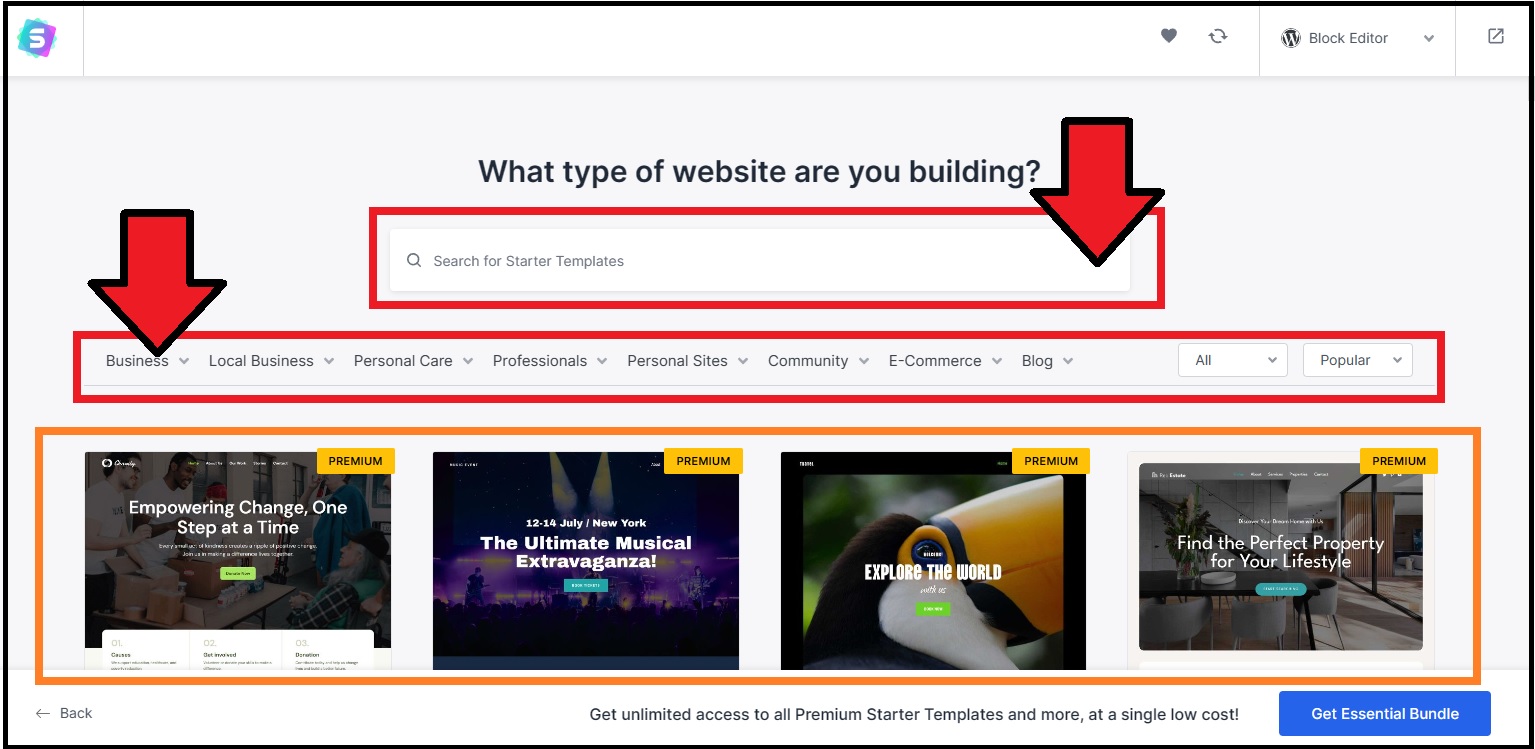
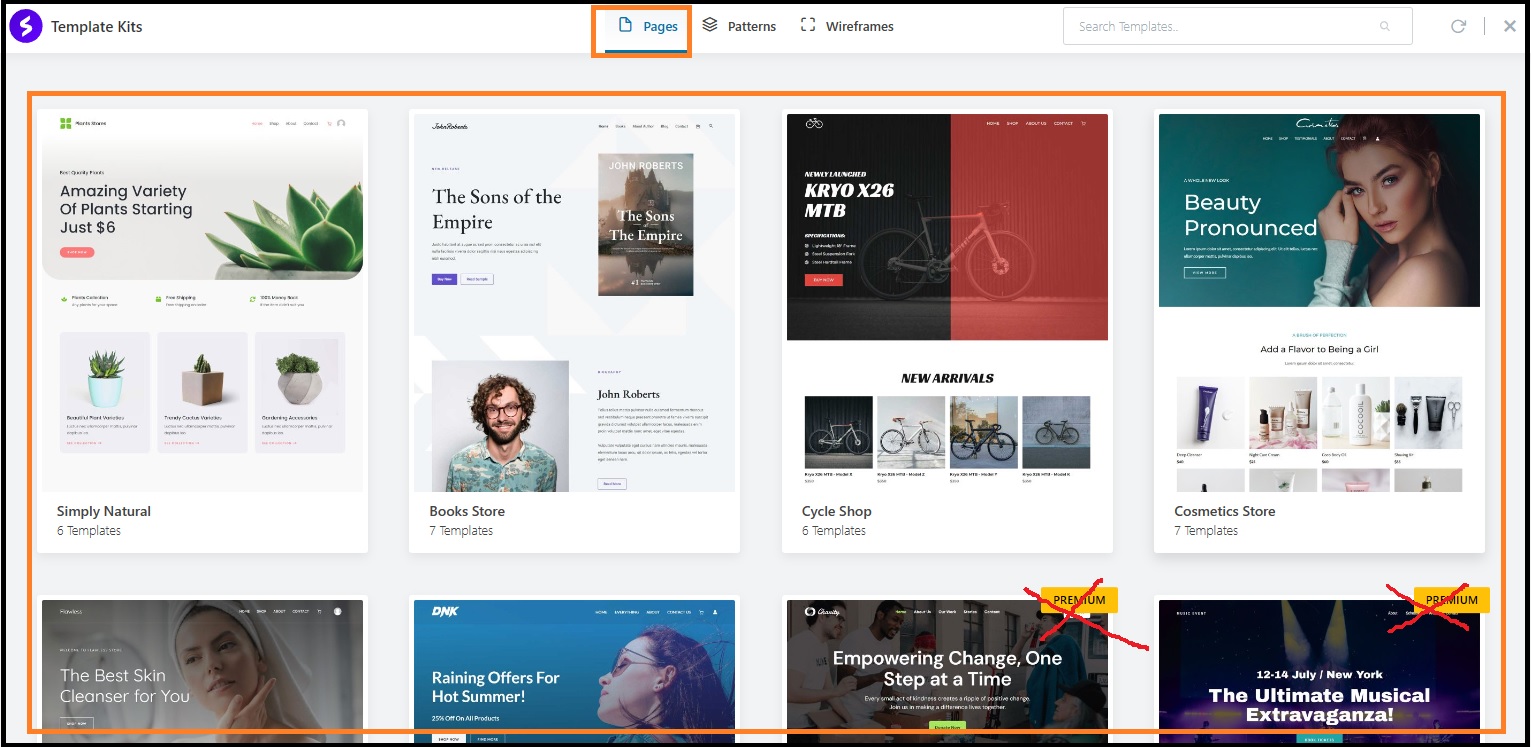
2) 그러면 아래와 같이 스타터 템플릿 리스트가 나타납니다. 화면과 같이 PREMIUM이라고 노란색으로 써있는 것들은 유료 버젼입니다. 일단 이런 것들은 SKIP하시기 바랍니다. 화면과 같이 데모 사이트의 카테고리별로 볼수 있고 검색 키워드를 통해서도 볼 수 있습니다. 여기서는 Blog > Blogger로 검색을 해보겠습니다.

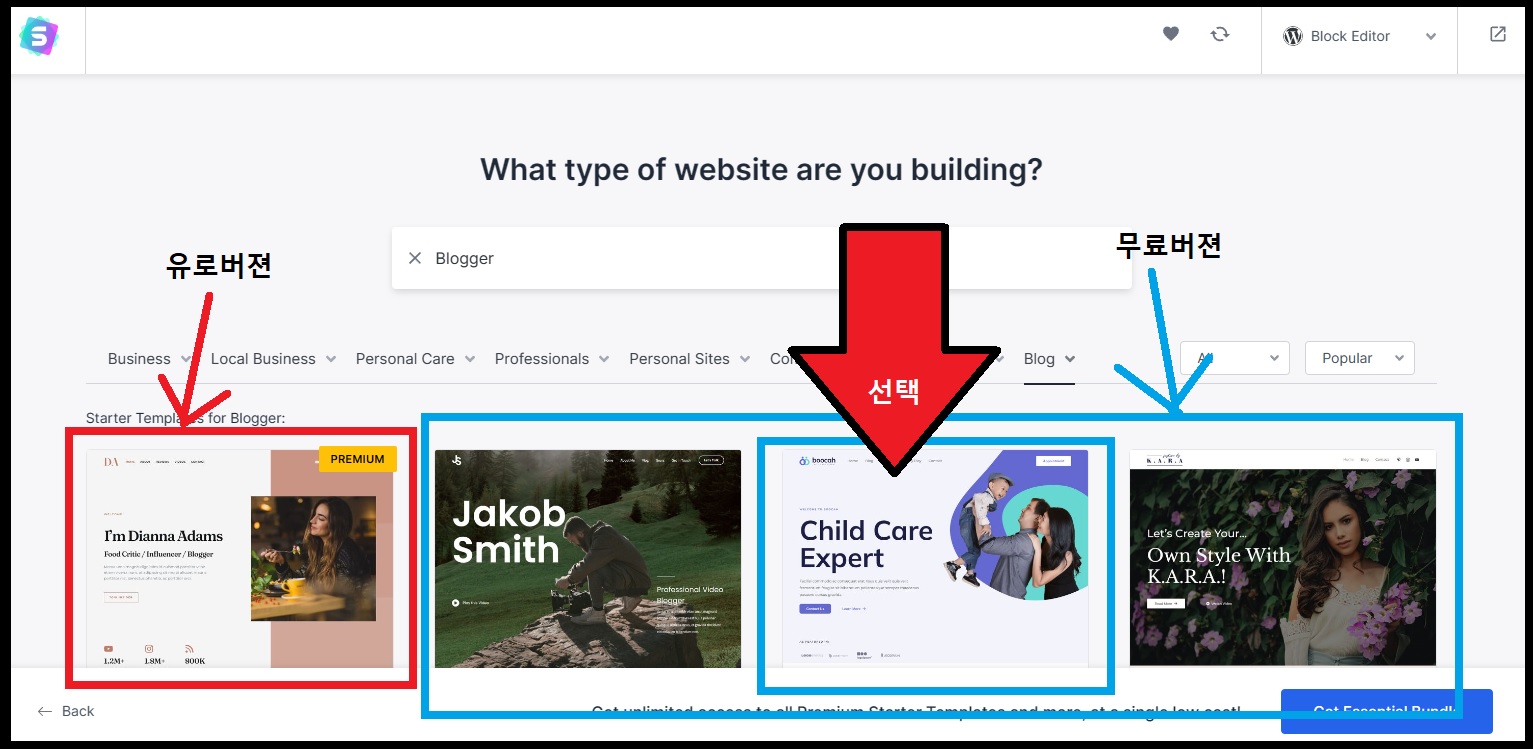
3) 아래 화면은 Blog > Blogger로 검색결과 페이지 입니다. 검색 결과에는 유료와 무료버젼이 모두 나타납니다. 우리는 무료버젼만 선택 할 것입니다. 무료 버젼 중 아래와 같이 Child Care Expert를 선택 할 것입니다. 여러분도 특별히 마음에 드는 데모가 없으면 우선 Child Care Expert를 선택하시기 바랍니다. 나중에 페이지별로도 데모 데이터를 가지고 올 수 있어서 우선은 빨리 진행하는 것에 포커스를 맞추고 있습니다. 일단 진행을 하면서 계속 안내를 해드리겠습니다. 아래와 같이 해당 데모를 클릭합니다.

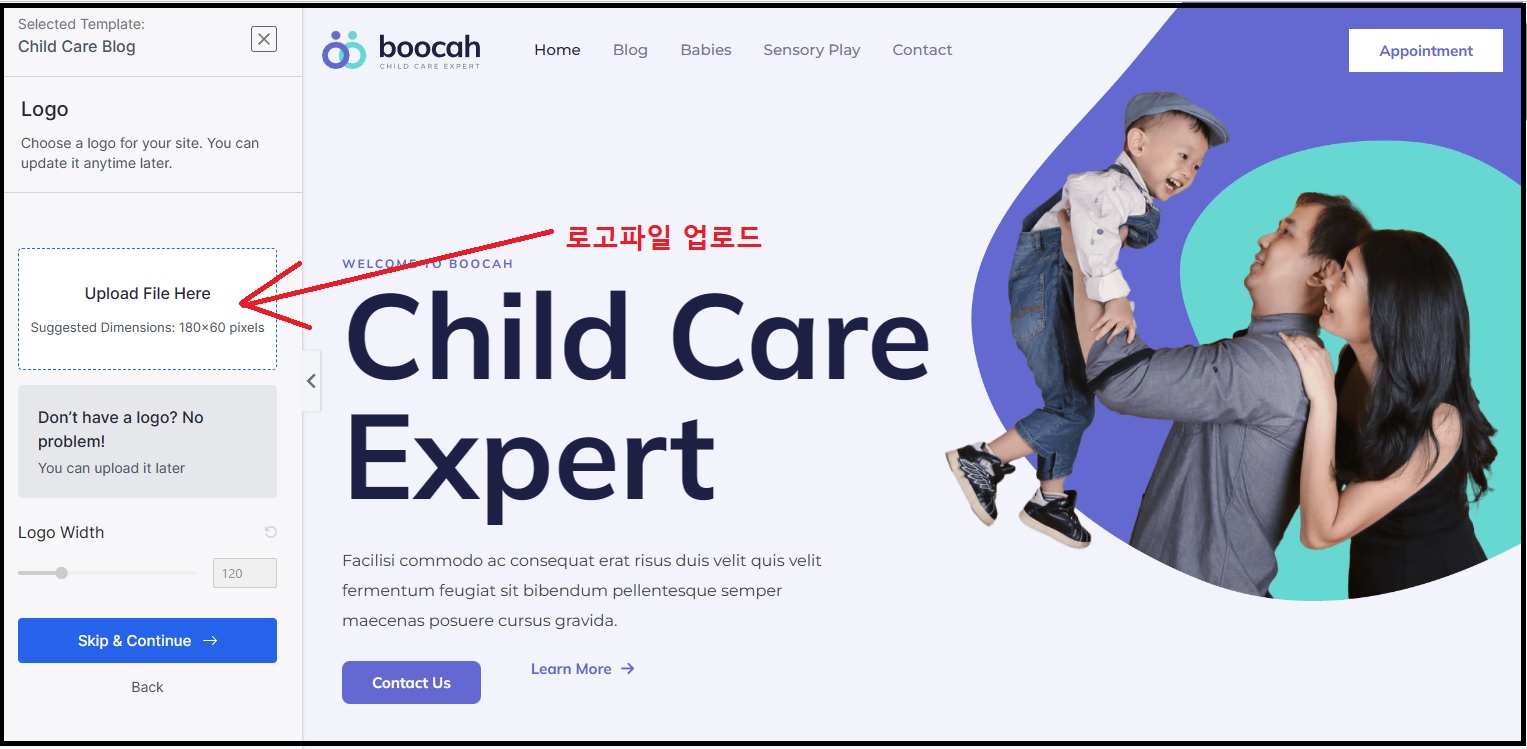
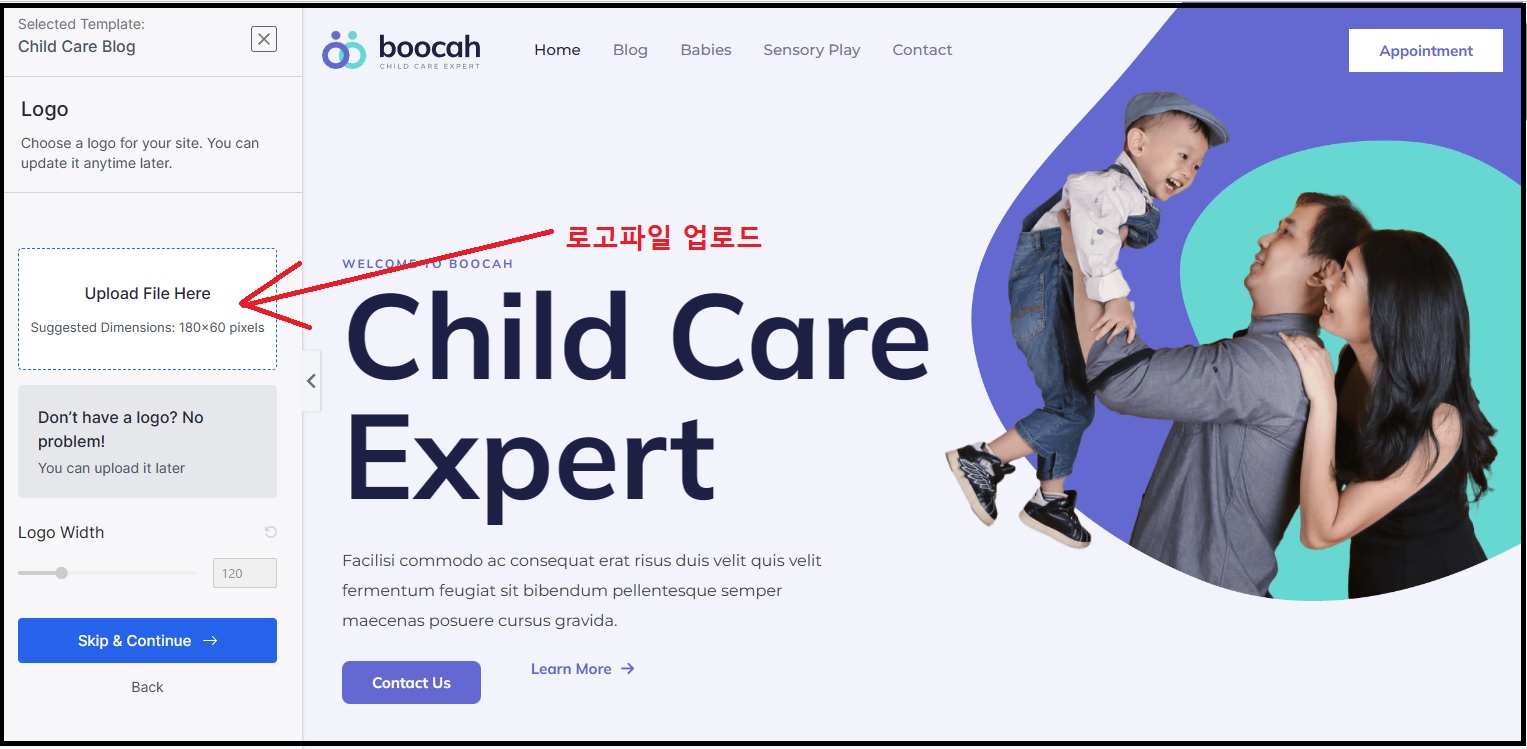
4) 아래 화면은 로고를 입력 받는 화면 입니다. 아직 로고가 없으면 무료로고 제작을 참조하세요. 로고가 준비되면 아래와 같이 Upload File Here를 클릭 한 후 업로드 합니다. 지금 준비가 되면 나중에 업로드 해도 됩니다.

