Remix의 전체 개념과 Shopify 앱 개발에서의 역할
웹사이트나 웹 앱을 만드는 도구는 정말 많습니다. 그중에서도 Remix는 최근 많은 개발자들에게 주목받고 있는 신세대 웹 프레임워크입니다. React 기반이지만, 단순히 UI만 만드는 것이 아니라 웹사이트 전체 구조, 데이터 불러오기, 폼 처리, 에러 핸들링까지 모두 손쉽게 처리할 수 있는 올인원 도구입니다.
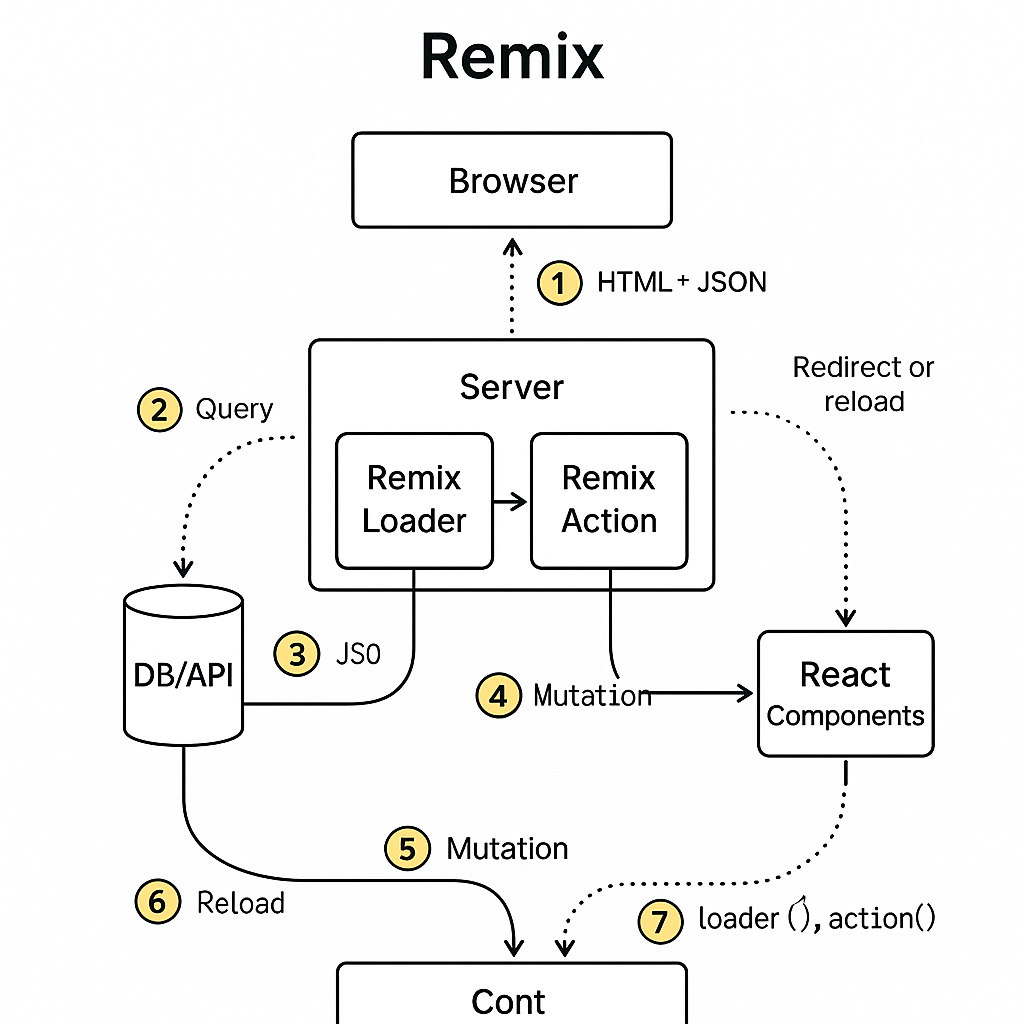
Remix를 쉽게 말하자면, “React로 만든 웹사이트를 더 빠르고 똑똑하게 만들기 위한 프레임워크”입니다. 일반적인 React는 클라이언트에서만 작동하는 반면, Remix는 서버와 클라이언트를 모두 활용해 빠르게 페이지를 렌더링하고, 필요한 데이터만 효율적으로 불러옵니다.
Remix의 가장 큰 특징은 “파일 기반 라우팅”입니다. 폴더에 파일을 하나 만들면 그게 곧 웹사이트의 한 페이지가 됩니다. 예를 들어 routes/about.jsx 파일을 만들면, 웹사이트에서 /about 경로로 자동으로 연결됩니다. 그리고 그 파일 안에 UI를 만들고, loader() 함수로 데이터를 불러오고, action() 함수로 폼 데이터를 처리하고, 에러가 나면 ErrorBoundary() 함수가 자동으로 호출되는 구조입니다. 즉, 하나의 파일에서 한 페이지의 모든 것을 책임질 수 있게 만들어주는 구조입니다.
그렇다면 Remix는 Shopify 앱 개발에서 어떤 역할을 할까요? Shopify는 기본적으로 웹 기반 플랫폼입니다. 상점 관리자(Admin) 화면에서 앱을 띄우고, 사용자는 거기서 다양한 기능을 사용할 수 있습니다. 이 앱 화면을 구성하는 데 필요한 기술이 바로 Remix입니다.
