AWS Lightsail 소개
 Amazon Lightsail 는 저렴한 비용의 사전 구성된 클라우드 리소스를 통해 애플리케이션 및 웹 사이트를 빠르게 구축하도록 돕는 아마존의 웹호스팅 서비스 입니다.
Amazon Lightsail 는 저렴한 비용의 사전 구성된 클라우드 리소스를 통해 애플리케이션 및 웹 사이트를 빠르게 구축하도록 돕는 아마존의 웹호스팅 서비스 입니다.
기존의 아마존 웹서버는 성능은 좋지만 비싸고 잘못하면 요금 폭탄을 맞을 수 도있다는 두려움 때문에 쉽게 선택을 하지 못했던 것이 사실입니다.
AWS Lightsail은 이러한 부담을 사전에 미리정의된 가격대로 묶어서 판매를 하는것으로 해결 한 솔루션입니다. 아래 가격표에서 알 수 있듯이 월 $3.50대의 저렴한 가격대로 시작을 할 수 있습니다.
그러나, 실제로 AWS에 워드프레스를 설치하는 것으로 플랜을 구입하려고 하니 최소 월 $5정도의 사양은 되야 워드프레스가 문제 없이 운영될 것이라는 메세지가 나타났습니다. 즉, 최소 월 $5정도로 비용을 예상 하시면 될것 같습니다.
AWS Lightsail 웹호스팅 서비스를 통해서 할 수 있는 일들은 다음과 같습니다.
소규모 비즈니스 애플리케이션 구축 : 파일 스토리지 및 공유, 백업, 재무 및 회계 소프트웨어 등과 같은 비즈니스용 소프트웨어를 시작할 수 있습니다.
사용자 지정 웹 사이트 생성 : WordPress, Magento, Prestashop, Joomla와 같은 사전 구성된 애플리케이션을 통해 단 몇 번의 클릭으로 웹 사이트를 구축합니다.
간단한 웹 애플리케이션 시작 : LAMP, Nginx, MEAN, Node.js와 같은 사전 구성된 개발 스택을 사용하여 쉽고 빠르게 온라인에서 지원합니다.
테스트 환경 구동 : 새로운 아이디어를 위험 부담 없이 실현할 수 있는 테스트 환경과 개발 샌드박스를 쉽게 생성하고 삭제할 수 있습니다.
우리가 원하는 내용은 위 두번째 “사용자 지정 웹 사이트 생성” 입니다.
그러나, 단점은 초기 설정이 어렵다는 것입니다. 서버나 웹 호스팅등에 대한 경험이 전혀 없거나 관련 지식이 부족한 경우 설치에 어려움을 겪을 수 있습니다. 이런 어려움만 극복 할 수 있다면 분명히 좋은 웹호스팅 선택지라고 할 수 있습니다.
워드프레스가 처음이고 웹 호스팅 서비스나 도메인 구입등을 해보신 적이 없는 독자분들께는 권하지 한는 방법 입니다. 어느정도 경험이 있는 분들이 도전하기 좋은 방법 입니다. 이점 꼭 참조하시기 바랍니다.
그럼 이제부터 실제로 AWS Lightsail을 구입하고 워드프레스를 설치하고 도메인 연결 및 SSL설치 하는 과정을 자세히 알아보겠습니다.
그리고 AWS Lightsail 은 처음 3개월간을 무료로 사용 할 수 있습니다. 이점은 아주 매력적이네요 ^^
(시작하기전 미리 보세요)
이 과정을 꼭 진행해야 하는 것은 아닙니다. 워드프레스 블로그 만들기 1에서 보여드린 나머지 웹호스팅들이 초보자에게는 더 적합합니다.
카페24(국내거주의 경우), 사이트그라운드(해외거주), NameCheap(해외 혹은 국내거주)도 AWS Lightsail 보다 가성비가 좀 떨어지지만 좋은 선택이 될 수 있습니다.
초보자분들의 경우 위의 3가지 중 한가지가 더 좋은 선택이 될 수 있습니다.
AWS Lightsail 구입
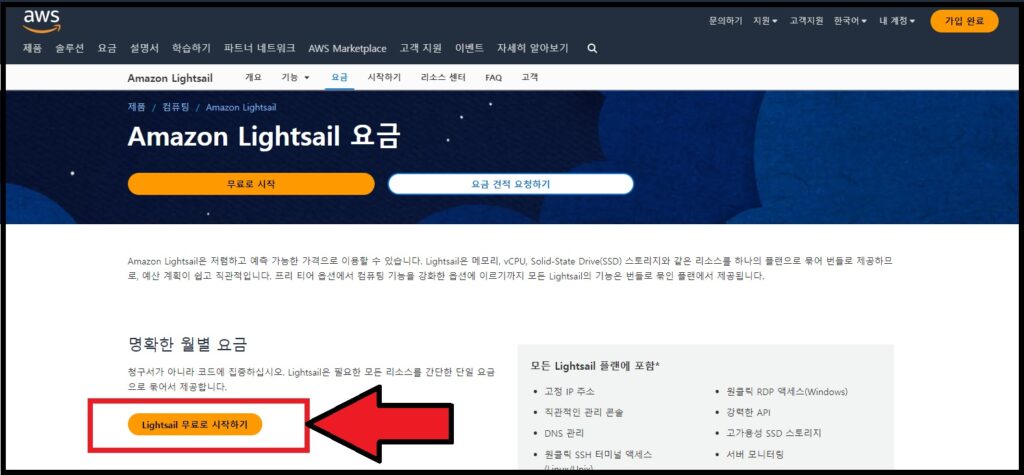
(1) 가상 프라이빗 서버 및 웹 호스팅–Amazon Lightsail—Amazon Web Services 로 이동 합니다. Lightsail 무료로 시작하기를 클릭합니다
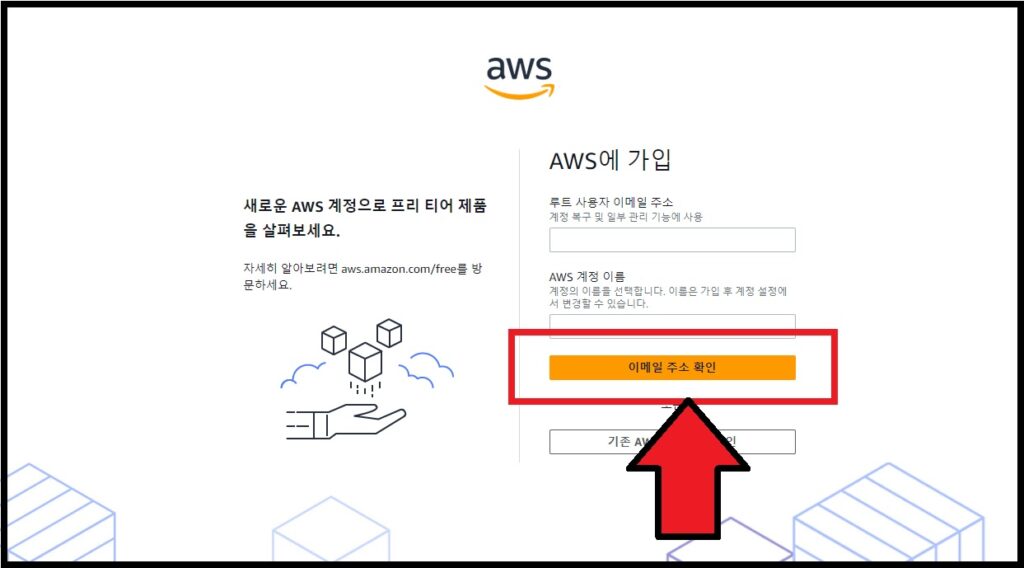
(2) AWS가입이 않되 있다고 가정하고 AWS가입부터 진행을 하겠습니다. 이메일 주소를 입력 한 후 “이메일 주소 확인”을 클릭합니다
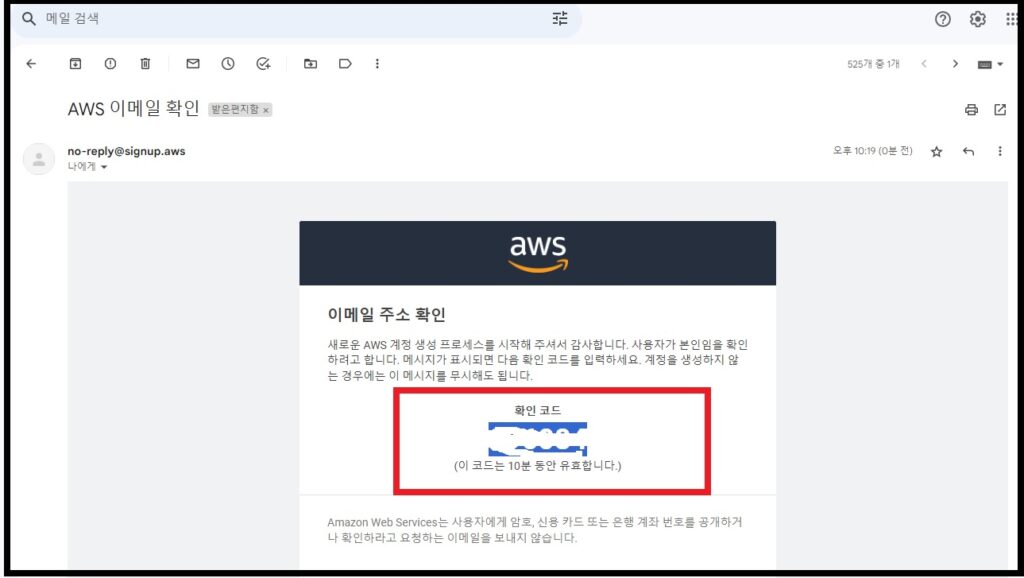
(3) 본인의 이메일 박스를 확인 하고 아래화면과 같이 확인코드를 복사합니다. 다시 아마존 가입 화면으로 이동 합니다.
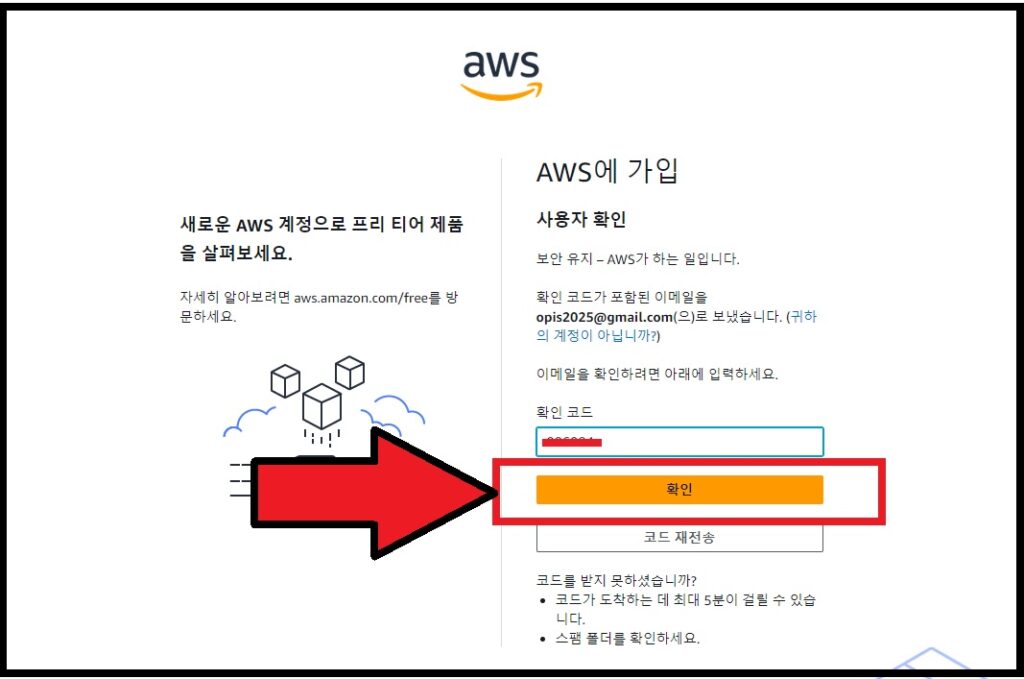
(4) 다시 AWS 가입 화면으로 돌아와서 확인코드를 입력 후 “확인”을 클릭합니다.
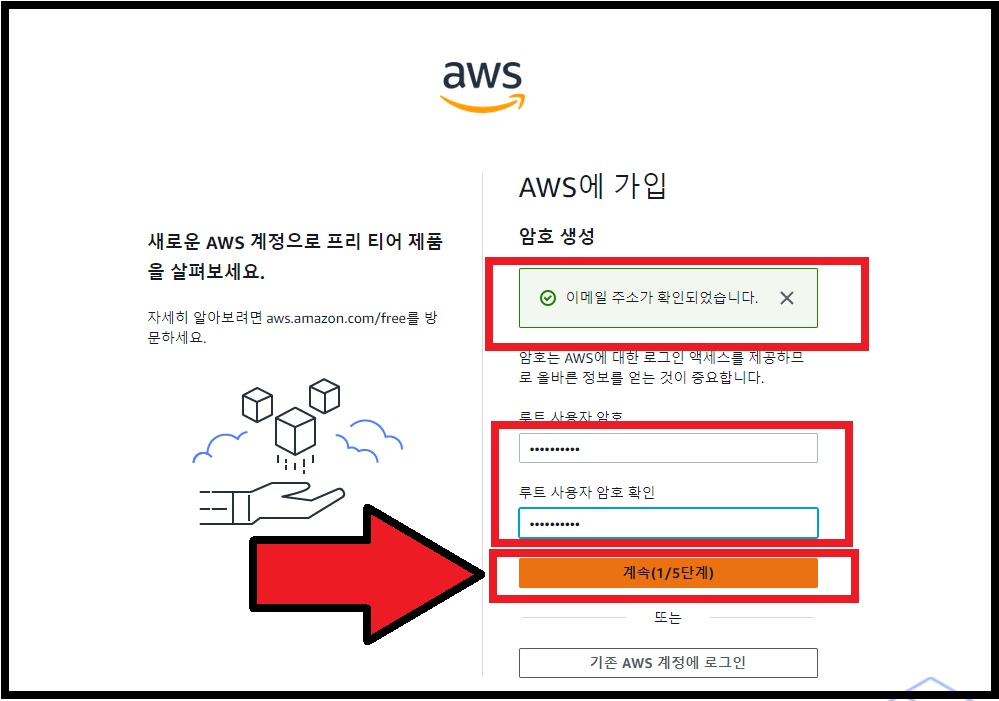
(5) 비밀번호를 입력 한 후 “계속”을 클릭합니다.