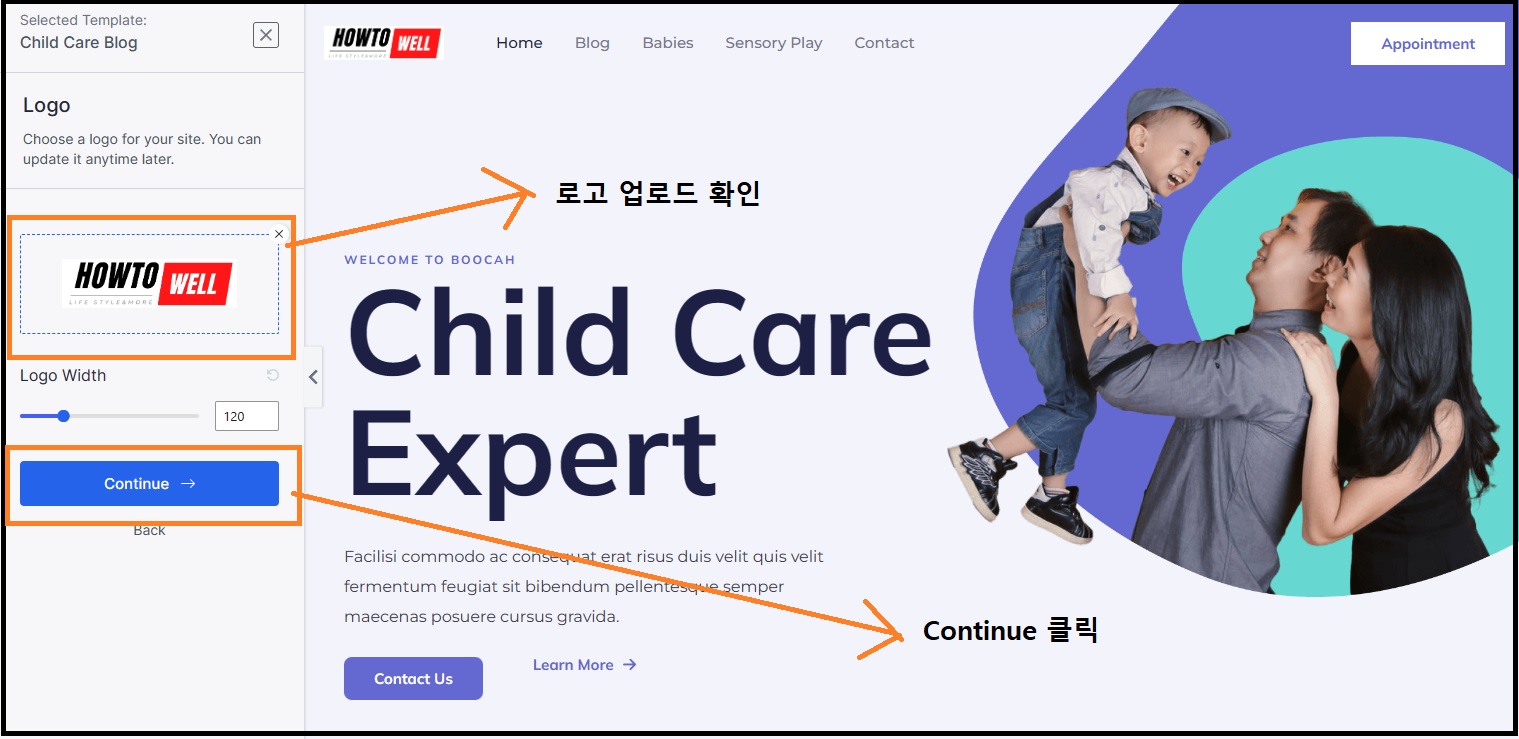
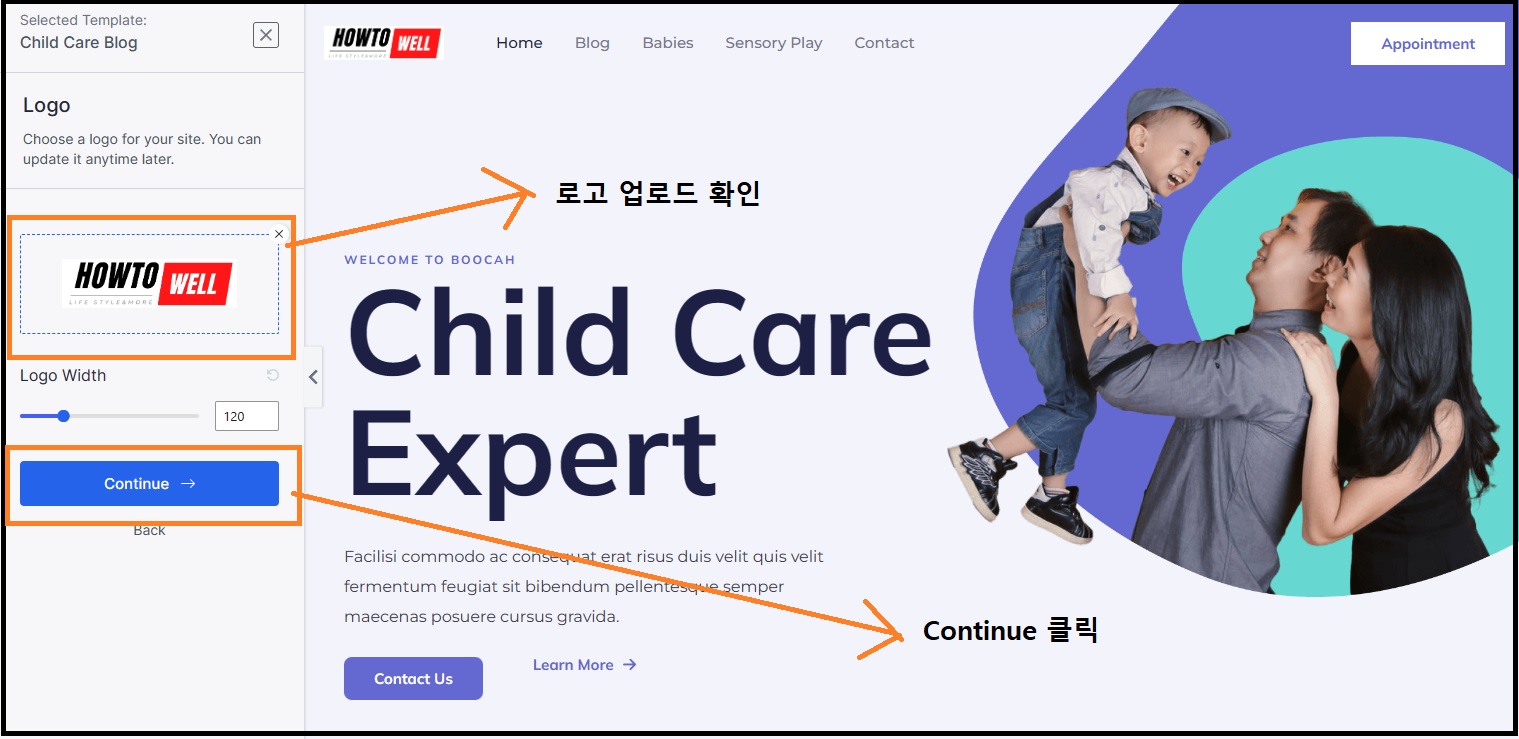
5) 아래 화면과 같이 로고를 업로드 합니다. Continue를 클릭합니다.

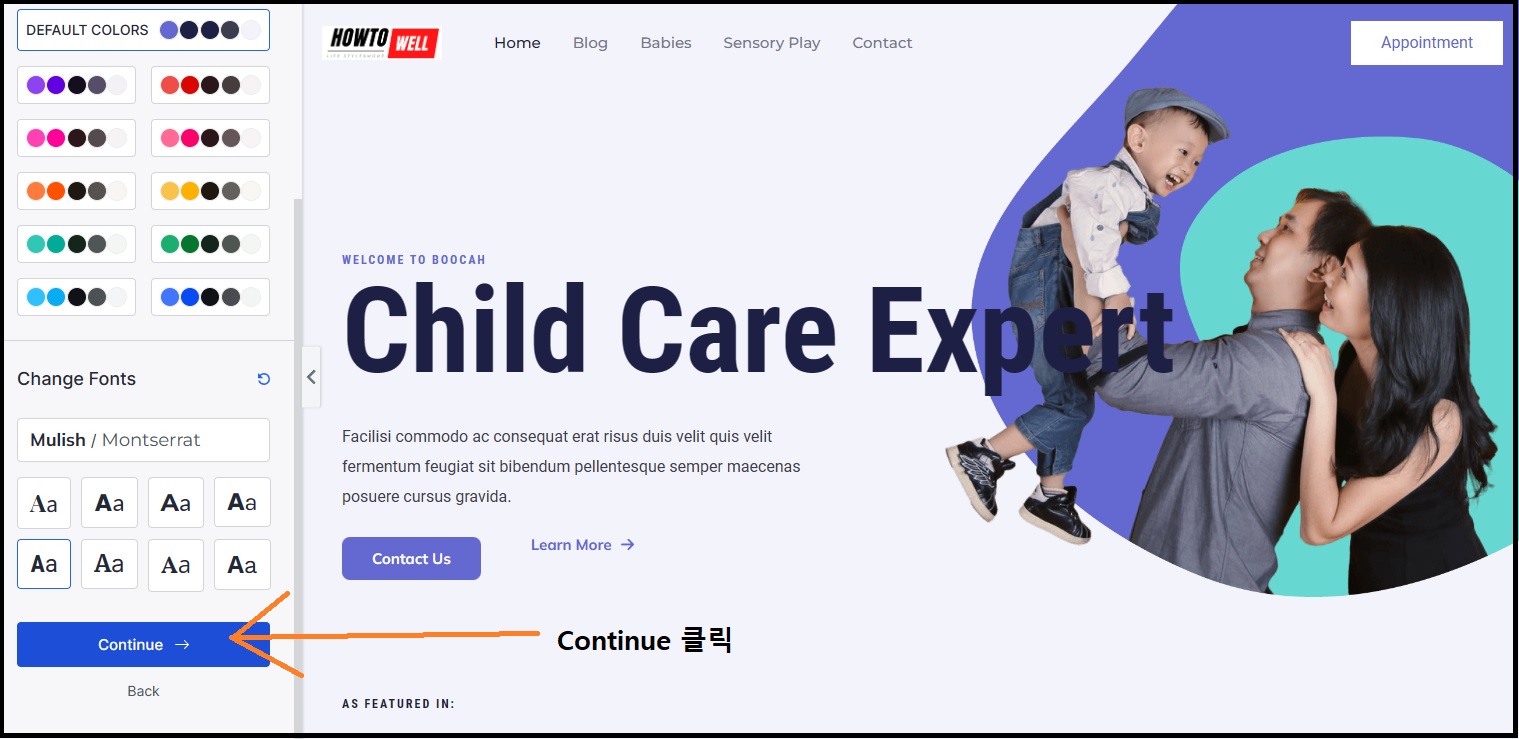
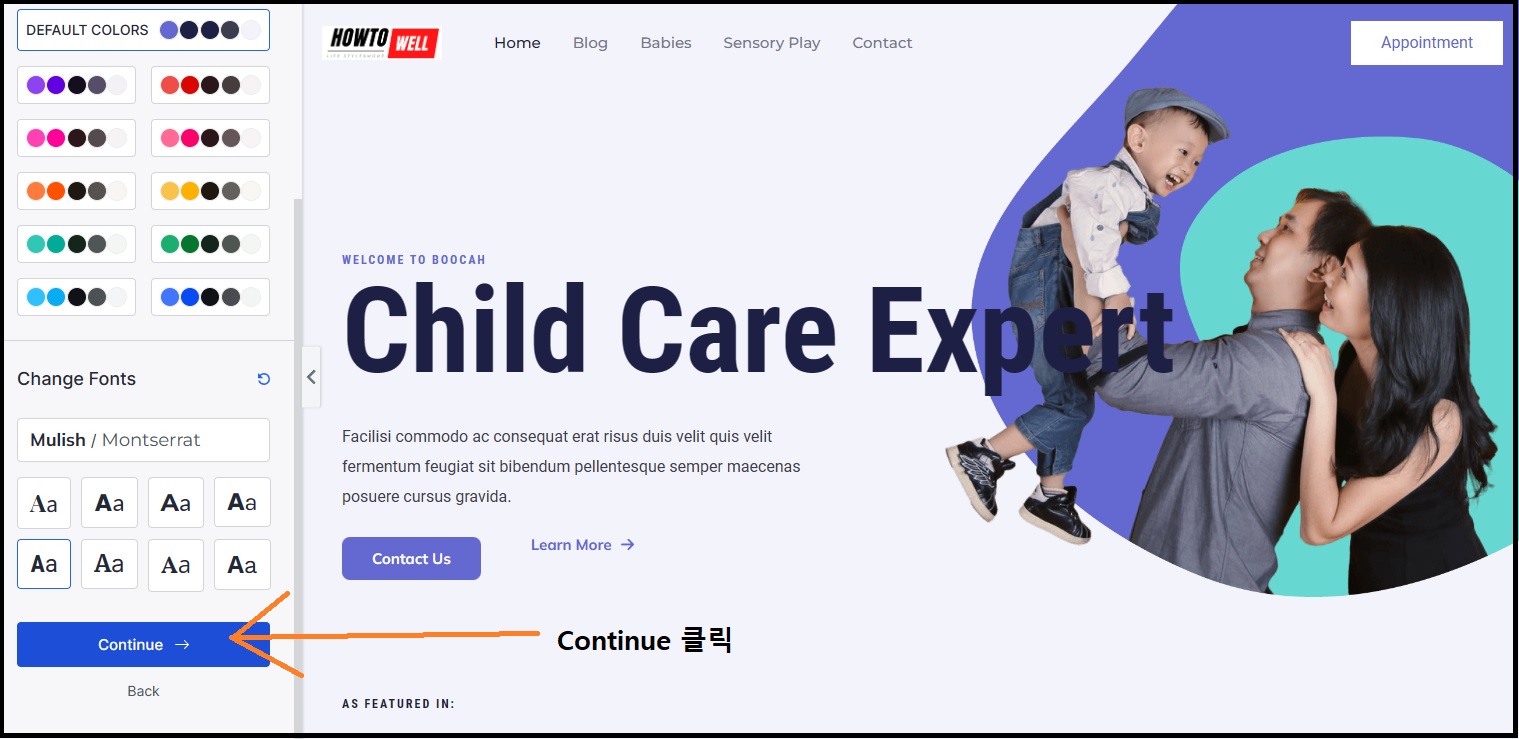
6) 아래 화면은 그대로 두고, Continue를 클릭합니다.

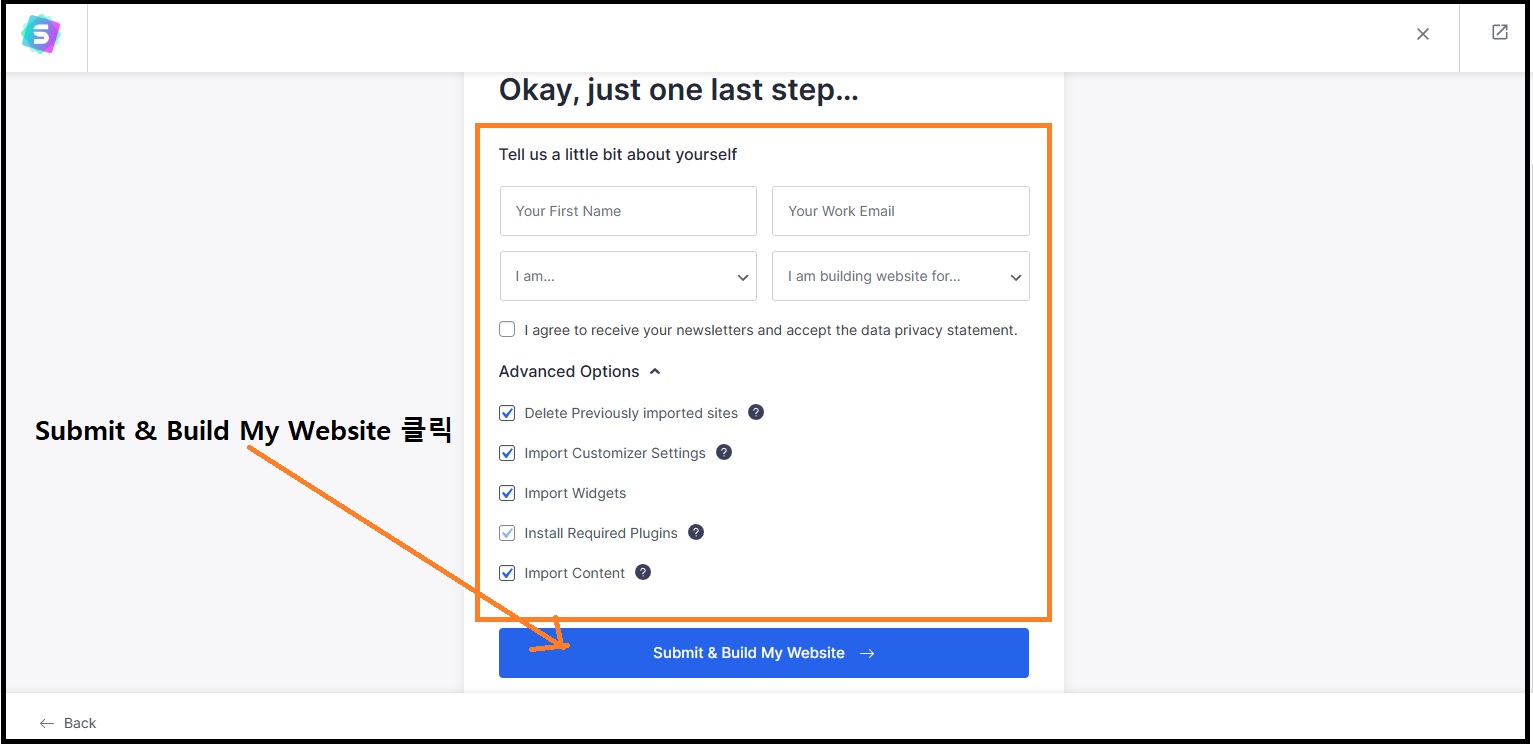
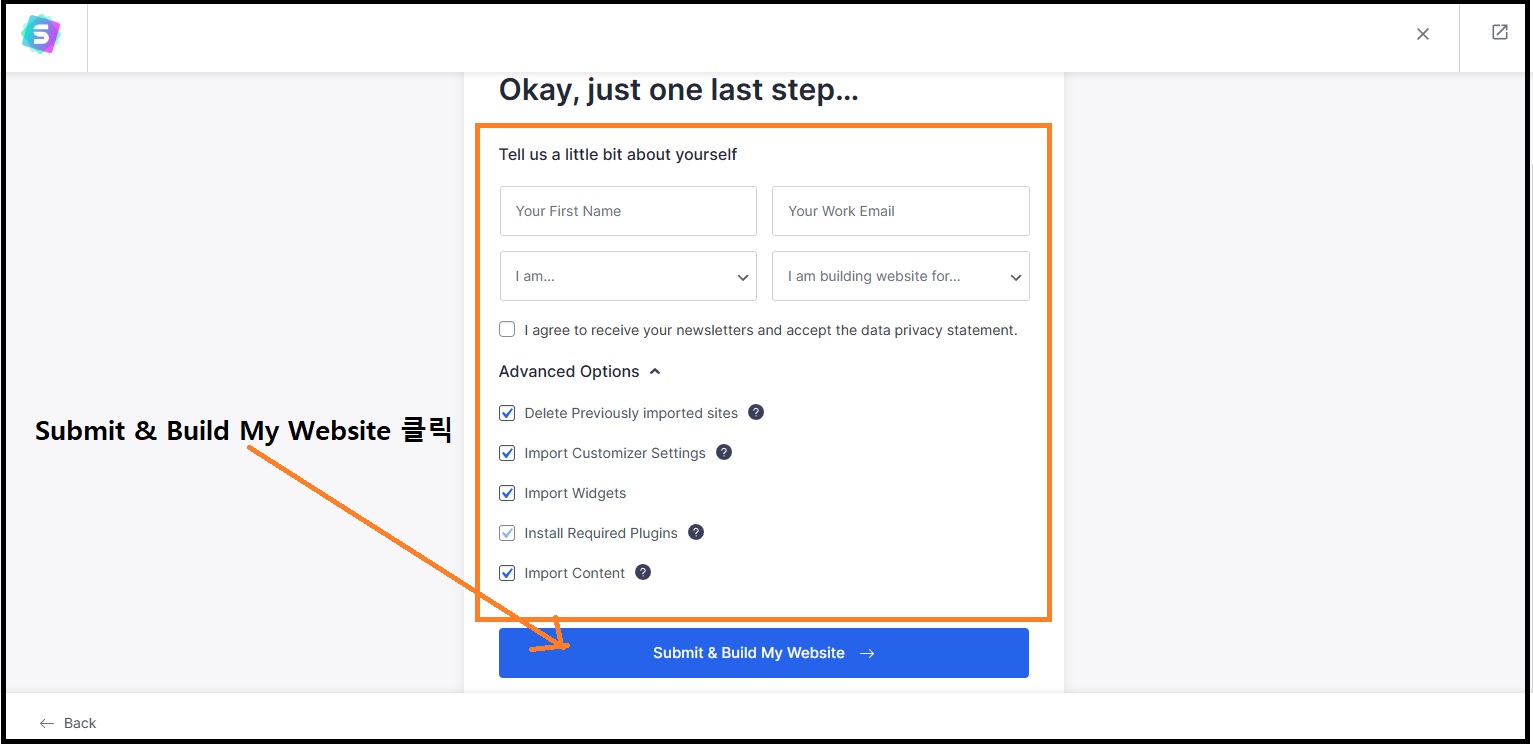
7) 아래 화면과 같이 몇가지 내용을 입력해준뒤 Submit & Build My Website을 클릭합니다.