Shopify가 공식적으로 지원하는 앱 개발 템플릿이 바로 Remix 기반입니다. 이유는 명확합니다. Shopify 앱은 보통 다음과 같은 요구사항을 가집니다:
- Shopify API를 사용해서 데이터를 불러와야 함
- 폼을 통해 제품을 수정하거나, 설정을 저장해야 함
- 관리자 화면 안에서 부드럽게 작동해야 함
- SEO는 필요 없지만 빠른 초기 렌더링과 반응성이 중요함
Remix는 이러한 요구사항을 완벽하게 만족시킵니다. 예를 들어 Shopify API에서 제품 리스트를 가져올 때, Remix의 loader()를 이용하면 화면이 뜨기 전에 서버에서 데이터를 받아오고, 사용자에게 빠르게 보여줄 수 있습니다. 폼을 만들고 저장 버튼을 누르면 action()이 호출되어 Shopify에 다시 데이터를 보낼 수 있습니다.
또한 Remix는 React를 기반으로 하기 때문에, Shopify의 UI 라이브러리인 Polaris와도 매우 잘 어울립니다. React 컴포넌트를 그대로 사용할 수 있어 개발자 입장에서 매우 효율적입니다.
정리하자면, Remix는 Shopify 앱 개발에 있어서 뼈대 역할을 하는 프레임워크입니다. 빠른 로딩, 구조적인 코드, 폼 처리와 데이터 요청, 에러 핸들링 등 모든 것을 도와주는 믿음직한 도구입니다. Shopify 앱을 만들려면 필수적으로 마주치는 기술이기 때문에, Remix를 잘 이해해두면 앱 개발이 훨씬 쉬워지고, 유지보수도 훨씬 수월해집니다.
실제 Remix 코드 들여다 보기.
페이지 만들기
export default function Products() {
return <h1>Products Page</h1>;
}
쉽게 설명:
export default function는 이 파일이 하나의 웹페이지가 된다는 뜻입니다.<h1>은 “제목”을 나타내는 HTML 태그입니다.- 이 코드를
routes/products.jsx파일에 저장하면/products주소에서 이 페이지가 보입니다.
예제:
routes/about.jsx
export default function About() {
return <h1>About Us</h1>;
}
→ 접속 경로: /about
loader 함수: 페이지가 열리기 전에 데이터 가져오기
export async function loader() {
const res = await fetch("https://api.example.com/products");
return res.json();
}
쉽게 설명:
- 페이지가 열리기 전에 서버에서 필요한 데이터를 가져오는 함수입니다.
fetch는 외부에서 데이터를 요청할 때 사용하는 JavaScript 함수입니다.return은 그 데이터를 화면에 넘겨주는 역할을 합니다.
예제:
// routes/products.jsx
export async function loader() {
return { products: ["Shirt", "Pants", "Socks"] };
}
export default function Products({ data }) {
return (
<ul>
{data.products.map((item) => (
<li key={item}>{item}</li>
))}
</ul>
);
}
→ 결과: 제품 리스트가 목록으로 출력됩니다.
action 함수: 사용자 입력 처리하기 (Form 제출)
export async function action({ request }) {
const formData = await request.formData();
const name = formData.get("name");
return { success: true };
}
쉽게 설명:
- 사용자가 입력한 데이터를 처리합니다.
action()은<form method="post">에서 호출됩니다.- 서버에서 데이터를 저장하거나 처리할 수 있습니다.
예제:
import { Form } from "@remix-run/react";
export async function action({ request }) {
const data = await request.formData();
const message = data.get("message");
console.log("사용자 메시지:", message);
return null;
}
export default function Contact() {
return (
<Form method="post">
<label>Message:</label>
<input name="message" type="text" />
<button type="submit">Send</button>
</Form>
);
}
→ 메시지를 입력하고 제출하면 서버 로그에 출력됩니다.
Form 컴포넌트
<Form method="post">
<input name="name" />
<button type="submit">Send</button>
</Form>
쉽게 설명:
- 일반 HTML
<form>처럼 보이지만, Remix는 이걸 자동으로action()함수에 연결해줍니다. method="post"는 데이터를 보내는 방식입니다.
예제:
위 3번 예제와 동일합니다 (Contact 페이지)
ErrorBoundary: 에러가 발생했을 때 대처하는 방법
export function ErrorBoundary({ error }) {
return <div>오류 발생: {error.message}</div>;
}
쉽게 설명:
- 페이지가 오류로 멈췄을 때 사용자에게 친절하게 알려주는 화면입니다.
- Remix는 자동으로 이 함수를 호출해줍니다.
예제:
export function ErrorBoundary({ error }) {
return (
<div>
<h1>문제가 발생했어요!</h1>
<p>{error.message}</p>
</div>
);
}
meta(): 페이지 정보 설정하기 (SEO)
export function meta() {
return [
{ title: "My Product Page" },
{ name: "description", content: "Browse our products" },
];
}
쉽게 설명:
- 브라우저 탭 제목이나 검색 엔진에 보일 설명을 설정하는 함수입니다.
- SEO(Search Engine Optimization)를 도와줍니다.
예제:
export function meta() {
return [
{ title: "About Our Company" },
{ name: "description", content: "We are a startup selling cool things." },
];
}
마무리 요약표
| 개념 | 설명 |
|---|---|
export default function |
페이지 UI를 만드는 기본 함수 |
loader() |
페이지가 뜨기 전에 데이터 불러오기 |
action() |
사용자가 입력한 데이터 처리 |
<Form /> |
사용자 입력 폼 |
ErrorBoundary() |
에러 발생 시 보여줄 화면 |
meta() |
SEO를 위한 제목/설명 설정 |