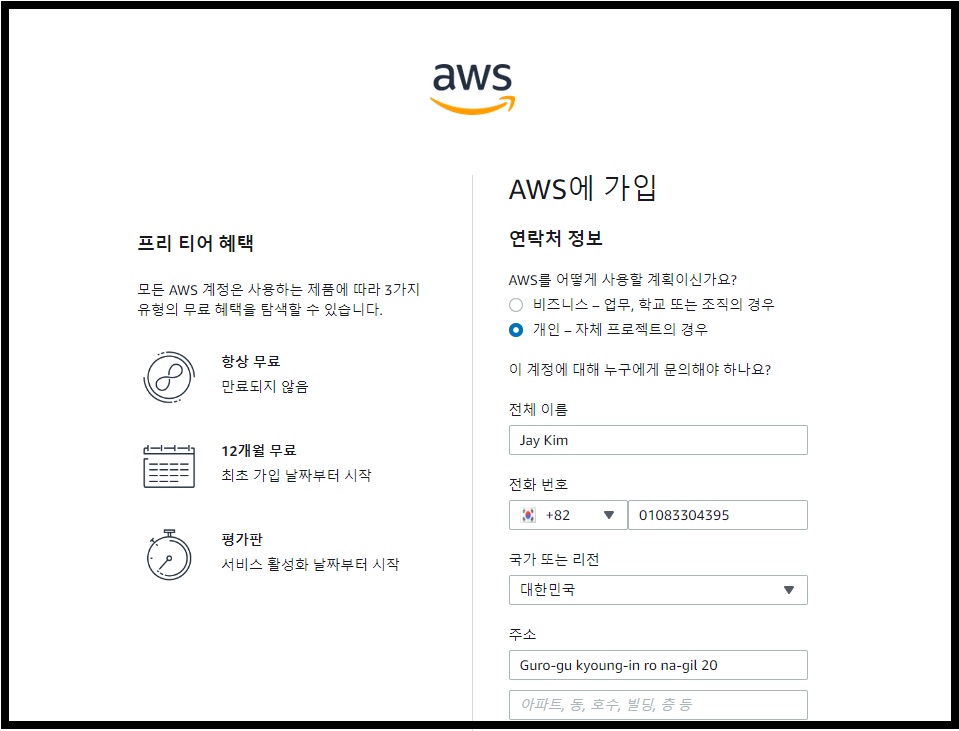
(6) 연락처 정보를 입력합니다. 주소는 영문으로 입력 합니다.
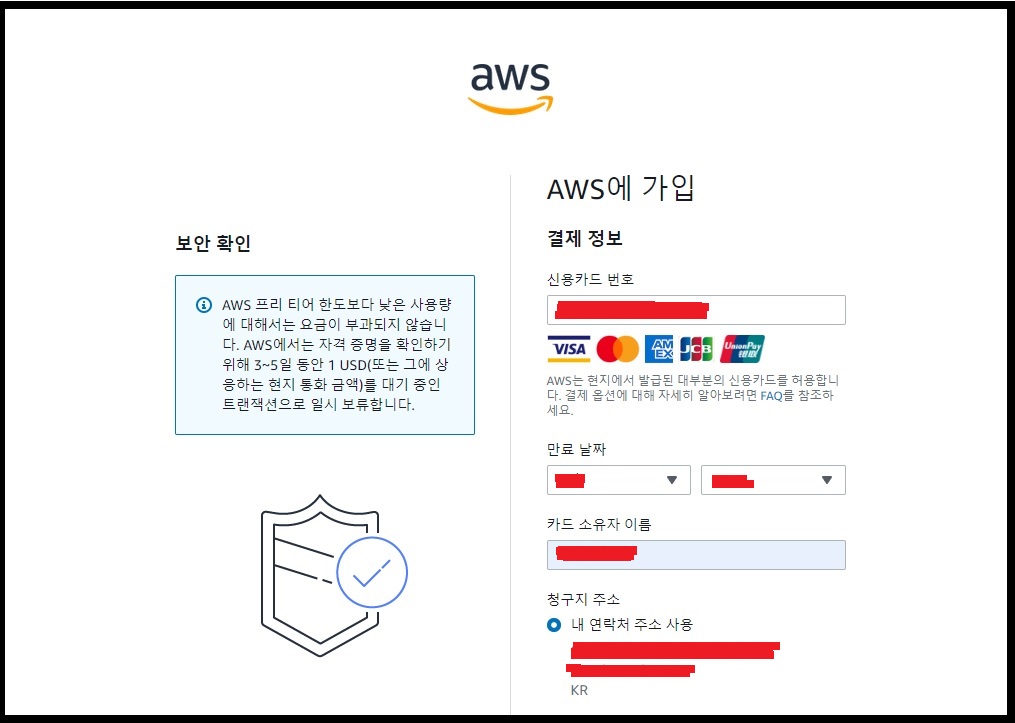
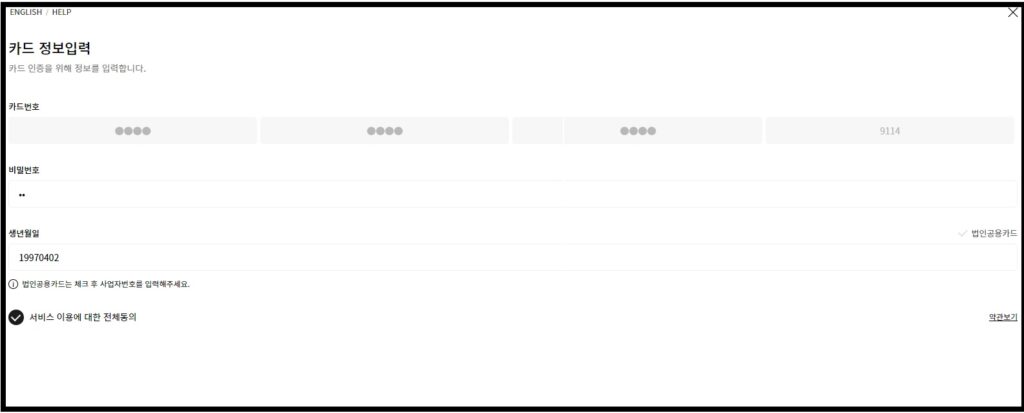
(7) 결제 정보를 입력 합니다. 처음 3개월간은 무료입니다.
(8) 결제 정보를 입력 합니다. 처음 3개월간은 무료입니다.
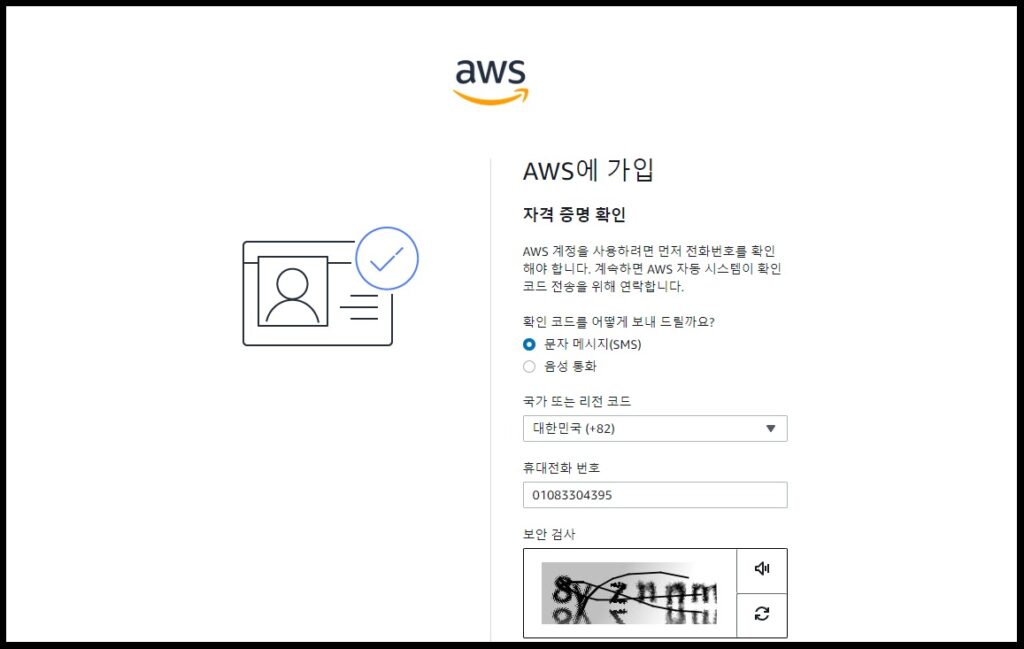
(9) 아래와 같이 문자메세지를 받을 전화를 입력하고 계속 진행 합니다.
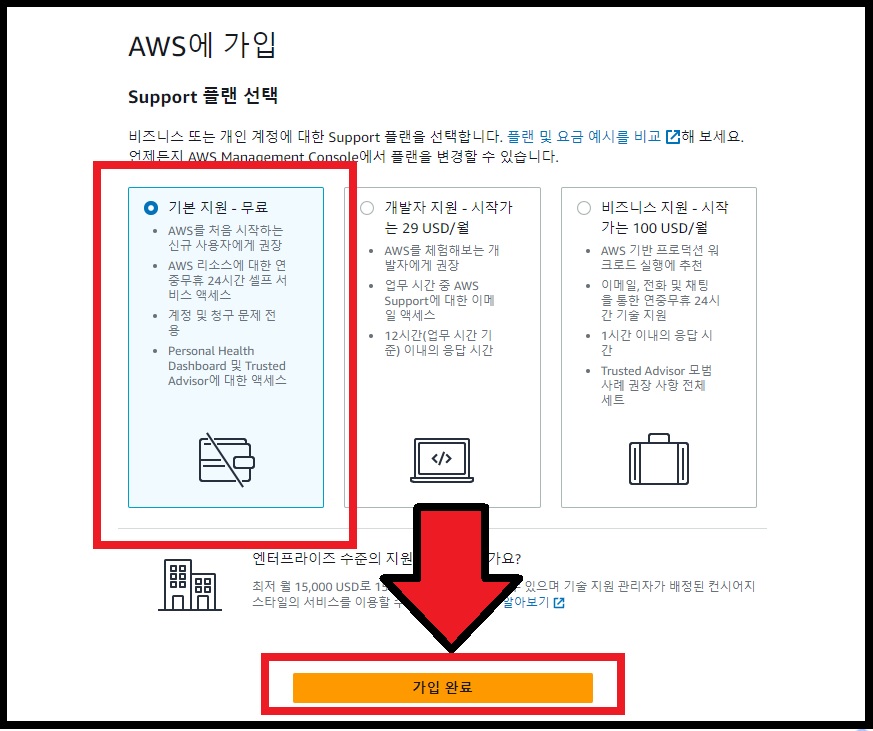
(10) “기본지원-무료”를 선택 후 “가입완료”를 클릭합니다.
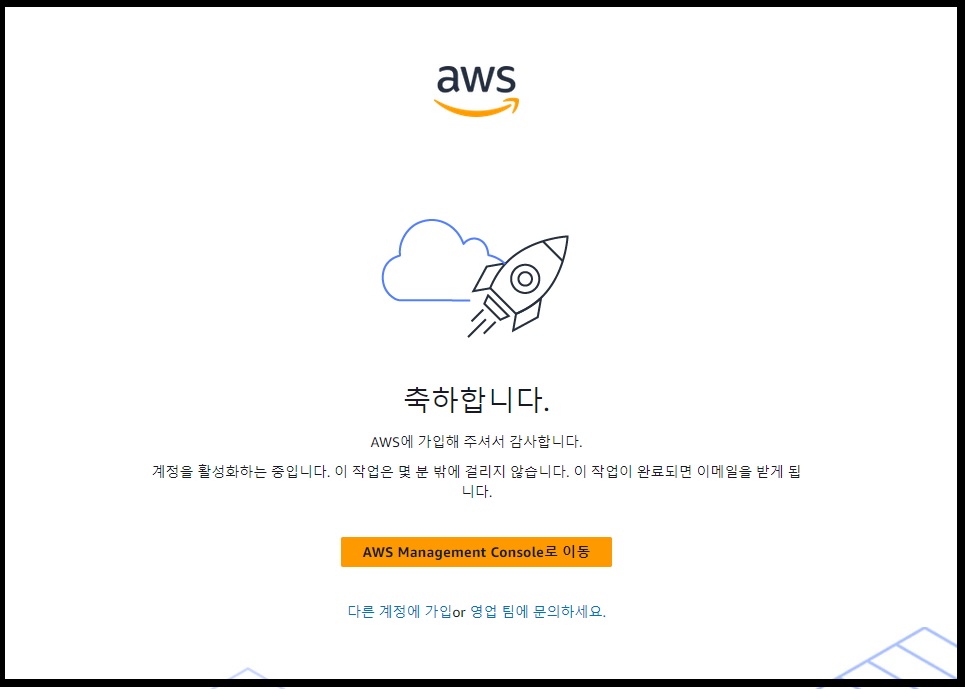
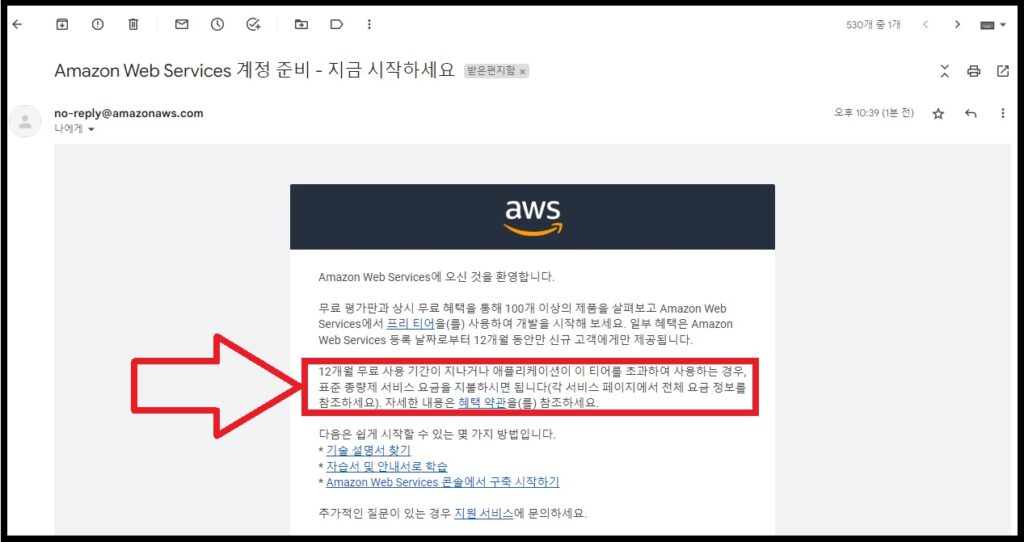
(11) 아래 메세지와 같이 이메일이 올때까지 기다렸다가, “AWS Management Console로 이동”을 클릭합니다. 조금 기다려야 할 수 있습니다.