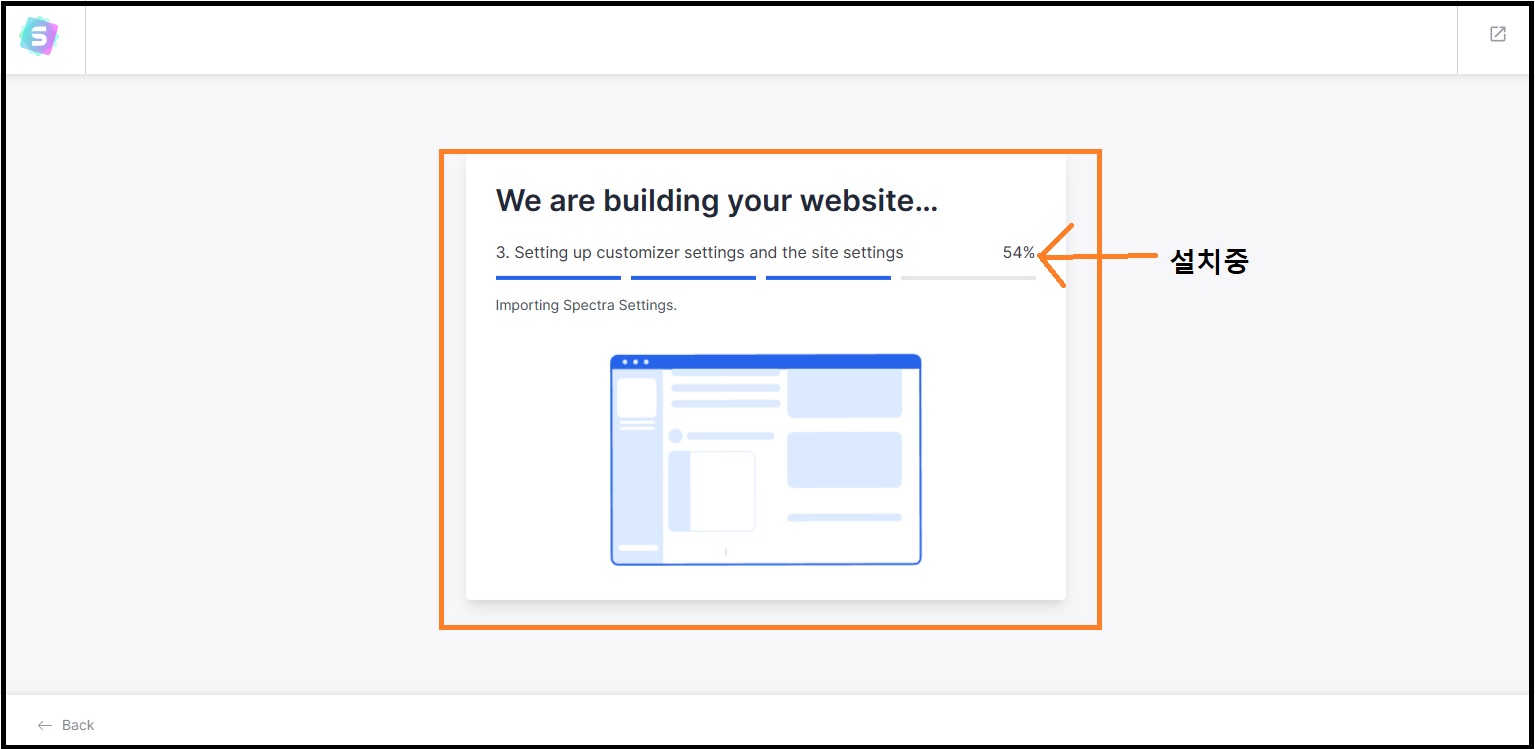
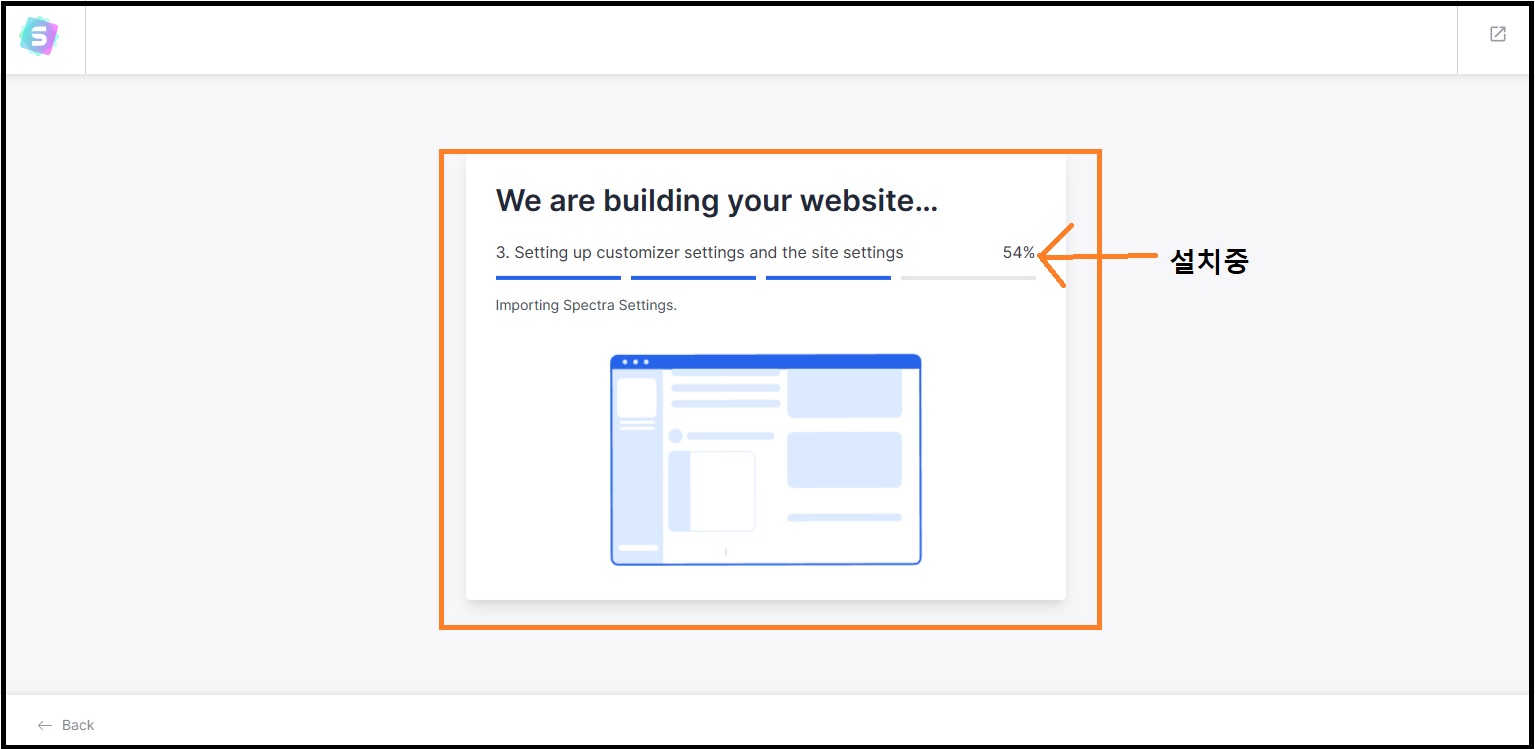
8) 아래 화면과 같이 웹사이트를 만들고 있음을 알 수 있습니다. 조금 기다립니다.

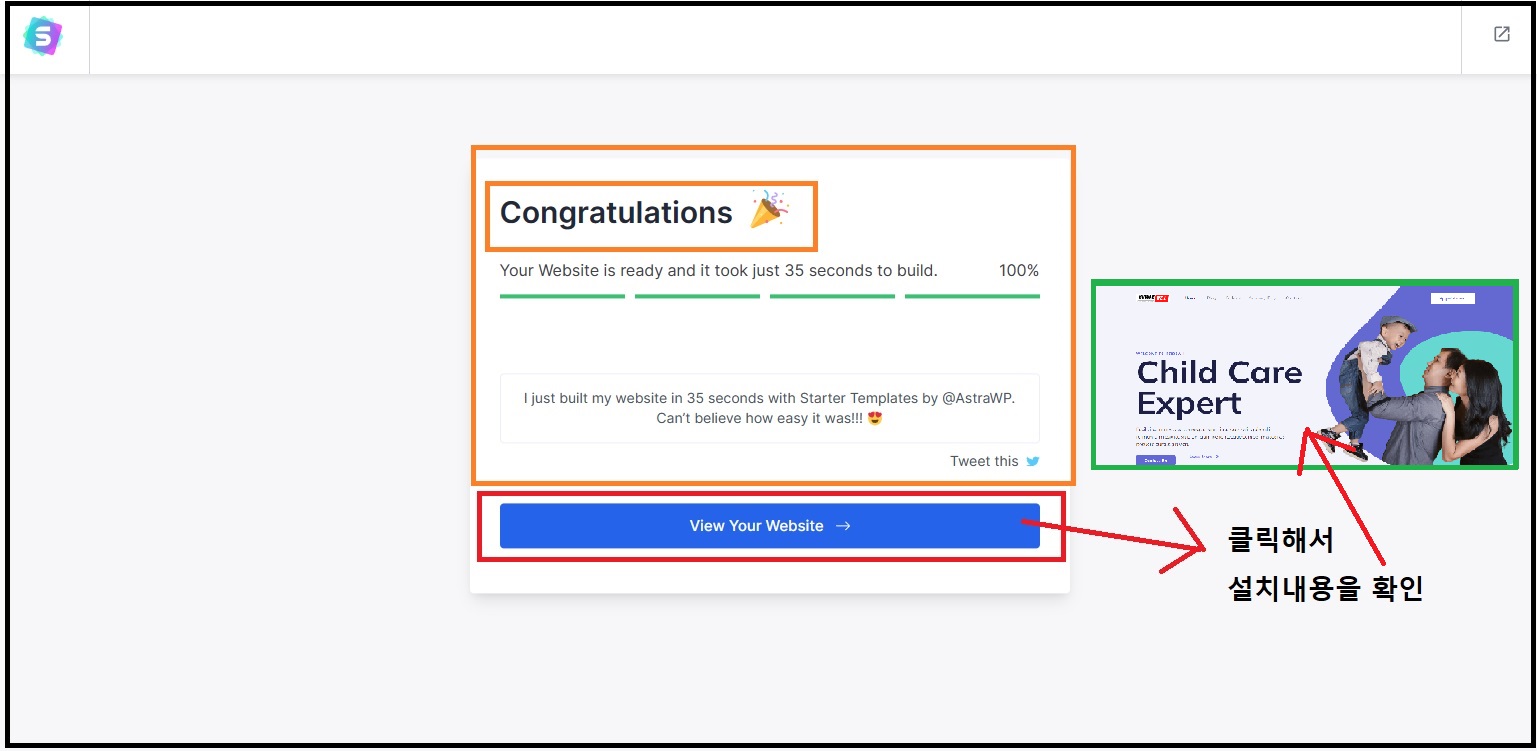
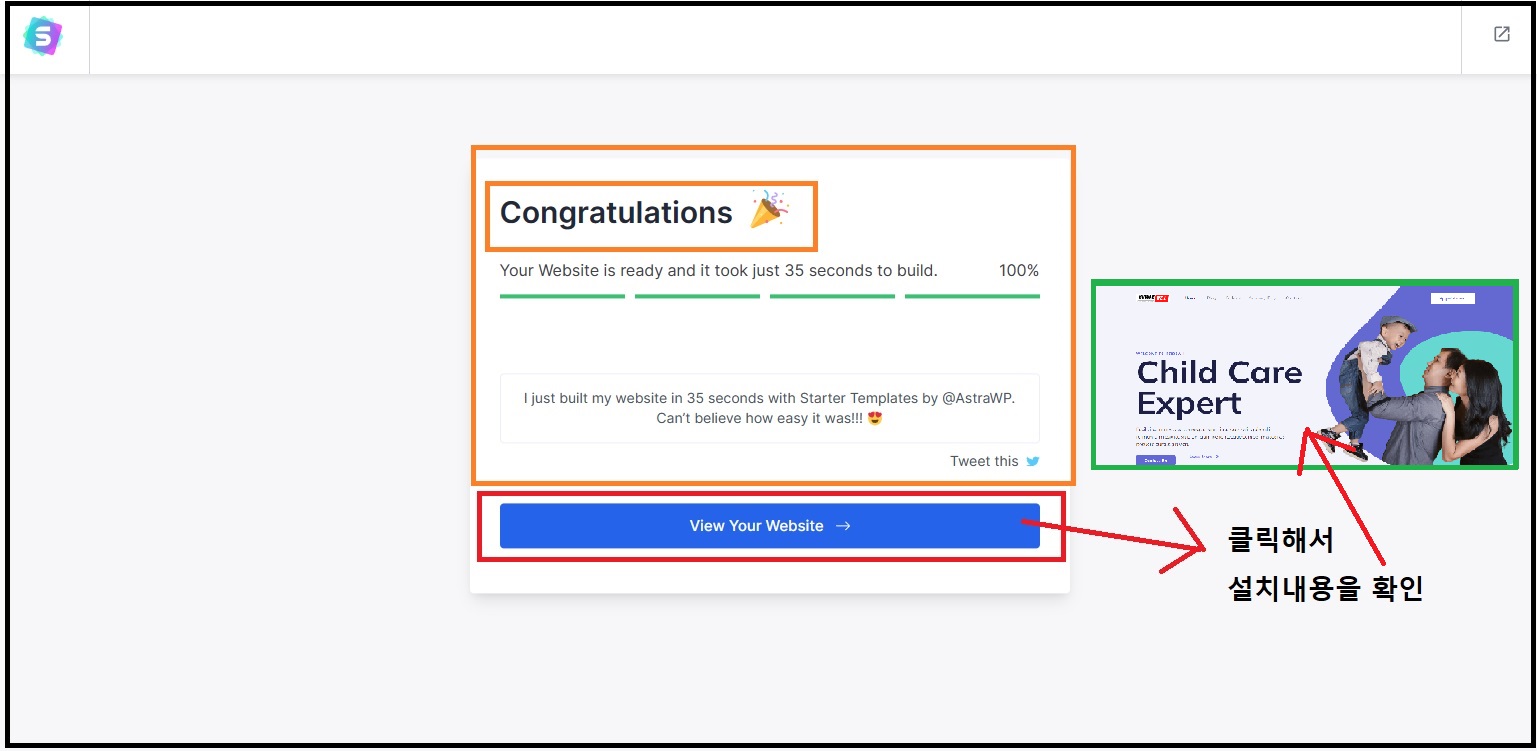
9) 아래 화면과 같이 웹사이트가 정상적으로 설치 됬다는 메세지를 확인 하고 View Your Website를 클릭해서 웹사이틑 확인 합니다.

여기까지 진행 하면 아스트라테마의 데모 데이터 가져오기가 완료된 것입니다.
2.2 아스트라 테마 디자인 설정하기
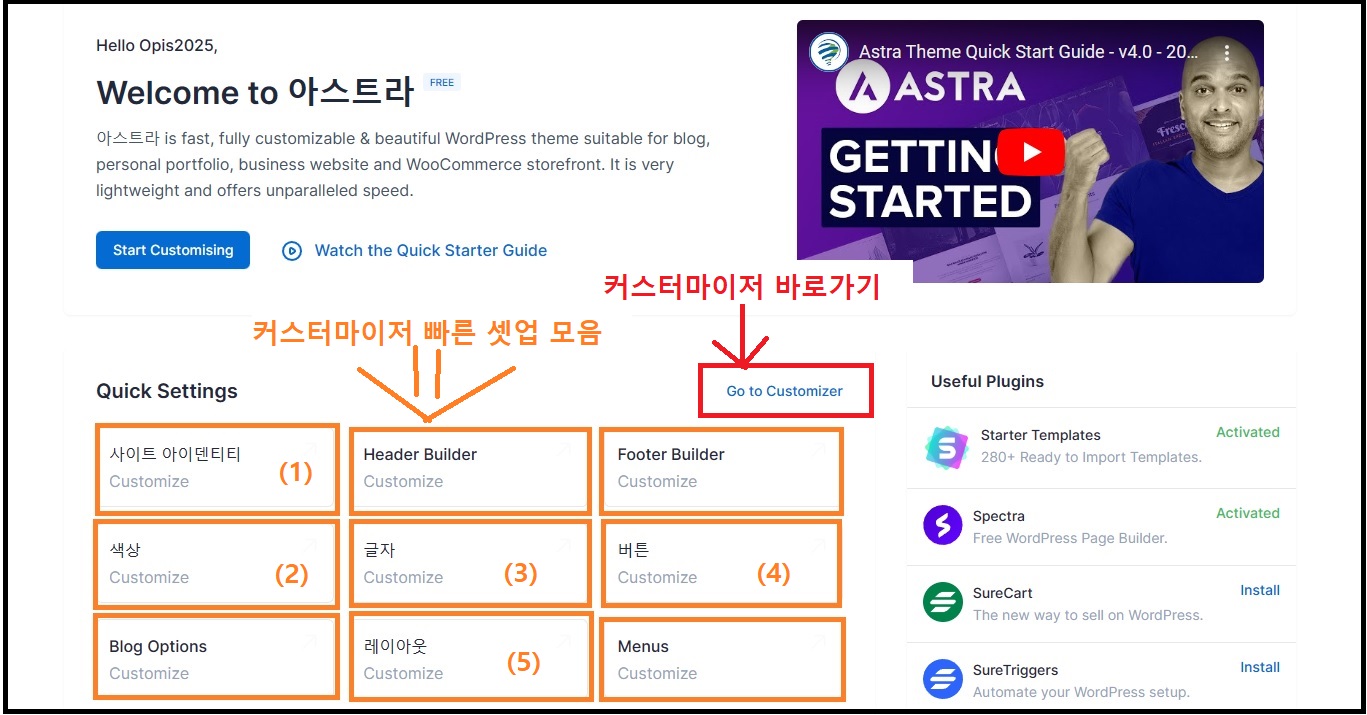
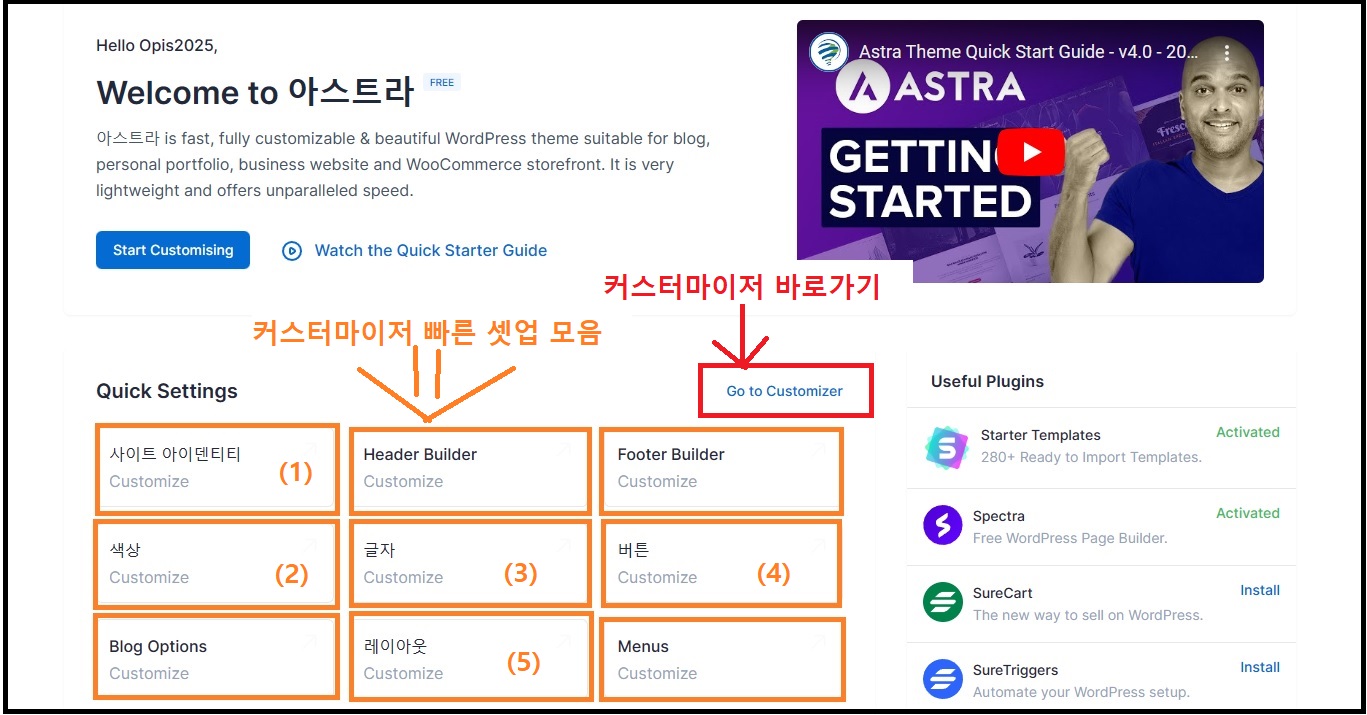
관리자의 왼쪽 메뉴에서 “아스트라”를 클릭합니다. 그러면 아래화면과 같이 꼭 필요한 기본설정만 모아놓은 Quick Settings가 있고 또 전체 디자인 설정으로 이동하는 링크인 Go to Customizer라는 것도 있습니다. 여기서는 Quick Settings에 있는 9개의 설정 중 꼭 필요한 5가지를 먼저 설정해 보겠습니다.

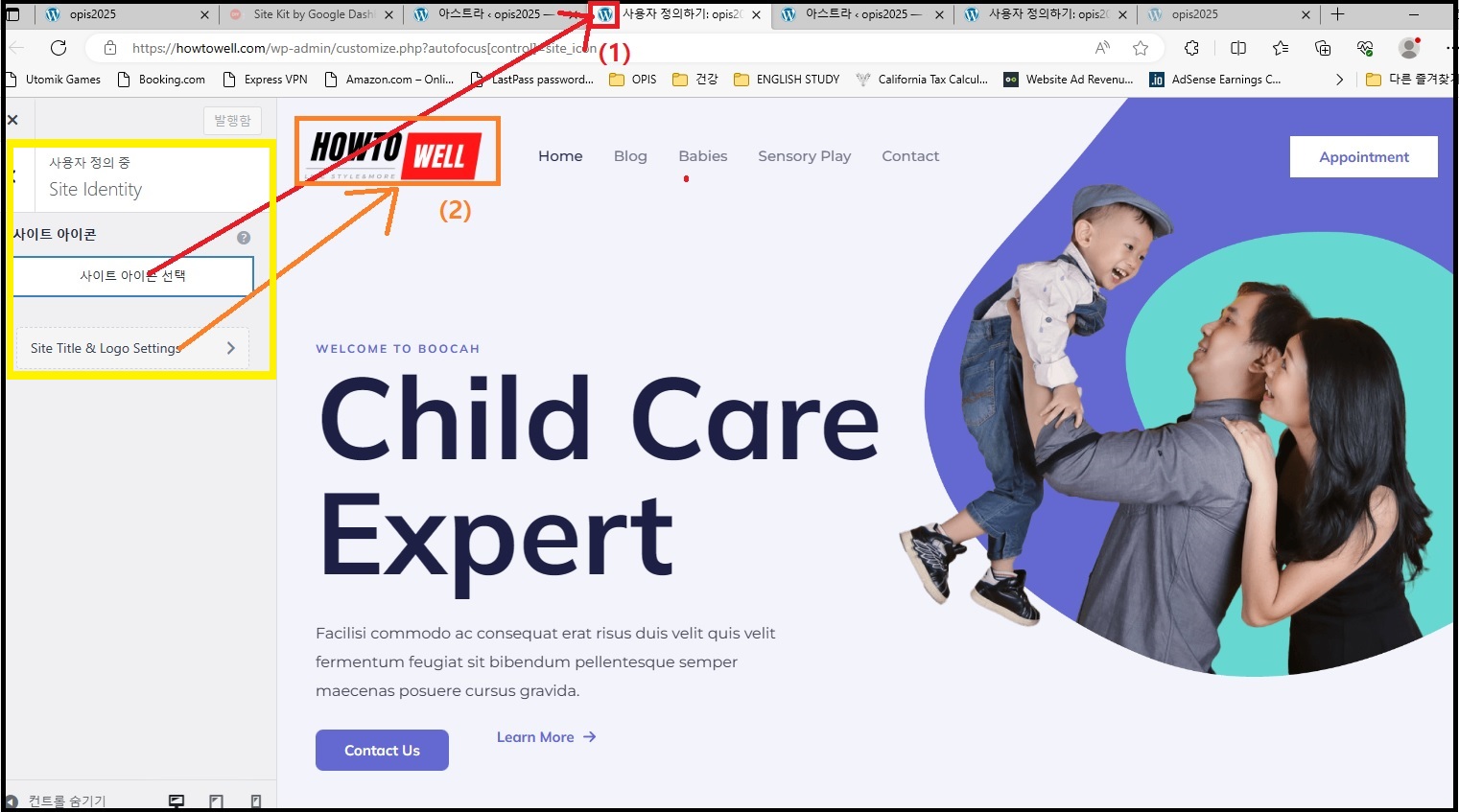
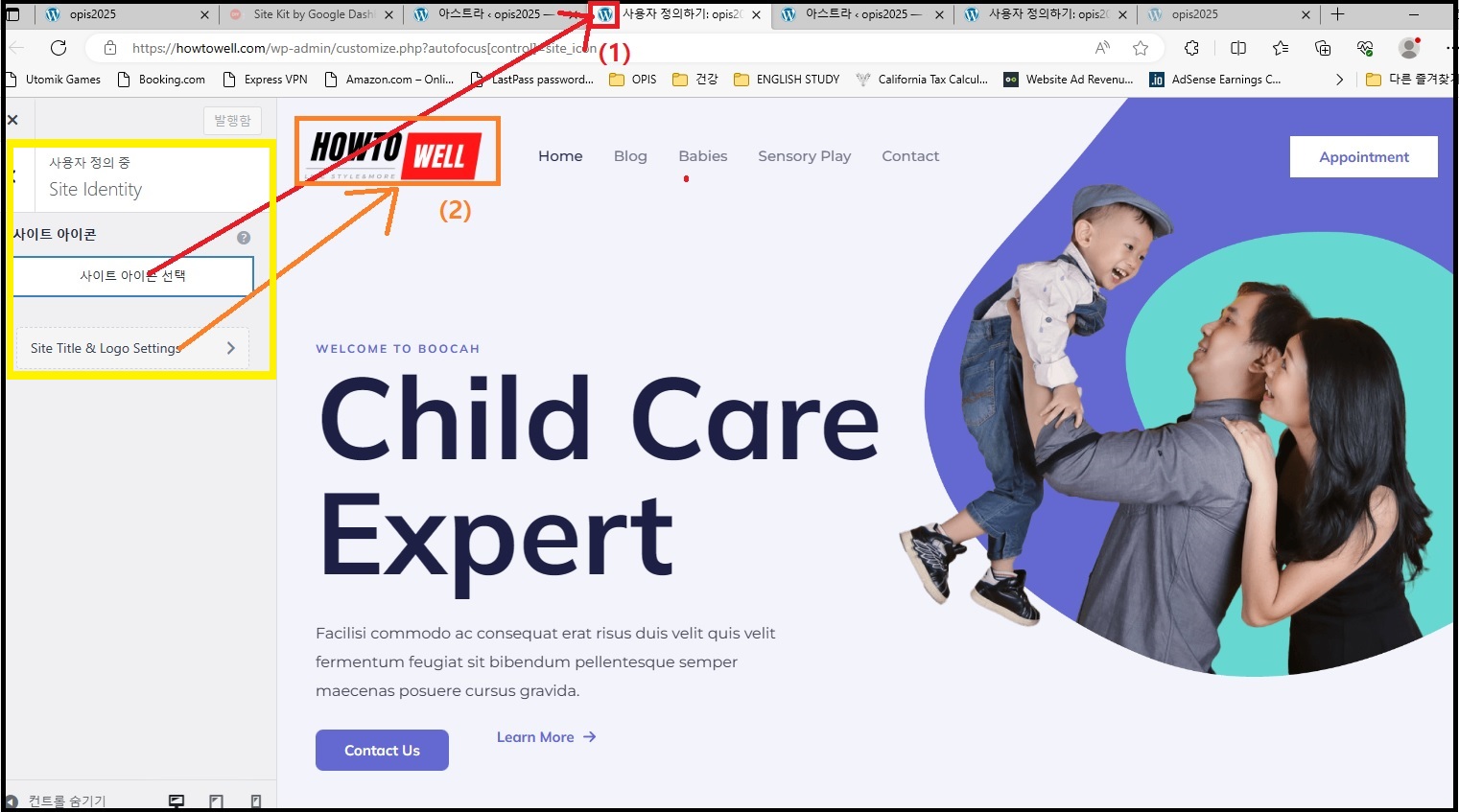
2.2.1 사이트 아이덴티티.
- 사이트아이콘은 (1)번과 같이 브라우져의 탭에서 보여지는 아이콘을 업로드하는 곳 입니다. 우리가 보통 Favicon이라고 부르는 아이콘을 말합니다.
- Site Title & Logo Setting은 (2)번의 로고를 업로드 하는 곳입니다.

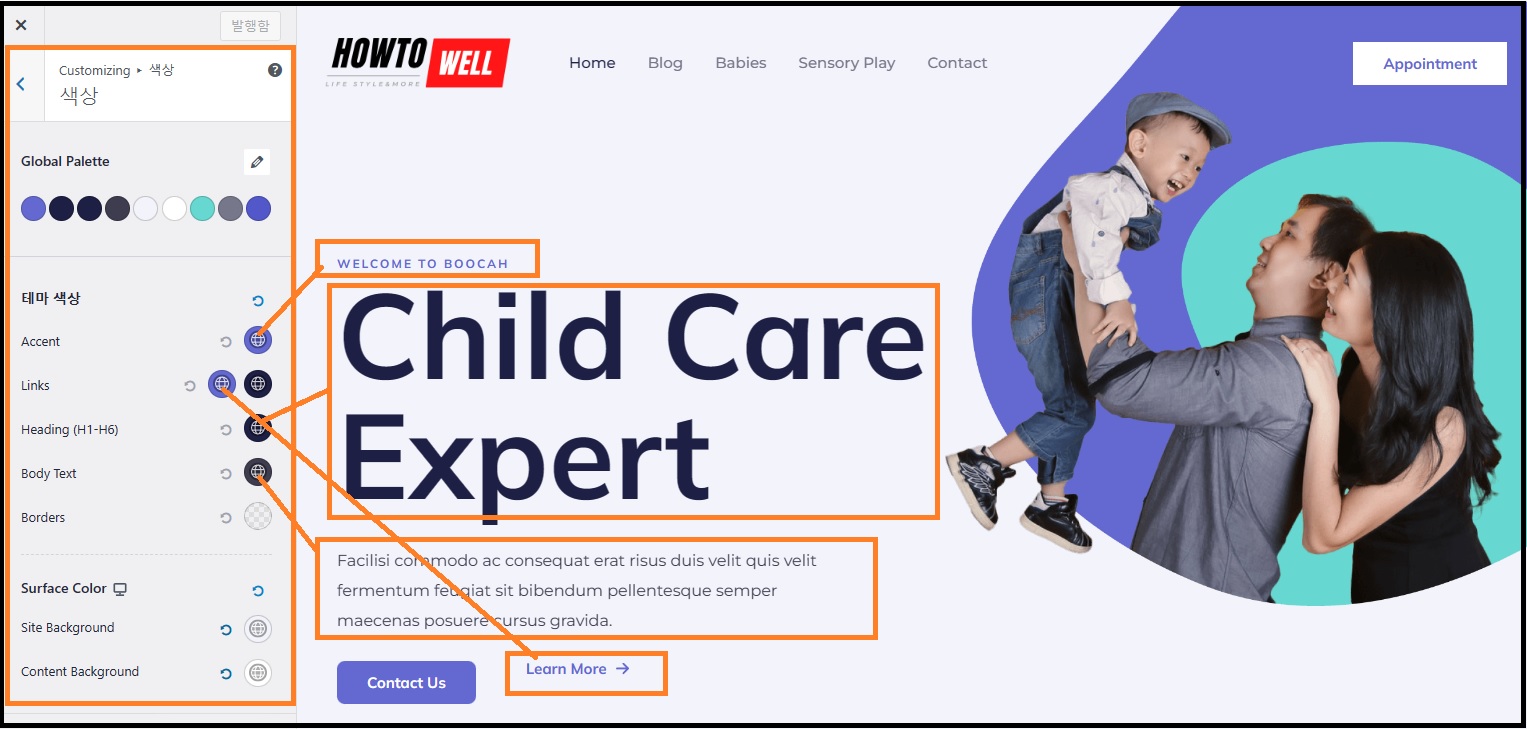
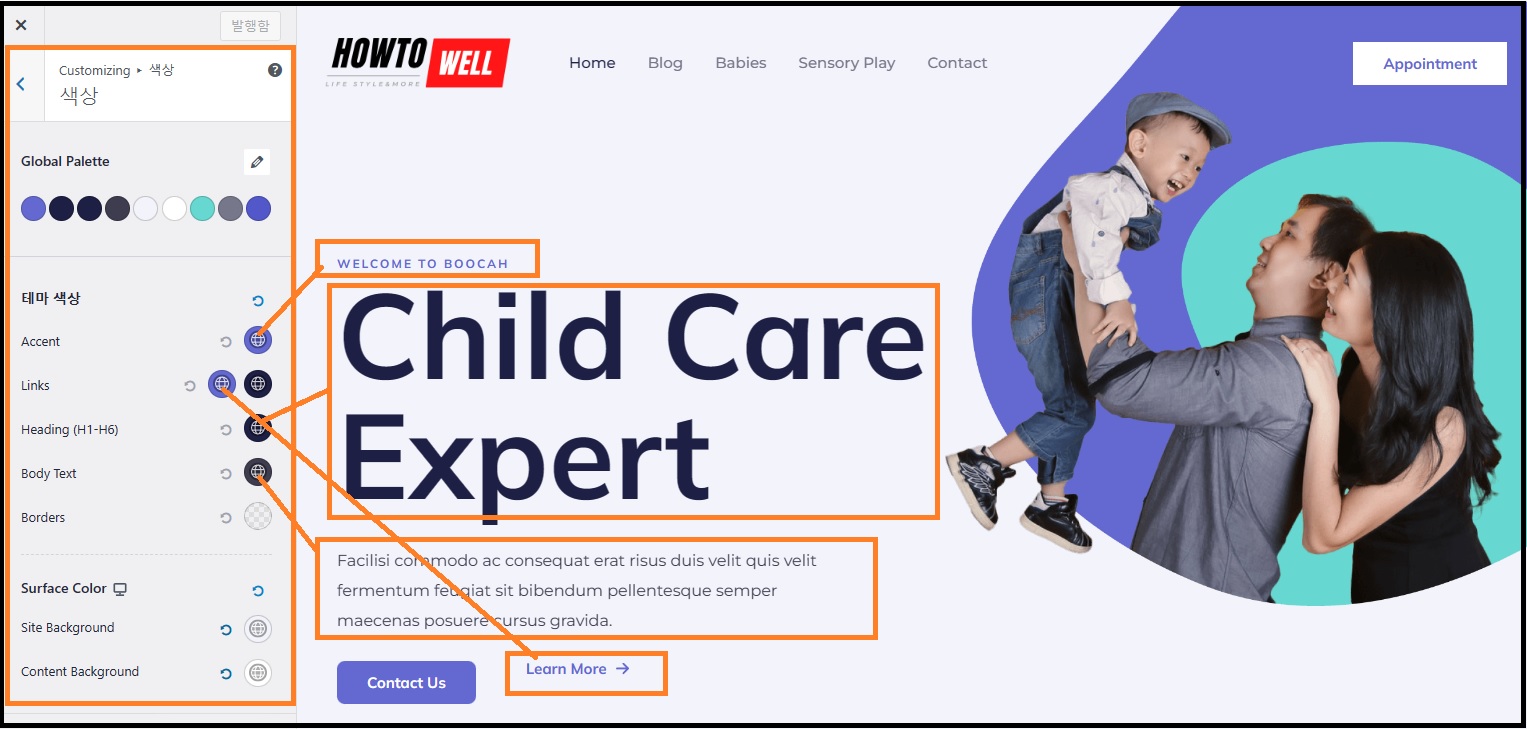
2.2.2 색상.
웹사이트 전체에 걸친 색상 설정을 변경해 줍니다. 아래 화면과 같이 글자가 사용되는 곳에 따라 색상을 일괄적으로 변경 해 줄 수 있습니다. 그러나, 여러분이 디자인적으로 충분히 경험이 있지 않은 한 아스트라 테마의 전문가들이 정해 좋은 색상설정을 드래도 따르는 것이 좀 더 보기가 좋을 것입니다.