(12) 이메일을 확인 하면 다음과 같은 이메일이 온것을 확인 할 수 있습니다. AWS Lightsail의 경우 처음 3개월간 무료입니다.
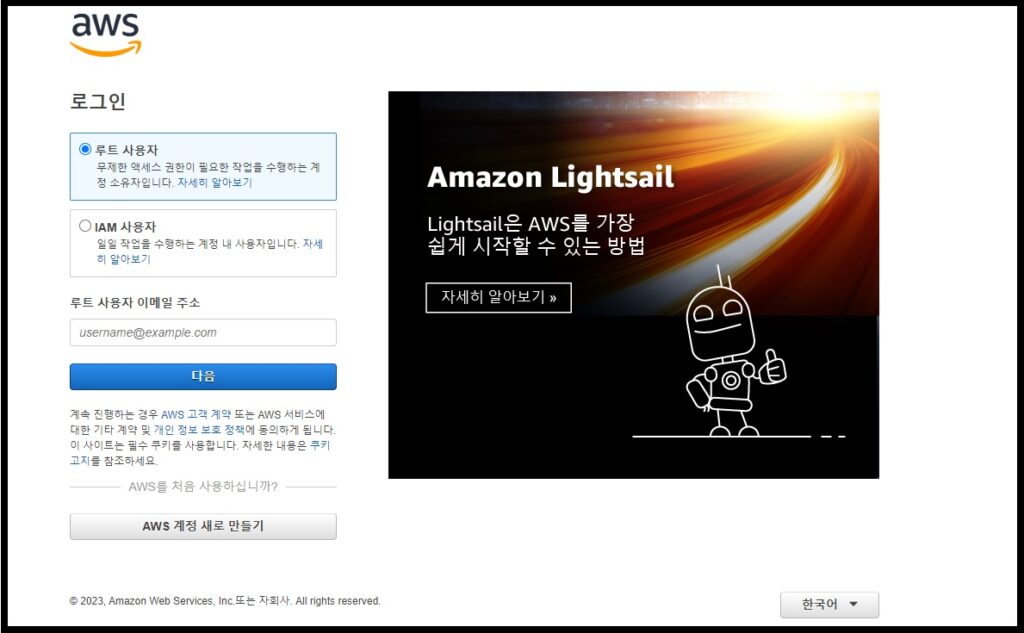
(13) 다시 AWS 화면으로 돌아와서 “루트사용자”를 선택 후 로그인 합니다.
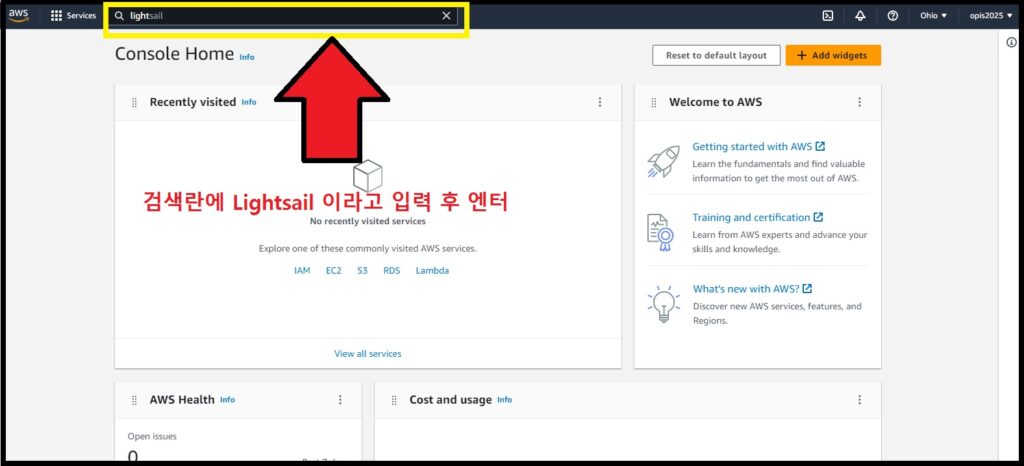
(14) 현재 여러분의 어카운트에는 등록된 서비스가 없기 때문에 검색란에 “Lightsail”이라고 입력 후 우리가 원하는 AWS Lightsail서비스를 찾습니다.
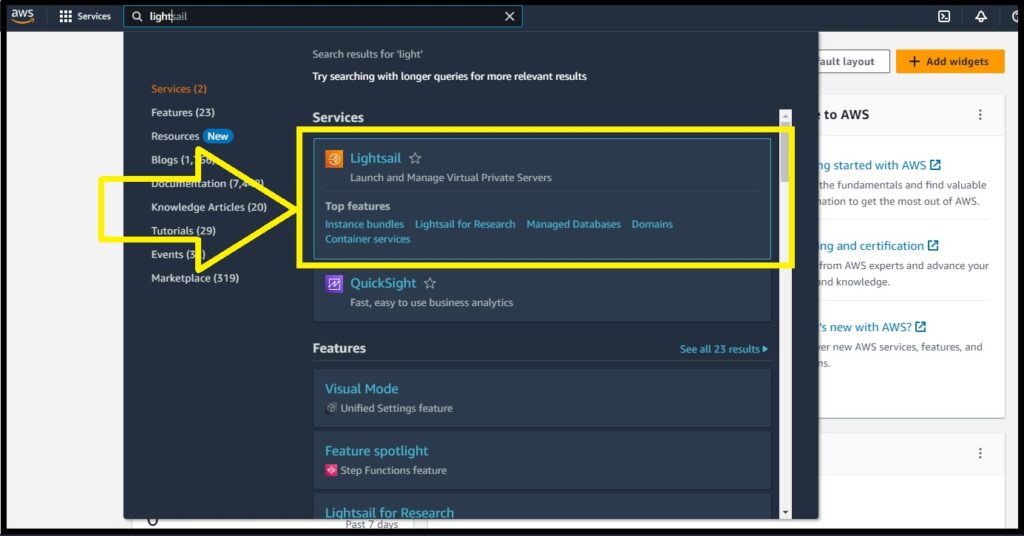
(15) 아래 화면과 같이 “Lightsail”이 나오면 글릭합니다.
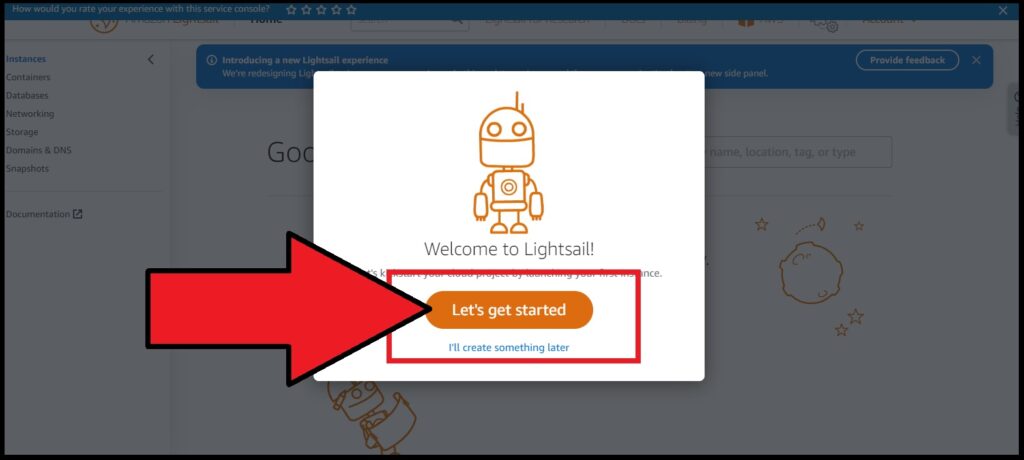
(16) 아래 화면과 같이 “Let’s get started”를 클릭합니다.
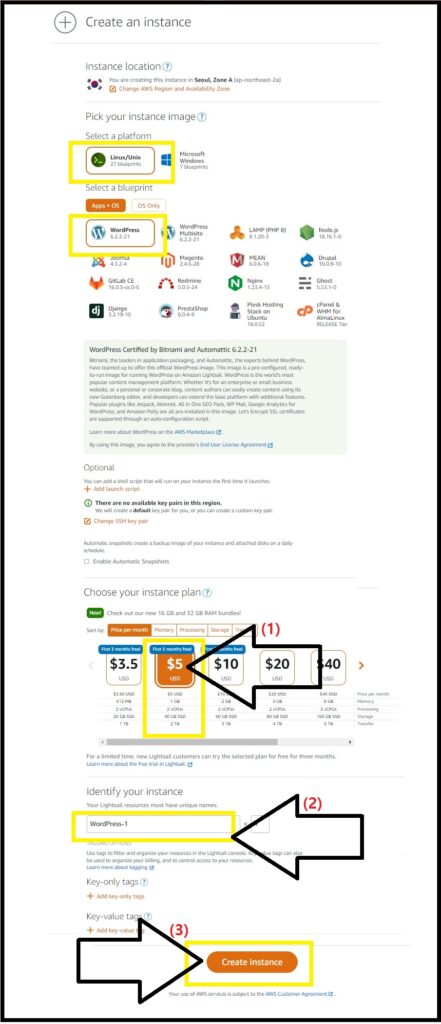
(17) 아래 화면은 Instance를 만드는 화면 입니다.”Linux/Unix”, “WordPress”가 선택되 있습니다. 화면 아래로 내려가면 (1) 월 사용금액 $5을 선택 한 것을 알 수 있습니다. (2) Instance의 이름을 줍니다. 여러분 웹사잍 도메인 이름으로 하면 나중에 혼돈이 없을것입니다. 도메인 이름중 “.com”은 빼시기 바랍니다. 모든 정보가 입력 됬으면 (3) “Create Instance”를 클릭합니다.

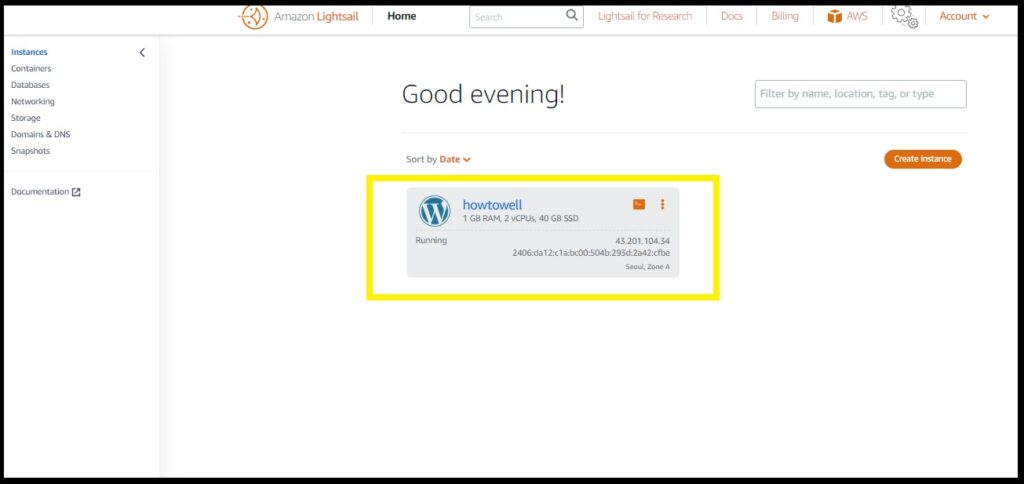
(18) 아래 화면은 Instance가 정상적으로 만들어진 화면 입니다. “Instance”란 여러분의 웹사이트 하나라고 이해 하시면 빠를것 입니다. 즉 여러분은 AWS Lightsail에 여러개의 인스턴스(웹사이트 혹은 블로그)를 만들 수 있는 것입니다.
위 단계까지 완료됬으면 이제 AWS에 워드프레스 설치까지가 끝난것입니다. 그러나 여러분의 워드프레스에 접속하기 위해서 한단계의 작업을 더 해주어야 합니다. 아래 AWS Lightsail 워드프레스 관리자 아이디 패스워드 알아내기에서 계속 알아보갰습니다
AWS Lightsail 워드프레스 관리자 아이디 패스워드 알아내기
워드프레스의 관리자로 접속 하기 위해서는 관리나 아이디와 패스워드를 알아야 합니다.