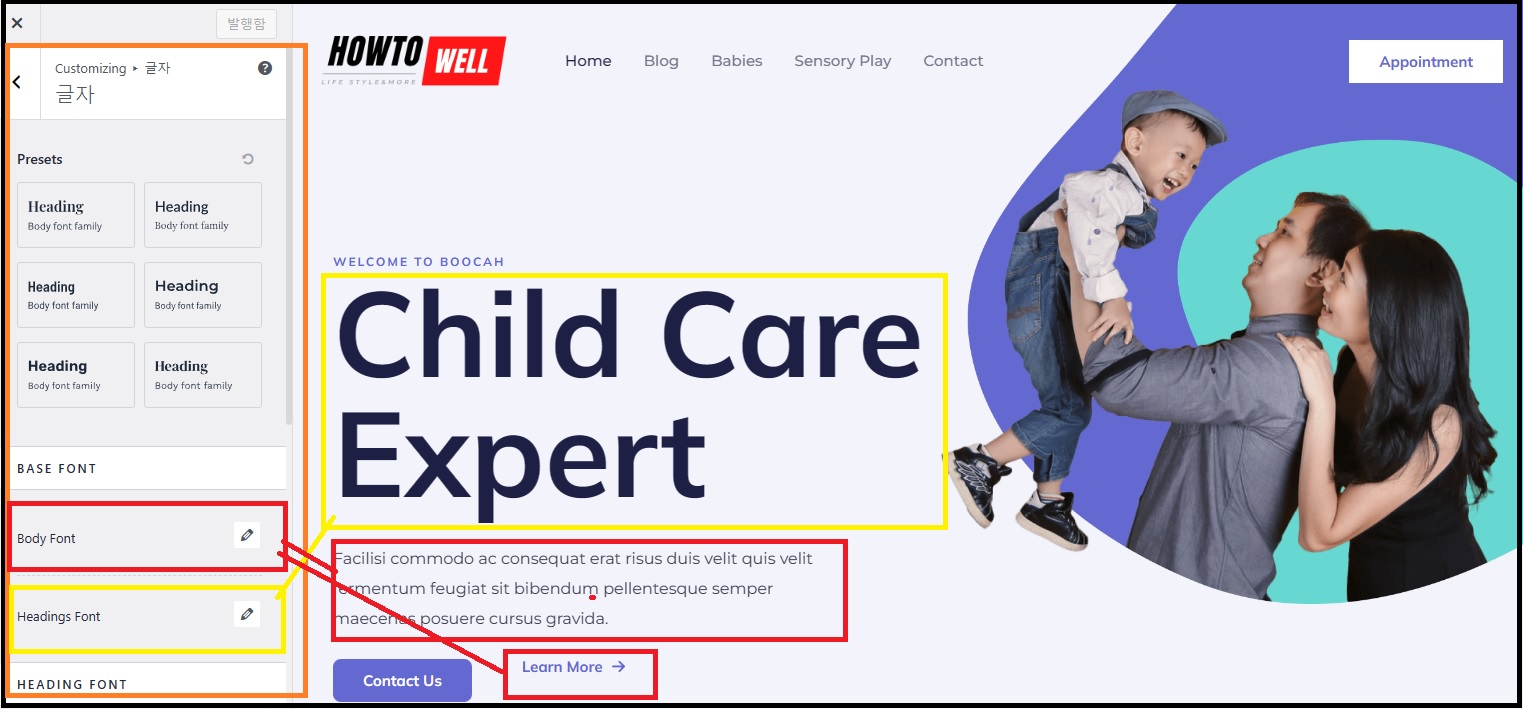
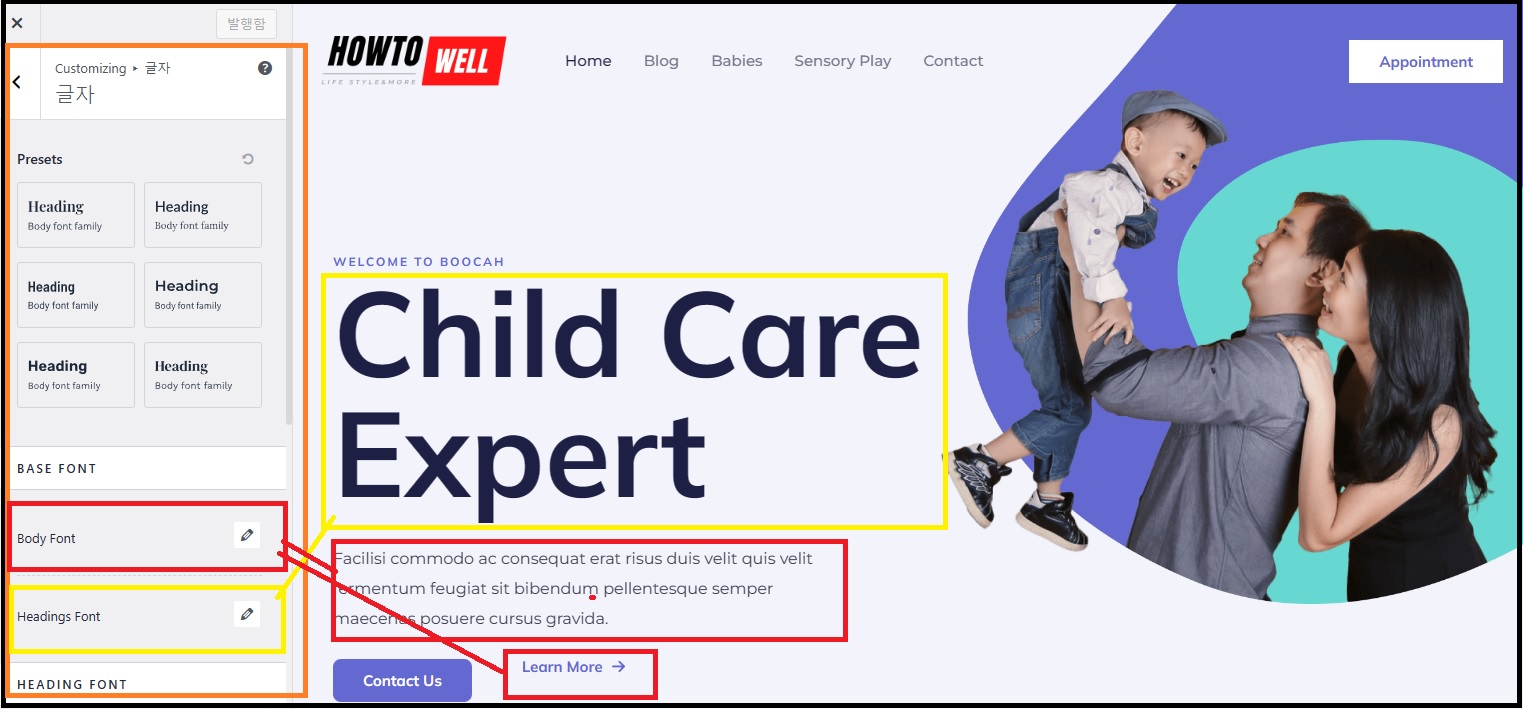
2.2.3 글자.
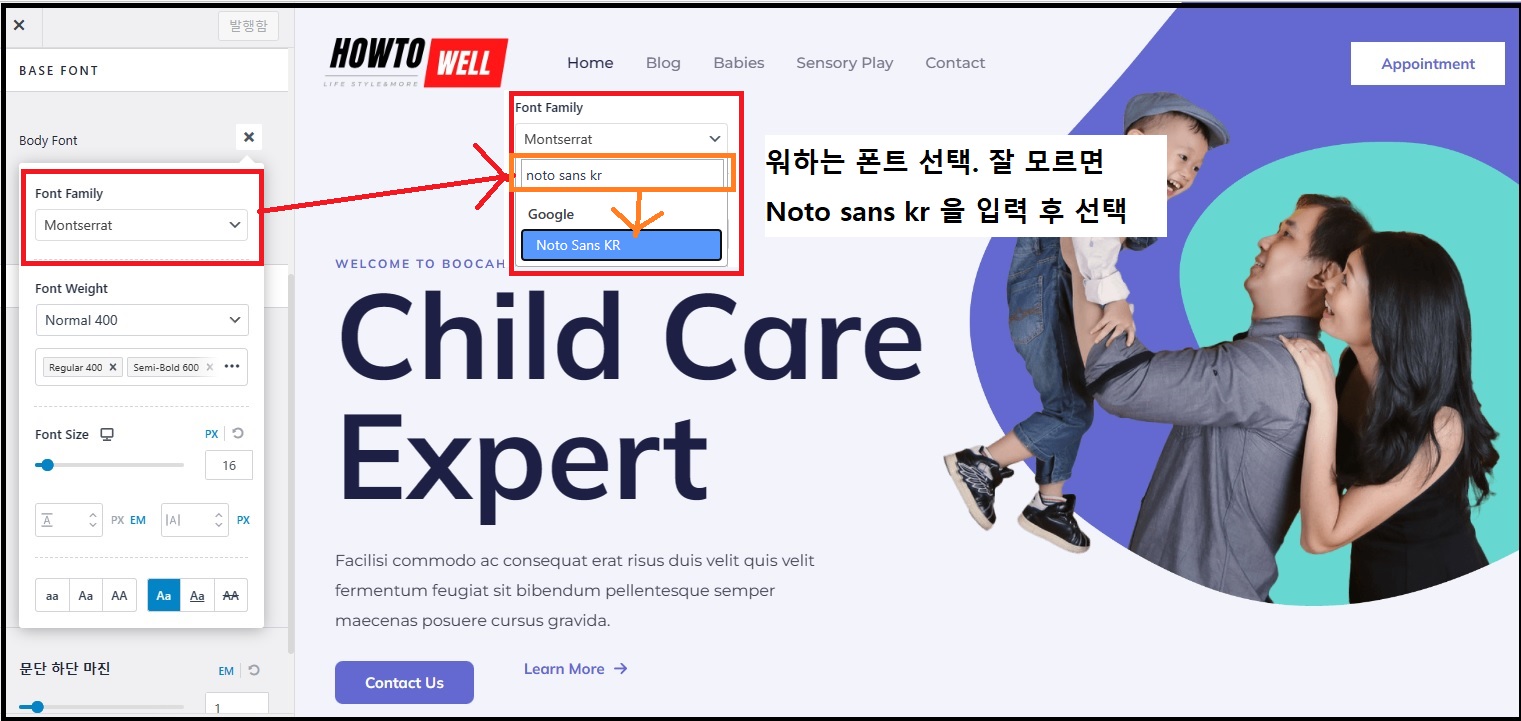
웹사이트 전체에 걸친 폰트 설정을 변경해 줍니다.
- Body Font : 웹사이트의 글자 중 본문에 해당 하는 부분의 폰트입니다. 폰트의 종류, 크기, 색상, 글자 사이의 간격, 글자 높이의 간격등 아주 상세히 컨트롤이 가능합니다.
- Header Font : 웹사이트의 글자 중 해더(제목)에 해당하는 부분입니다. 폰트의 종류, 크기, 색상, 글자 사이의 간격, 글자 높이의 간격등 아주 상세히 컨트롤이 가능합니다. 특히 아스트라테마는 H1, H2, H3, H4, H5, H6별로 폰트속성을 다르게 주어서 향후 글을 읽을 때 가독성을 크게 향상 시켜줍니다.

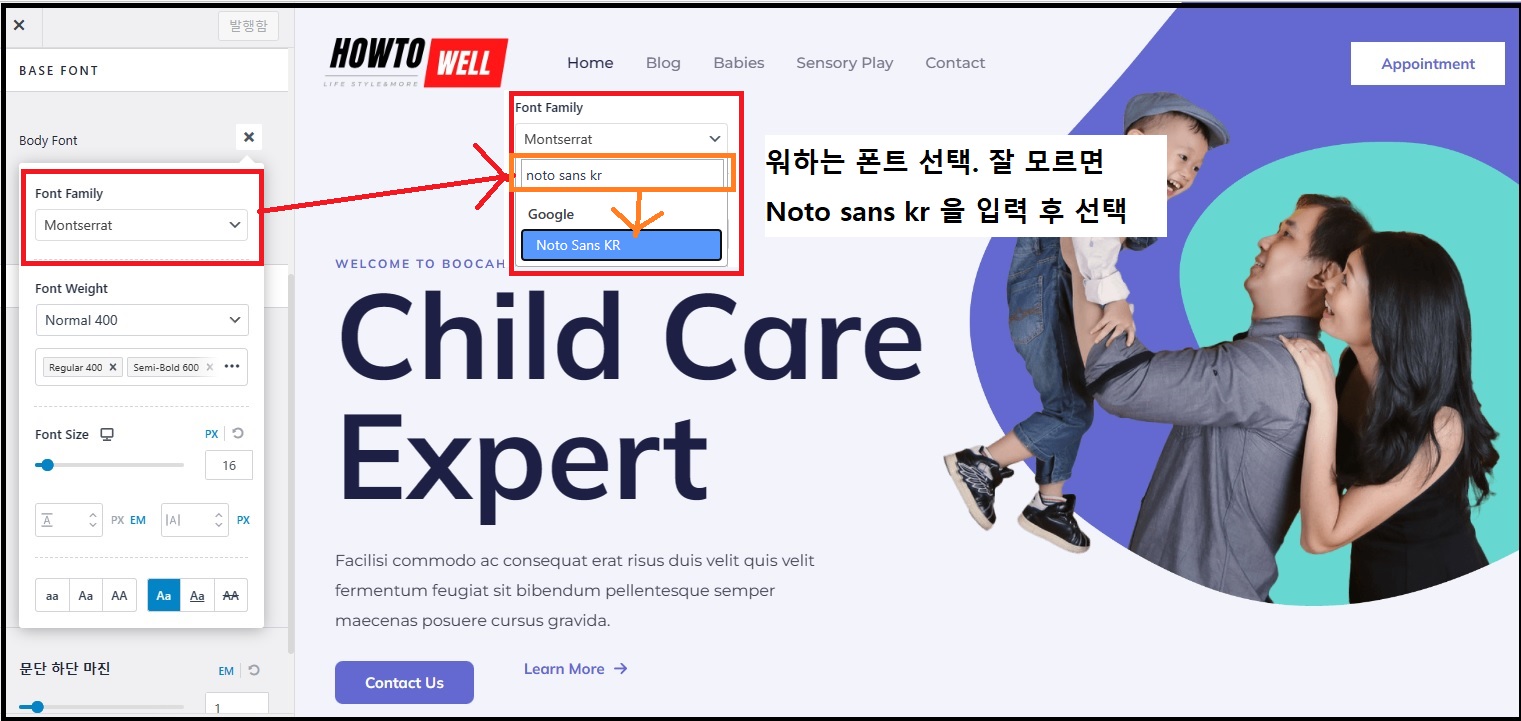
아래는 본문폰트(Body Font)를 변경해주는 방법입니다. 한글 폰트 중 제가 개인적으로 선호 하는 “Noto Sans KR”을 선택했습니다. 폰트 사이즈는 너무 작은 것보다 16 정도가 적당 합니다. Headings Font 도 마찬가지로 “Noto Sans KR”을 선택해 줍니다. 여기서 설정은 변경하면 오른쪽에 있는 라이브뷰에서 바로 확인이 가능 합니다.

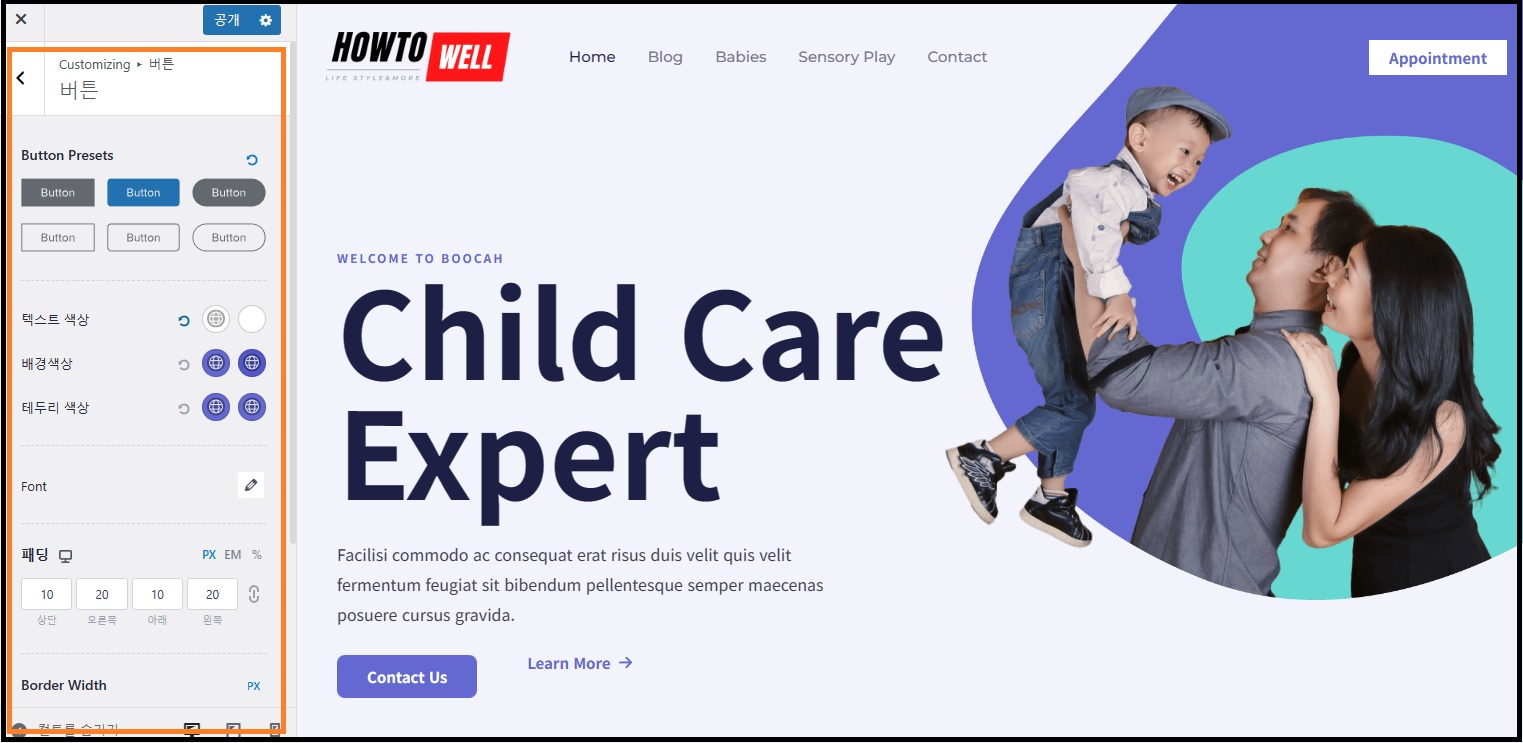
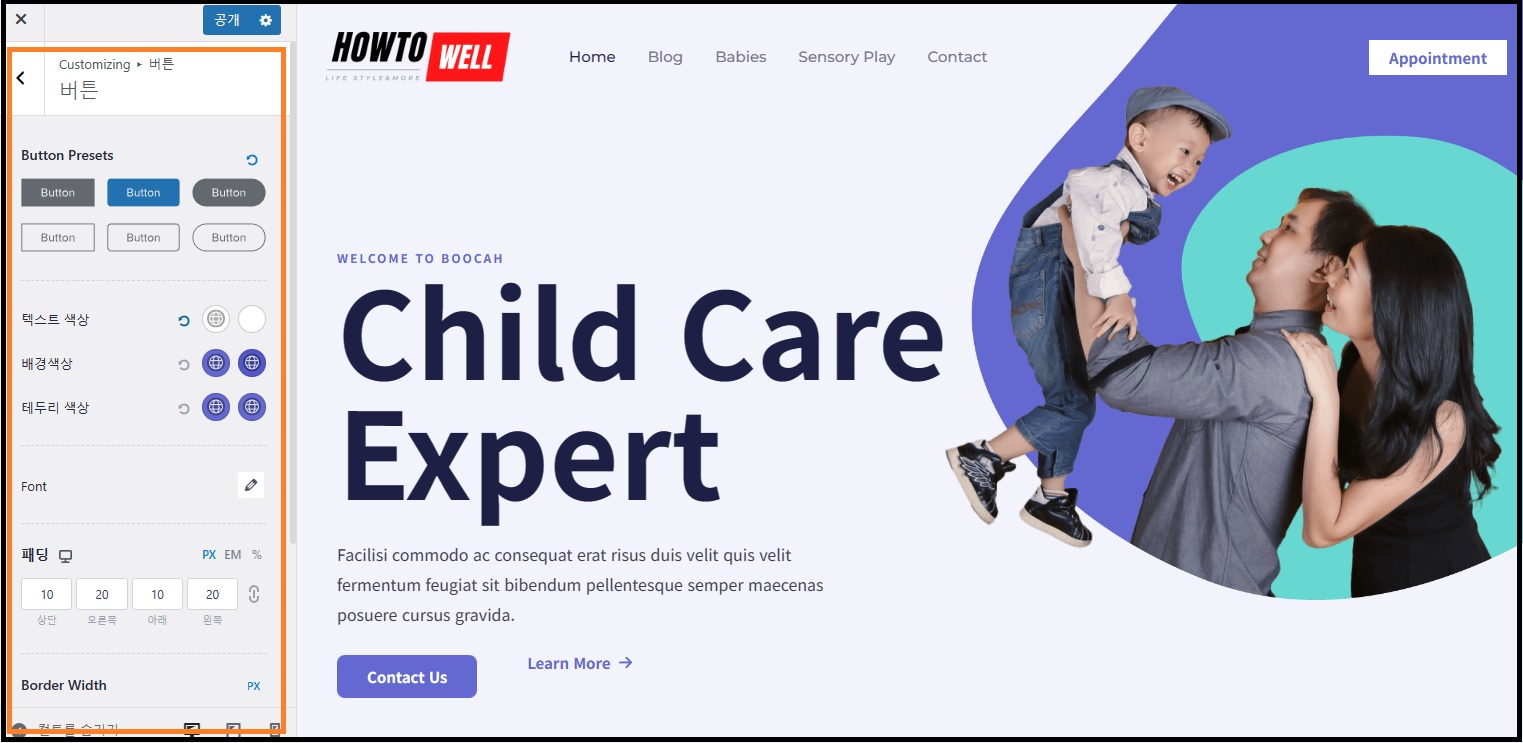
2.2.4 버튼.
웹사이트 전체에 걸친 버튼의 디자인을 변경해 줍니다. 아래 화면과 같이 버튼의 모양 버튼 글자 색상, 버튼 배경 색, 버튼에 마우스를 가져갔을 때 변하는 색상등 아주 미세하게 버튼의 디자인을 컨트롤 해 줄 수 있습니다. 여러분이 여러가지로 테스트해보고 마음에 드는 디자인을 찾으면 됩니다. 다시한번 말씀드리지만, 스타터 디자인 데모는 전문가들이 여러가지를 고려해서 이미 잘 만들어 놓은 디자인 세트입니다. 가능하면 그대로 사용 하시는 것이 좋습니다.

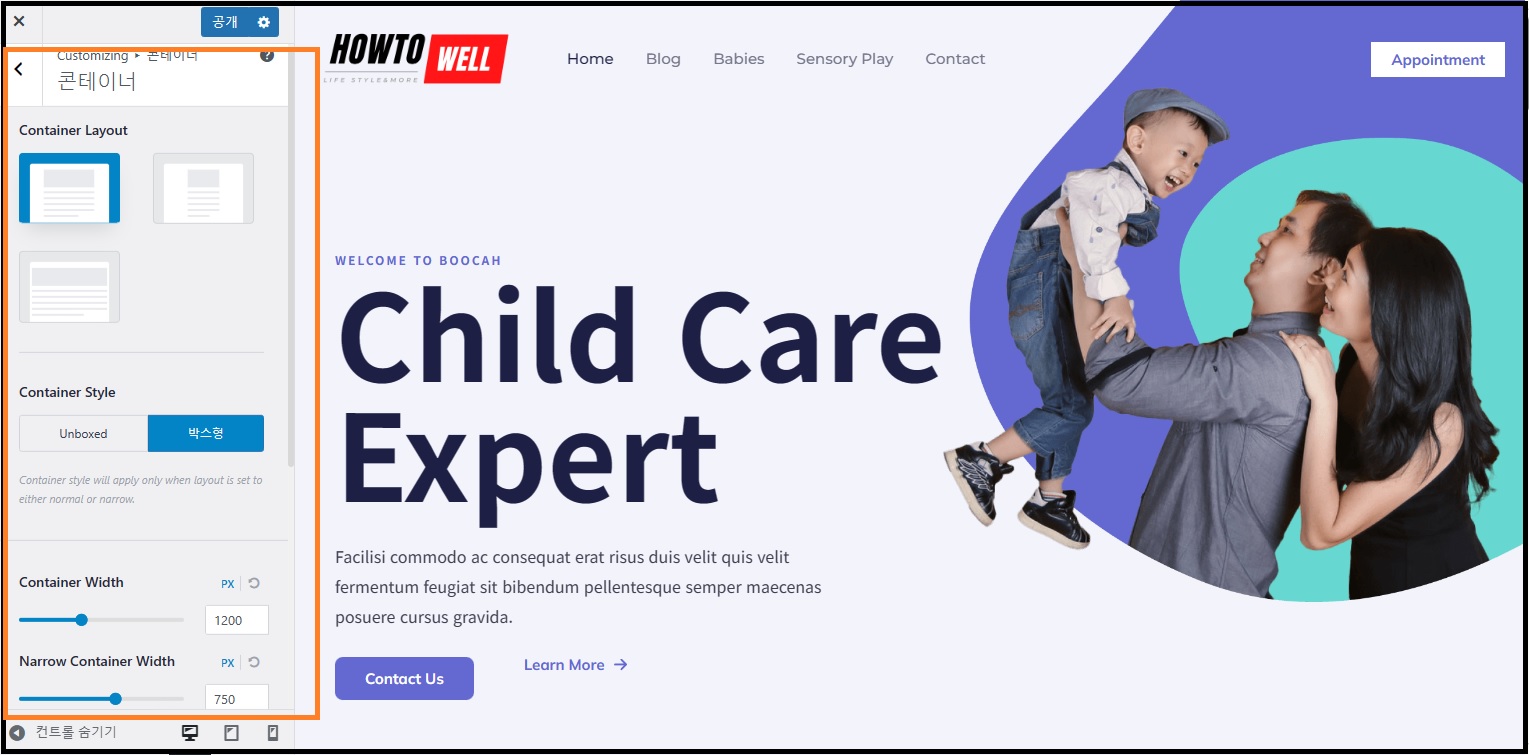
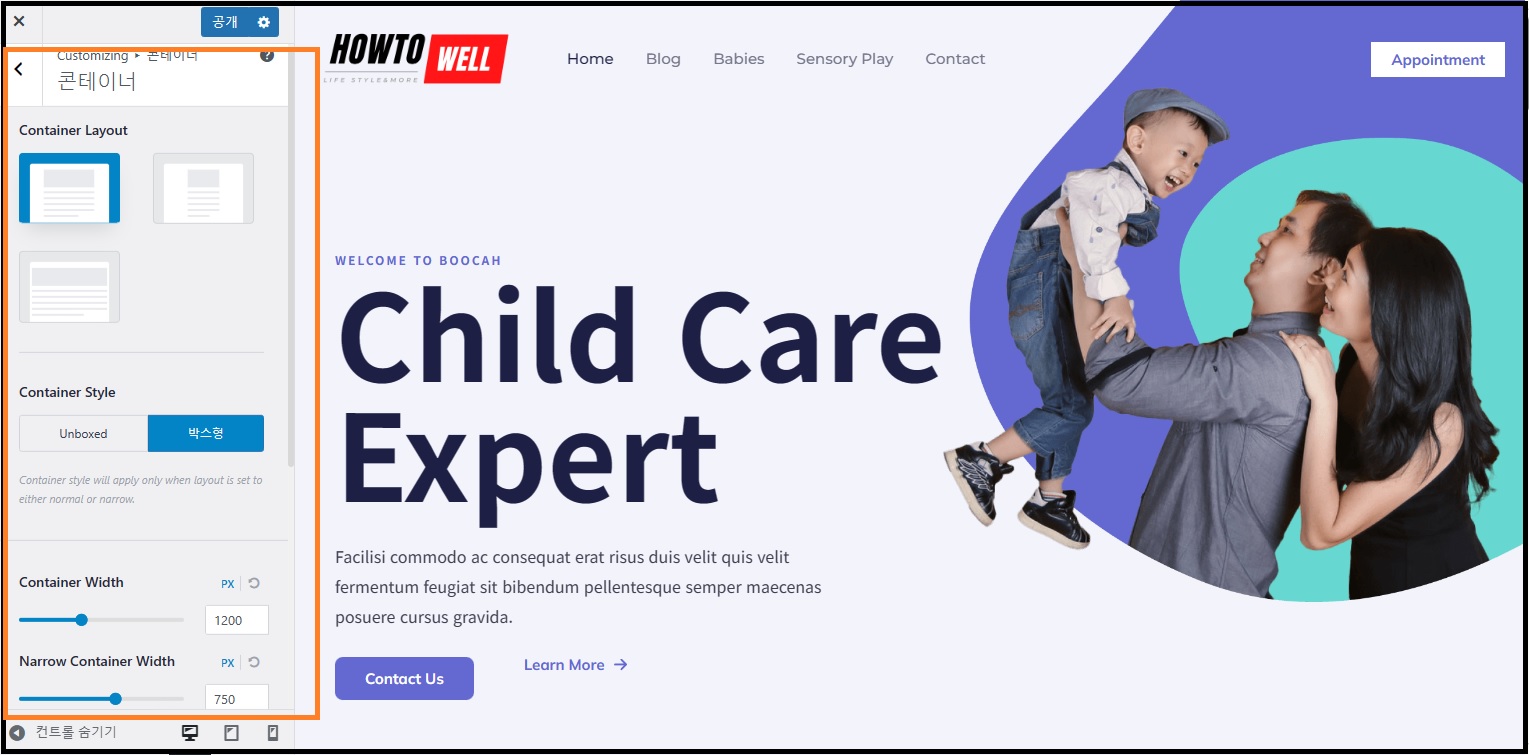
2.2.5 레이아웃.
웹사이트의 Width를 설정 해주는 곳입니다. 보여지는 화면 사이즈에 자동으로 맞출것인지 박스 형태로 할 것인지 혹은 Width를 어느 정도로 할것인지 정하는곳입니다. 보통 그대로 두시면 가장 적당하게 보여지도록 설정되 있습니다.

여기까지 아스트라 테마의 데모 데이터를 가져오고 디자인 설정 기능들을 이용해서 웹사이트 전체적인 Look & Feel을 설정하는 방법을 알아 봤습니다. 다음부터는 이제 실제로 우리에게 필요한 페이지와 메뉴를 만들고 세세한 블로그 페이지들을 보기 좋게 꾸미는 방법에 대해서 알아보겠습니다.
3. 페이지 & 메뉴 만들기
3.1 우리가 블로그를 운영하는데 꼭 필요한 페이지들.
워드프레스 웹사이트(블로그)를 운영하려면 일반적으로 꼭 필요한 페이지들이 있습니다. 아래 페이지 리스트를 한번 참조해 보세요.
- Home : 웹사이트에 처음 접속 했을 때 보여지는 페이지 입니다.
- About Us : 웹사이트의 소개 페이지입니다.
- Blog : 여러분의 글을 볼 수 있는 페이지입니다.
- Contact Us : 연락처 페이지 입니다.
- Privacy Policy : 방문자들의 개인정보를 취급하는 것에 대한 내용을 공지 합니다.
최소한 위의 5개 페이지 정도는 있어야 우리가 일반적으로 말하는 웹사이트라고 볼 수 있습니다. 그리고, 구글의 애드센스 승인을 위해서도 최소 위의 페이지들은 갖추고 있어야 합니다.
3.2 페이지 내용 만들고 꾸미기 (아스트라 페이지 데모를 가지고 바로 만들기)
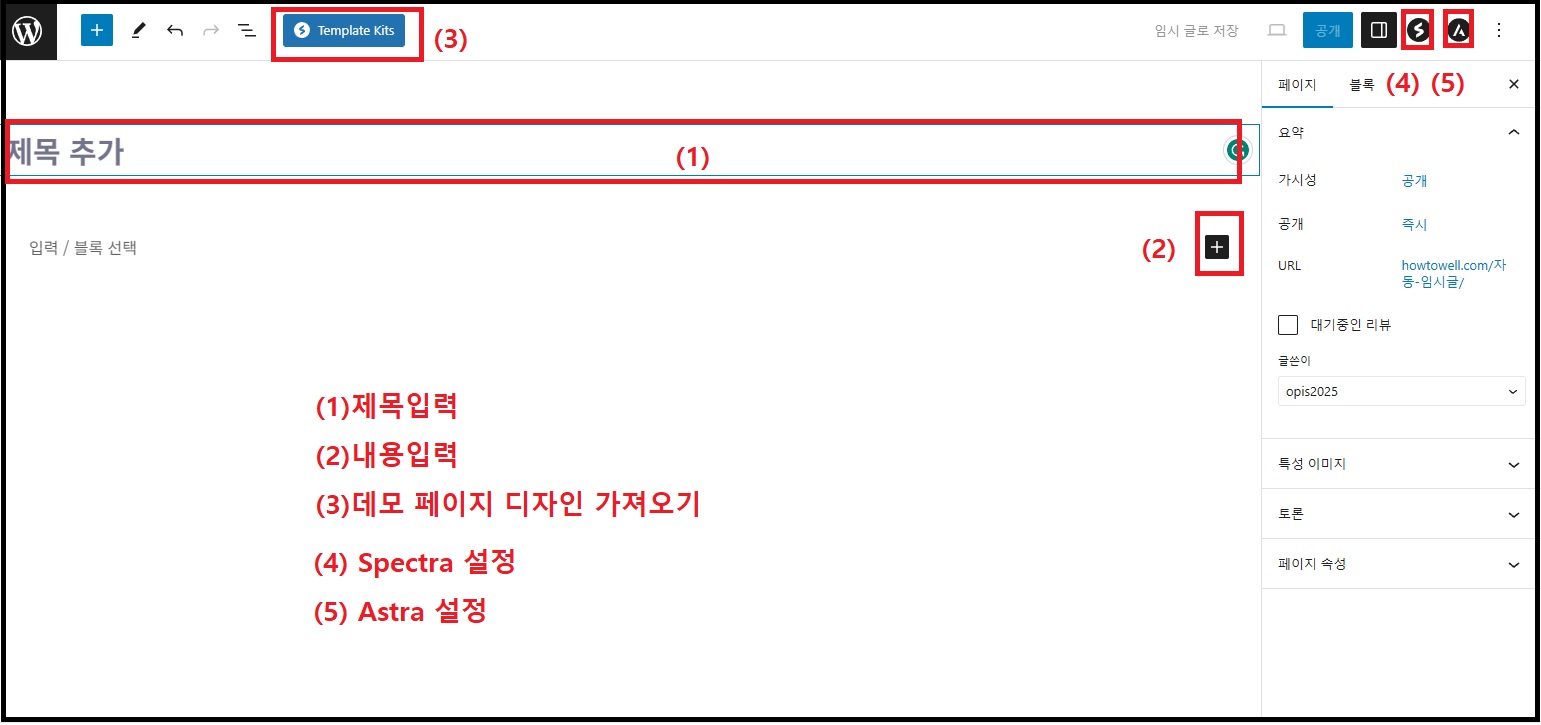
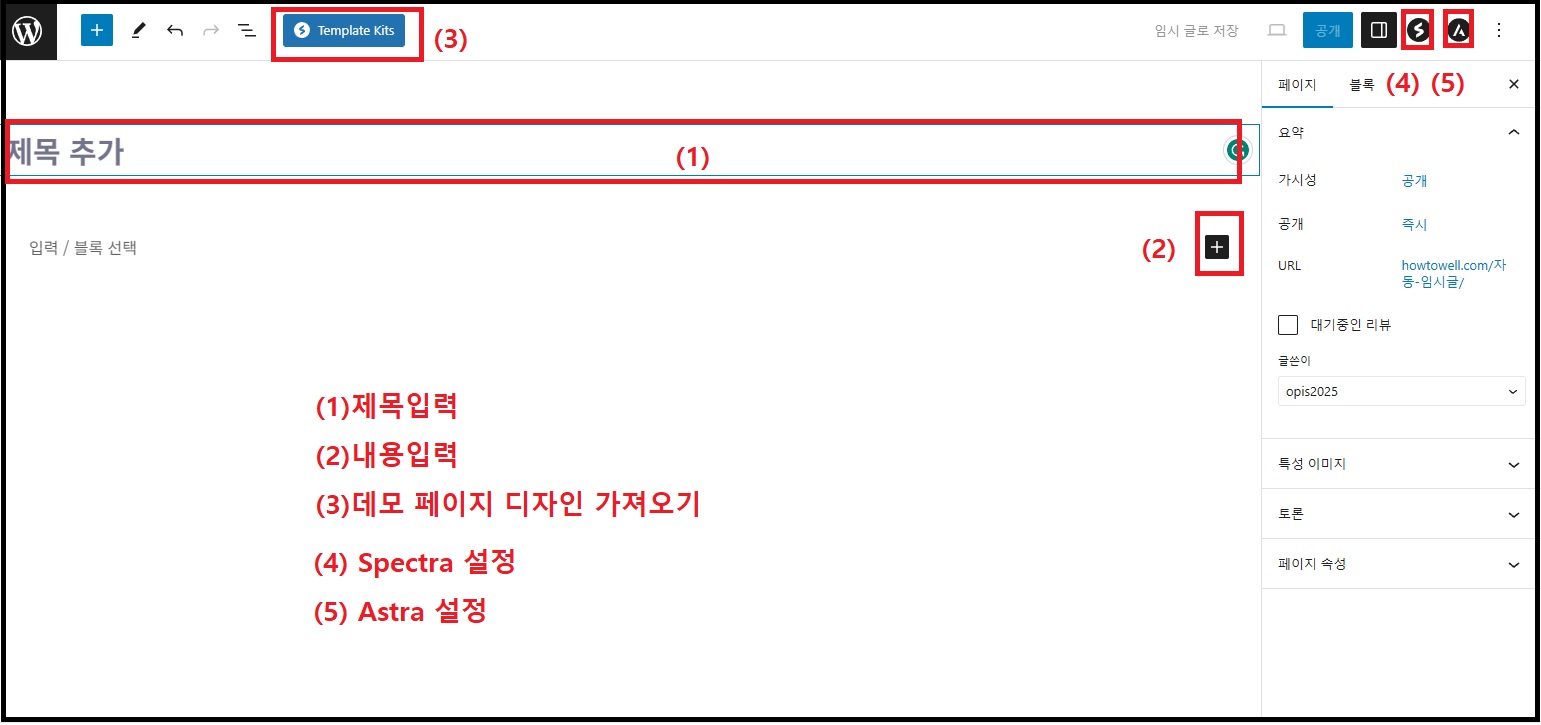
페이지를 새로 만들려면 관리자로 로그인 한 후 페이지 > 새로 추가를 클릭합니다. 아래 화면과에 대해서 설명한데로 내용을 작성하고 공개를 클릭하면 됩니다.
페이지 내용 작성법
(1) 제목 입력 : 페이지 제목을 입력 합니다.
(2) 내용입력 : 내용입력은 블록 에디터 라는 워드프레스 기본 페이지 빌더를 사용합니다. 블록 에디터는 말 그대로 컨텐츠를 블록 단위로 입력하는 방식입니다. 디자인을 좀 더 자유롭게 하기 위해서 제공하는 기능인데 처음 사용 할 때는 조금 불편합니다. 그러나 우리가 설치한 워드프레스 테마인 아스트라에서 스펙트라라는 페이지 빌더 플러그인을 추가로 제공 합니다. 화면의 (4)와 (5)번을 보면 (4)Spectra와 (5)Astra설정 부분이 보입니다. 이 스펙트라라는 페이지 빌더가 우리가 페이지를 꾸미는데 많은 도움을 줍니다.

(3) 데모 페이지 디자인 가져오기 : 이 기능을 통해서 우리는 다음과 같은 3가지 작업을 할 수 있습니다. 아래 3개의 화면을 차례로 보시면 됩니다
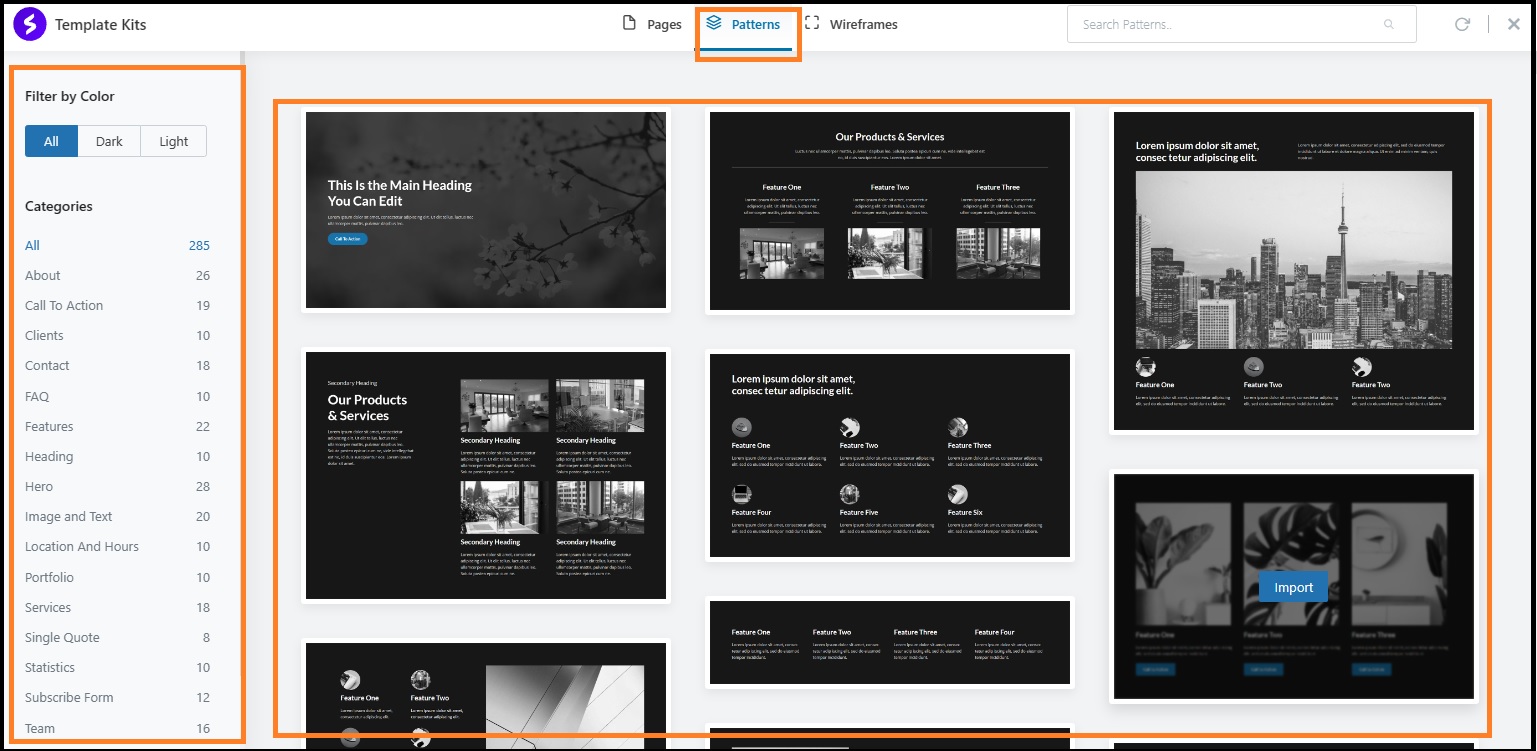
- 페이지 데모 데이터 가져오기 : 원하는 페이지 레이아웃을 쉽게 가져외서 필요한 부분만 수정해서 사용 합니다. 아스트라 테마의 스타터 템플릿을 이용해서 데모사이트를 가져온것과 같이 각각의 페이지도 이미 만들어진 데모 페이지 데자인을 가져와서 쉽게 만들 수 있습니다. 자신이 원하는 페이지가 About us”이면 아래 리스트 중 About us만 검색이 가능 합니다. 일단 잘 만들어진 페이지를 가져다 놓고 피요한 부분만 변경해서 세련돠고 멋진 디자인읠 페이지를 뚝딱 만들 수 있습니다. 이 부분은 이글의 마지막에 있는 동영상에서 보다 자세히 다로도록 하겠습니다.

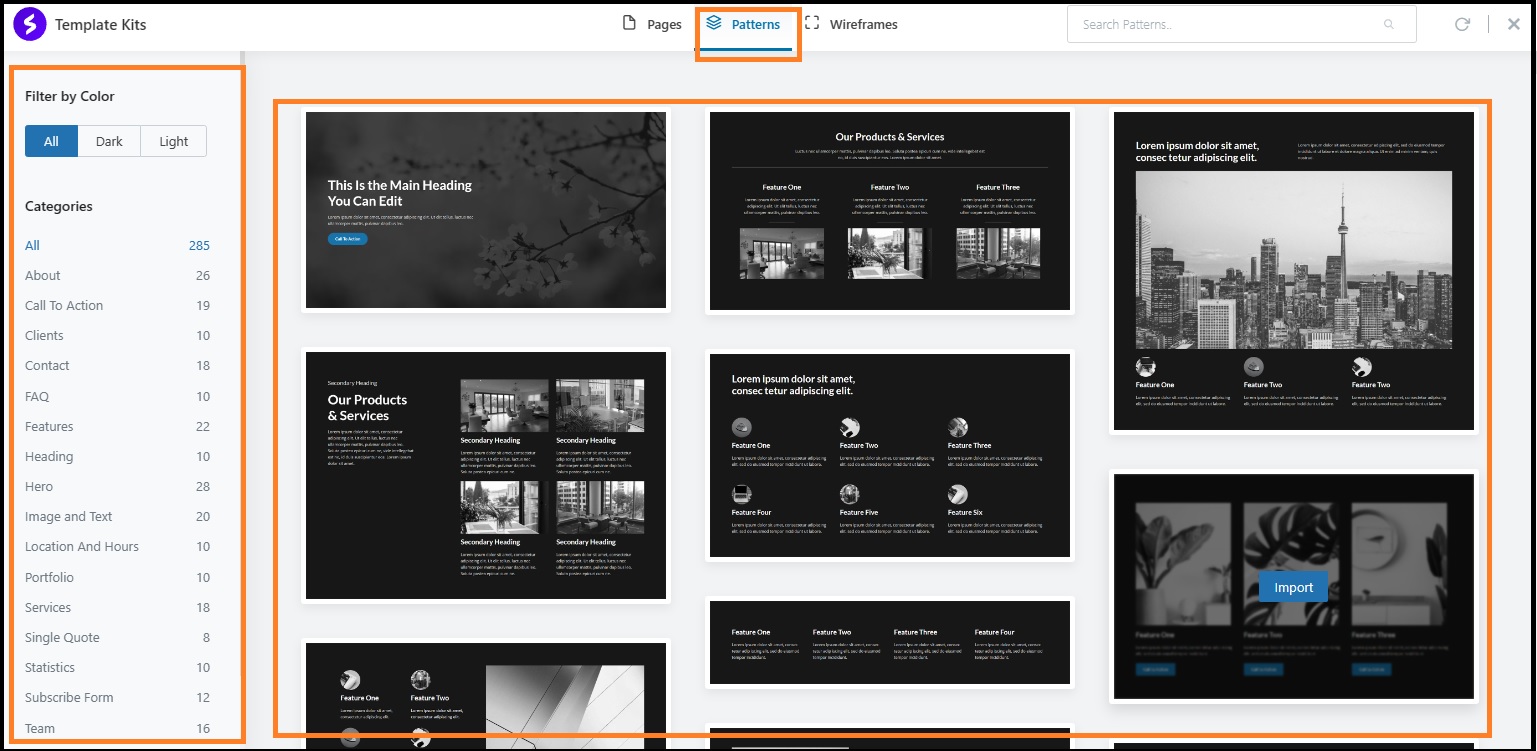
- 디자인 블록 가져오기 : 페이지 전체가 아니라 페이지의 일부를 블록단위로 가져올 수 있도록 많은 디자인 블록들이 준비되 있습니다. 마찬가지로 필요한 디자인을 필요한 부분으로 불러서 악간만 수정하면 사용이 가능 합니다.아래화면을 보시면 우리가 일반적으로 웹사이트를 만들 때 많이 사용하는 디자인 블록들을 거의 대부분 만들어 좋았습니다.