AWS Lightsail 에서 워드프레스를 설치하게 되면 관리자 아이디는 “user“(소문자)로 기본 세팅 됩니다. 이제 패스워드를 알아내야 합니다.
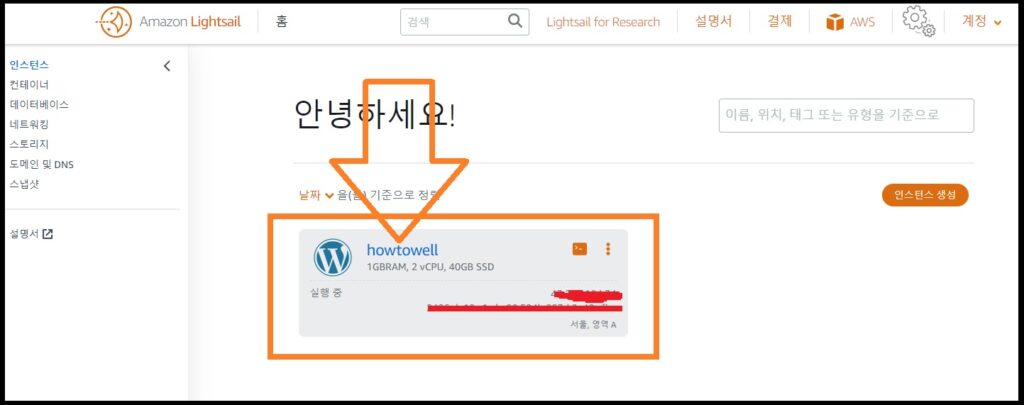
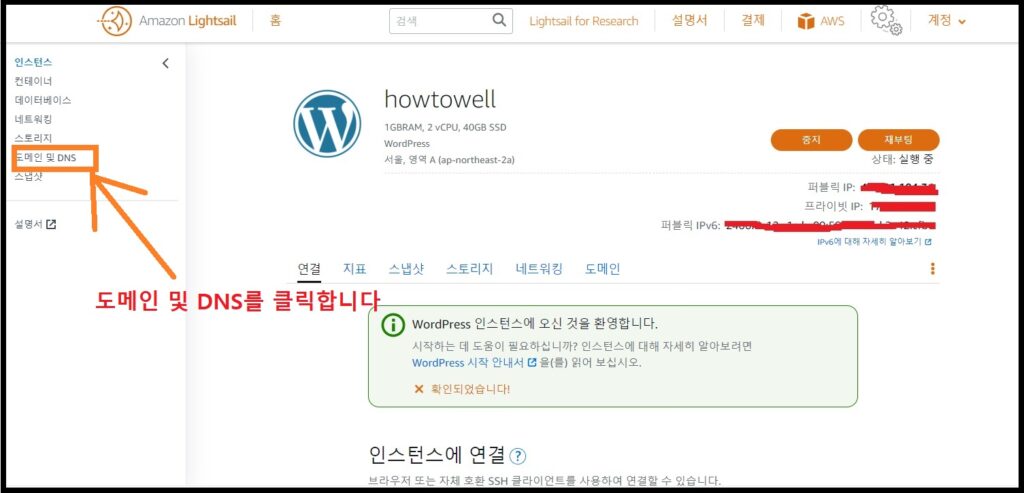
(1) AWS Lightsail Console로 로그인 합니다. 설치된 워드프레스의 이름을 아래와 같이 클릭합니다.
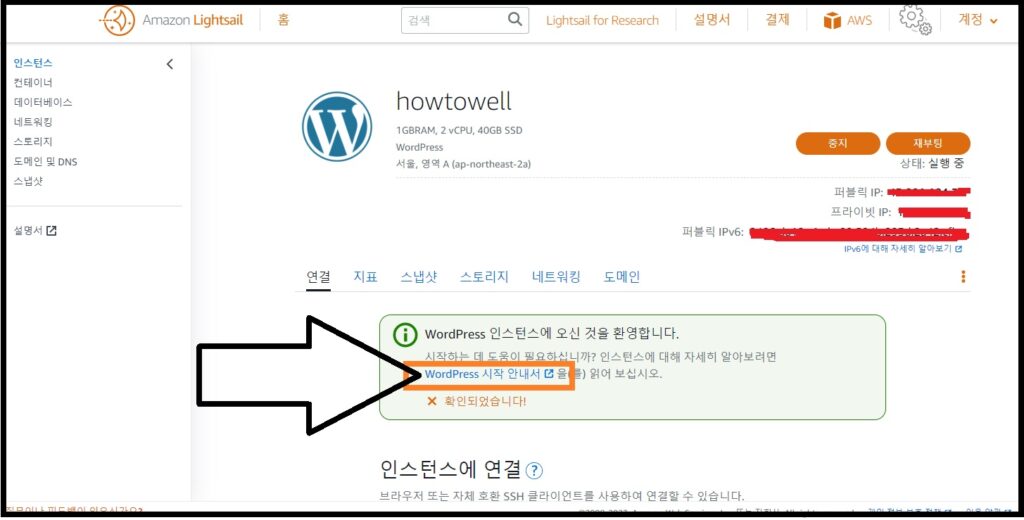
(2) 그러면 아래화면이 나타납니다. “연결” 탭에 있는 “WordPress 시작 안내서”를 클릭합니다. 그러면 별도의 창으로 설명이 나타납니다. 현재 창은 그대로 열어둔체 새로 오픈된 설명 창으로 이동합니다.
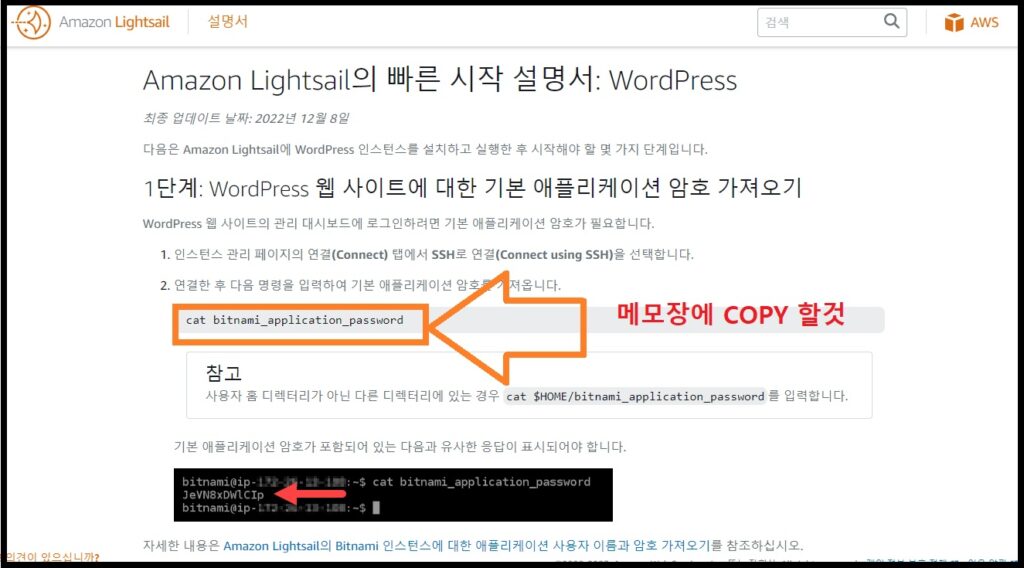
(3) 아래창은 새로 오픈된 설명창 입니다. 여기서 아래 그림과 같이 커맨드라인 명령어를 별도의 메모장 등에 copy해 둡니다.
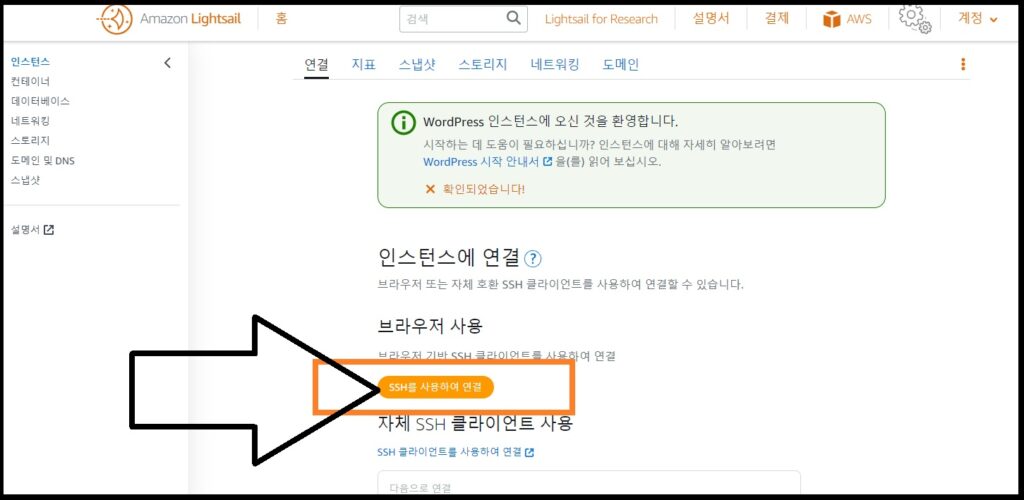
(4) 다시 원래창으로 돌아옵니다. SSH를 사용하여 연결을 클릭합니다. 그러면 서버에 직접 커맨드를 입력 할 수 있는 까만색 창이 뜹니다.
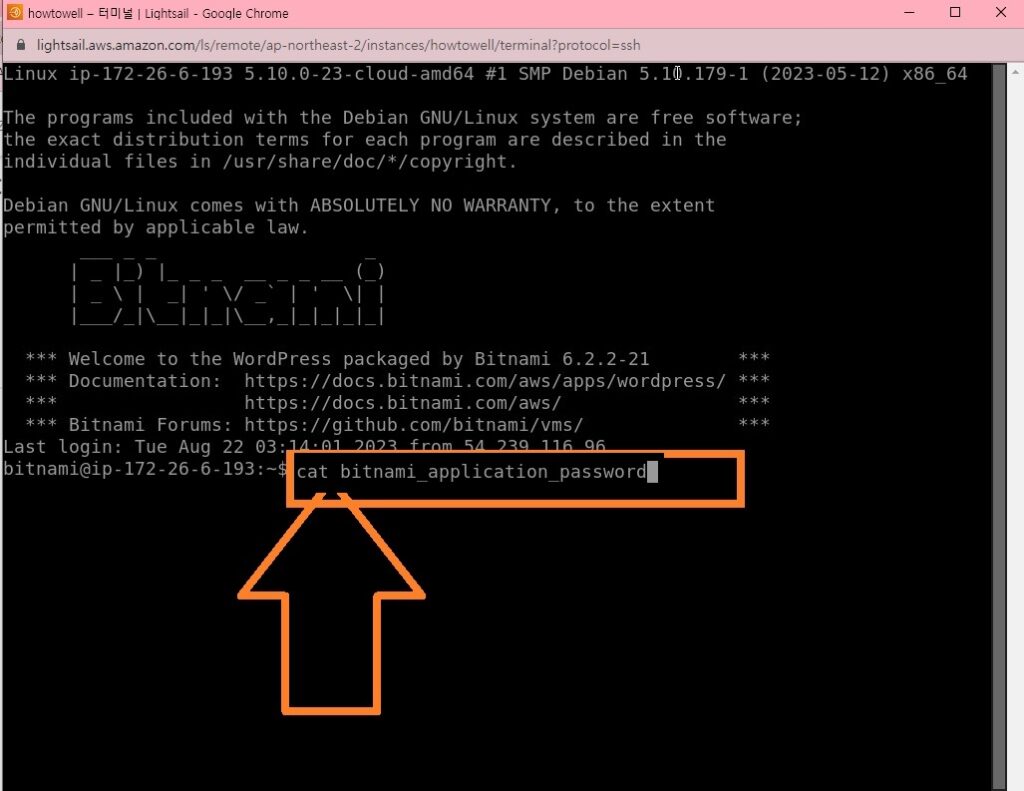
(5) 화면의 깜박이는 부분에 아까 메모장에 COPY한 명령어를 붙여넣습니다. 만약 잘 붙여넣기가 안되면 그대로 입력하세요. 그런 후 엔터키를 치세요
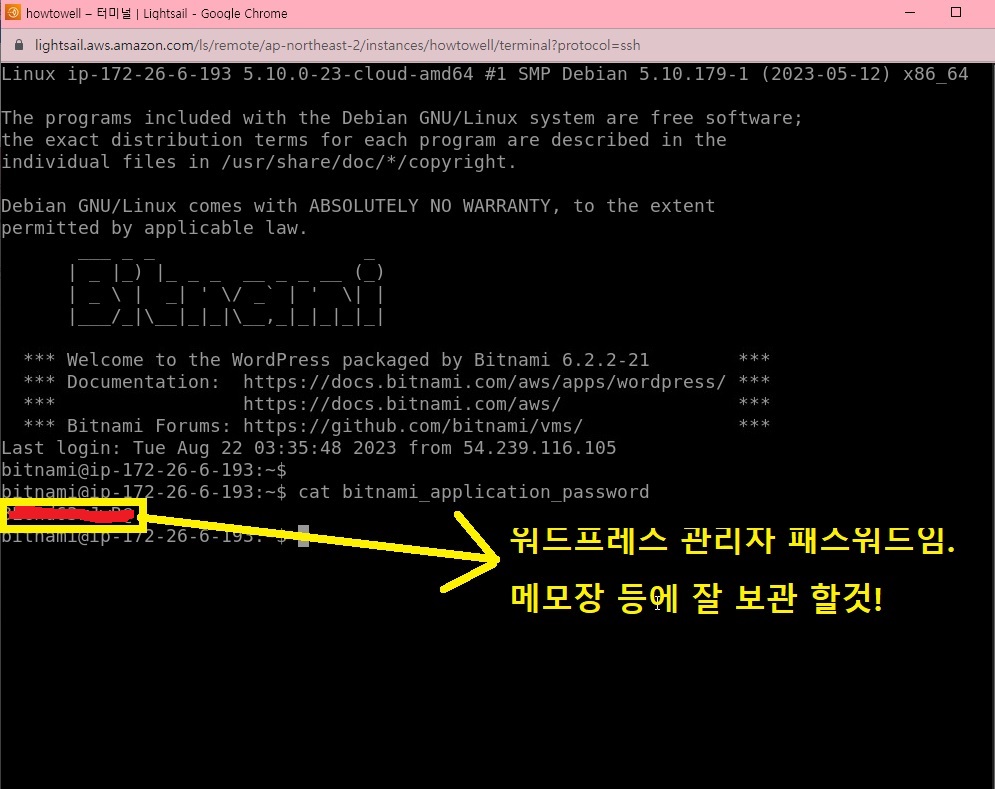
(6) 위와 같이 진행하면 아래와 같이 패스워드를 보여줍니다.