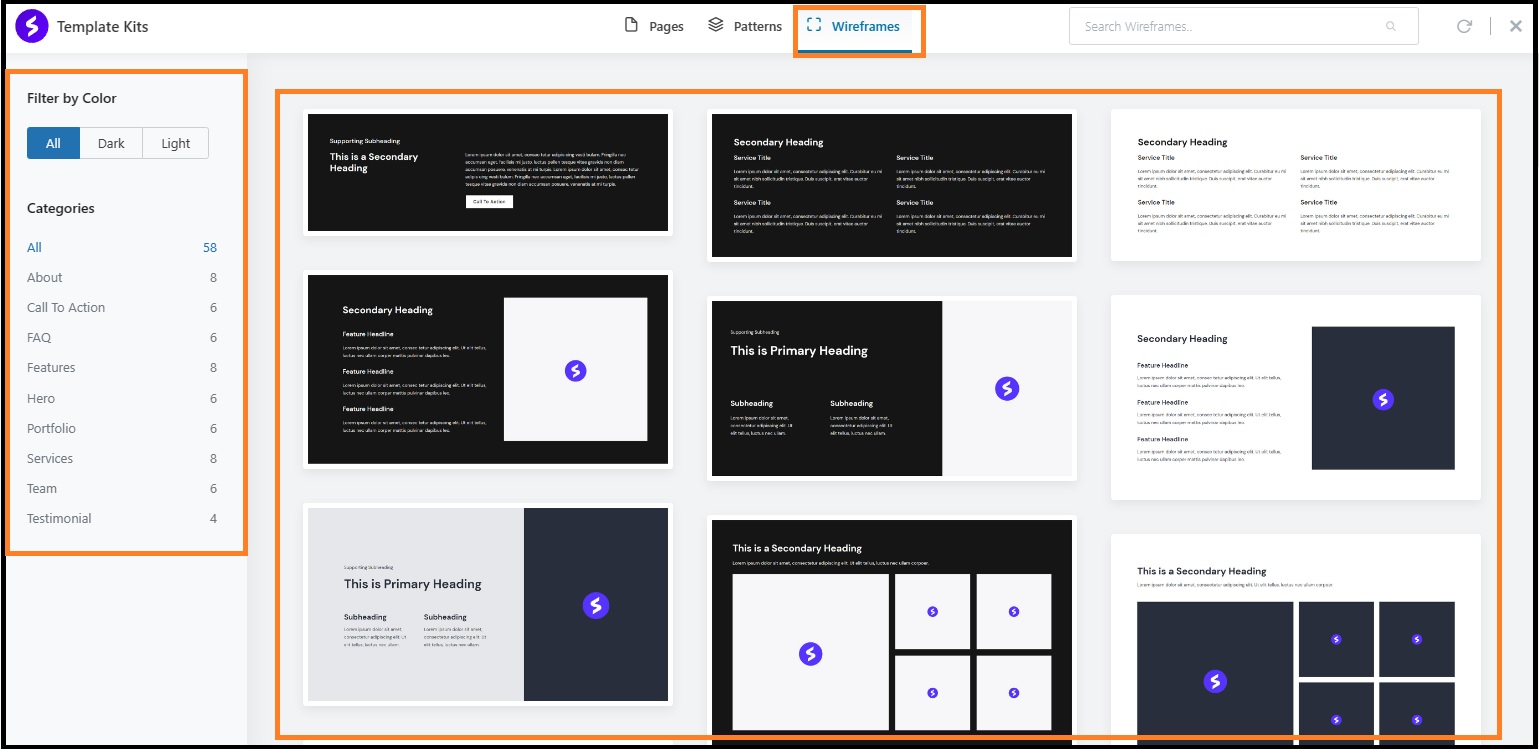
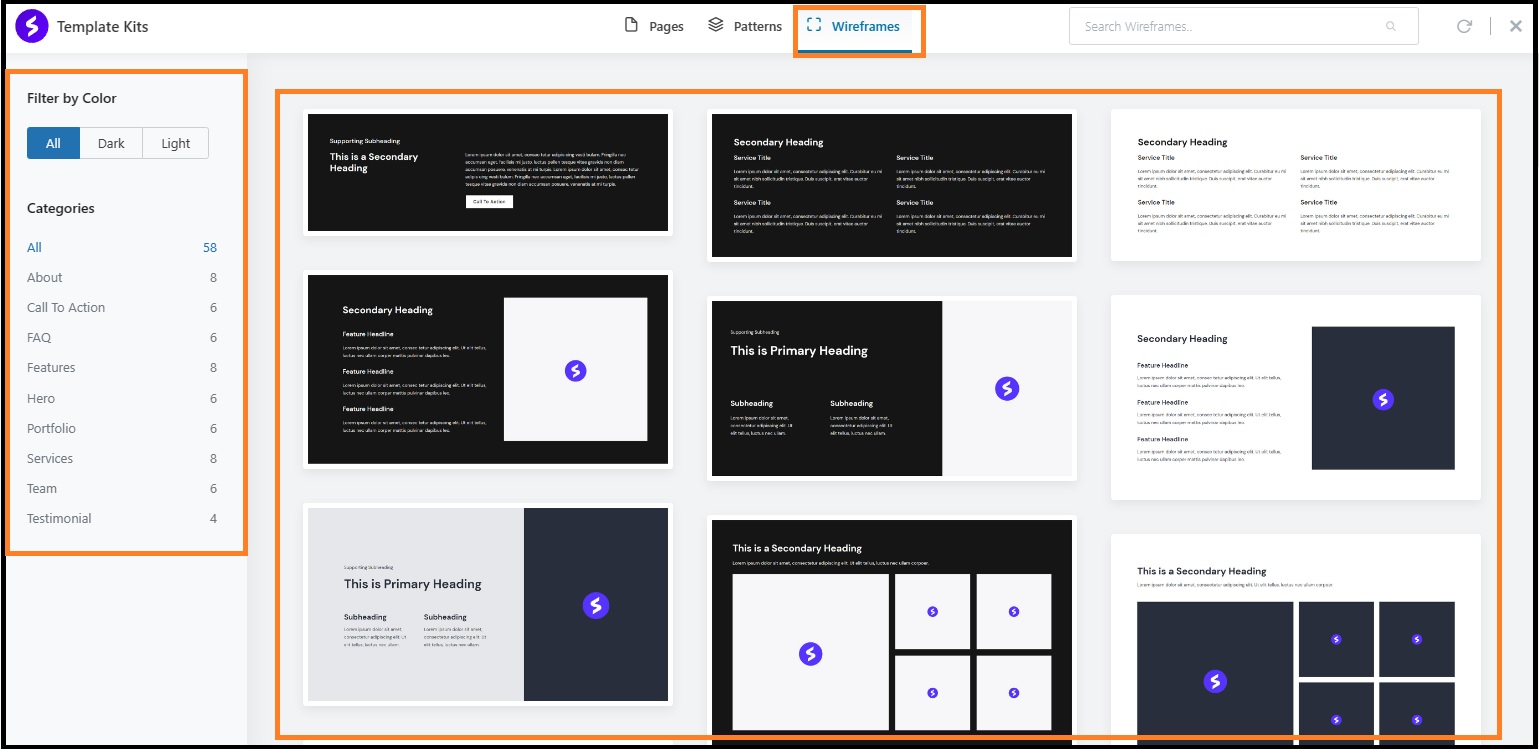
- WireFrames(스펙트라용 디자인 블록) : 스펙트라 전용 디자인 블록들을 미리 만들어 놓고 사용 할 수 있도록 준비 되 있습니다.

3.4 메뉴 만들기 및 설정 방법
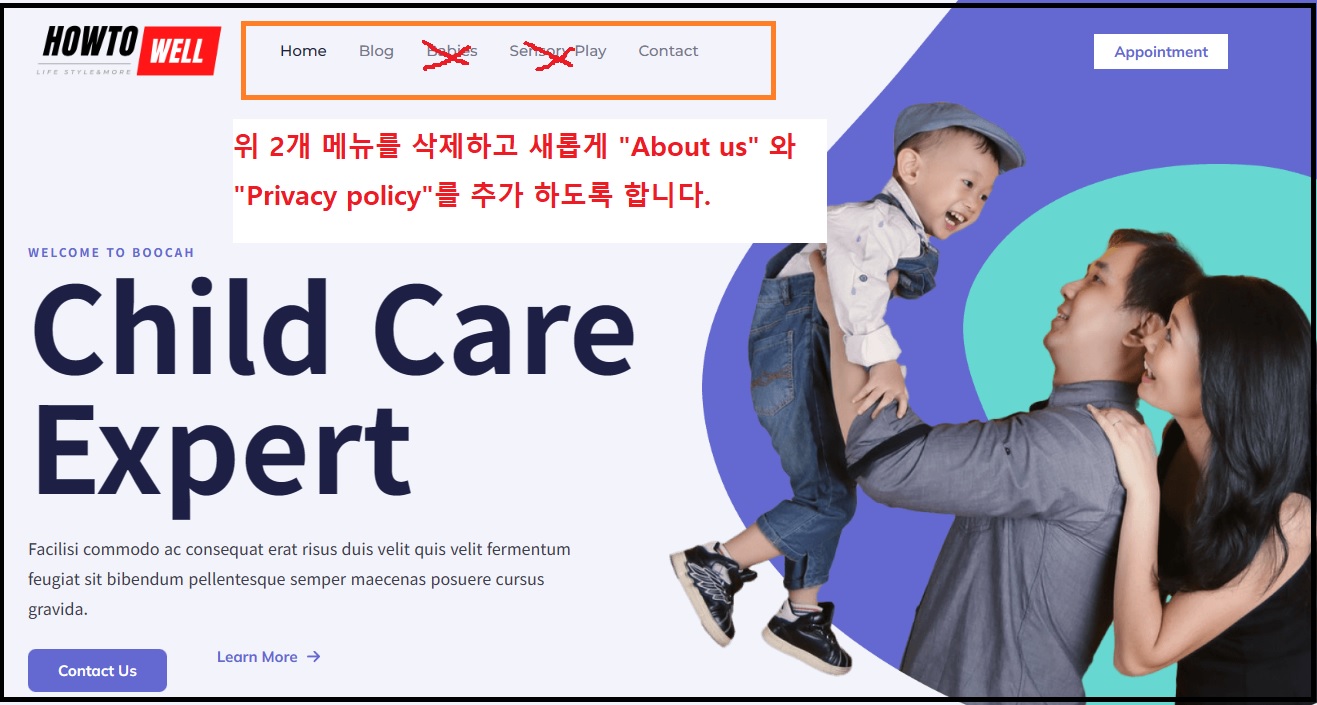
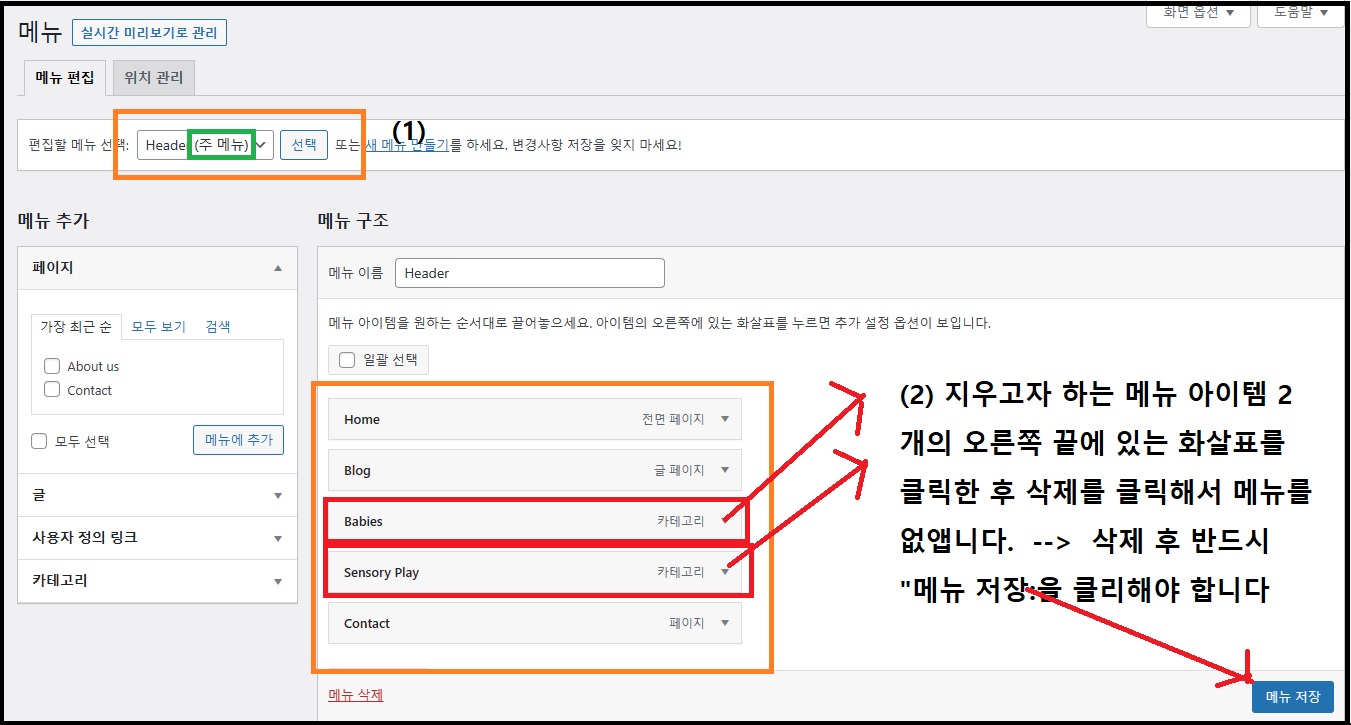
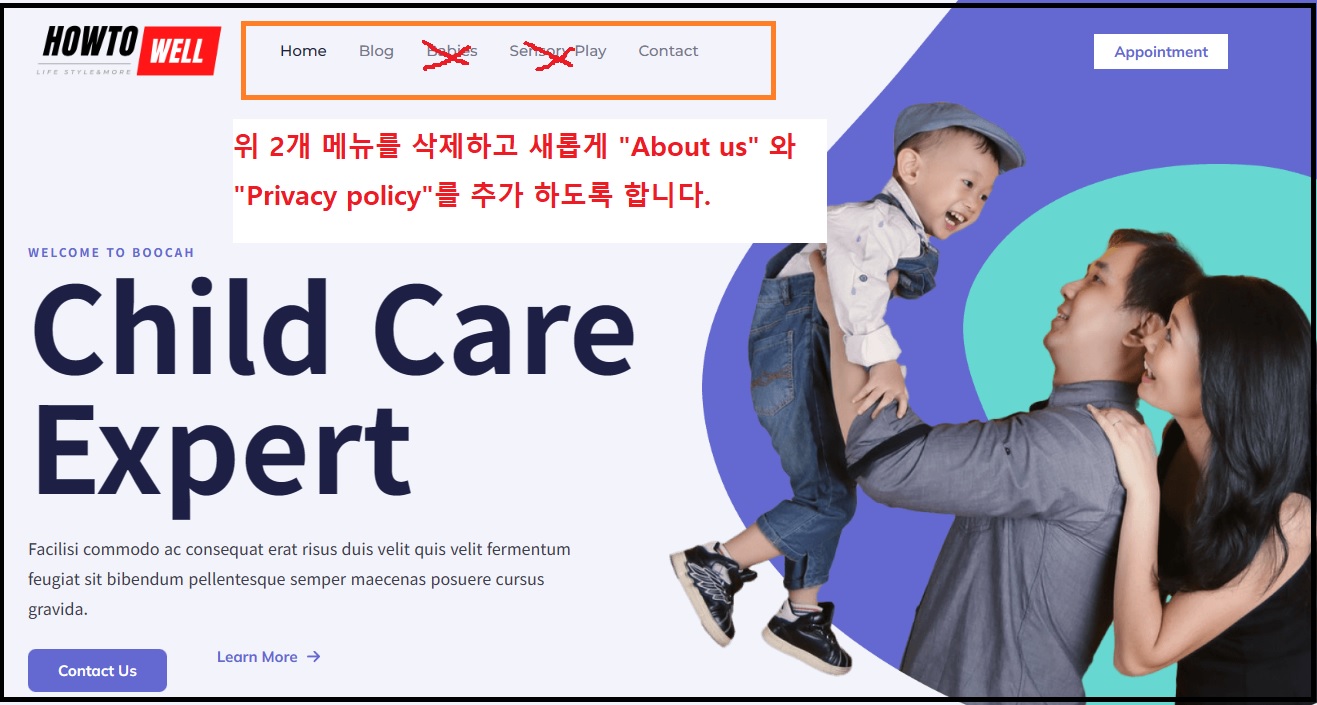
이제 여러분의 페이지로 이동 할 수 있도록 해주는 메뉴를 만들도록 하겠습니다. 메뉴는 헤더부분에 나타날것입니다. 사용자가 보는 여러분의 웹사이트를 확인 하기 위해서 브라우져의 새창을 하나열고 여러분의 도메인 주소를 입력 합니다. 데모 데이터를 가져오다 보니, 원치않는 메뉴들도 보이기 때문에 메뉴를 수정 할 필요가 있습니다. 아래 화면에 적은 대로 2개의 메뉴는 지우고 2개는 추가한 후 위치를 변경 하로고 하겠습니다.

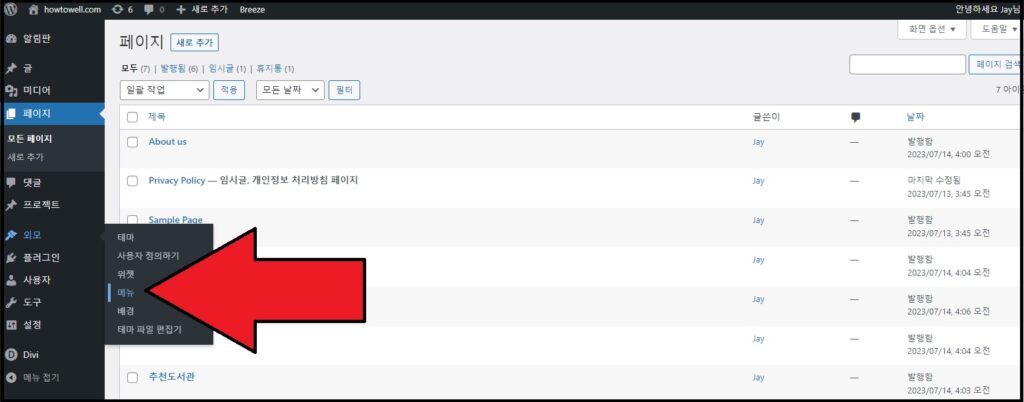
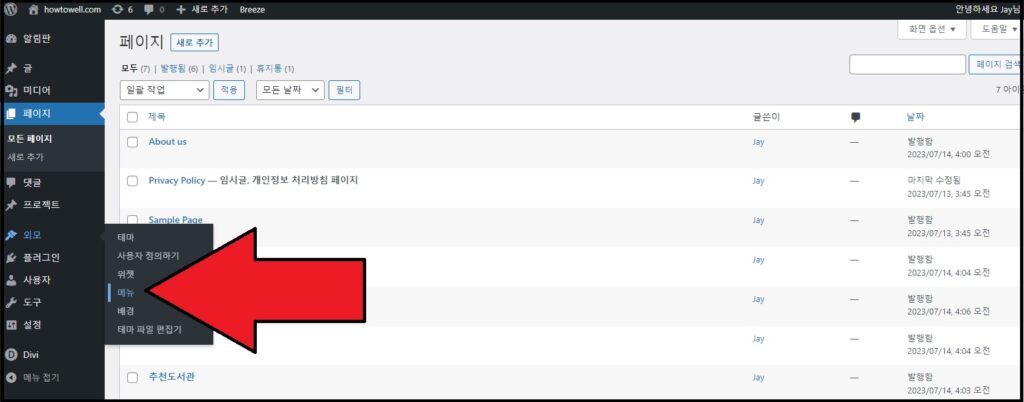
다시 관리자 페이지로 로그인 합니다. (브라우져 창을 2개 오픈 하시고 하나는 관리자, 하나는 방문자들이 보는 페이지를 오픈해 두시면 작업하기 편리합니다) 아래 화겸과 같이 “외모>메뉴”를 클릭합니다.

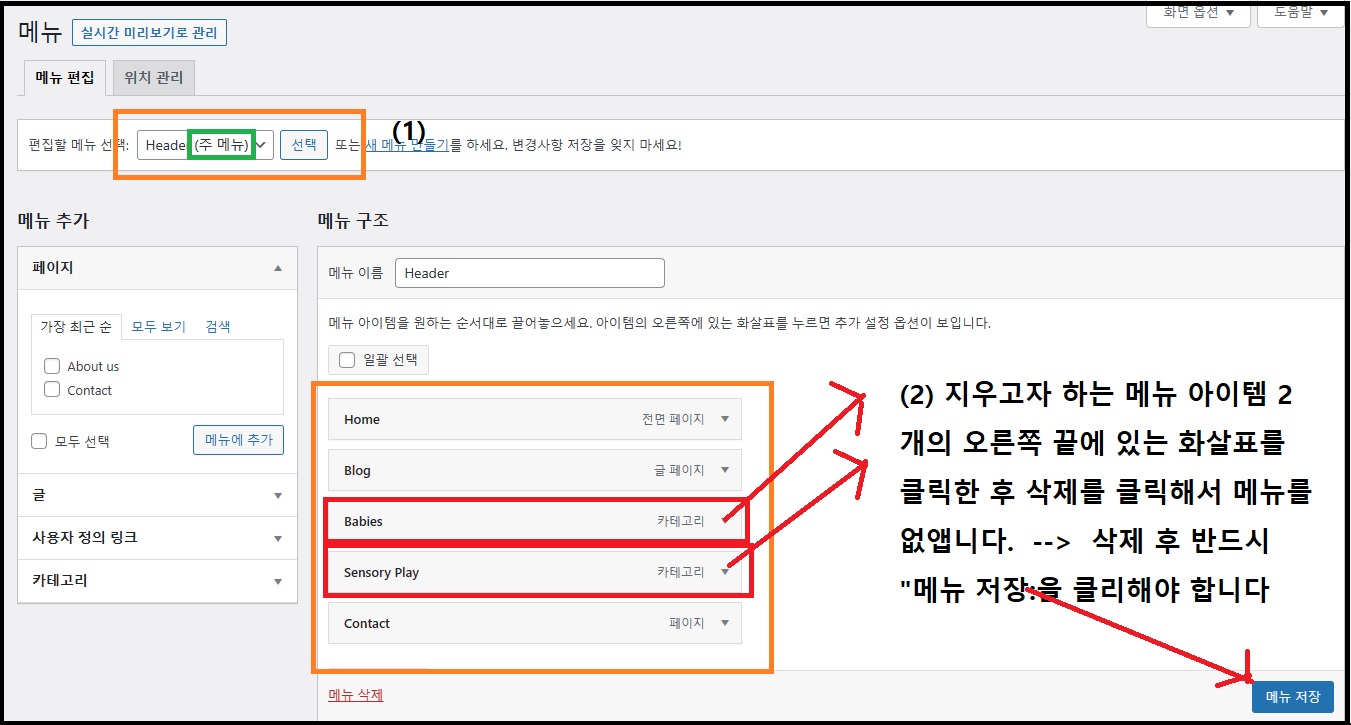
편집할 메뉴 선택에서 메뉴이름 뒤에 (주메뉴)라고 되 있는 것을 선택 합니다. 그런 후 아래와 같이 우리에게 필요 없는 메뉴들을 하나씩 선택해서 오른쪽 끝의 화살표를 클릭해서 제거를 클릭해줍니다. 작업이 끝난 후에는 오른쪽 아래의 메누 저장을 클릭해야만 정상적으로 저장이 됩니다.

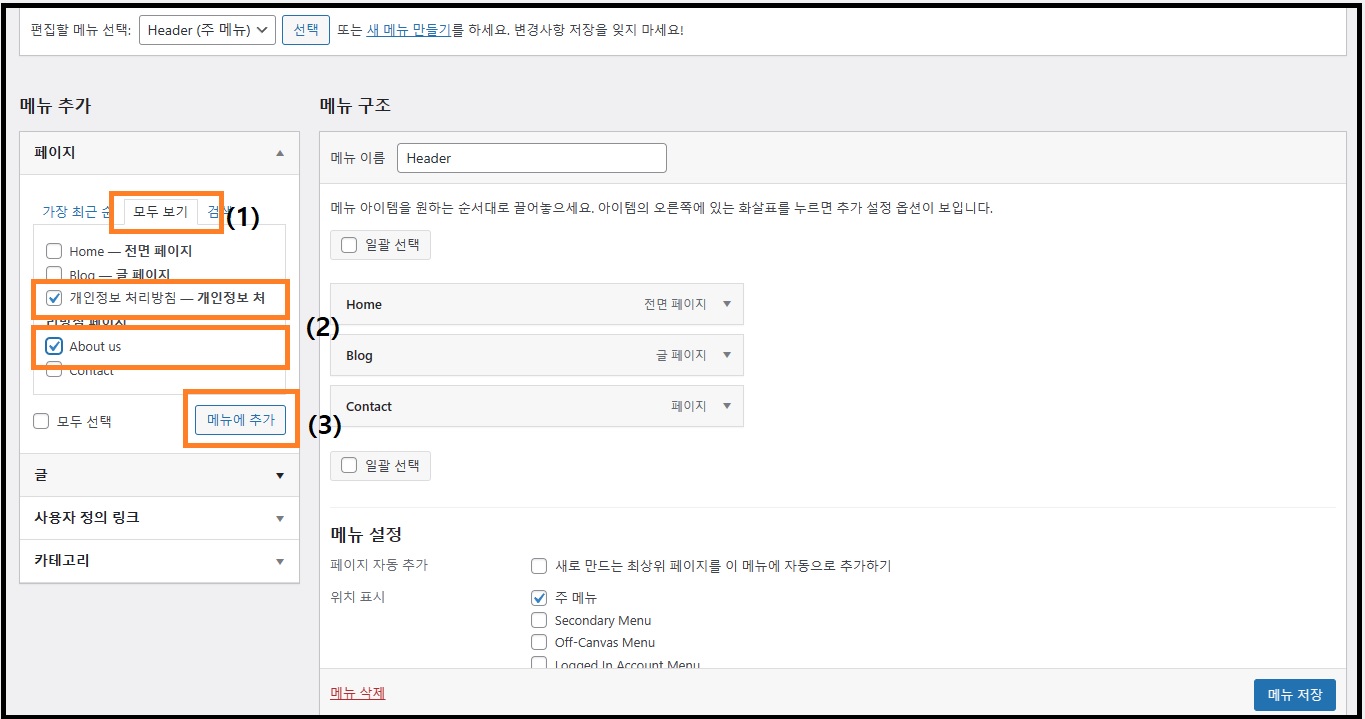
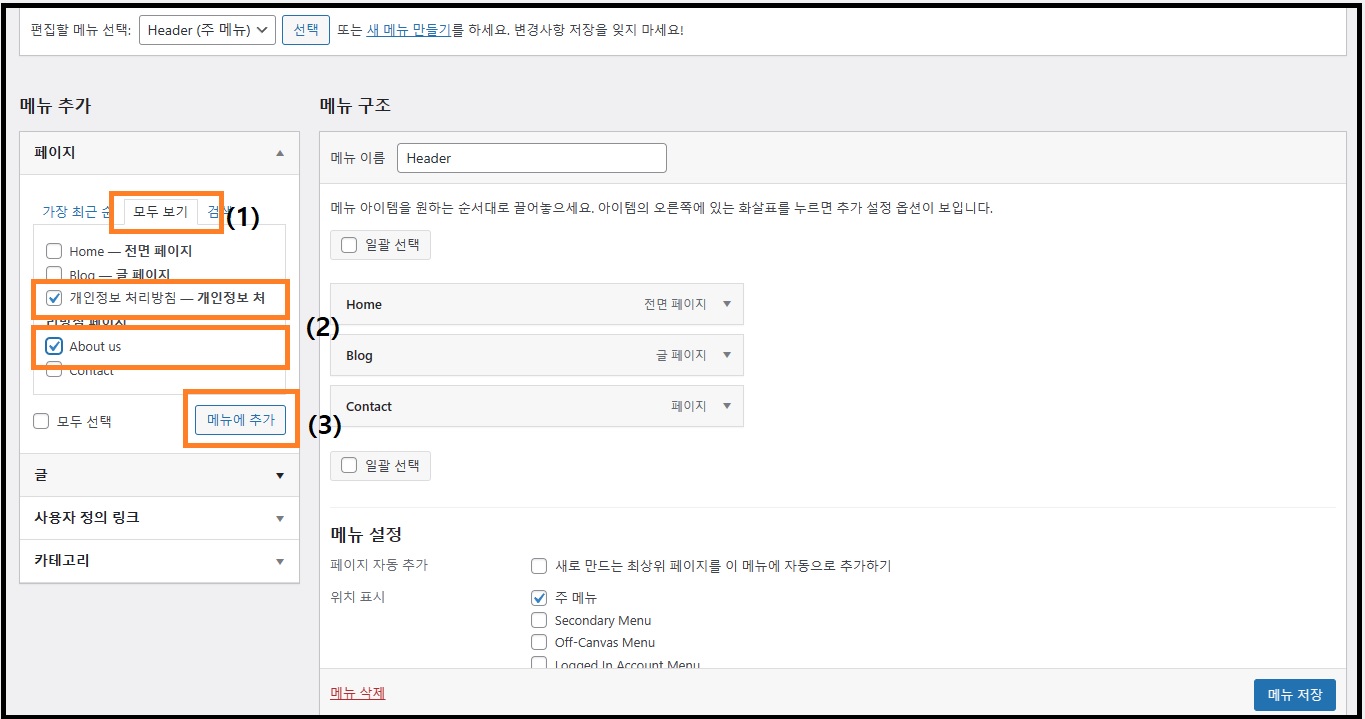
왼쪽에 있는 페이지 박스의 (1)모두 보기 탭을 클릭합니다.우리가 추가 하려는 (2)2개의 페이지를 선택 합니다. “메뉴에 추가”를 클릭합니다.

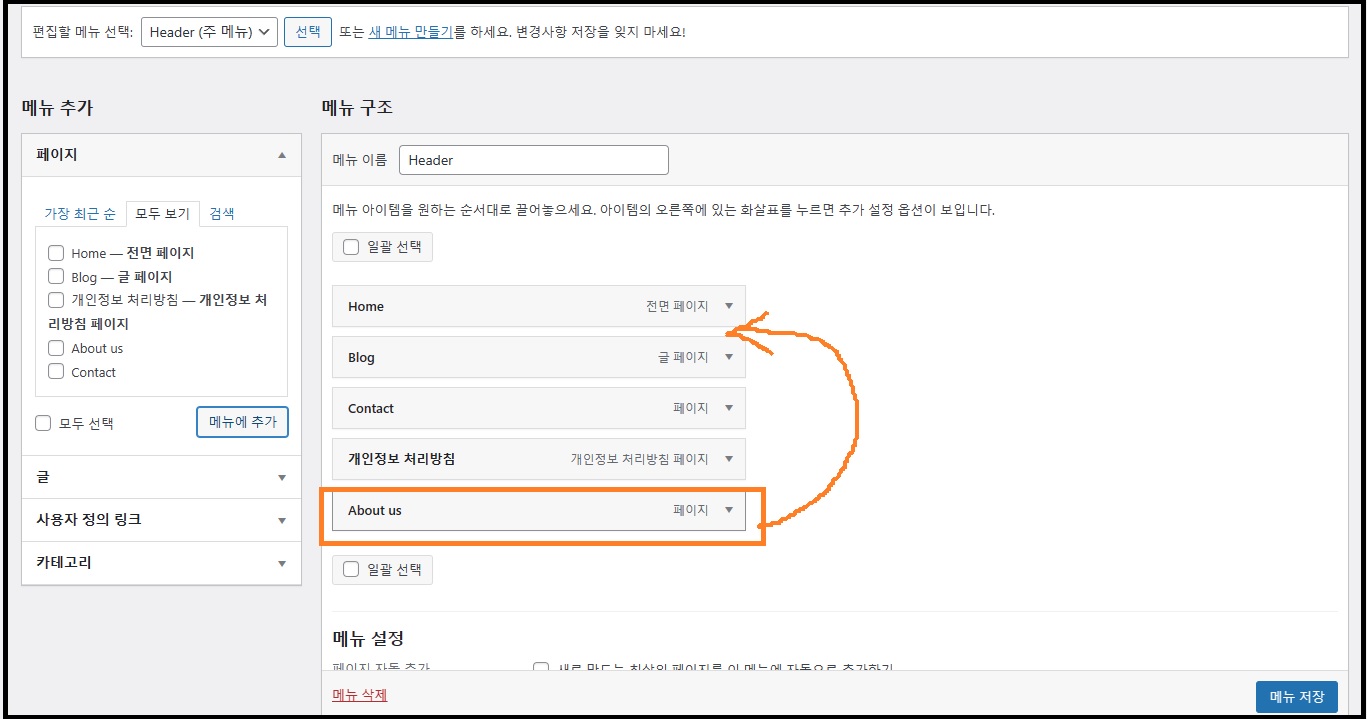
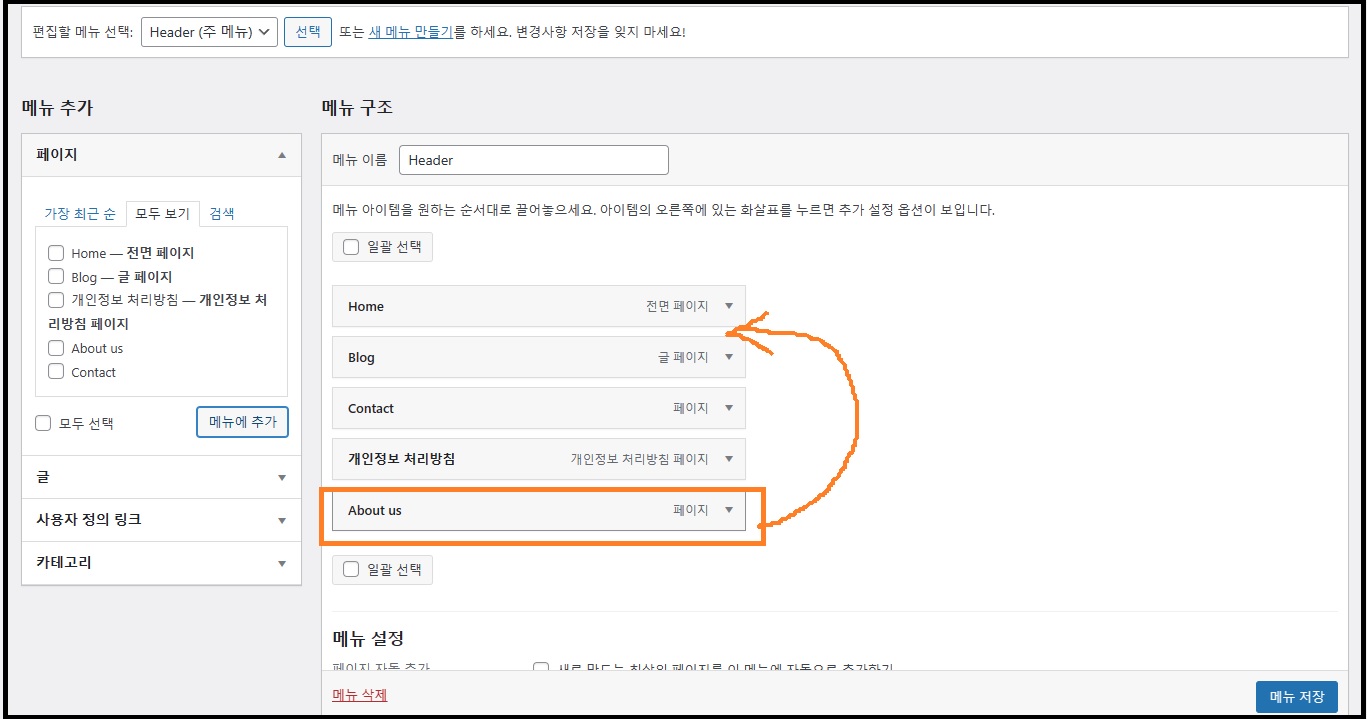
새로 추가되는 메뉴는 가장 아래에 자동으로 들어갑니다. 이 중 About us 페이지를 Home 바로 아래로 이동 시킵니다. 마우스를 클릭한채 끌어서 옮기면 됩니다. 작업이 모두 완료되면 “메뉴 저장”을 클릭합니다.

워드프레스 메뉴 만들기를 보다 확실히 이해하기 위해서 아래 동영상을 참조하세요.
4. 헤더 & 푸터 꾸미기
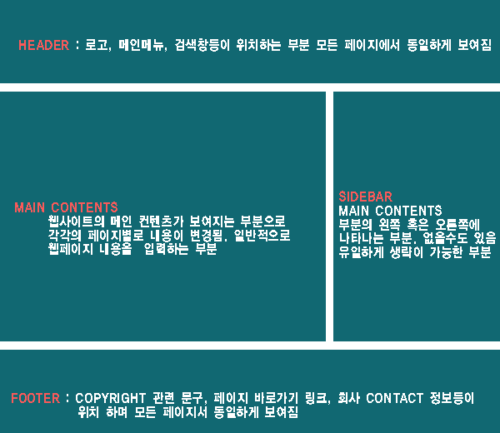
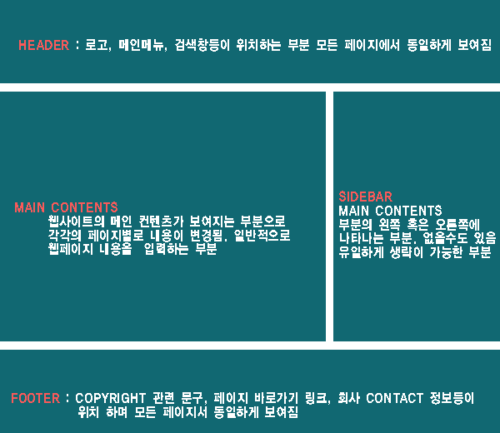
4.1 웹사이트 디자인 구조 이해하기
일반적으로 웹사이트는 아래 화면과 같은 구조를 가지고 있습니다. 아래 화면 중 가운데 부분은 웹사이트내의 페이지가 변경 될 때 마다 내용과 디자인이 변경됩니다. 그러나, 아래 화면의 가장 윗부분(HEADER) 와 가장 아랫부분(FOOTER)의 경우는 페이지가 바뀌어도 내용이 바뀌지 않고 그대로 있습니다. 따라서 방문자들에게 항상 보여주면 좋은 정보를 HEADER와 FOOTER에 보여주면 좋습니다. 그렇기 때문에 HEADER와 FOOTER를 어떻게 디자인 하는가가 중요합니다.
보통 HEADER에는 로고, 네비게이션(웹사이트 메뉴), 검색창등이 보여지면 좋습니다.
FOOTER의 경우는 COPYRIGHT 문구, 뉴스레터 가입 폼등이 보여지게 됩니다.

4.2 헤더 및 푸터 꾸미기
아래 동영상을 참조하세요
5. 워드프레스 블로그 꾸미기 전체 과정 동영상 (Feat. 아스트라 테마 데모 스타터)
아래 동영상은 이번 과정의 내용을 전체적으로 담았습니다. 참조하시기 바랍니다.
6.과정 정리
이번 과정에서는 실제로 워드프레스 블로그를 만드는 방법에 대해서 상세히 알아봤습니다.
워드프레스 블로그나 웹사이트를 만들 때 처음부터 하나씩 모든 내용을 만들어가는 것은 시간이 많이 걸리는 작업입니다.
보통은 이미 잘 만들어진 디자인 데모를 가져와서 쉽고 빠르게 제작합니다.
이번 글에서는 그러한 과정을 전체적으로 알아봤습니다.
이제 워드프레스 블로그가 완성 됐습니다.
이제 부터는 SEO를 반영한 글쓰기를 통해서 구글 애드센스 승인을 받고 블로그를 통해서 돈을 벌 수 있는 모든 준비를 하는 작업들을 진행 할 것입니다.
위 내용에는 링크를 클릭한 후 판매가 발생 했을때 My Contents Factory에 제휴마케팅 수수료를 지불하는 링크가 포함되 있습니다. 자세한 내용은 여기를 클릭하세요.