이제 여러분은 워드프레스 관리자 아이디와 패스워드를 모두 알게 됬습니다.
다시 정리하면 워드프레스 관리자 아이디 –> user, 패스워드는 위에서 얻은 값이 됩니다.
AWS Lightsail 고정IP 주소 만들기
여러분의 도메인을 AWS Lightsail 서버에 연결하기 위해서는 먼저 고정 아이피 주소를 부여 받아야 합니다. IP 주소란 도메인 주소와 비슷한 주소 라고 보시면 됩니다. 다만, 형태가 000.000.000.000과 같이 모두 숫자로 이루어진 특징이 있습니다. 여기서 더 이상 언급을 하게 되면 너무 깊이 들어가기 때문에 이정도로만 알아 두시면 좋을 것 같습니다.
그러나, 고정 IP 주소를 얻지 않은 상태에서 도메인 연결을 하게 되면 나중에 IP 주소가 변경이되면서 도메인을 제대로 인식 못하게 됩니다. 따라서 다음 단계인 도메인 연결 전에 반드시 고정IP 부여받기를 먼저 진행해 주시기 바랍니다.
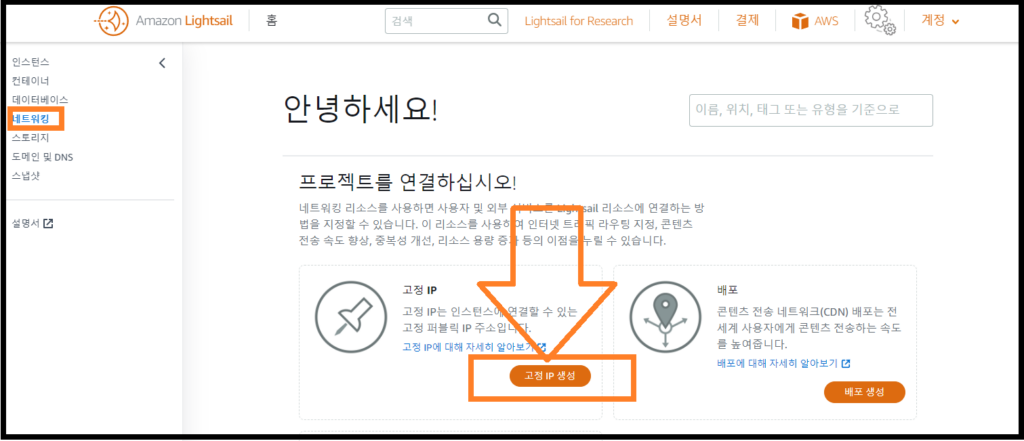
(1) AWS Lightsail 콘솔 페이지로 로그인 합니다. 왼쪽에 있는 “네트워크”메뉴를 클릭합니다. 그러면 아래 화면이 나오는데 거기서 “고정IP생성”을 클릭합니다.
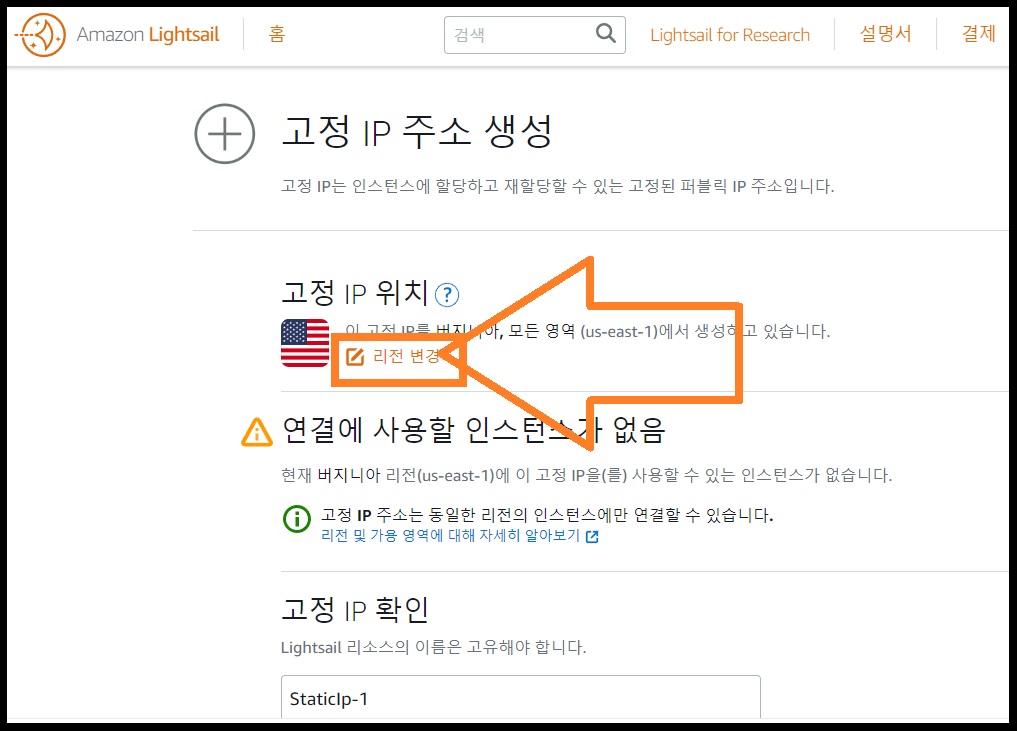
(2) 아래 화면과 같이 “리전변경”을 클릭합니다. 만약 여러분 화면에 리전이 “대한민국”(여러분이 인스턴스를 만든 리전)으로 고정값으로 나오면 변경 하실 필요가 없습니다.
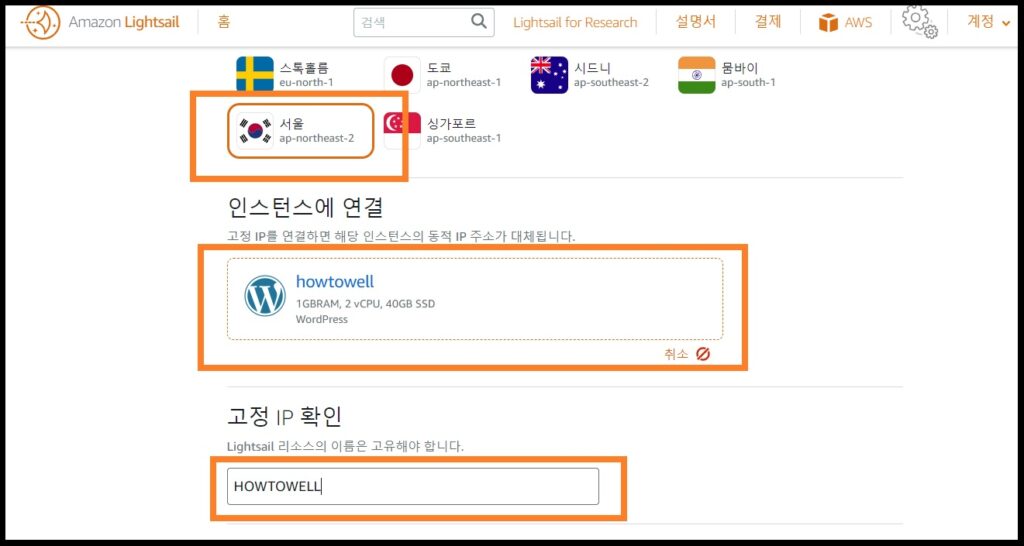
(3) 본인이 처음에 정한 리전을 선택해야 아래 그림 두번째 박스와 같이 인스턴스가 나타납니다. 맨 아래 고정IP확인란에 여러분이 식별 가능한 이름을 하나주세요. 그리고 맨아래 버튼을 눌러서 계속 진행 합니다. 화면이 잘려서 보이지 안는데 조그만 내려보시면 버튼이 나옵니다.
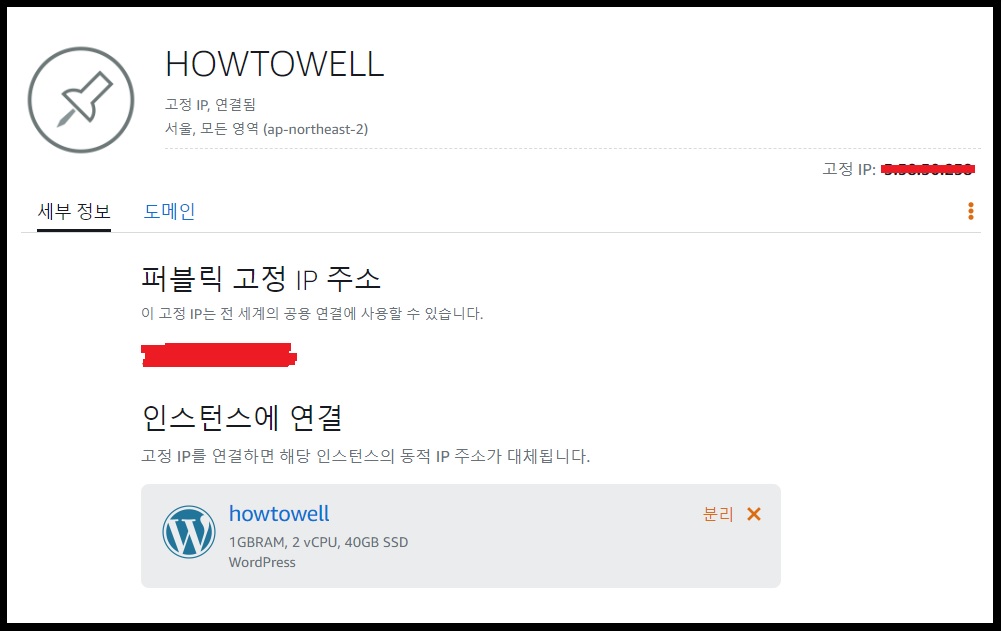
(4) 아래와 같이 나오면 고정IP주소를 정상적으로 받으신 것입니다.
AWS Lightsail 도메인 연결
이번에는 여러분의 도메인을 방금 설치된 워드프레스에 맵핑시키는 작업을 진행 하도록 하겠습니다. 사실 이부분은 비전문가 분들이 이해하기 쉽지않은 부분입니다. 앞서 다른 웹호스팅 회사들은 도메인 연결시 이렇게 복잡한 과정을 거치지 않습니다. 그러나, AWS는 우리가 서버를 셋업해서 사용하는 방식이기 때문에 이 과정을 거쳐야 합니다.
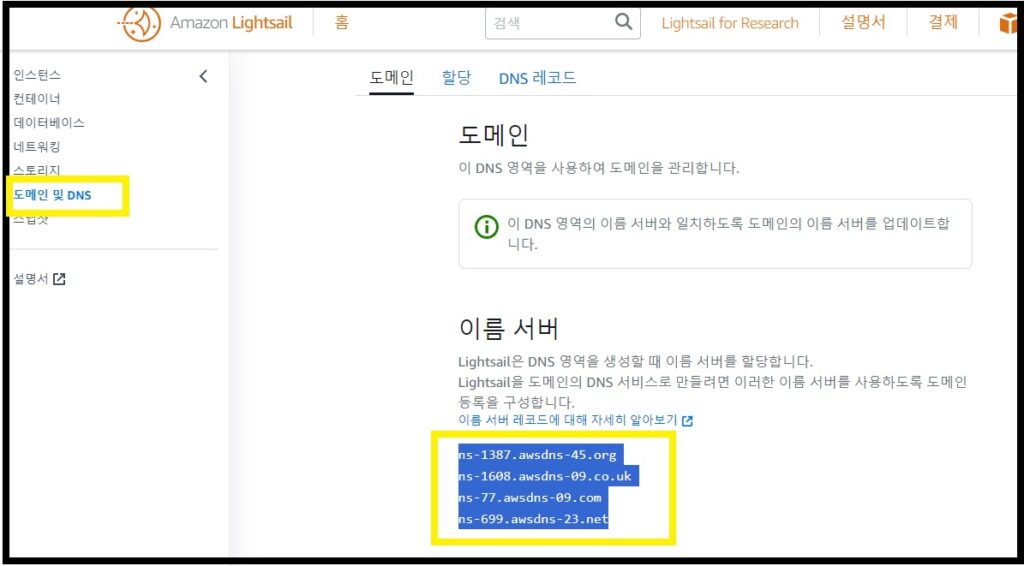
(1) AWS 관리자 콘솔로 로그인 한후 왼쪽에 있는 “도메인 및 DNS”를 클릭합니다.
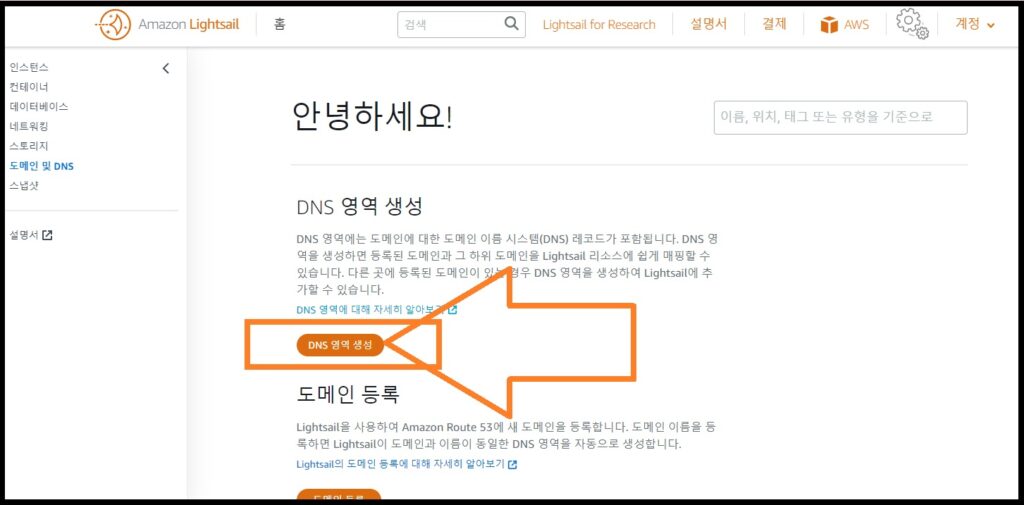
(2) 그러면 아래 화면이 나타납니다. 여기서 “DNS 영역 생성”을 클릭합니다.
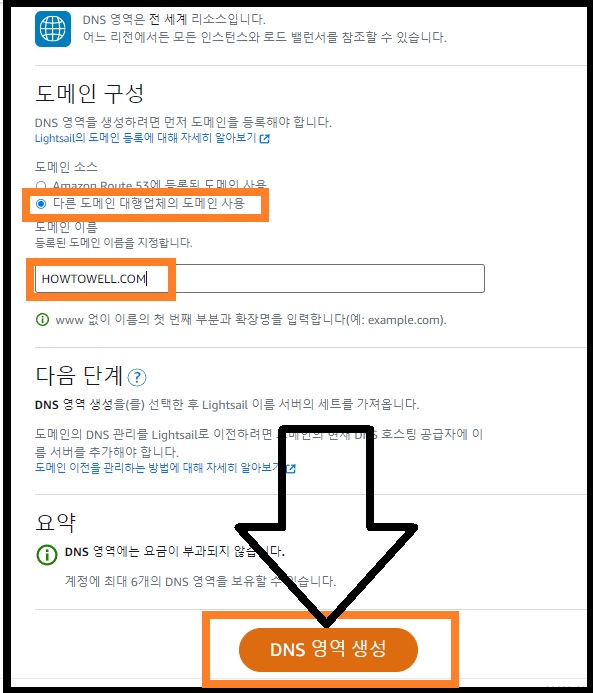
(3) 아래화면과 같이 도메인 소스를 “다른 도메인 대행업체의 도메인 사용”을 선택합니다. 그리고 도메인 이름을 WWW없이 입력합니다. 그런 후 “DNS 영역 생성”을 클릭합니다.
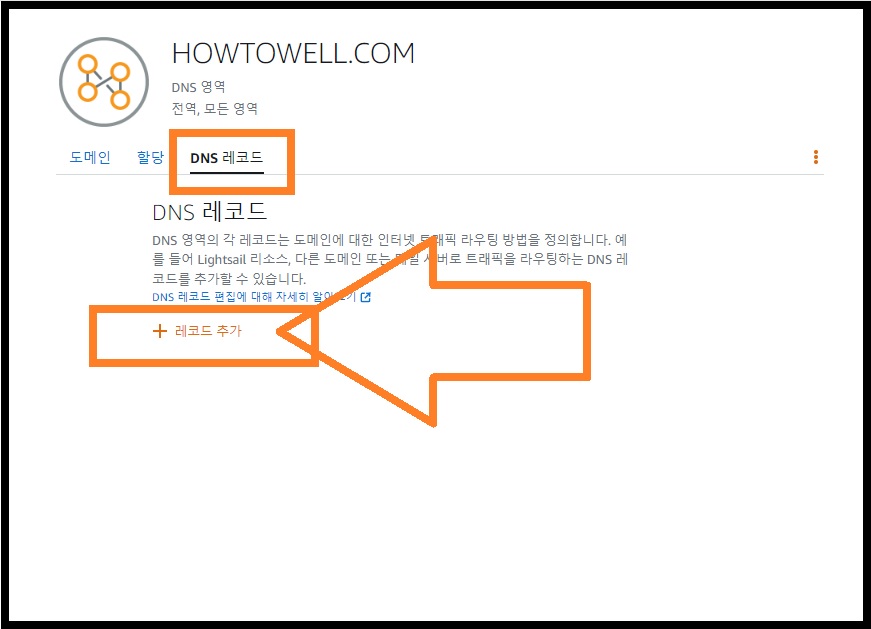
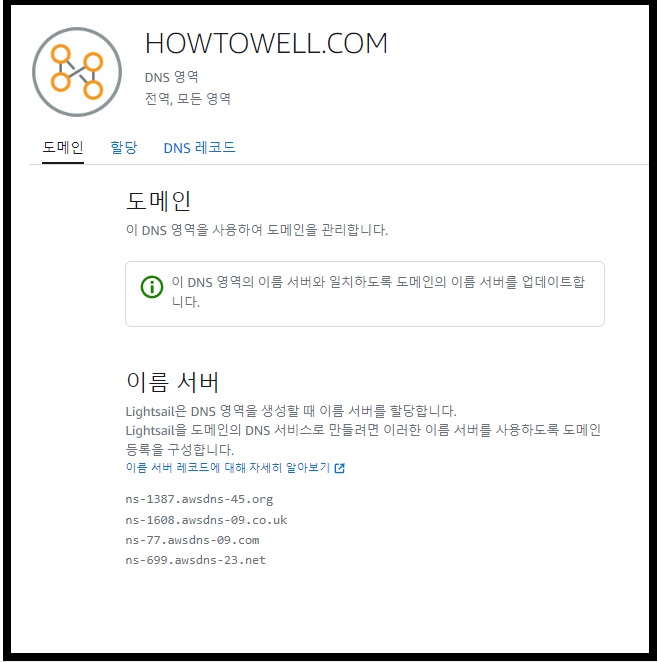
(4) 그러면 아래화면과 같이 DNS영역이 만들어 졌습니다. 매 아래부분에 보면 네임서버가 만들어진것을 알수 있습니다.이제 DNS의 외형이 갖추어졌으니 실제 내부의 정보들을 등록해주어야 합니다. 아래 화면 맨 오른쪽의 “DNS 레코드”탭을 클릭합니다.

(5) DNS 레코드 등록 관련된 이해를 하기 위해서는 DNS 레코드 등록 자세히 알아보기 를 클릭하세요. 잘 이해가 안가시면 여기서 설명드리는 부분만 진행을 하시기 바랍니다. 아래화면에서 “+ 레코드 추가”를 클릭합니다.
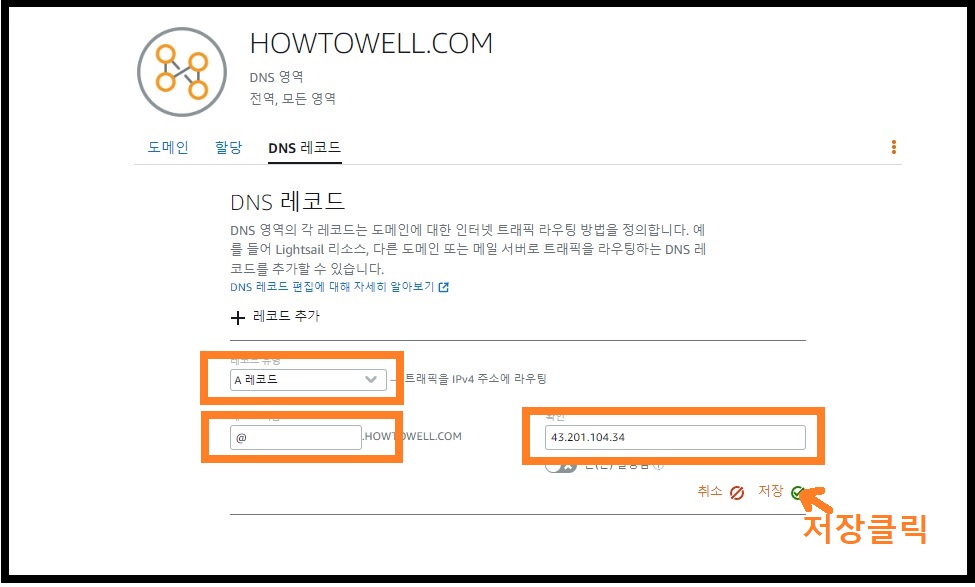
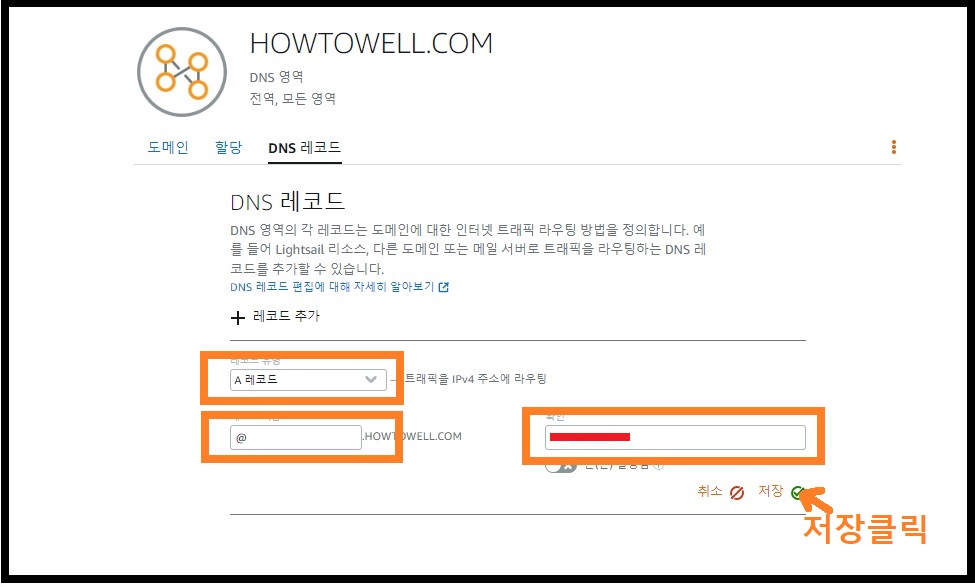
(6) 먼저 아래와 같이 “A”레코드를 추가 해줍니다.
위 그림의 오른쪽 하단에 있는 아이피주소는 AWS 콘솔에 처음 로그인 하는 화면에 있는 IP주소 (1)번 입니다. (아래 화면 참조)
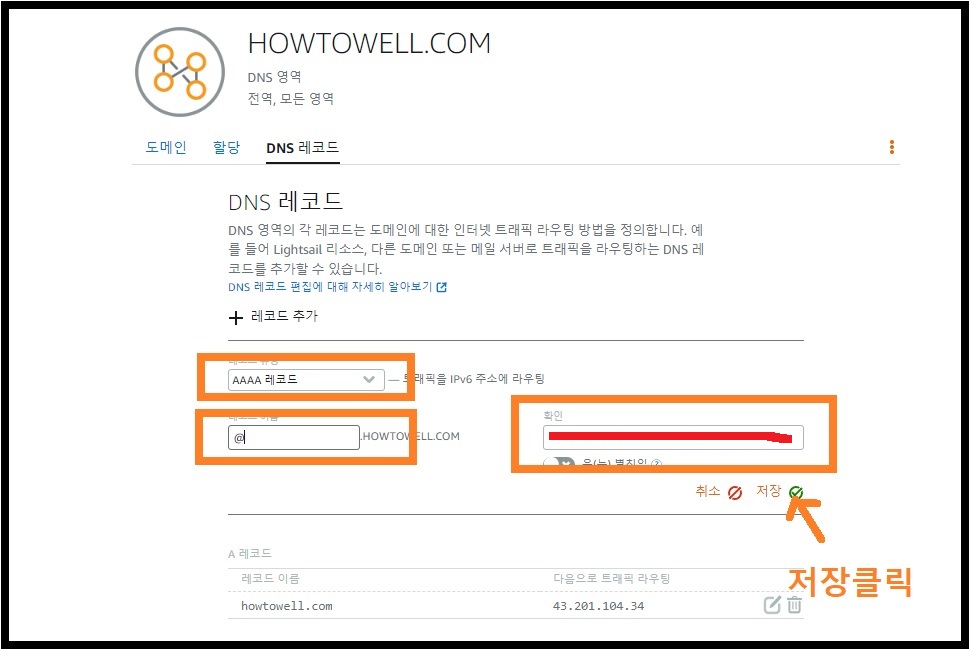
(7) 계속해서 아래와 같이 “AAAA”레코드를 추가 해줍니다. 회면 하단의 IP V6 주소는 위 작은 화면의 (2)번을 입력하시면 됩니다.

(한가지 추가 사항) 위 와같이 A Record 와 AAAA Record를 추가 했는데 한가지가 빠졌습니다. Cname이라는 Record를 하나 더 추가 해야 합니다. www.yourdomain.com을 yourdomain.com으로 연결 하는것입니다. 자세한 내용은 여기를 클릭하시고 “3단계: DNS 영역에 레코드 추가”의 CNAME 레코드 부분을 참조하세요.
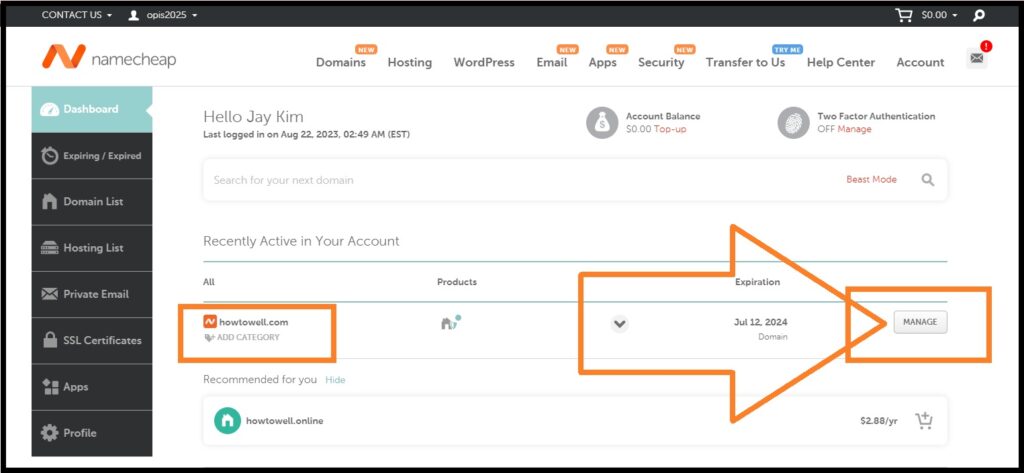
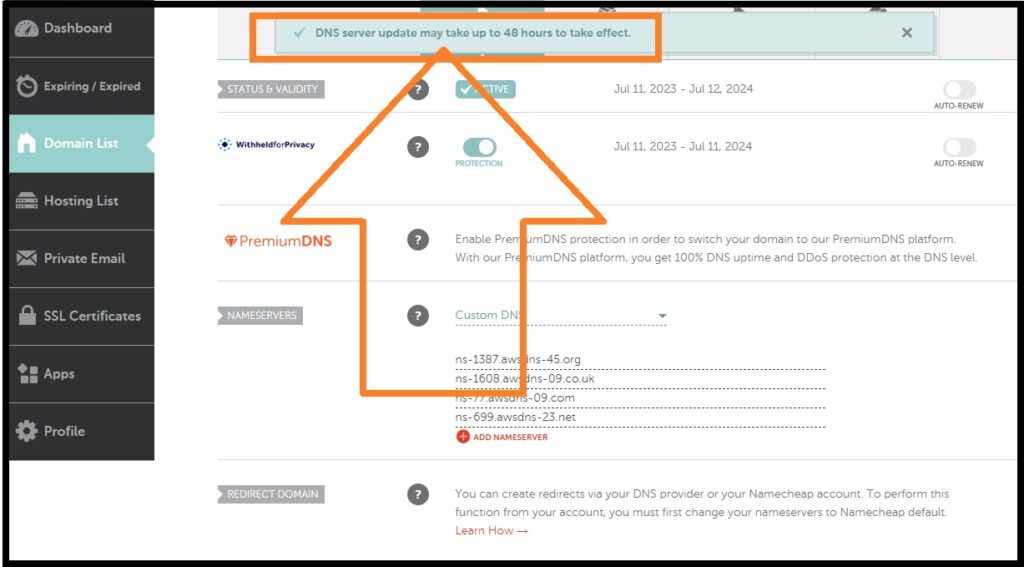
(8) 위 단계까지 진행 한 후에는 도메인을 등록한 NameCheap으로 이동해서 위에서 등록 한 네임서버를 등록해주면 됩니다. 아래화면과 같이 NameCheap 웹사이트로 이동한 후 왼쪽 메뉴의 Domain List를 클릭후 도메인을 선택한 후 오른쪽 끝에 있는 “MANAGE”를 클릭합니다.
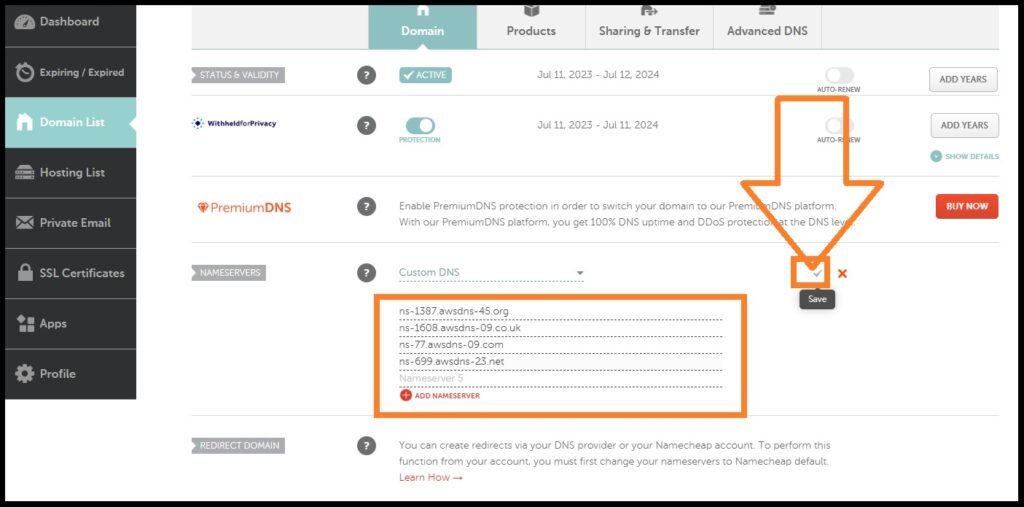
(9) 화면을 약간 아래로 내리면 NAMESERVERS 란이 있는데 옵션을 “Custom DNS”로 변경 후 아마존에 만든 네임서버를 여기에 하나씩 입력 해주면 됩니다. 작업이 모두 완료되면 체크를 해주면 저장이 됩니다. 그러면 (10)번과 같이 48시간안에 업데이트가 된다는 메세지가 나타납니다.
(참조) 위에서 아마존의 네임서버는 아래화면과 같이 AWS 콘솔로 로그인 후 “도메인 및 DNS”를 클릭하면 화면 하단에 나타납니다. (아래화면 참조)
(10) 그러면 아래와 같이 48시간안에 업데이트가 된다고 메세지가 나타납니다. 실제로는 24시간 안에 모두 업데이트가 됩니다.
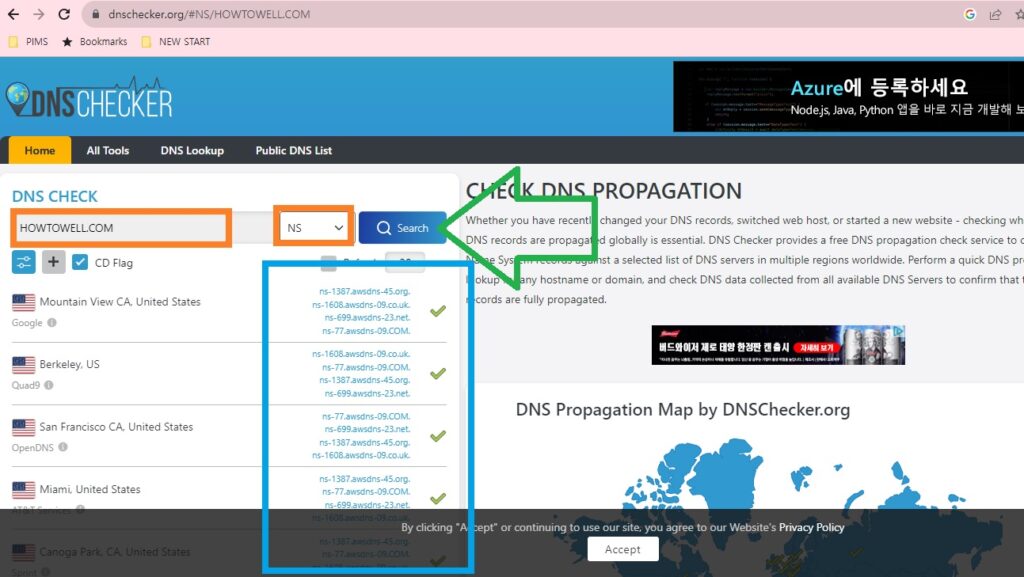
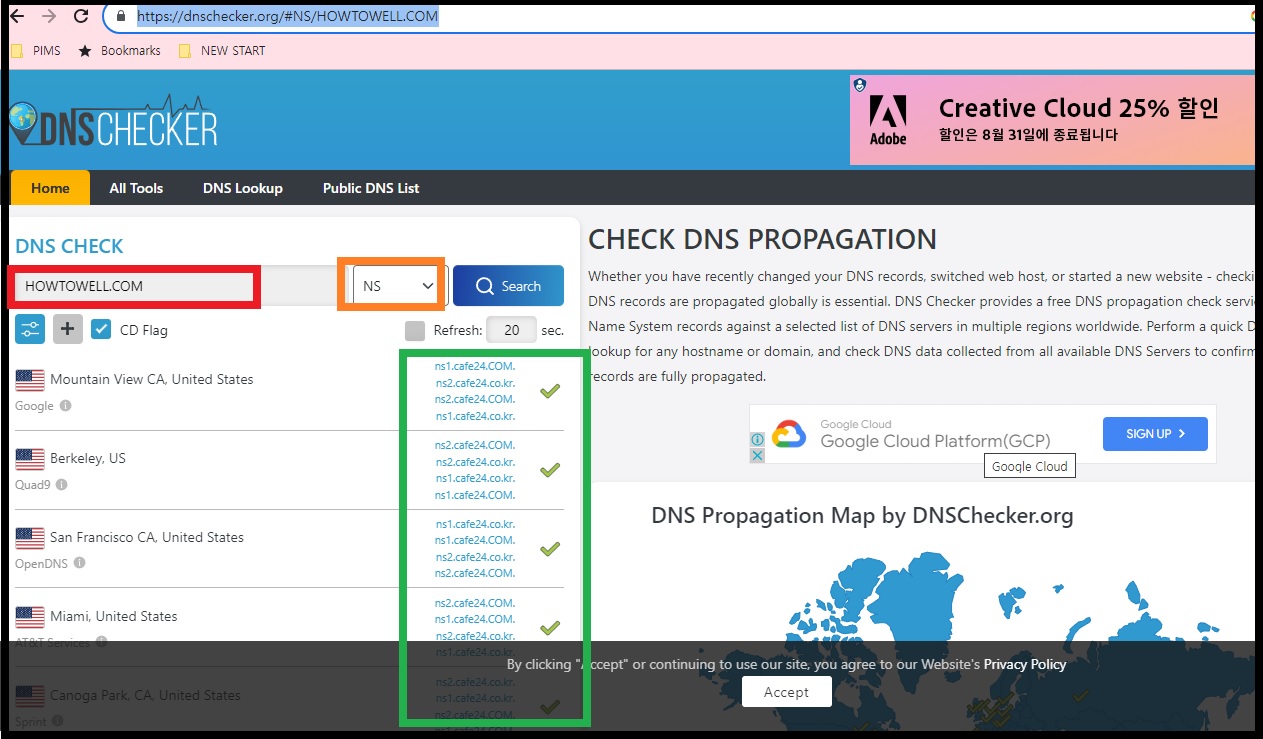
(11) 네임서버가 잘 넘어갔는지 확인하려면https://www.whatsmydns.net 로 접속합니다. 그런 후 아래화면과 같이 도메인이름을 입력하고 옵션은 “NS”로 주고 검색을 합니다. 아래 화면은 자신의 아마존 네임서버로로 잘 넘어갔음을 보여줍니다.
AWS Lightsail 워드프레스 블로그에 SSL설치
우선 SSL이라는 것이 무엇인지 부터 간단하게 설명드리겠습니다.
SSL이란(Secure Sockets Layer)의 약자입니다. 웹페이지에서 데이터가 이동시 해당 데이터를 암호화해서 안전하게 전송하는 것을 말합니다. 이러한 ssl이 있으면 보다 안전한 웹사이트로 인정이 됩니다. 구글의 검색엔진 순위 결정에더 영향을 미칩니다.
AWS Lightsail에는 기본적으로 이런 기능을 답제하고 있어서 간단한 셋업 절차를 통해서 설치가 가능합니다. 그러나 먼저 확인이 필요합니다.
여기에 설명드린 내용이 이해가 안가시면 보다 자세한 내용을 여기를 클릭해서 도움을 받으세요.
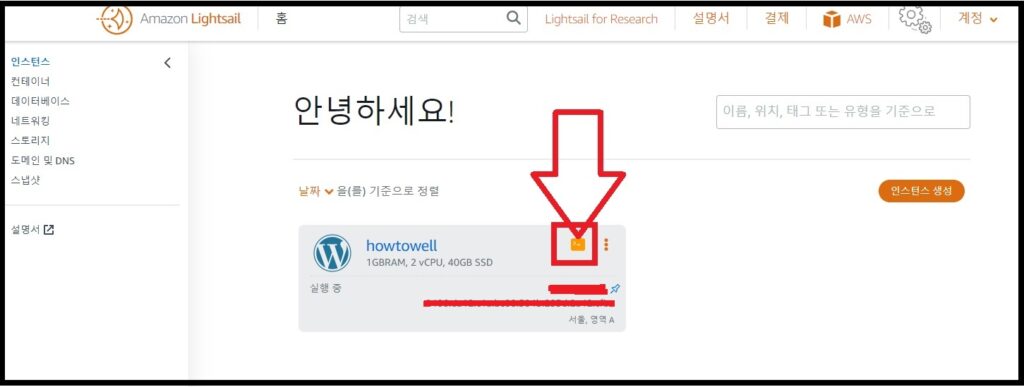
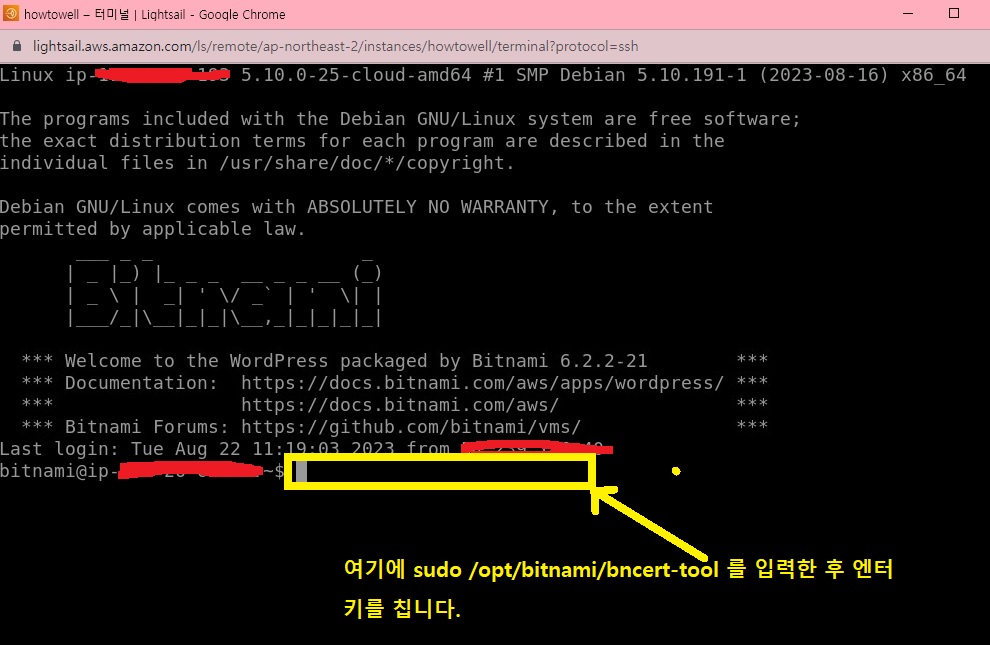
(1) AWS 콘솔로 로그인 합니다. 그런 후 SSH에 연결 합니다. 아래화면 처럼 오렌지색 아이콘을 클릭하세요.
(2) 그러면 아래와같이 SSH 화면이 나타납니다. 이 화면의 깜박이는 부분에 “sudo /opt/bitnami/bncert-tool” 이라는 명령어를 입력합니다. “는 입력하지 마세요^^;; 그런후 엔터를 칩니다. 이 작업을 하는 이유는 SSL 설치 기능을 이미 가지고 있는 지 확인 하기 위해서 입니다. 아마 거의 대부분 이미 가지고 있을 것입니다. 그러나, 혹시 없는 경우도 가끔 있는것 같습니다. 그 경우에는 여기를 클릭하셔서 “4단계: 인스턴스에 bncert 도구 설치 여부 확인”부터 다시 진행을 하셔야 합니다. 여기서는 이미 설치 되 있다고 가정 한 후 진행 하겠습니다.
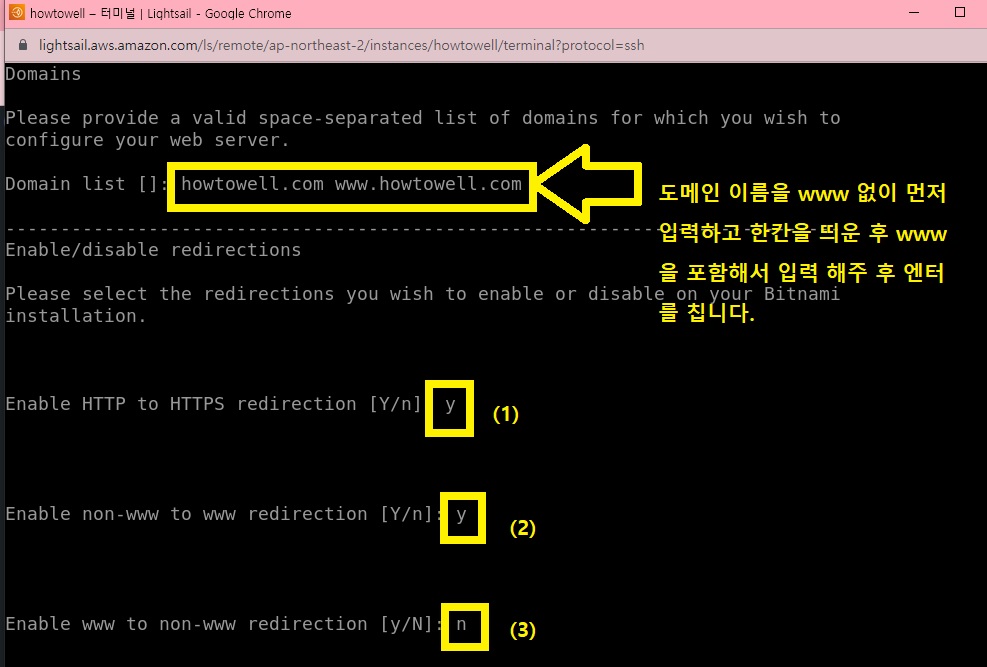
(3) 그러면 아래와같이 Bitnami HTTPS Configuration Tool의 Welcome 화면이 뜹니다.즉, SSL도구가 설치되 있다는 말입니다. 이제 부터는 간단한 몇가지 설정을 통해서 워드프레스 웹사이트에 SSL을 설치하는 과정을 진행 하겠습니다. 아래 커서가 깜박이는 부분에 도메인 이름을 처음에는 www이 없이 그다음에 한칸을 띄우고 www을 포함해서 입력 합니다.
(4) 아래와같이 도메인 입력을 하면 아래 (1),(2),(3) 처럼 3개의 질문이 차례대로 나오게 됩니다. 하나의 질문이 나오면 아래와 같이 각각에 맞는 답변을 아래와 같이 입력해 주세요.
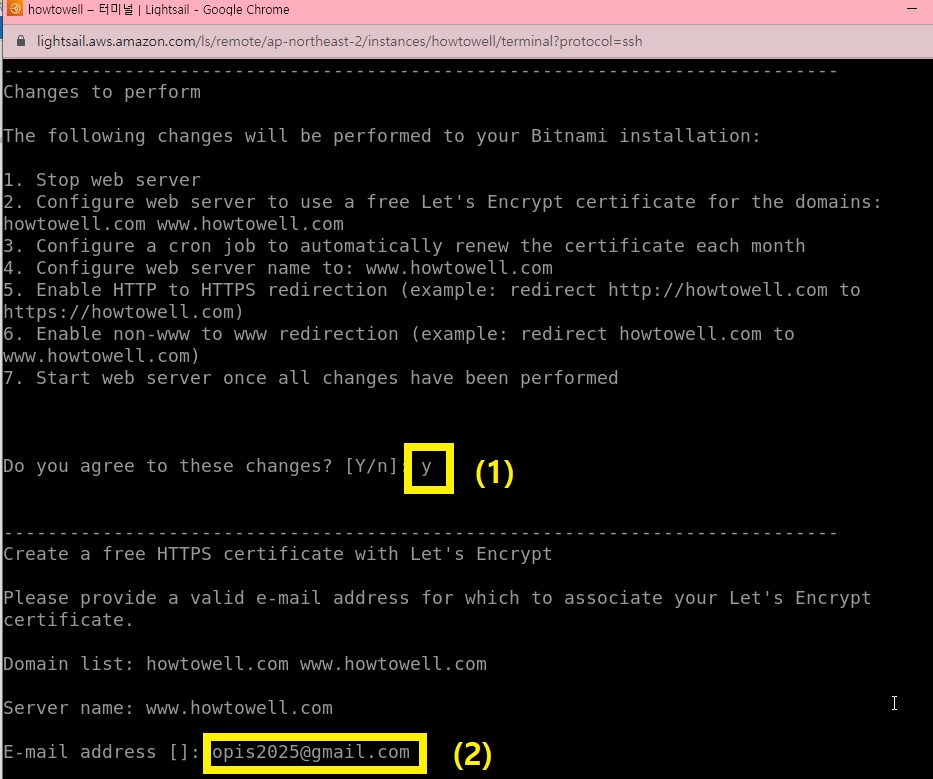
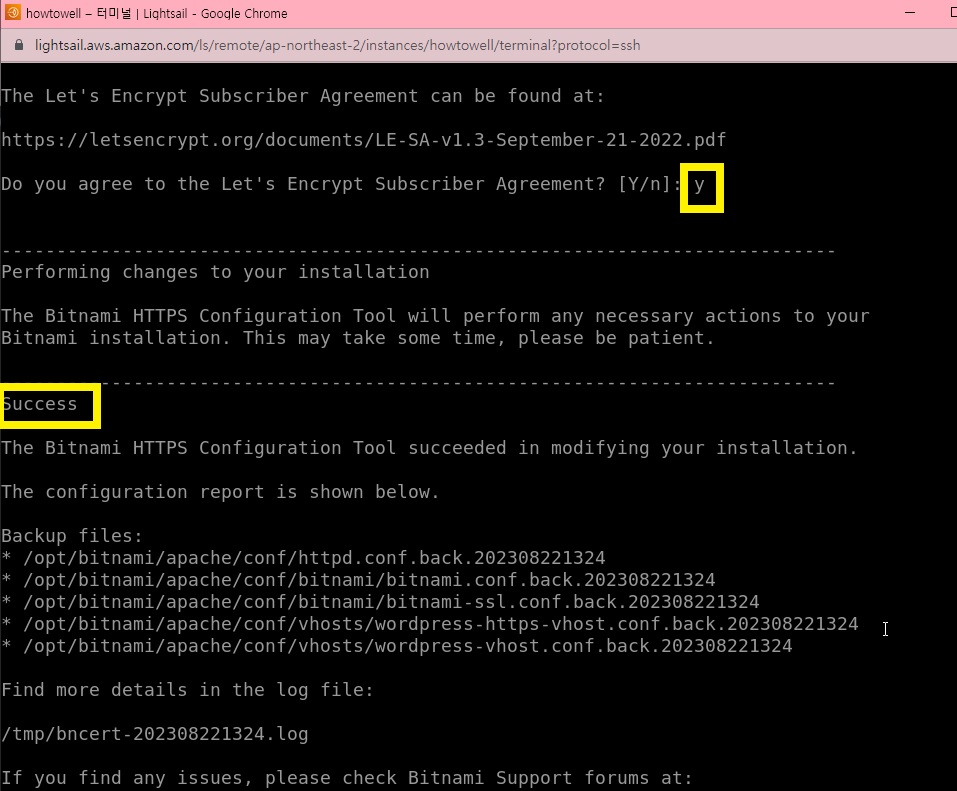
(5) 아래 (1)번의 내용에 동의 하도록 y를 입력 합니다. (2)번에는 이메일 주소를 입력해주세요. 실제 사용하는 이메일을 입력 하세요.
(6) 아래와 같이 Let’s Encrypt 구독자로 가입하는것에 동의하고 조금 기다리면 아래 중간과 같이 Success 메세지가 뜹니다. 그러면 SSL설치가 완료된 것입니다.
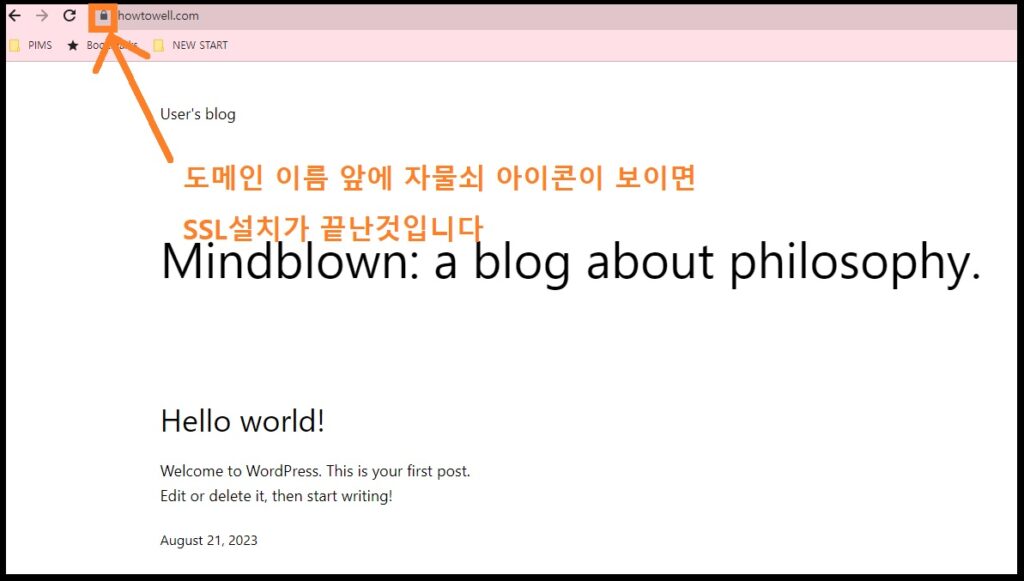
(7) 이제 여러분의 웹사이트로 가서 도메인 주소 앞에 자물쇠 표시가 뜨는 지 확인 합니다. (아래 화면 참조)
결론
여기까지 진행을 완료 하셨다면 AWS Lightsail 웹 호스팅 서버를 구입하고/워드프레스 설치/도메인등록/SSL설치까지 모든 과정을 완료 한 것입니다.
쉽지 않은 과정이었을텐데 잘 따라 오셨습니다. 솔직히 말씀드리면 초보자분들에게는 많이 어려운 과정이었을 것입니다.
이 과정을 꼭 진행해야 하는 것은 아닙니다. 워드프레스 블로그 만들기 1 을 참조하시면 보다 쉬운 방법이 있습니다
AWS Lightsail 보다 가성비가 좀 떨어지지만 좋은 선택이 될 수 있습니다.
잘 판단하셔서 여러분의 상황에 맞는 웹호스팅을 선택하세요.
웹 호스팅은 향후에 이전이 가능합니다.
웹사이트에 처음 방문하신 분들은 워드프레스 블로그 만들기 시리즈 1,2,3 을 차례대로 정독 하시면 도움이 될 것 입니다.
그럼 포기 하지마시고 끝까지 한번 도전해보세요 ^^
위 내용에는 링크를 클릭한 후 판매가 발생 했을때 My Contents Factory에 제휴마케팅 수수료를 지불하는 링크가 포함되 있습니다. 자세한 내용은 여기를 클릭하세요.